- Different ways to convert object to string in JavaScript
- Different ways to convert object to string in JavaScript
- Method 1: Converting object to string in JavaScript using JSON.stringify() method
- Method 2: Converting object to string in JavaScript using toString() method
- Method 3: Converting object to string in JavaScript using String() function
- Conclusion
- About the author
- Sharqa Hameed
- 5 Ways To Convert Object To String In Javascript
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- JAVASCRIPT OBJECT TO STRING
- 1) JSON ENCODE
- 2) MANUAL LOOP & CONVERT
- 3) CUSTOM STRINGIFY FUNCTION
- 4) OVERRIDE TO-STRING PROTOTYPE FUNCTION
- 5) JAVASCRIPT CLASS
- EXTRA BITS & LINKS
- WHICH ONE TO USE?
- SUMMARY
- LINKS & REFERENCES
- INFOGRAPHIC CHEAT SHEET
- THE END
- Leave a Comment Cancel Reply
- Search
- Breakthrough Javascript
- Socials
- About Me
Different ways to convert object to string in JavaScript
Have you ever encountered a situation where you want to send some data to the web server that is in object format? If yes, first convert it to a string and then head towards the mentioned operation. With the help of JavaScript methods, an object can be converted to a string without any hassle.
Don’t know the method of converting an object to string in JavaScript? No worries! This write-up will explain different ways for an object to string conversion. So, let’s start!
Different ways to convert object to string in JavaScript
To perform the object to string conversion, you can follow any of the below-given approaches:
We will explain each of the methods mentioned above in the next sections.
Method 1: Converting object to string in JavaScript using JSON.stringify() method
“Stringification” is the process of converting a JavaScript object to a string. This operation is performed when you want to serialize data to string for sending it to some web server or storing it in a database. According to the JavaScript standard, the “JSON.stringify()” method is utilized to convert the specified object into a string with the help of Stringification.
Here, “value” refers to the “object” that needs to be converted into “string”, “replacer” is an optional parameter that represents a modification function or an array used as a filter, and “space” is another optional parameter that is utilized for controlling the space sequence in the final string.
Example
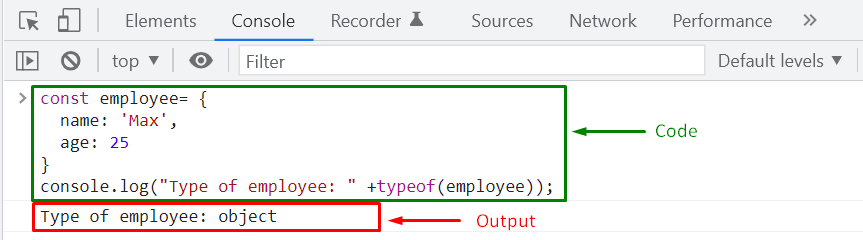
First of all, we will create an “employee” object having the following key-value pairs:
In the next step, we will check the initial “type” of the “employee” object:
The given output signifies that “employee” is of “object” type:
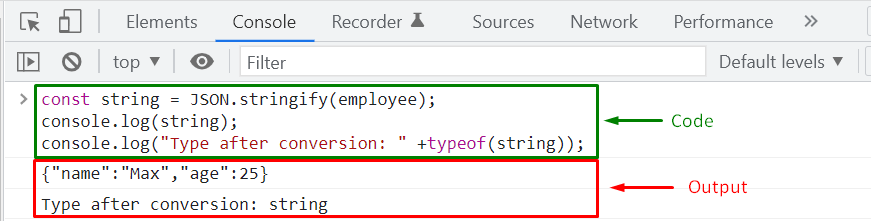
Then, we will use the “JSON.stringify()” method for converting the “employee” object to “string”:
After conversion, we will again check the type by utilizing the “typeof” operator:
As you can see from the output, we have successfully converted the “employee” object to “string”:
Method 2: Converting object to string in JavaScript using toString() method
JavaScript also offers a built-in method primarily utilized for explicitly converting a data type into a string. The “toString()” method returns the string representation of a number, an array, or a JavaScript object, whereas in the case of the object to string conversion; you have to override the “toString()” method so that it can print out the values of the object’s keys.
Here, the “toString()” method converts the “object” and outputs the respective string.
