- How TO — CSS/JS Modal
- How To Create a Modal Box
- Modal Header
- Example
- Example
- Example
- Add Header and Footer
- Example
- Modal Header
- Modal Footer
- Example
- Bottom Modal («Bottom sheets»)
- Example
- How to Build a Modal with JavaScript
- Step 1 – Add the Markup
- Step 2 – Style the Modal
- Step 3 – Add the Overlay
- Step 4 – Add Modal Functionality
- How to Open the Modal
- How to Close the Modal
- How to Close the Modal on Key Press
- Conclusion
How TO — CSS/JS Modal
Learn how to create a Modal Box with CSS and JavaScript.
How To Create a Modal Box
A modal is a dialog box/popup window that is displayed on top of the current page:
Modal Header
Step 1) Add HTML:
Example
class=»modal» is a container element for the modal and the div with class=»modal-content» is where you put your modal content (headings, paragraphs, images, etc).
The element with class=»close» should be used to close the modal.
Step 2) Add CSS:
Example
/* The Modal (background) */
.modal display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
>
/* Modal Content/Box */
.modal-content background-color: #fefefe;
margin: 15% auto; /* 15% from the top and centered */
padding: 20px;
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
>
/* The Close Button */
.close color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
>
.close:hover,
.close:focus color: black;
text-decoration: none;
cursor: pointer;
>
The .modal class represents the window BEHIND the actual modal box. The height and width is set to 100%, which should create the illusion of a background window.
Add a black background color with opacity.
Set position to fixed; meaning it will move up and down the page when the user scrolls.
It is hidden by default, and should be shown with a click of a button (we’ll cover this later).
The .modal-content class
This is the actual modal box that gets focus. Do whatever you want with it. We have got you started with a border, some padding, and a background color. The margin: 15% auto is used to push the modal box down from the top (15%) and centering it (auto).
We also set the width to 400px — this could be more or less, depending on screen size. We will cover this later.
The .close class
The close button is styled with a large font-size, a specific color and floats to the right. We have also added some styles that will change the color of the close button when the user moves the mouse over it.
Step 3) Add JavaScript:
Example
// Get the modal
var modal = document.getElementById(«myModal»);
// Get the button that opens the modal
var btn = document.getElementById(«myBtn»);
// Get the element that closes the modal
var span = document.getElementsByClassName(«close»)[0];
// When the user clicks on the button, open the modal
btn.onclick = function() modal.style.display = «block»;
>
// When the user clicks on (x), close the modal
span.onclick = function() modal.style.display = «none»;
>
// When the user clicks anywhere outside of the modal, close it
window.onclick = function(event) if (event.target == modal) modal.style.display = «none»;
>
>
Add Header and Footer
Add a class for modal-header, modal-body and modal-footer:
Example
Modal Header
Some text in the Modal Body
Some other text.
Modal Footer
Style the modal header, body and footer, and add animation (slide in the modal):
Example
/* Modal Header */
.modal-header padding: 2px 16px;
background-color: #5cb85c;
color: white;
>
/* Modal Footer */
.modal-footer padding: 2px 16px;
background-color: #5cb85c;
color: white;
>
/* Modal Content */
.modal-content position: relative;
background-color: #fefefe;
margin: auto;
padding: 0;
border: 1px solid #888;
width: 80%;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);
animation-name: animatetop;
animation-duration: 0.4s
>
Bottom Modal («Bottom sheets»)
An example on how to create a full-width modal that slides in from the bottom:
Example
Tip: Also check out Modal Images and Lightbox.
How to Build a Modal with JavaScript
Victor Eke
It’s probably happened to you before: you unintentionally attempted to perform an action on a webpage, but luckily got a pop-up window asking you to confirm your decision.
This pop-up window is called a modal. It’s a web page element that pops up and displays in front of other page content.
You can use modals for doing things like storing information you don’t want to immediately see on a webpage, creating navigation menus, adding call-to-action elements, and more.
