- Проект: эффектно переключаем картинки на странице
- Логика работы
- Готовим страницу
- Пишем скрипт
- Настраиваем стили
- Добавляем картинки
- Как поменять картинку?
- Войдите, чтобы написать ответ
- Как задать название кнопок для доступности Google PageSpeed?
- Identifier ‘misteryNum’ has already been declared (at k.js:1:1) не могу понять почему выдается эта ошибка?
- Как сделать переключение фото в карточке товара?
- Как при выходе из личного кабинета обнулить пользователя в функции useSWR?
- Почему не работает функция вызванная в addEventListener?
- Как сортировать объект в алфавитном порядке в js?
- Почему при прокрутки в низ прокручивается до конца страницы?
- Как сделать чтоб изображения в grid сетке уменьшались в размерах при сужении?
- Safari iOS игнорирует любые отступы справа от последнего дочернего элемента в блоке с горизонтальным скроллом?
- Почему добавление в цикле работает через insertAdjacentHTML, но не работает через append?
- Минуточку внимания
- Автоматическая смена изображений (слайд-шоу)
- JavaScript Change Image onclick Event
- JavaScript Change Image onclick Event
- Change image onClick event here.
- Replace Image on Button Click JavaScript
- Replace Picture onclick CSS
- How to Change Image on Mouse Click in JavaScript
- JavaScript Change Multiple Images onclick
- Conclusion
Проект: эффектно переключаем картинки на странице
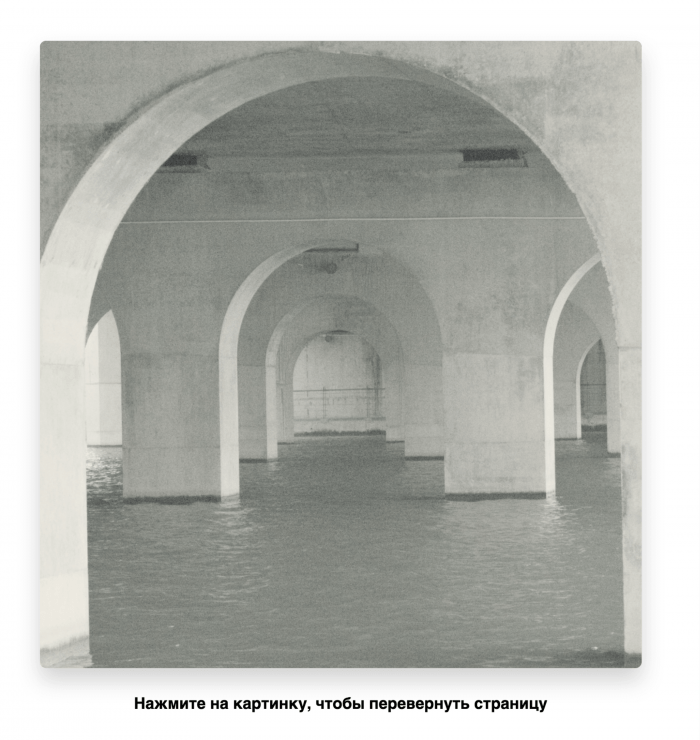
На сайтах фотографов, книгоделов и дизайнеров иногда используется такой приём: можно полистать картинки, которые как будто напечатаны в журнале. Выглядит примерно так:
Сегодня сделаем то же самое и заодно посмотрим, как оно устроено изнутри.
Логика работы
Внутри у таких проектов много невидимой глазу работы:
- сразу загрузить все картинки;
- те развороты, которые листаем, — виртуально повернуть и временно скрыть, чтобы развернуть в нужный момент;
- настроить анимацию листания туда и обратно;
- продумать механизм листания — кнопками или по клику.
Чтобы это сделать, нам понадобится HTML-страница; скрипт, который обработает переворачивание; и стили, где мы распишем всю внешнюю красоту. Начнём со страницы.
Готовим страницу
Чтобы результат выглядел одинаково во всех браузерах, кроме своих стилей мы подключим нормализатор CSS — он сгладит все различия браузеров.
На странице сделаем два раздела — один с картинкой, второй с пояснительной надписью, как этим управлять.
Мы сделаем пример с двумя картинками, а каждую картинку нам нужно будет разбить пополам, для листания. Из-за этого в основном разделе будет четыре блока: две половинки первой картинки и две второй.
В самом конце страницы подключим скрипт — с его помощью мы будем управлять листанием.