Example
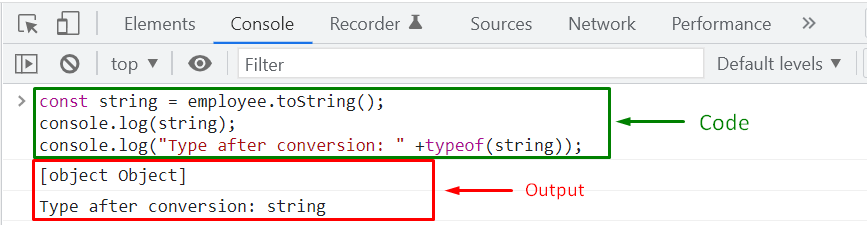
We will now use the “toString()” method to convert the “employee” object to a “string”:
const string = employee. toString ( ) ;
console. log ( string ) ;
console. log ( «Type after conversion: » + typeof ( string ) ) ;
The output of the given program will print out “[object, Object]” and its type as “string”:
However, you can override the “toString()” method to return the values of the object properties in a string format.
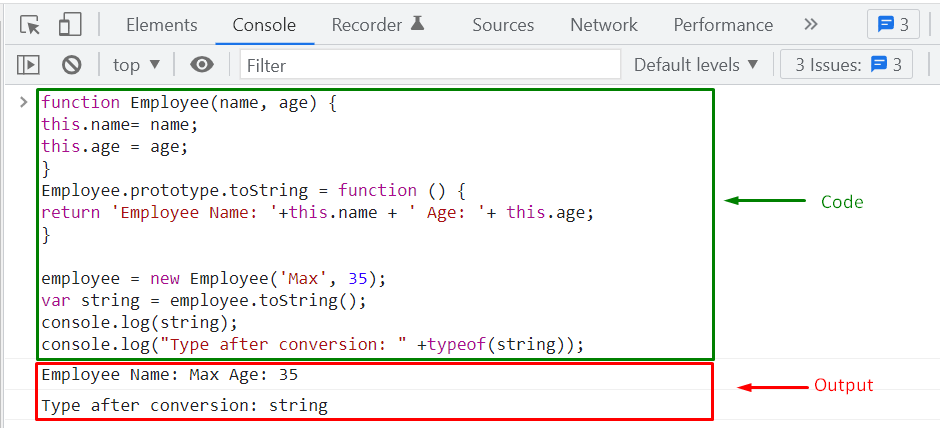
In the below-given program, the “Employee” object will override the “toString()” method which is inherited from the “Object” base class. This user-defined “toString()” method will return a string containing the values of the “name” and “age” properties of the created “employee” object:
function Employee ( name , age ) {
this . name = name ;
this . age = age ;
}
Employee. prototype . toString = function ( ) {
return ‘Employee Name: ‘ + this . name + ‘ Age: ‘ + this . age ;
}
employee = new Employee ( ‘Max’ , 35 ) ;
var string = employee. toString ( ) ;
console. log ( string ) ;
console. log ( «Type after conversion: » + typeof ( string ) ) ;
Now, when the “toString()” method is invoked, it will display the values of the “employee” object properties as string:
Method 3: Converting object to string in JavaScript using String() function
“String()” is another built-in JavaScript function that can be used for converting the value of an object to string. This function accepts a JavaScript “object” as an argument and converts it to the corresponding string.
Here, the “String()” function converts the added “object” to its corresponding “string”.
