- Create empty array with JavaScript
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- How to Create an Empty Array in JavaScript
- Using the bracket syntax
- Setting the length to 0
- Conclusion
- How to Create an Empty Array in JavaScript?
- Learn how to create an empty array in JavaScript and what is the concept behind it.
- Table of contents
- How to Verify an Array?
- Can You Have an Empty Array?
- What is The Difference Between a null Array and an Empty Array?
- In JavaScript, is an empty Array Return false or true ?
- How to create an empty array of objects in javascript?
- Step 1:
- Step 2:
- Did you find this article valuable?
- How to Declare an Empty Array in JavaScript
- Declare Empty Array Only If It Doesn’t Exist
- Const, Let, or Var?
- In Conclusion
- Leave a comment Cancel reply
Create empty array with JavaScript
There are three ways you can create an empty array using JavaScript. This tutorial will help you to learn them all.
The first way is that you can get an empty array by assigning the array literal notation to a variable as follows:
The square brackets symbol [] is a symbol that starts and ends an array data type, so you can use it to assign an empty array.
The firstArr variable above will create a new empty array, while the secondArr variable will create an array with two elements.
You can also use the new Array() constructor to create a new array object like in the code below:
Both the array literal notation and the array constructor produce the same thing.
Finally, you can also create an empty array by setting the length property of your array into 0 .
The following code creates a new array with two elements, but because the length is set to 0 in the second line, the array becomes empty:
And that’s how you can create an empty array using JavaScript 😉
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
How to Create an Empty Array in JavaScript
Arrays in JavaScript are one of the most useful data structures in the language.
Arrays can be used to store any number of values, and they can be used to store any type of value.
To get started with using them, you’ll want to create an empty array so that you can later on add elements to them.
In this post, we’ll learn the three easiest ways to create an empty array in JavaScript.
Using the bracket syntax
The most common way to create an empty array is to use the bracket syntax.
Let’s create an array called array using the bracket syntax:
You can confirm this is an array by using the .length property:
Another way to create an empty array is to use the Array constructor.
This more explicit way of creating an array is useful when you want to create an array with a specific length.
Let’s create an array called array using the Array constructor:
If you wanted to add values to it at the start, you can pass in the values as parameters:
Setting the length to 0
Another way to create an empty array is to set the length of an existing array to 0 .
Let’s first create an array with elements in them:
Then, we can set the length of the array to 0 :
The reason this works is because the length property is a setter as well as a getter, meaning that when you set it, it will automatically re-size the array to the new length.
Conclusion
In this post, we learned the three easiest ways to create an empty array in JavaScript.
You can either use the bracket syntax, use the Array constructor, or set the length of an existing array to 0 .
If you want to learn about web development, founding a start-up, bootstrapping a SaaS, and more, follow me on Twitter! You can also join the conversation over at our official Discord!
Give feedback on this page , tweet at us, or join our Discord !
How to Create an Empty Array in JavaScript?
Learn how to create an empty array in JavaScript and what is the concept behind it.
Table of contents
There are two ways in Javascript you can create a new empty array.
Most people use the simple declaration method to construct a new array. It’s fast and efficient.
However, if you are coming from Java or you already have an array length in mind, you can Use the constructor method to create a new array.
const myArray = new Array(arrayLength); How to Verify an Array?
If you want to verify if the array is created, you can use the .isArray() method.
It it’s a valid array, it should return true , else it will return false .
Can You Have an Empty Array?
Yes, you can have an empty array. If you want to check if the array is empty or not, you can use the .length property.
If the array.length returns 0, that means the array is empty.
What is The Difference Between a null Array and an Empty Array?
Technically there is nothing as a null array in javascript!
However, you can store a null value inside an array like this.
You can check if the array is empty or not by the above-mentioned method.
In JavaScript, is an empty Array Return false or true ?
// Straight Equality [] == true; // false [] == false; // true // Conversion Boolean([]); // true ! Boolean([]); // false // Implied Conversion ! []; // false !! []; // true - If you check through straight equality, the empty array returns false.
- However, if you convert the empty array to a boolean assert, then the empty array returns true. It’s also the same for the forced conversion with the bang operator.
So, I recommend using .length to determine if an array is empty or not.
How to create an empty array of objects in javascript?
Creating an empty array of objects is a two-step process.
You have to use the array.push() method to add an item to the end of an empty array.