Пишем скрипт
Задача такая: если это первый разворот (первая картинка), то перевернуть на второй, а если мы кликнули по второму развороту — вернуть назад первый.
Чтобы это сделать, используем приём с переключателем классов в JavaScript. Для этого используется команда classList.toggle , и работает она так:
- если у заданного элемента нет указанного класса, то ему добавляется этот класс;
- если у элемента этот класс есть, то он убирается.
Например, если мы напишем classList.toggle(«flip») , то если у элемента не было класса flip, то он ему добавится, а если был — то он исчезнет.
Мы будем использовать этот класс как признак того, что нужно перевернуть страницу. Для этого чуть позже в стилях пропишем две ситуации — когда этот класс применяется к первому развороту и когда ко второму.
Сам скрипт состоит из двух этапов: получаем доступ к разделу со всеми разворотами, а потом делаем обработчик клика по картинке. В конце мы ещё убираем надпись после первого клика — читатель понял, как управлять листанием, и подсказку можно больше не показывать.
// получаем доступ к разделу с картинками const section = document.querySelector("section"); // на старте клика ещё не было let clicked = false; // обработчик клика по картинке section.addEventListener("click", (e) => < // запускаем анимацию переворачивания, добавляя или удаляя у элемента класс flip section.classList.toggle("flip"); // устанавливаем флаг клика, если хотя бы раз кликнули if (!clicked) < clicked = true; // скрываем пояснительную надпись внизу после первого клика document.getElementById("title").style.opacity = 0; >>);Настраиваем стили
Прежде всего зададим глобальные переменные, чтобы можно было управлять всем из одного раздела: настройки времени анимации и адреса картинок. Для простоты мы используем картинки из бесплатного фотохостинга Unsplash, но их можно заменить на свои, указав другой путь к файлу.
/* глобальные переменные для всех стилей */ :root < /* длительность анимации */ --duration: 500ms; /* скорость анимации листания влево-вправо */ --ease-in: cubic-bezier(0.85, 0, 1, 1); --ease-out: cubic-bezier(0, 0, 0.3, 1); /* устанавливаем одинаковую скорость переворачивания туда и обратно */ --ease-in-out: ease-in-out; /* картинки, которые будут на разворотах */ --image-current: url(https://images.unsplash.com/photo-1630847911146-edd8828abf14?crop=entropy&cs=srgb&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYzMjUxMjQ0Ng&ixlib=rb-1.2.1&q=85); --image-next: url(https://images.unsplash.com/photo-1596774468032-915cdd39ea39?crop=entropy&cs=srgb&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYzMjUxMjg1MQ&ixlib=rb-1.2.1&q=85); >Теперь укажем общие настройки для всей страницы и настроим внешний вид раздела с виртуальным журналом. Чтобы всё выглядело красиво, мы скруглим углы и добавим тень внизу — как будто журнал лежит на какой-то плоскости. Заодно настроим внешний вид текста внизу: добавим нужные отступы и выровняем по центру:
/* задаём высоту основных элементов на всё доступное им место */ html, body, section < height: 100%; >/* общие настройки для всего раздела с разворотами */ section < /* радиус скругления */ border-radius: 1vh; /* тень под картинками */ box-shadow: 0 2vh 4vh rgba(0, 0, 0, 0.2); /* пусть раздел занимает всё доступное ему место */ display: flex; position: relative; /* отодвигаем точку перспективы на 2000 пикселей */ perspective: 2000px; /* уменьшим размер раздела, чтобы было не впритык к границам окна */ transform: scale(0.8); width: 100%; >/* настройки пояснительной надписи внизу */ h1 < /* делаем отступ снизу */ bottom: 3vh; /* размер шрифта */ font-size: 2vh; /* размещаем надпись по центру */ left: 0; position: absolute; text-align: center; /* анимация скрывания надписи */ transition: opacity 500ms var(--ease-out); /* пусть надпись занимает всю ширину доступного ей блока */ width: 100%; >Добавляем картинки
Мы выше описали переменные с картинками, теперь будем их использовать:
/* показываем текущий разворот */
.current background-image: var(—image-current);
>
/* сразу заряжаем для показа следующий разворот */
.next background-image: var(—image-next);
>
Так как каждый разворот состоит из двух половинок, настроим сначала общие параметры каждой части, а потом отдельно левую и правую часть:
/* настройки левого и правого разворота */ .left, .right < /* не показываем обратную сторону картинки */ -webkit-backface-visibility: hidden; backface-visibility: hidden; /* закрепляем картинку на своём месте, чтобы она переворачивалась вместе со своим блоком */ background-attachment: fixed; /* делаем всё по центру */ background-position: center center; /* пусть картинка занимает всё доступное ей место */ background-size: cover; height: 100%; /* включаем абсолютное позиционирование */ position: absolute; top: 0; /* говорим, что в анимации мы будем менять размеры */ transition-property: transform; /* устанавливаем длительность анимации */ transition-duration: var(--duration); /* показываем только половину картинки */ width: 50%; >/* настройки левой части разворота */ .left < /* добавляем скругления углов */ border-radius: 1vh 0 0 1vh; /* расстояние до левого края блока */ left: 0; /* ось вращения — середина разворота */ transform-origin: 100% 50%; >/* делаем то же самое для левой части разворота */ .right
У нас появилась первая картинка, но на самом деле на странице их уже две — мы просто не видим вторую, потому что она лежит под первой. Клик по картинке тоже пока не даёт результата: класс с переворачиванием добавляется, но он пустой — мы ещё его даже не создали. Исправим это и добавим стили с классом flip:
/* обрататываем переворачивание вперёд */ .flip .current.right < /* листаем справа налево, поэтому крутим правую половину разворота налево */ transform: rotateY(-90deg); /* устанавливаем задержку начала и скорость анимации */ transition-delay: 0ms; transition-timing-function: var(--ease-in); >/* обрабатываем листание назад */ .flip .next.left < /* возвращаем назад левую часть следующего разворота */ transform: rotateY(0deg); /* устанавливаем задержку начала и скорость анимации */ transition-delay: var(--duration); transition-timing-function: var(--ease-out); >У нас заработала анимация, но наполовину: видно, что страница начинает переворачиваться туда и обратно, но всё стопорится на середине. А всё потому, что мы предусмотрели обработку разворотов с классом flip, но не сделали возврат назад, когда этот класс у блока исчезает. Исправим это и добавим два новых блока:
/* настройки левой части следующего разворота */ .next.left < /* сразу виртуально переворачиваем левую часть следующего разворота */ transform: rotateY(90deg); /* начинаем анимацию сразу */ transition-delay: 0ms; /* указываем, насколько быстрой будет анимация листания */ transition-timing-function: var(--ease-in); /* отправляем следующий разворот ниже под текущий, чтобы его не было видно */ z-index: 9; >/* настройки правой части текущего разворота */ .current.right < /* устанавливаем задержку начала и скорость анимации */ transition-delay: var(--duration); transition-timing-function: var(--ease-out); >Теперь всё в порядке и работает так:
- По клику мы добавляем класс flip к правой части первой картинки и левой части второй картинки.
- Это даёт нам анимацию листания до середины страницы.
- Как только мы добавили к ним класс flip, то тут же перестали действовать два других блока, где этого класса нет, — .next.left и .current.right.
- Из-за этого отменились все действия, которые были в них прописаны — а это как раз та самая вторая часть листания от середины, которой нам не хватало
- Так как анимация происходит по очереди, нам кажется, что страница просто переворачивается туда и обратно, а на самом деле мы управляем половинками картинок.
Как поменять картинку?
Войдите, чтобы написать ответ
Как задать название кнопок для доступности Google PageSpeed?
Identifier ‘misteryNum’ has already been declared (at k.js:1:1) не могу понять почему выдается эта ошибка?
Как сделать переключение фото в карточке товара?
Как при выходе из личного кабинета обнулить пользователя в функции useSWR?
Почему не работает функция вызванная в addEventListener?
Как сортировать объект в алфавитном порядке в js?
Почему при прокрутки в низ прокручивается до конца страницы?
Как сделать чтоб изображения в grid сетке уменьшались в размерах при сужении?
Safari iOS игнорирует любые отступы справа от последнего дочернего элемента в блоке с горизонтальным скроллом?
Почему добавление в цикле работает через insertAdjacentHTML, но не работает через append?
Минуточку внимания
- Почему не заполняется переменная при использовании аннотации @Autowired возникает ошибка при использовании spring data и CrudRepository?
- 2 подписчика
- 0 ответов
- 2 подписчика
- 0 ответов
- 5 подписчиков
- 7 ответов
- 2 подписчика
- 2 ответа
- 2 подписчика
- 0 ответов
- 3 подписчика
- 1 ответ
- 2 подписчика
- 0 ответов
- 2 подписчика
- 2 ответа
- 2 подписчика
- 1 ответ
- 2 подписчика
- 2 ответа
Автоматическая смена изображений (слайд-шоу)
Для тех, кто хочет показать посетителям своего сайта много различных изображений, но не хочет при этом занимать изображениями весь экран, предлагаем воспользоваться скриптом автоматической смены изображений.