Example
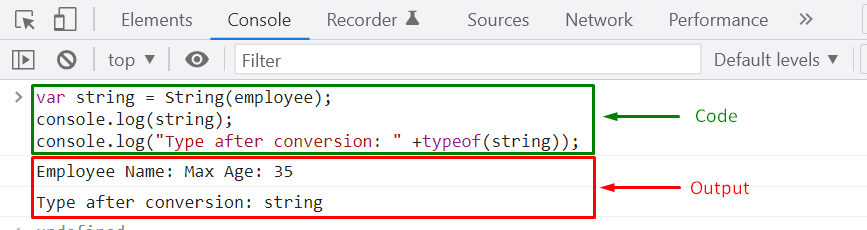
In the below-given example, we will invoke the “String()” function to convert the “employee” object into a “string”:
var string = String ( employee ) ;
console. log ( string ) ;
console. log ( «Type after conversion: » + typeof ( string ) ) ;
Execution of the above-given code will display the “string” as “[object Object]” and its type as “string”:
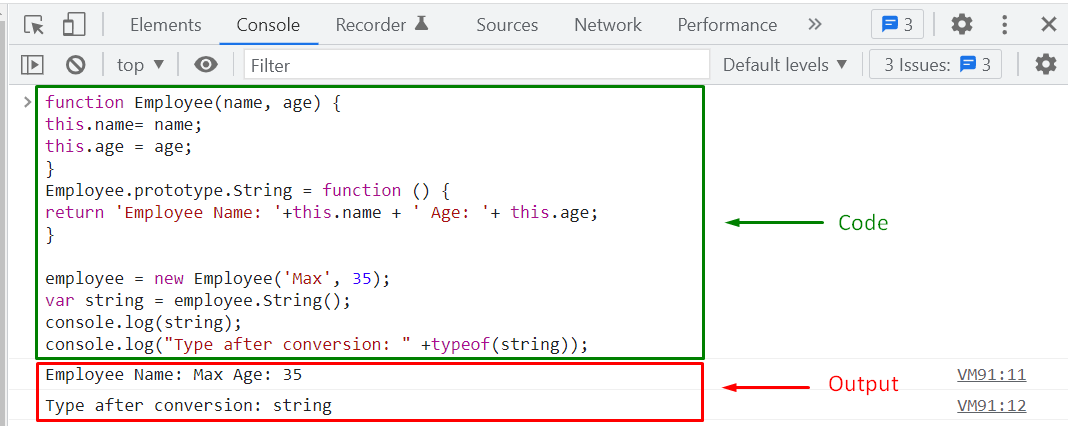
Similar to “toString()” method, we have to override the “String()” function to return the values of the “employee” object properties as a “string”:
function Employee ( name , age ) {
this . name = name ;
this . age = age ;
}
Employee. prototype . String = function ( ) {
return ‘Employee Name: ‘ + this . name + ‘ Age: ‘ + this . age ;
}
employee = new Employee ( ‘Max’ , 35 ) ;
var string = employee. String ( ) ;
console. log ( string ) ;
console. log ( «Type after conversion: » + typeof ( string ) ) ;
The below-given output signifies that now the converted string comprises the values of the “employee” object properties:
We have compiled different methods for converting an object to string in JavaScript. You can use any of them according to your requirements.
Conclusion
The JSON.stringify() method, toString() method, and String() function are used to convert an object to string in JavaScript. The JavaScript JSON.stringify() method performs the direct object to string conversion, whereas you have to override the toString() method and String() function, so that they can display the object properties value in the converted string. This write-up discussed different ways to convert a JavaScript object to a string.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
5 Ways To Convert Object To String In Javascript
Welcome to a quick tutorial on how to convert an object to string in Javascript. Need to convert an object into a string, then transfer or store it?
There is only one native Javascript function to turn an object into a string – the JSON.stringify() function. So if you are looking for alternative ways to convert an object into a string, the only option is to create a custom “to string” function.
Yep, that is what we will be covering in this guide – Read on for more examples!
ⓘ I have included a zip file with all the example source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TLDR – QUICK SLIDES
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
EXAMPLE CODE DOWNLOAD
Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
JAVASCRIPT OBJECT TO STRING
All right, let us now get into the various ways we can create functions (or processes) to turn an object into a string.
1) JSON ENCODE
// (A) THE OBJECT var obj = < name : "Joa Doe", email : "joa@doe.com", address : "123 Doe Street" >; // (B) JSON ENCODE TO STRING // var str = JSON.stringify(obj); console.log(str);This is the only native Javascript function that turns an object to a string, and what is JSON? Javascript Object Notation. For beginners who have not heard of it, it is simply a way to represent arrays and objects in string format… Use JSON.stringify(OBJECT) to turn an array or object into a JSON encoded string, and JSON.parse(STRING) to turn it back.
2) MANUAL LOOP & CONVERT
// (A) THE OBJECT var obj = < name : "Job Doe", email : "job@doe.com", address : "123 Doe Street" >; // (B) MANUAL FOR LOOP // name:Job Doe, email:job@doe.com, address:123 Doe Street var str = ""; for (let [k,v] of Object.entries(obj)) < str += `$:$, `; > str = str.substring(0, str.length -2); console.log(str);This one should be straightforward and “newbie-friendly”. We are simply running through the object using a for-in loop to create a string. But take note – This will not dig into nested objects.
