- Editable ComboBox
- Demo
- How to use it
- A modern approach to make a dropdown list
- Comments:
- HTML Combobox With JavaScript and CSS | Combobox Types & Patterns
- Preview Of Combobox Types and Patterns
- HTML Combobox With JavaScript and CSS Source Code
- How to Create an Editable ComboBox in JavaScript
- How to Create an Editable ComboBox in JavaScript?
- Conclusion
- About the author
- Farah Batool
Editable ComboBox
Simple ComboBox Javascript component. It’s written on pure JS and that means, this combobox doesn’t have any dependencies.
Demo
There is a demo of two combo box dropdown lists with text input in javascript:
This component is replacement for regular combobox when you need suggesting values or autocomplete. Also it can be used when you need to have oportunity enter new value if it not presented in the list.
The drop-down list is keyboard sensitive with the following keybindings:
Additionally, options are auto-selected and match highlited by typing within the input box. You can cut, copy or paste text to and from this combobox. You also can use undo and redo operations.
How to use it
For working with it, you should create html code like this:
div.combobox, div.combobox .dropdownlist, div.combobox input < font-family: Tahoma; font-size: 12px >div.combobox < position: relative; zoom: 1 >div.combobox div.dropdownlist < display: none; overflow: auto; position: absolute; top: 18px; left: 0px; width: 200px; height: 200px; border: solid 1px #000; background-color: #fff; >div.combobox .dropdownlist a < display: block; text-decoration: none; color: #000; padding: 1px; height: 1em; line-height: 1; cursor: default; >div.combobox .dropdownlist a.light < color: #fff; background-color: #007; >div.combobox input < float: left; width: 182px; border: solid 1px #ccc; height: 15px; >div.combobox span▼Item1 Item2 Item3
Sources deployed under BSD License. It’s free for using in commercial projects.
- IE6,IE8+
- Firefox 4+
- Google Chrome 8, 11
- Safari 5.0.2, 5.0.4
- Opera 9.63, 10.10, 11.10
- also works on iOS (iPhone, iPod Touch)
Also, you don’t need jQuery and this ComboBox fully compatible with jQuery.
A modern approach to make a dropdown list
Nowadays you can use the datalist tag to supply input field with options:
Have a look at working example:
Almost all modern browsers adopted support of datalist tag and you don’t need JavaScript to implement autosuggest list anymore.
If you are looking for really powerful component, checkout select2.
Comments:
I’ve just downloaded your «Editable ComboBox» and embedded in an application that I currently have under development.
It behaves exactly the way I needed it to do and integration with my app was very smooth with no impact at all, very little changes were required.
I have already tried yesterday night to develop something similar but mine is weird, raw and ugly compared with yours 🙂 since my js knowledge level is very low.
I wanted to say thank you for sharing your work with us.
Hi, I´m using you´r tool, and i´m very satisfied with it, but I have a little problem with IE browser, when I click in 1 of the links it scrolls me till the bottom of my page, btw I´ve already tested your examples up here and they´re running without that «weird» scroll.
Thanks for that code.
You code works for me, thanks! One question though, if I wanted to created a default selected value, how would I do that?
I am using your tool, but I need order elements in the list, how can i do it? I test in combobox.js. but it doesn’t work. Thanks.
josepablois, you can pre-sort items initially before placing them into HTML. Or use native array sort function.
There is one issue I found so far regarding filtering when ever I am try to do filter dropdown data its not working for like «abac | aa» type string where I have added one | bt two filed.Could you please provide me a solution for that thanks.
In mobiles, When I selected one option and trying to click dropdown but dropdown comes and disappearing in fraction of a second how to fix it
To change the color of hover you should define a CSS class like this:
div.combobox .dropdownlist a.light background-color: green
>
This version currently is not accommodated for mobile usage.
I recommend to use datalist tag for mobile usage. I will add that example.
For commenting you should proceed to enter or register on the site.
