KeyboardEvent Value (keyCodes, metaKey, etc)
When a KeyboardEvent fires, you can test which key was pressed because that event contains information you can write logic against.
document.addEventListener("keydown", function(event) < console.log(event.which); >)For example, by pressing a , you’ll get 65 . Apparently it’s best to write logic against which, as keyCode and charCode are complicated:
The event.which property normalizes event.keyCode and event.charCode . It is recommended to watch event.which for keyboard key input.
In a keypress event, the Unicode value of the key pressed is stored in either the keyCode or charCode property, never both. If the key pressed generates a character (e.g. ‘a’), charCode is set to the code of that character, respecting the letter case. (i.e. charCode takes into account whether the Shift key is held down). Otherwise, the code of the pressed key is stored in keyCode .
- ; is 59 in Firefox but 186 in other browsers.
- = is 61 in Firefox but 187 in other browsers.
- — is 173 in Firefox but 189 in other browsers.
These keycode values are only valid during in keydown and keyup events. On Mac, keypress events give you an completely different set of codes. For example:
| Key | event.which in keydown | event.which in keypress |
| a | 65 | 97 |
| b | 66 | 98 |
| c | 67 | 99 |
Psst! Create a DigitalOcean account and get $200 in free credit for cloud-based hosting and services.
Comments
It is recommended by jQuery to use e.which over e.keyCode , as it gets normalised across all browsers. It also takes into account mouseup and mousedown . Not trying to be funny, just trying to help!! http://api.jquery.com/event.which/
I agree with this, I stopped using e.keyCode along time ago when I found out e.which was more widely supported.
Great tip Chris, thanks for sharing ! I never figured it is that simple to know keyCodes with jQuery.
Here is a decent article (a little out of date) about keycode support and the events that trigger.
I am not affiliated with the link at all, just something I came across the other day and it happens to work here as well.
http://unixpapa.com/js/key.html
var code = (e.keyCode ? e.keyCode : e.which);I still use that and always will until every browser uses the same property! Which will most likely never happen so I’d keep using it! I mean half these morons on here saying “Never knew it was that easy with jQuery” they must not know jQuery is a library of JavaScript -_- old developers will always out due all these newcomers, “jQuery” programmers. They make me laugh!
@spyter: just know that if e.keyCode === 0 , then it will be falsey and fall through to e.which (which may not be a problem, but is a possibility)
if (event.altKey && event.which === 81) < // alt-q being used >JavaScript Keycode List – Keypress Event Key Codes for Enter, Space, Backspace, and More
TAPAS ADHIKARY
JavaScript keyboard events help you capture user interactions with the keyboard.
Like many other JavaScript events, the KeyboardEvent interface provides all the required properties and methods for handling every keystroke a user makes using the keyboard.
There have been many articles written about how they work and how to use them. At the same time, W3.org keeps updating the specification by introducing new properties, deprecating existing ones, and marking certain code as legacy.
Because of this, it is essential for web developers to keep learning about the KeyboardEvent interface to know what exactly they should use and what’s no longer relevant.
In this article, we will learn about:
- The KeyboardEvent interface.
- The keyboard event types we need to focus on.
- The keyboard event types we may not ever need.
- Which properties you need in practice and how different browsers handle them.
- What is deprecated, and what’s in use.
- A playground to try things out as we learn.
- Finally, the current list of key codes for reference and future use.
The KeyboardEvent interface and the event types
The KeyboardEvent interface provides information using the defined constants, properties, and a single method (as of January 2021). It extends the UIEvent interface which eventually extends the Event interface.
There are primarily three keyboard event types, keydown , keypress and, keyup . We can get contextual information about these events from the KeyboardEvent interface’s properties and methods.