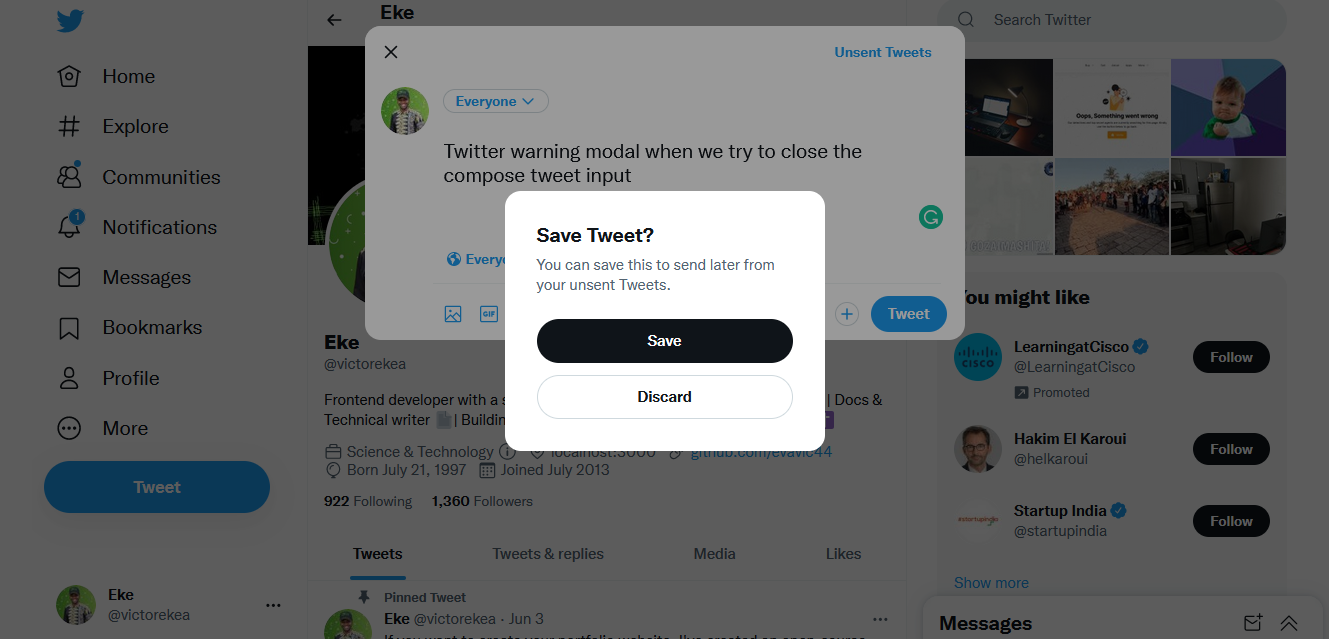
An excellent example is the modal that appears on Twitter when you attempt to close the compose tweet menu.
You can also use modals for other things like creating call-to-action elements, navigation menus, newsletter widgets, and more.
As a web developer, knowing how to build a modal can be an handy skill to have. In this tutorial, I’ll walk you through the process of how you can create a simple modal using HTML, CSS, and JavaScript.