HTML Combobox With JavaScript and CSS | Combobox Types & Patterns
Previously I have shared some select option programs, this is also like that but it is a combo box. Basically, A combo box is a commonly used graphical user interface widget. Traditionally, it is a combination of a drop-down list or list box and options. This is a kind of dropdown select option, which we generally use.
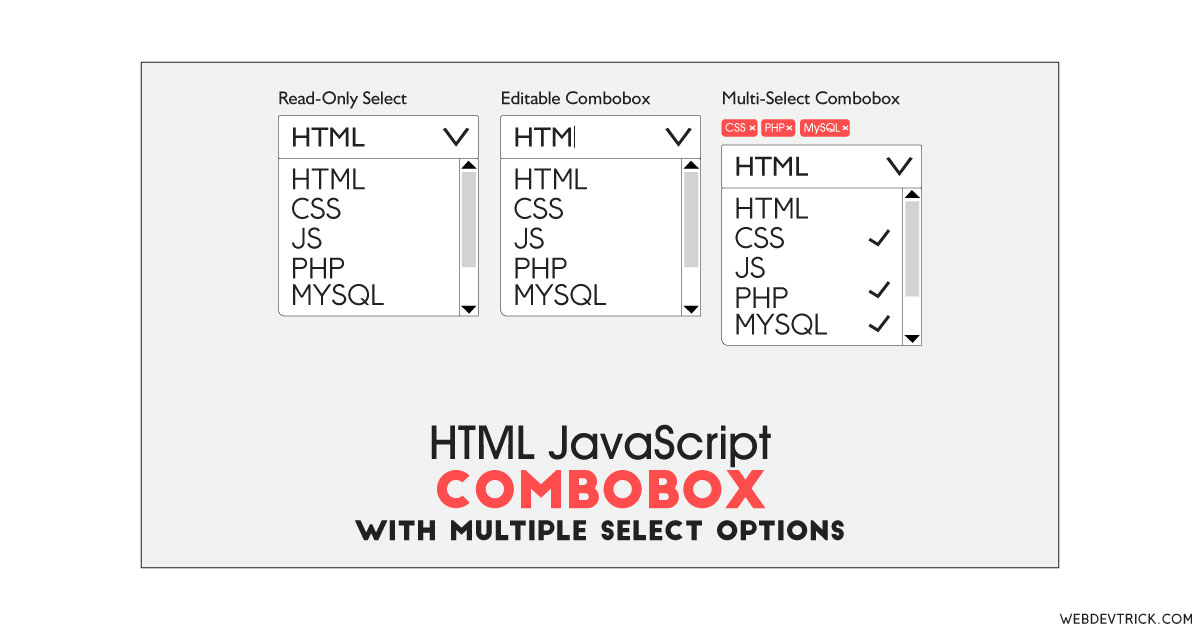
Today you will learn to create Combobox Types & Patterns using HTML CSS and JavaScript. Basically, there are three types of combo box types of patterns. The first one is a simple dropdown select options list, the second one is editable, and the third one is multi-selectable. The second combobox which is editable, you can remove/add characters after a selected option. And the third one this multi-selectable, you can select multiple options and all the selected options will show above the box.
So, Today I am sharing HTML Combobox With JavaScript and CSS. There I have used HTML and JavaScript to create the program and CSS for styling. Also, the program can detect some keys like arrow up, arrow down, backspace, etc. You can use this program on your website, you can choose any pattern or type and put on your website.
If you are thinking now how these combo boxes actually are, then see the preview given below.
Preview Of Combobox Types and Patterns
See this video preview to getting an idea of how these combo boxes look like.
Now you can see this program visually, also you can see it live by pressing the button given above. If you like this, then get the source code of its.
HTML Combobox With JavaScript and CSS Source Code
Before sharing source code, let’s talk about it. First I have created 3 sections for 3 types of the combo boxes. I have created a dedicated span to each box, and created the section using div. There I have used area-* commands and put values, later it will be modified by JavaScript . Also In the HTML file, I have linked other files like CSS and JavaScript.