You can add each of these event types to an HTML element or document object using the addEventListener method. Here is an example of listening to a keydown event on an element whose id is, ‘type-here’:
let elem = document.getElementById('type-here'); elem.addEventListener("keydown", function (event) < // The parameter event is of the type KeyboardEvent addRow(event); >);Alternatively, you can use the handler methods like, onKeydown(event) , onKeyup(event) , onKeypress(event) with the element to handle keyboard events. Here is an example of handling a keyup event on an input element:
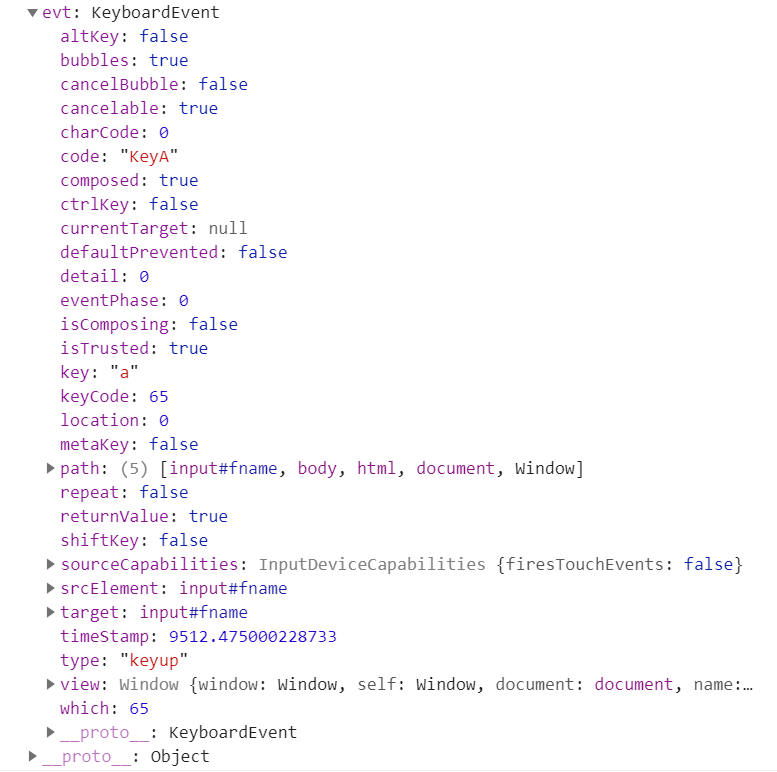
If you print the event object in the browser’s console, you will see all its properties and methods along with the ones it inherits from the UIEvent and Event interfaces.
Try This Interactive Keyboard Event Playground
Before we go any further, how about a playground to explore all the keyboard events, their properties, characteristics, and so on? I think it will be awesome to use it alongside this article and beyond.
Just focus your cursor anywhere in the app embedded below, and type any key to see the contextual information about it.
You can also filter out the events you want by unchecking the checkboxes at the top. So give it a try:
tylerbuchea / JSKeyCodes
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| backspace 8 |
| tab 9 |
| enter 13 |
| shift 16 |
| ctrl 17 |
| alt 18 |
| pause/break 19 |
| caps lock 20 |
| escape 27 |
| page up 33 |
| page down 34 |
| end 35 |
| home 36 |
| left arrow 37 |
| up arrow 38 |
| right arrow 39 |
| down arrow 40 |
| insert 45 |
| delete 46 |
| 0 48 |
| 1 49 |
| 2 50 |
| 3 51 |
| 4 52 |
| 5 53 |
| 6 54 |
| 7 55 |
| 8 56 |
| 9 57 |
| a 65 |
| b 66 |
| c 67 |
| d 68 |
| e 69 |
| f 70 |
| g 71 |
| h 72 |
| i 73 |
| j 74 |
| k 75 |
| l 76 |
| m 77 |
| n 78 |
| o 79 |
| p 80 |
| q 81 |
| r 82 |
| s 83 |
| t 84 |
| u 85 |
| v 86 |
| w 87 |
| x 88 |
| y 89 |
| z 90 |
| left window key 91 |
| right window key 92 |
| select key 93 |
| numpad 0 96 |
| numpad 1 97 |
| numpad 2 98 |
| numpad 3 99 |
| numpad 4 100 |
| numpad 5 101 |
| numpad 6 102 |
| numpad 7 103 |
| numpad 8 104 |
| numpad 9 105 |
| multiply 106 |
| add 107 |
| subtract 109 |
| decimal point 110 |
| divide 111 |
| f1 112 |
| f2 113 |
| f3 114 |
| f4 115 |
| f5 116 |
| f6 117 |
| f7 118 |
| f8 119 |
| f9 120 |
| f10 121 |
| f11 122 |
| f12 123 |
| num lock 144 |
| scroll lock 145 |
| semi-colon 186 |
| equal sign 187 |
| comma 188 |
| dash 189 |
| period 190 |
| forward slash 191 |
| grave accent 192 |
| open bracket 219 |
| back slash 220 |
| close braket 221 |
| single quote 222 |