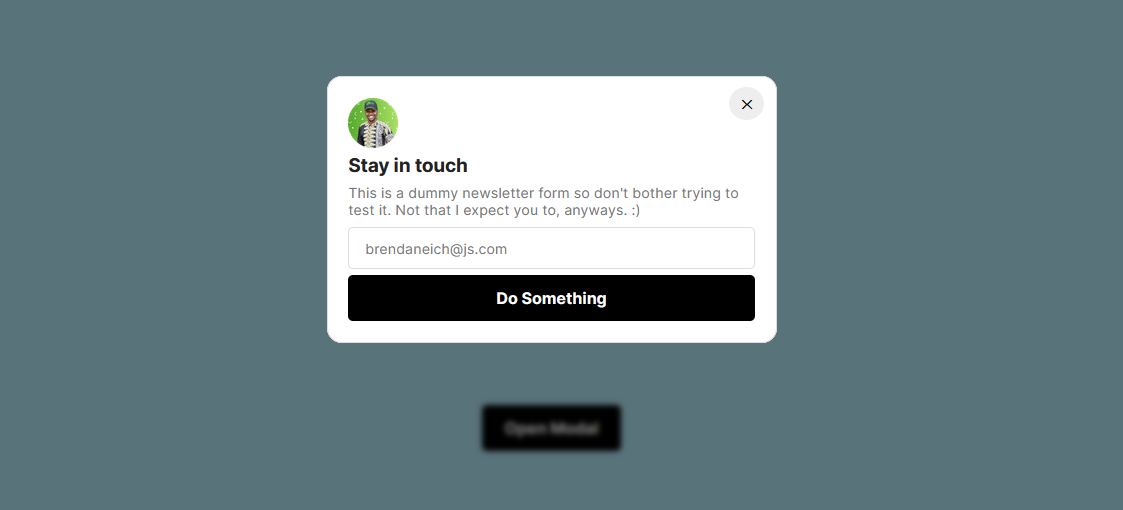
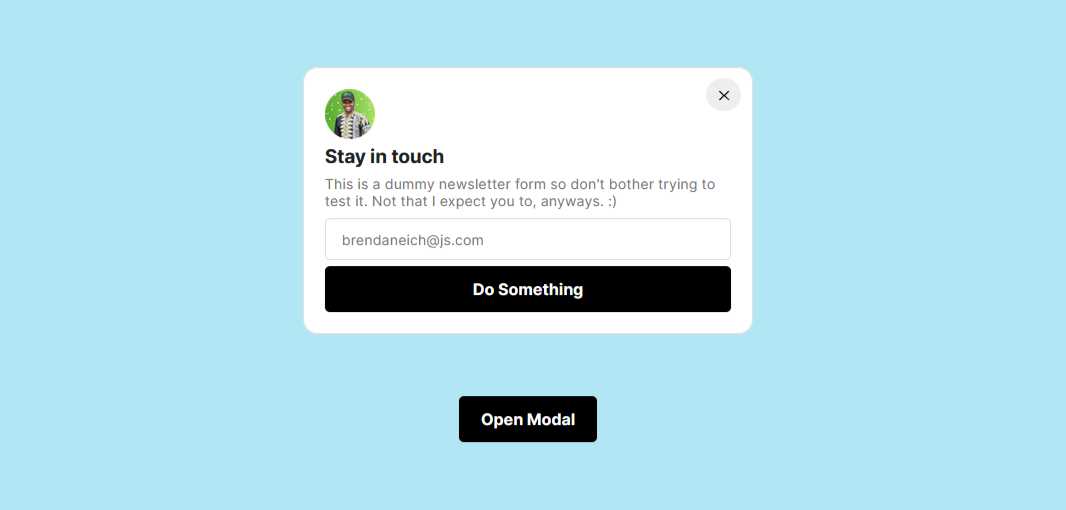
Here’s a screenshot of what we’ll be building:
The steps are very easy to follow so you can customize the modal or build your own from scratch – it’s entirely up to you. At the end of this article, I’ll provide the codepen file so you can play around with it.
Step 1 – Add the Markup
Alright, let’s get started with the HTML.
First, you’ll add a section element and give it two classes, modal and hidden. Under this element, you’ll also have a element with a class of overlay and hidden . Then finally, you’ll add a element with a class of btn and btn-open.
Here’s what that looks like:
- The section element with a class of modal will serve as your modal container.
- The div with the class of overlay will serve as your overlay element. This is the dark blurred background you see when the modal is open.
- The button with the class of btn and btn-open will serve as your modal button so it fires up our modal when you click this button.
Now inside of your modal, add the markup, and also add the X button for closing the modal. This button will be assigned a btn-close class.