3) CUSTOM STRINGIFY FUNCTION
// (A) OBJECT WITH CUSTOM STRINGIFY FUNCTION var obj = < name : "Joe Doe", email : "joe@doe.com", address : "123 Doe Street", stringify : function () < let str = ""; str += `name: $, `; str += `email: $, `; str += `address: $`; return str; > >; // (B) CALL THE STRINGIFY() FUNCTION // name: Joe Doe, email: joe@doe.com, address: 123 Doe Street var str = obj.stringify(); console.log(str); // (C) THE CONVENIENCE - CHANGING PROPERTIES // name: Joi Doe, email: joi@doe,com, address: 123 Doe Street obj.name = "Joi Doe"; obj.email = "joi@doe,com"; str = obj.stringify(); console.log(str);Speaking of functions in objects – Yes, for beginners who do not know, we can put functions into objects. So in this case, we create our own custom stringify() function and use it to output whatever properties we want as a string.
4) OVERRIDE TO-STRING PROTOTYPE FUNCTION
// (A) THE OBJECT var obj = < name: "Jon Doe", email: "jon@doe.com", address: "123 Doe Street" >; // (B) JAVASCRIPT HAS A NATIVE "TO STRING" FUNCTION // BUT IT DOES NOTHING ON OBJECTS console.log(obj.toString); // function - native code console.log(obj.toString()); // object // (C) AS SUGGESTED BY SOME OTHER TUTORIALS // WE CAN OVERRIDE THE PROTOTYPE TO STRING FUNCTION // name: Jon Doe, email: jon@doe.com, address: 123 Doe Street Object.prototype.toString = function () < let str = ""; str += `name: $, `; str += `email: $, `; str += `address: $`; return str; >; console.log(obj.toString());This is one that I found somewhere on the Internet. Yep, Javascript actually has a native toString() function, but it does nothing for objects. The whole idea here is to override the native toString() function with your own… While it works, I will not recommend messing with native prototype functions. Just create a separate function of your own.
5) JAVASCRIPT CLASS
// (A) PERSON CLASS class person < // (A1) SET PROPERTIES constructor (name, email, address) < this.name = name; this.email = email; this.address = address; >// (A2) STRINGIFY FUNCTION stringify () < let str = ""; str += `name: $, `; str += `email: $, `; str += `address: $`; return str; > > // (B) CREATE OBJECT var obj = new person( "Joy Doe", "joy@doe.com", "123 Doe Street" ); // (C) CALL STRINGIFY() FUNCTION // name: Joy Doe, email: joy@doe.com, address: 123 Doe Street var str = obj.stringify(); console.log(str);If overriding the native toString() function is not recommended, then what is the “correct way” to do it? Simply follow the above function-in-object, or create a new class. Yes, Javascript supports the “traditional object-oriented class” and create a “new CLASS” mechanism since ECMA 2015.
You guys who have used other OOP languages should be right at home with this one. Just add a stringify() function in the class and all corresponding objects will inherit it.
EXTRA BITS & LINKS
That’s all for this guide, and here is a small section on some extras and links that may be useful to you.
WHICH ONE TO USE?
Well, it depends on what you are trying to do.
- If you intend to turn the object into a string for the purpose of transferring data (for example, submitting a form to the server) – JSON makes more sense.
- But if you intend to display the object data to the user – Creating a custom “format object data into a nice string” function makes more sense.
SUMMARY
LINKS & REFERENCES
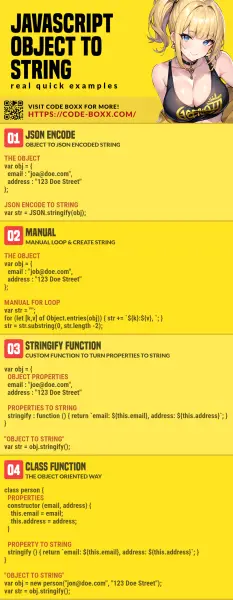
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Leave a Comment Cancel Reply
Search
Breakthrough Javascript
Take pictures with the webcam, voice commands, video calls, GPS, NFC. Yes, all possible with Javascript — Check out Breakthrough Javascript!
Socials
About Me
W.S. Toh is a senior web developer and SEO practitioner with over 20 years of experience. Graduated from the University of London. When not secretly being an evil tech ninja, he enjoys photography and working on DIY projects.
Code Boxx participates in the eBay Partner Network, an affiliate program designed for sites to earn commission fees by linking to ebay.com. We also participate in affiliate programs with Bluehost, ShareASale, Clickbank, and other sites. We are compensated for referring traffic.