- JavaScript HTML DOM — Changing HTML
- Changing HTML Content
- Example
- Example
- Changing the Value of an Attribute
- Example
- Dynamic HTML content
- Example
- document.write()
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTMLElement: change event
- Syntax
- Event type
- Examples
- element
- HTML
- JavaScript
- Result
- Text input element
- HTML
- JavaScript
- Result
- Specifications
- Browser compatibility
- Found a content problem with this page?
- JavaScript HTML DOM — Changing HTML
- Changing HTML Content
- Example
- Example
- Changing the Value of an Attribute
- Example
- Dynamic HTML content
- Example
- document.write()
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTMLElement: change event
- Syntax
- Event type
- Examples
- element
- HTML
- JavaScript
- Result
- Text input element
- HTML
- JavaScript
- Result
- Specifications
- Browser compatibility
- Found a content problem with this page?
- How to Change the Value of an HTML Element’s Attribute in JavaScript
- 1. Get Attribute
- Syntax of getAttribute() method
- Example
- 2. Set Attribute
- Syntax of setAttribute ( ) method
- Example:
- Conclusion
- About the author
- Naima Aftab
JavaScript HTML DOM — Changing HTML
The HTML DOM allows JavaScript to change the content of HTML elements.
Changing HTML Content
The easiest way to modify the content of an HTML element is by using the innerHTML property.
To change the content of an HTML element, use this syntax:
This example changes the content of a
element:
Example
- The HTML document above contains a
element with id=»p1″
- We use the HTML DOM to get the element with id=»p1″
- A JavaScript changes the content ( innerHTML ) of that element to «New text!»
This example changes the content of an element:
Example
- The HTML document above contains an element with id=»id01″
- We use the HTML DOM to get the element with id=»id01″
- A JavaScript changes the content ( innerHTML ) of that element to «New Heading»
Changing the Value of an Attribute
To change the value of an HTML attribute, use this syntax:
This example changes the value of the src attribute of an element:
Example
- The HTML document above contains an
element with id=»myImage»
- We use the HTML DOM to get the element with id=»myImage»
- A JavaScript changes the src attribute of that element from «smiley.gif» to «landscape.jpg»
Dynamic HTML content
JavaScript can create dynamic HTML content:
Example
document.write()
In JavaScript, document.write() can be used to write directly to the HTML output stream:
Example
Never use document.write() after the document is loaded. It will overwrite the document.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTMLElement: change event
The change event is fired for , , and elements when the user modifies the element’s value. Unlike the input event, the change event is not necessarily fired for each alteration to an element’s value .
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:
Syntax
Use the event name in methods like addEventListener() , or set an event handler property.
addEventListener("change", (event) => >); onchange = (event) => >;
Event type
Examples
element
HTML
label> Choose an ice cream flavor: select class="ice-cream" name="ice-cream"> option value="">Select One …option> option value="chocolate">Chocolateoption> option value="sardine">Sardineoption> option value="vanilla">Vanillaoption> select> label> div class="result">div>
body display: grid; grid-template-areas: "select result"; > select grid-area: select; > .result grid-area: result; > JavaScript
const selectElement = document.querySelector(".ice-cream"); const result = document.querySelector(".result"); selectElement.addEventListener("change", (event) => result.textContent = `You like $event.target.value>`; >);
Result
Text input element
For some elements, including , the change event doesn’t fire until the control loses focus. Try entering something into the field below, and then click somewhere else to trigger the event.
HTML
input placeholder="Enter some text" name="name" /> p id="log">p>
JavaScript
const input = document.querySelector("input"); const log = document.getElementById("log"); input.addEventListener("change", updateValue); function updateValue(e) log.textContent = e.target.value; >
Result
Specifications
Browser compatibility
BCD tables only load in the browser
Different browsers do not always agree whether a change event should be fired for certain types of interaction. For example, keyboard navigation in elements used to never fire a change event in Gecko until the user hit Enter or switched the focus away from the (see Firefox bug 126379). Since Firefox 63 (Quantum), this behavior is consistent between all major browsers, however.
Found a content problem with this page?
This page was last modified on Apr 24, 2023 by MDN contributors.
Your blueprint for a better internet.
JavaScript HTML DOM — Changing HTML
The HTML DOM allows JavaScript to change the content of HTML elements.
Changing HTML Content
The easiest way to modify the content of an HTML element is by using the innerHTML property.
To change the content of an HTML element, use this syntax:
This example changes the content of a
element:
Example
- The HTML document above contains a
element with id=»p1″
- We use the HTML DOM to get the element with id=»p1″
- A JavaScript changes the content ( innerHTML ) of that element to «New text!»
This example changes the content of an element:
Example
- The HTML document above contains an element with id=»id01″
- We use the HTML DOM to get the element with id=»id01″
- A JavaScript changes the content ( innerHTML ) of that element to «New Heading»
Changing the Value of an Attribute
To change the value of an HTML attribute, use this syntax:
This example changes the value of the src attribute of an element:
Example
- The HTML document above contains an
element with id=»myImage»
- We use the HTML DOM to get the element with id=»myImage»
- A JavaScript changes the src attribute of that element from «smiley.gif» to «landscape.jpg»
Dynamic HTML content
JavaScript can create dynamic HTML content:
Example
document.write()
In JavaScript, document.write() can be used to write directly to the HTML output stream:
Example
Never use document.write() after the document is loaded. It will overwrite the document.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTMLElement: change event
The change event is fired for , , and elements when the user modifies the element’s value. Unlike the input event, the change event is not necessarily fired for each alteration to an element’s value .