So here’s what your complete markup will look like at the end:

Stay in touch
This is a dummy newsletter form so don't bother trying to test it. Not that I expect you to, anyways. :)
Important ⚠️ Take note of the hidden class added to the modal and the overlay element. This is very important because you’ll target these classes to hide your modal and overlay using CSS.
Step 2 – Style the Modal
Let’s start by resetting the default margin and padding of every element on the page, and then center both the modal and open-modal button.
Now jump over to your CSS and add the following styles:
The next step is styling the modal container itself and the elements inside the container. This process is a bit lenghty so I’ll just copy and paste the styling here and then explain it a bit after:
.modal < display: flex; flex-direction: column; justify-content: center; gap: 0.4rem; width: 450px; padding: 1.3rem; min-height: 250px; position: absolute; top: 20%; background-color: white; border: 1px solid #ddd; border-radius: 15px; >.modal .flex < display: flex; align-items: center; justify-content: space-between; >.modal input < padding: 0.7rem 1rem; border: 1px solid #ddd; border-radius: 5px; font-size: 0.9em; >.modal p < font-size: 0.9rem; color: #777; margin: 0.4rem 0 0.2rem; >button < cursor: pointer; border: none; font-weight: 600; >.btn < display: inline-block; padding: 0.8rem 1.4rem; font-weight: 700; background-color: black; color: white; border-radius: 5px; text-align: center; font-size: 1em; >.btn-open < position: absolute; bottom: 150px; >.btn-close
What you did was style the modal element and then position it using the absolute property. This works because you added a position relative property to the body element earlier.
You also styled the elements inside of the modal, but I won’t go deep into the details of that because that is not completely important to us here.
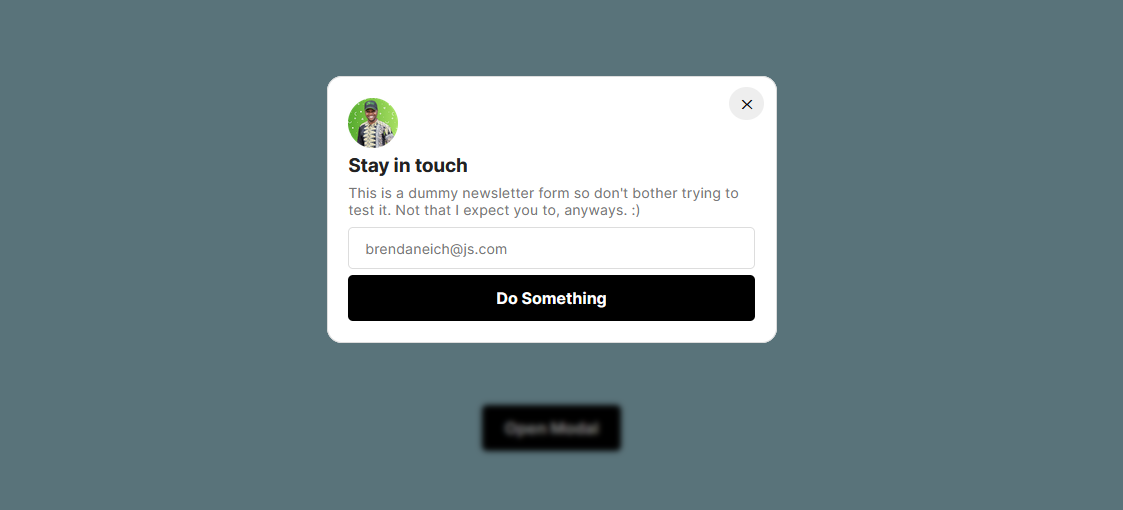
Step 3 – Add the Overlay
For the overlay, you want to position it over the entire page with a subtle dark background and blur.
Since you have the position relative to the body element, you can use the position fixed property to add the overlay over the body element. You’ll overlay it 100% of the viewport width and height.
The overlay works, but you only want it to affect the body element and not the modal. To fix this, add a higher z-index property to the modal container.
