bogachenkov
Для профессиональных целей, мне было необходимо динамически создать страницу и заполнить её.
После просмотра различных форумов, для себя я решил, что для этого неплохо подходит JavaScript и 2 его функции:
- window.open(«Адресс страницы», Имя_окна [, Параметры_окна]) — создает новое окно браузера , аналогично команде «Новое окно» в меню браузера. Обычно это не вкладка, а именно новое окно, но в некоторых браузерах можно настроить то или иное поведение явным образом. Если вместо адреса страницы — пустая строка, то в окно будет загружен пустой ресурс about:blank. В любом случае, загрузка осуществляется асинхронно. Создается пустое окно, загрузка ресурса в которое начнется уже после завершения исполнения текущего блока кода.
- document.write(аргумент1[, аргумент2[, аргумент3[, . ]]]) — метод, выводящий на страницу переданные ему аргументы. Аргументов может быть любое количество, и они могут быть любых типов, при выводе они преобразуются в строки. Также существует функция document.writeln, которая аналогична document.write, но добавляет в конце своего вывода перевод строки.
В итоге, простейший пример с их исспользованием принимает следующий вид:
var win1 // Объявляем переменную для нового окна.
alert(«Сейчас откроется новое окно.»); // Предупреждаем пугливого пользователя.
win1 = window.open («», «Scriptic», «resizable=1, width=300, height=150»);
// Присваиваем переменной win1 новое пустое окно размерами 300х150
win1.document.open (); // Открываем его.
// Заполняем только что созданный документ.
window.focus(); // Переводим фокус.
// Укажем, что наш скрипт запускается при загрузке страницы.
По неизвестным причинам, FireFox напрочь отказывается открывать новое окно. Возможно, причина в реализации FireFox на Linux-системах, но блокировка открытия нового окна не снимается.
Для справки приведу параметры, используемые при создании нового окна:
Параметры, касающиеся элементов управления окна, могут быть жестко установлены в конфигурации браузера. В этом случае их указание в параметрах open() не даст нужного эффекта.
left/top — Расстояние от левой/верхней границы окна операционной системы до границы нового окна. Новое окно не может быть создано за границами экрана height/width -Высота/ширина в пикселях внутренности нового окна, включая полосы прокрутки, если они есть. Минимальное значение: 100 menubar — Если этот параметр установлен в yes, то в новом окне будет меню. Toolbar — Если этот параметр установлен в yes, то в новом окне будет навигация (кнопки назад, вперед и т.п.) и панель вкладок location — Если этот параметр установлен в yes, то в новом окне будет адресная строка directories — Если этот параметр установлен в yes, то в новом окне будут закладки/избранное status — Если этот параметр установлен в yes, то в новом окне будет строка состояния resizable — Если этот параметр установлен в yes, то пользователь сможет изменить размеры нового окна. Рекомендуется всегда устанавливать этот параметр. Scrollbars — Если этот параметр установлен в yes, то новое окно при необходимости сможет показывать полосы прокрутки
Как можно было увидеть, всё довольно таки просто. 🙂
Мастер JavaScript: руководство для начинающих по созданию динамических интерактивных веб-страниц
Если и существует статистика, которая проливает свет на влияние и важность JavaScript в веб-разработке, так это то, что 98,3% всех веб-сайтов используют как клиентский язык программирования.
С таким высоким уровнем принятия JavaScript как язык программирования никуда не денется. Это должно быть достаточно ясно. Фактически, мы можем с уверенностью заключить, что по этой причине 72% всех организаций ищут разработчиков JavaScript для удовлетворения такой спрос.
Прежде чем мы расшифруем это, давайте проведем различие между статическими и динамическими веб-страницами, что в первую очередь привело к появлению JavaScript.
Статические и динамические веб-страницы
Мы живем в эпоху «социального Интернета», где преобладают пользовательский контент и интерактивность. В отличие от Web1, который включал чтение статических страниц с контентом, но не допускал большого взаимодействия, Web2 предоставляет выходные данные на основе конкретных данных, введенных пользователем.
Например, посмотрите на веб-страницу по умолчанию для дистрибутива Fedora. Возможна ли какая-либо интерактивность?
Явно нет. Он содержит в основном информацию только для чтения, которая будет одинаковой, независимо от того, кто заходит на эту страницу.
Фактически, независимо от того, сколько раз вы загружаете https://getfedora.org/en/, вы обнаружите, что изображение и содержание на странице остается прежним.