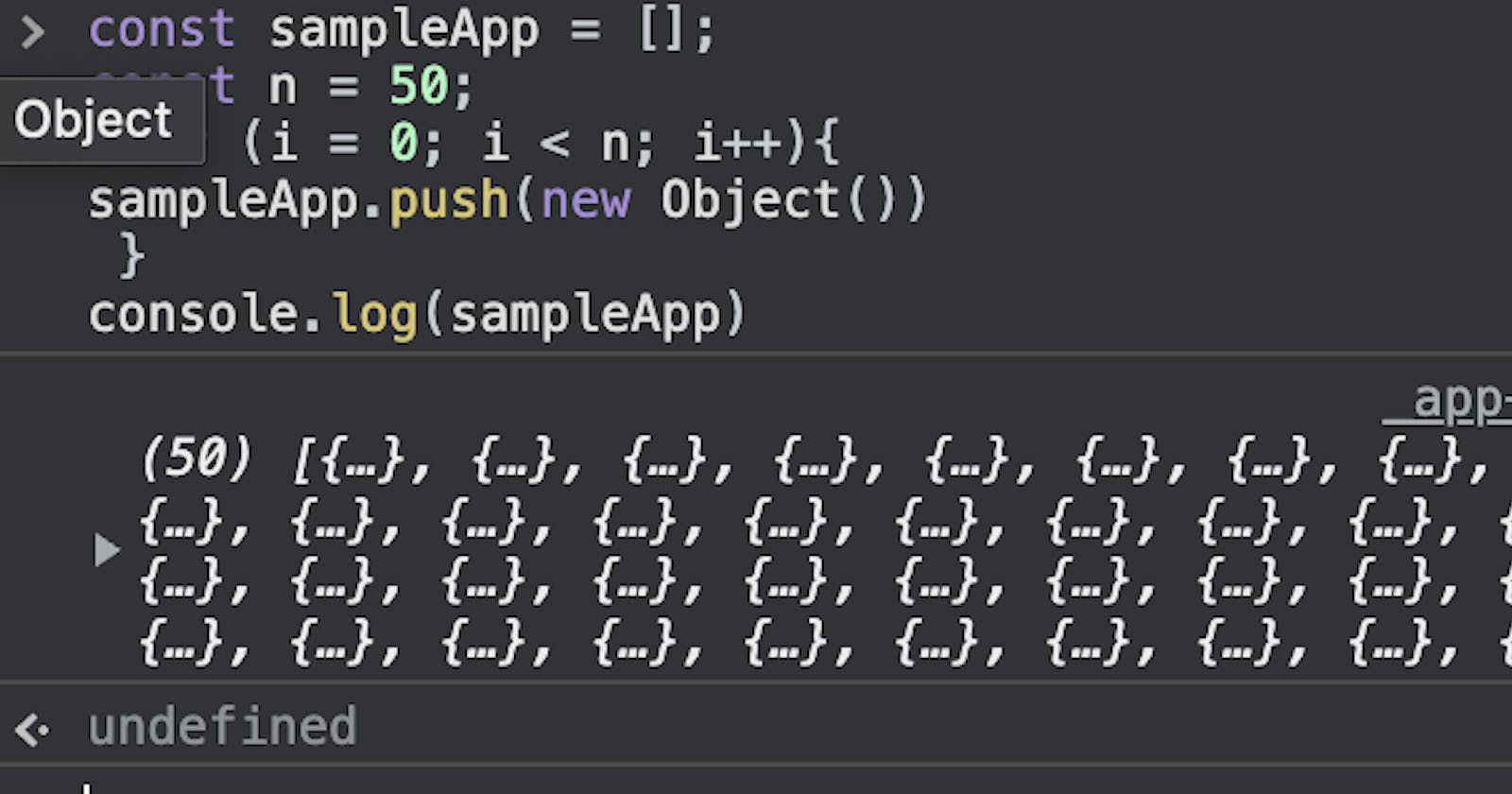
Step 1:
Create a new empty array. const sampleArr = []
Step 2:
Push an empty object inside the array. sampleArr.push(new Object())
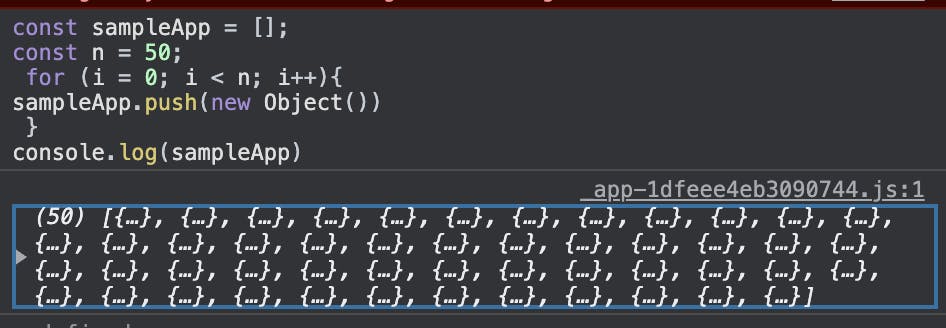
If you want to add multiple empty objects inside an empty array, you can use a for-loop.
const n = 50; For (i = 0; i < n; i++)< sampleArr.push(new Object()) > If you need further help, you can connect with me on Twitter
Read my other blogs:
Did you find this article valuable?
Support Arnab Ghosh by becoming a sponsor. Any amount is appreciated!
How to Declare an Empty Array in JavaScript
Here’s how to declare an empty array object in JavaScript—and what you need to do so that it meets your needs.
Suppose that, for one reason or another, you need to declare an empty array in JavaScript. (A good example of this is generating an array of letters in the English alphabet, which I recently wrote about.)
What’s the best way to do that?
There are two ways to declare an empty array object in JavaScript. One is to create a literal with brackets, and the other is to instantiate an array with the new array() constructor method.