Now the modal should be on the overlay and not behind it.
You’ve successfully created the modal and added an overlay behind it! But you don’t want to show the modal, at least not until the open-modal button is clicked.
To hide it, you need to target the .hidden class you added earlier to the modal and overlay element in your CSS. You’ll also give it a display of none.
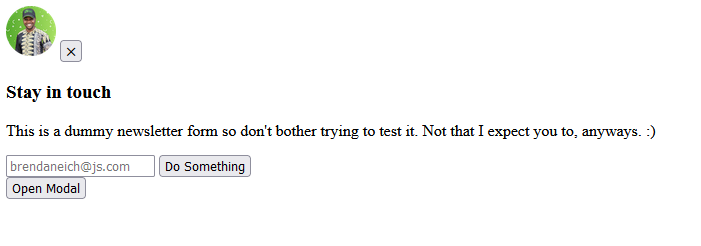
Now only the button is showing on the page. You can now work on the modal functionality using JavaScript.
Step 4 – Add Modal Functionality
Before we proceed, I believe it is best to explain how the modal works. Remember how you used the hidden class to hide the modal and overlay? To add or remove this class from the elements, you’ll use the DOM’s classList element.
But first, you need to select your classes using the DOM’s querySelector method and store them in variables so they are reusable.
const modal = document.querySelector(".modal"); const overlay = document.querySelector(".overlay"); const openModalBtn = document.querySelector(".btn-open"); const closeModalBtn = document.querySelector(".btn-close"); How to Open the Modal
In other to show the modal, create a function called openModal . Inside this function, you’ll use the DOM classList property which takes in different methods like .remove() and .add() to remove the hidden class from the modal and overlay .
const openModal = function () < modal.classList.remove("hidden"); overlay.classList.remove("hidden"); >; And then you can use an eventListener to tie this function to the open modal button openModalBtn . That way, anytime this button is clicked, the function is executed, which shows the modal.
openModalBtn.addEventListener("click", openModal); Now when you click on the open modal button, this will remove the hidden class from the modal element and you can see your modal.
How to Close the Modal
For closing the modal, you’ll also create a function called closeModal . Inside the function, use the .add() method to add back the hidden class you removed.
The classList property also has an add() method which you’ll use to add the hidden class back when you click the closeModal button. Just like you added an eventListener to the button to close the modal, you’ll do the same to the x button – but this time, you’ll add the hidden class back.
const closeModal = function () < modal.classList.add("hidden"); overlay.classList.add("hidden"); >; To close the modal, add an eventListener to the close modal button to execute the function you just wrote now.
closeModalBtn.addEventListener("click", closeModal); Now when you click the close button, the function will add back the hidden class to the modal and overlay components, thus closing the modal.
Usually, modals are also closed when you click outside of the modal container or on the body of the webpage. To do that, add an eventListener to close the modal when you click on the overlay.
overlay.addEventListener("click", closeModal); How to Close the Modal on Key Press
In addition to closing the modal when you click the close button or the overlay, you can also attach an event listener to watch for keyboard events.
In this instance, you want the modal to close when you press the Escape key, much like in the Twitter compose modal example.
document.addEventListener("keydown"); But this time the type of event you want is not the “click” event – you want to use the “keydown” event to execute your function.
Next up, you’ll write a condition that checks if the current key pressed is the Escape key and the modal does not contain the hidden class. So it’s open, and you want to execute the closeModal function (in essence, close the modal).
document.addEventListener("keydown", function (e) < if (e.key === "Escape" && !modal.classList.contains("hidden")) < modalClose(); >>); Now when the modal is open and you hit the Esc key, it will close the modal.
And with this, you’ve successfully created a modal component with HTML, CSS, and JavaScript and it works just as intended. 🥳
Here’s the codepen file to test this modal in action:
Conclusion
I sincerely hope you found this post interesting or useful. If you did, kindly share with your friends or subscribe to my blog so you won’t miss any future postings. Thanks for reading.