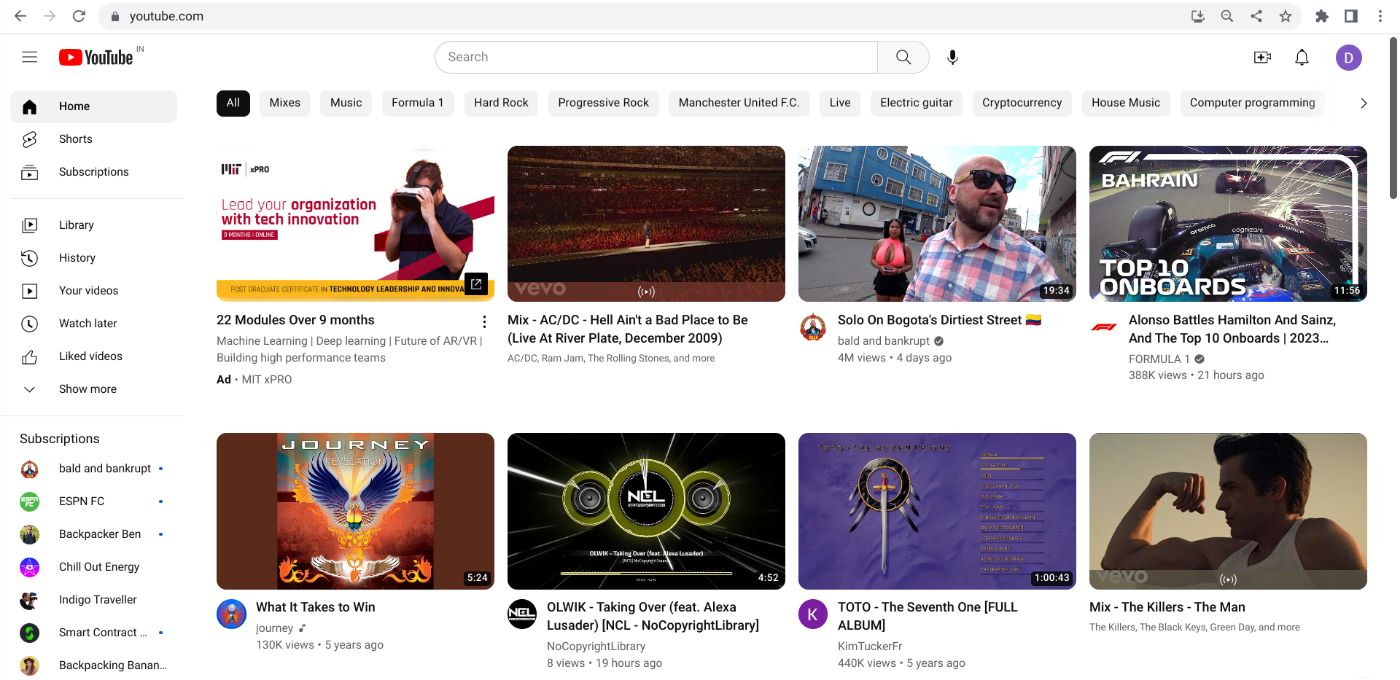
Напротив, динамическая веб-страница генерирует уникальный контент для каждого пользователя, и YouTube является отличным примером в этом отношении. Как вы, возможно, уже знаете, YouTube запоминает все ваши предыдущие поисковые запросы и просмотренные видео.
Исходя из этого, каждый пользователь YouTube находит персонализированный набор рекомендуемых видео, как только это веб-приложение открывается для использования.
Проще говоря, всякий раз, когда пользователь загружает гиперссылку https://www.youtube.com/, он видит весь список видео в стандартный макет YouTube, разработанный специально для их нужд.
Теперь, если вы можете заметить разницу между ними, это связано с той разницей, которую создает JavaScript, поскольку он отвечает за изменение поведения веб-страницы в сочетании с HTML и CSS.
JavaScript: третий строительный блок Всемирной паутины
Как упоминалось в предыдущем сообщении в блоге, существует три строительных блока, из которых состоит Всемирная паутина, причем HTML и CSS составляют первые два.
JavaScript, который, как известно, управляет поведением веб-страниц и взаимодействием пользователей, является третьей технологией, завершающей это трио, которое использовалось для создания Всемирной паутины.
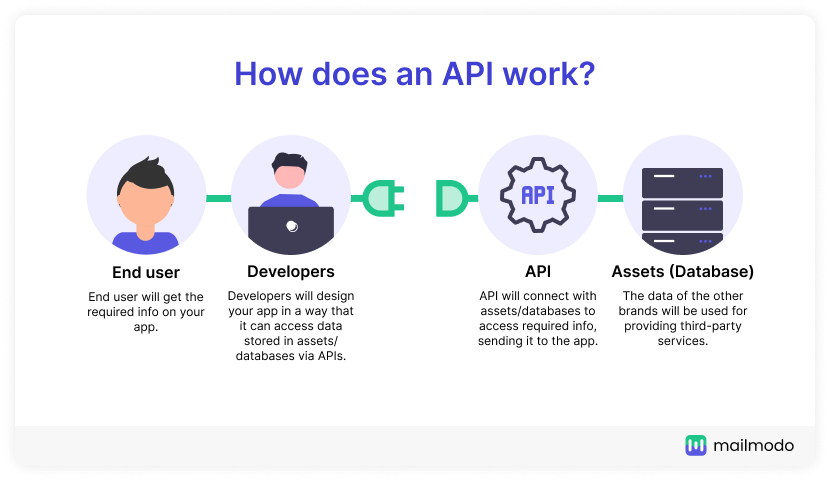
Поскольку этот язык используется для мобильных и веб-приложений, а также для разработки игр, он стал очень популярным, о чем свидетельствует процветающее сообщество разработчиков и несколько тысяч доступных для использования API.
Что касается характеристик языка программирования, то JavaScript — это язык с динамической и слабой типизацией, который можно добавить в HTML-документ между