This is how to create a literal with brackets:
And this is how to construct an array with the new Array() constructor method:
According to W3Schools, the brackets and new Array() constructor method do exactly the same. For code that’s easier for humans to read and faster for machines to interpret, use the shorter, array literal method over the longer, array constructor method.
You can then save the elements in your array object as necessary:
myArray[0] = "Apple"; myArray[1] = "Facebook"; myArray[2] = "Google"; myArray[3] = "Microsoft";Or mutate and reassign the array object as needed (more on that, and the implementation choices you need to make to enable these two operations, below).
Declare Empty Array Only If It Doesn’t Exist
What if there’s a possibility that your array has already been declared? If you redeclare it as an empty array, you will delete all the data elements already in it—which may adversely affect your website or web application.
To only declare an empty array if that array object doesn’t already exist, use the following approach:
window.myArray = window.myArray || [];Const, Let, or Var?
Arrays in JavaScript are objects that you can use to store multiple items under a single name. And objects, as any experienced programmer knows, can be mutated, meaning that their values can be reassigned to new arrays.
// You can mutate const arrayOne = [1, 2, 3]; const arrayTwo = [4, 5, 6]; const finalNumbers = arrayOne + "," + arrayTwo; console.log(finalNumbers); // Outputs 1,2,3,4,5,6 // But you can't reassign const currentNumbers = [1, 2, 3, 4, 5]; const currentNumbers = [6, 7, 8, 9, 10]; console.log(currentNumbers); // Outputs 1,2,3,4,5As a matter of fact, many of JavaScript’s built-in methods for array objects enable you to mutate those objects economically, with vanilla code. However, not all arrays can be reassigned.
// You can mutate let arrayOne = [1, 2, 3]; let arrayTwo = [4, 5, 6]; let finalNumbers = arrayOne + "," + arrayTwo; console.log(finalNumbers); // Outputs 1,2,3,4,5,6 // And you can reassign let currentNumbers = [1, 2, 3, 4, 5]; let currentNumbers = [6, 7, 8, 9, 10]; console.log(currentNumbers); // Outputs 6,7,8,9,10Whether to declare your array as a constant or variable comes down to what you can—and cannot—do with it as a result:
- If you declare your array as a const , you can mutate the array object but you can’t reassign it;
- If you declare your array as a let or var , you can mutate the array object and reassign it. The choice between let and var is as follows:
- Declaring the array as var scopes it globally or to the function body;
- Declaring the array as let scopes it to the statement between curly brackets (<>).
This has significant implications for your code and logic. For example, if you need to empty an array every now and then, declaring it as a constant will not work for you; declaring it as a variable is the way to go.
To put these trade-offs in a table:
Declaration Scope Mutable Reassinable Const Global (or function) Yes No Let Global (or function) Yes Yes Var Statement Yes Yes Feel free to bookmark this post and reference it as needed.
In Conclusion
It’s easy to declare an empty array in JavaScript. What’s hard is choosing exactly how to do it, so that you can manipulate the array object as you need in your app.
With the knowledge bomb I dropped on you all above, I hope that choice is less hard to make. Thanks for reading this far, and be sure to add anything I may have missed or that’s worth including in the comments below.
Leave a comment Cancel reply
- How to Wait for an Element to Exist in JavaScript July 13, 2023
- How to Check If a Function Exists in JavaScript July 13, 2023
- How to Remove Numbers From a String With RegEx July 13, 2023
- How to Check If a String Is a Number in JavaScript July 13, 2023
- How to Insert a Variable Into a String in PHP July 12, 2023
We publish growth advice, technology how-to’s, and reviews of the best products for entrepreneurs, creators, and creatives who want to write their own story.
Maker’s Aid is a participant in the Amazon Associates, Impact.com, and ShareASale affiliate advertising programs.
These programs provide means for websites to earn commissions by linking to products. As a member, we earn commissions on qualified purchases made through our links.
To provide the best experiences, we and our partners use technologies like cookies to store and/or access device information. Consenting to these technologies will allow us and our partners to process personal data such as browsing behavior or unique IDs on this site and show (non-) personalized ads. Not consenting or withdrawing consent, may adversely affect certain features and functions.
Click below to consent to the above or make granular choices. Your choices will be applied to this site only. You can change your settings at any time, including withdrawing your consent, by using the toggles on the Cookie Policy, or by clicking on the manage consent button at the bottom of the screen.
The technical storage or access is strictly necessary for the legitimate purpose of enabling the use of a specific service explicitly requested by the subscriber or user, or for the sole purpose of carrying out the transmission of a communication over an electronic communications network.
The technical storage or access is necessary for the legitimate purpose of storing preferences that are not requested by the subscriber or user.
The technical storage or access that is used exclusively for statistical purposes. The technical storage or access that is used exclusively for anonymous statistical purposes. Without a subpoena, voluntary compliance on the part of your Internet Service Provider, or additional records from a third party, information stored or retrieved for this purpose alone cannot usually be used to identify you.
The technical storage or access is required to create user profiles to send advertising, or to track the user on a website or across several websites for similar marketing purposes.