Now using CSS I have placed all the elements in the right place, as you can see in the preview. With CSS first I gave basic values like size, position, margin, padding, etc to all the elements. Also, I gave color values and other values which elements dynamically created using JS. And did many other things with CSS.
JavaScript handling here the whole functions of the program. There Js detecting key and do actions using if ( ) return < >command. Detected all actions and movements using . addEventListener command. In the JavaScript file, I have done many things. JS codes are little complicated, if you have good knowledge then you can understand.
Left all other things you will understand after getting the codes, I can’t explain all in writing. For creating this program you have to create 3 files. First file for HTML, second for CSS, and the third file for JavaScript. Follow the steps to creating this without any error.
Create an HTML file named ‘index.html‘ and put these codes given below.
How to Create an Editable ComboBox in JavaScript
In JavaScript, the ComboBox is the combination of a drop-down list with an editable textbox. It is added on web pages so that users can select an item from a specified drop-down list and can change its value by typing. It can be utilized in replacement of the HTML
This blog will guide you through the process of creating an editable ComboBox in JavaScript.
How to Create an Editable ComboBox in JavaScript?
You can create an editable ComboBox with the help of “datalist”. In HTM, use the tag with tag while in JavaScript, create a dataset element using the “document.createElement()” method with an array of options that will be added to the dropdown list.
Let’s examine a few examples of the stated concept.
Example 1: Create an Editable ComboBox in HTML
In this example, we will create a ComboBox for the list of fruits in HTML using the tag. To do so, add a heading, label, and an input field with the “fruits” list as the id of the datalist:
Next, use the HTML tag, assign it the “fruits” id and a list of required options:
As the dropdown list with multiple options needs extra effort to look into the provided options, the ComboBox allows you to filter the list side by side by typing in the text field:
The above output shows the list of fruits. We have typed “M” in the input field, which filtered out the fruit names that contain “M” or “m”. As a result, we have selected the desired fruit name starting with the typed letter.
Example 2: Create an Editable ComboBox Using JavaScript
Here, we will perform the same task using JavaScript. For this, we will first create a heading and a label. Then, add an input text field and set its id “fruit” and the list “fruit_list”:
By following the given steps, we will create a ComboBox in JavaScript:
- First, define a “comboBox()” function in a JavaScript file that contains an array of the dropdown options stored in variable “comboValues”.
- Then, create an element “datalist” using the “document.createElement()” method.
- After that, set the id of the comboList to “fruit_list” that is added in the HTML tag.
- Apply the forEach loop to append the dropdown option list by creating an element “option” for each of the added ComboBox values.
- Invoke the comboBox() function at the end.
function comboBox ( ) {
var comboValues = [ ‘Pomegranate’ , ‘Apple’ , ‘Peach’ , ‘Apricot’ , ‘Grapes’ , ‘Banana’ , ‘Pear’ , ‘Kiwi’ , ‘Strawberry’ , ‘Cherry’ , ‘Orange’ , ‘Mango’ , ‘PineApple’ , ‘Melon’ , ‘Avocado’ , ‘Water Melon’ ] ;
var comboList = document. createElement ( ‘datalist’ ) ;
comboList. id = «fruit_list» ;
comboValues. forEach ( comboValues => {
var option = document. createElement ( ‘option’ ) ;
option. innerHTML = comboValues ;
option. value = comboValues ;
comboList. appendChild ( option ) ;
} )
document. body . appendChild ( comboList ) ;
}
comboBox ( ) ;
It can be seen that we can also edit the ComboBox value after selecting it from the available list:
We have gathered the best solutions for creating an editable ComboBox in JavaScript and HTML.
Conclusion
To create an editable ComboBox, you can use the element “datalist”. In HTML, utilize the tag with tag while in JavaScript, you can create a datalist element using the “document.createElement()” method with an array of options that will be added to the dropdown list. In this blog post, we have demonstrated the procedure of creating an editable CombBox in JavaScript as well as in HTML.
About the author
Farah Batool
I completed my master’s degree in computer science. I am an academic researcher and love to learn and write about new technologies. I am passionate about writing and sharing my experience with the world.