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:
Syntax
Use the event name in methods like addEventListener() , or set an event handler property.
addEventListener("change", (event) => >); onchange = (event) => >;
Event type
Examples
element
HTML
label> Choose an ice cream flavor: select class="ice-cream" name="ice-cream"> option value="">Select One …option> option value="chocolate">Chocolateoption> option value="sardine">Sardineoption> option value="vanilla">Vanillaoption> select> label> div class="result">div>
body display: grid; grid-template-areas: "select result"; > select grid-area: select; > .result grid-area: result; > JavaScript
const selectElement = document.querySelector(".ice-cream"); const result = document.querySelector(".result"); selectElement.addEventListener("change", (event) => result.textContent = `You like $event.target.value>`; >);
Result
Text input element
For some elements, including , the change event doesn’t fire until the control loses focus. Try entering something into the field below, and then click somewhere else to trigger the event.
HTML
input placeholder="Enter some text" name="name" /> p id="log">p>
JavaScript
const input = document.querySelector("input"); const log = document.getElementById("log"); input.addEventListener("change", updateValue); function updateValue(e) log.textContent = e.target.value; >
Result
Specifications
Browser compatibility
BCD tables only load in the browser
Different browsers do not always agree whether a change event should be fired for certain types of interaction. For example, keyboard navigation in elements used to never fire a change event in Gecko until the user hit Enter or switched the focus away from the (see Firefox bug 126379). Since Firefox 63 (Quantum), this behavior is consistent between all major browsers, however.
Found a content problem with this page?
This page was last modified on Apr 24, 2023 by MDN contributors.
Your blueprint for a better internet.
How to Change the Value of an HTML Element’s Attribute in JavaScript
Web pages are designed using multiple programming languages. Two such web programming languages are HTML and JavaScript. HTML is a web language used to build the basic structure of web pages, meanwhile, JavaScript is used to include dynamic content to the web pages in order to make them captivating. They both have different distinguishing features that make them stand out. One such feature is HTML DOM. HTML DOM which is short for Document Object Model permits JavaScript to change the content of HTML elements.
For the purpose of changing the attribute value of an HTML element using JavaScript, HTML DOM provides multiple methods. Using these methods you can alter the attribute value of an HTML element in the following ways:
Let’s discuss each of these in detail.
1. Get Attribute
As the name suggests the getAttribute() method is to extract the current value of the attribute. The syntax of the getAttribute() method is as follows.
Syntax of getAttribute() method
Lets see example to further understanding.
Example
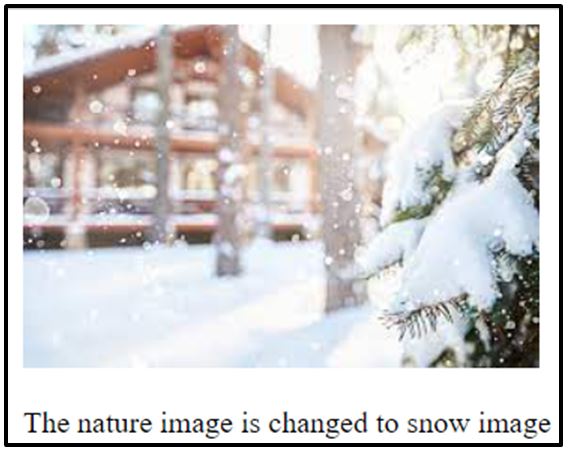
Suppose, you want to change src attribute value of element.
The above code shows a Nature picture.
Now we want to change this dog image to a cat image. We use the following code.
The full example with output is shown below.
document.getElementById ( «image1» ) . src = «snow.jpg» ;
< / script >
The nature image is changed to snow image < / p >
2. Set Attribute
In order to set an attribute on a specific element, we use the setAttribute() method. It updates the value of an attribute existing on an element or sets a new attribute with a new name and value on an element if one does not exist. The syntax of this method is as follows.
Syntax of setAttribute ( ) method
Let’s see an example to better understand the method.
Example:
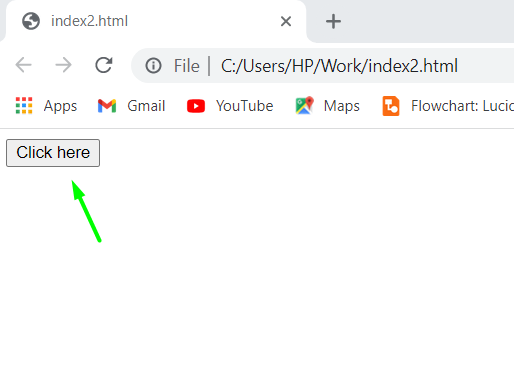
First we create a simple button with a label of “Click here”.
Now we have to select the element and we will do that using its id.
Now we will use the setAttribute ( ) method to set new attributes.
The full code alongwith output is shown below.
Click here < / button >
var btn = document.getElementById(«myBtn»); //This selects an element
btn.setAttribute(«class», «click-btn»); //This set new attributes
btn.setAttribute(«enable», » «); //This sets new attributes
< / script >
< / body >
< / html >
Conclusion
To change the attribute value of an HTML element HTML DOM provides two methods which are getAttribute() and setAttribute(). The getAttribute() is used to extract the current value of the attribute while setAttribute() is used to alter the value of the attribute. In this tutorial both of these methods are discussed in detail along with suitable examples.
About the author
Naima Aftab
I am a software engineering professional with a profound interest in writing. I am pursuing technical writing as my full-time career and sharing my knowledge through my words.