Пример работы скрипта автоматической смены изображений, или как его еще называют ротатора изображений, Вы можете наблюдать чуть ниже.
Предыдущая Старт/Стоп Следующая Для того чтобы получить на своем сайте такое слайд-шоу, вставьте в начало Вашей странички следующий JavaScript код:
< script type = "text/javascript" >
all_images = new Array (
«image/img_1.png» ,
«image/img_2.png» ,
«image/img_3.png» ,
«image/img_4.png» );
var ImgNum = 0 ;
var ImgLength = all_images . length — 1 ;
var delay = 2500 ;
var lock = false ;
var run ;function chgImg ( direction ) if ( document . images ) ImgNum = ImgNum + direction ;
if ( ImgNum > ImgLength ) < ImgNum = 0 ; >
if ( ImgNum < 0 ) < ImgNum = ImgLength ; >
document . slide_show . src = all_images [ ImgNum ];
>
>function auto () if ( lock == true ) lock = false ;
window . clearInterval ( run );
>
else if ( lock == false ) lock = true ;
run = setInterval ( «chgImg(1)» , delay );
>
>
Далее в том месте Вашей странички, где Вы планируете разместить изображения, которые будут автоматически меняться, добавите следующий код:
После этого остается только запустить ранее описанную функцию смены изображений. Делается это следующим образом:
В результате добавления описанного JavaScript кода на свой сайт Вы получите слайд-шоу из указанных Вами картинок (как в приведенном выше примере).
JavaScript Change Image onclick Event
We are displaying the best method to JavaScript change image onclick event with the example. As well as, given another way to implement ‘change image on button click javascript’.
Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick.
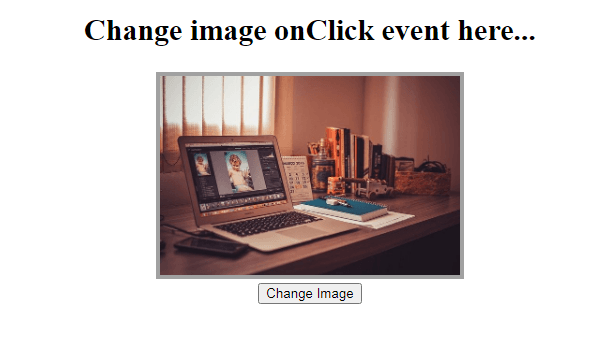
JavaScript Change Image onclick Event
h2 < text-align: center; font-size: 30px; >img#getImage < width: 300px; height: auto; border: 4px solid #a1a1a1; >divChange image onClick event here.
Here, the whole code of change image with onclick event. So, I am telling you about this code.
Firstly, we created an Html code structure and also, created an image tag and button in the body section.
Under, you can see this button and images code. After that, I have to add the image source path and put an id for getting the source code.
Thus, the Id name is getImage and image source name imageName1.
Afterward, added a script in the below code and apply function. Now, add function in the button tag which is name imagefun with onclick() event.
Now, about in the function getting image src by id using JavaScript document.getElementById().
So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event.
Here, showing parts of implement to change multiple images. Firstly, the visible code of image and input button in the below section.
Change image onClick event here.
Under, This is Html code which we added in the body section as you saw.
Secondly, Displaying JavaScript code after the Html code. You can see above an example.
Additionally, we created some implement for design structure to better show image and button on the front end. So, This is a stylesheet in the below code.
Here, these are some methods to get elements using JavaScript.
Replace Image on Button Click JavaScript
Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area.
Change image onClick event here.
So, you can change only one line from the Html code. Likewise, replace the input tag to button this is the main code line.
After that, all codes same as above we define script code. you might add a script tag with function.
Replace Picture onclick CSS
Similarly, you can use CSS in our Html code. I already defined style with onclick() event. Also, change image size and button design.
As well as, showing alignment you can copy this code which we provided above area.
Hence, you can add another CSS design that you want on your page. There have many components to relate your CSS style.
How to Change Image on Mouse Click in JavaScript
h2 < text-align: center; font-size: 30px; >img#getImage < width: 300px; height: auto; border: 4px solid #a1a1a1; >divChange image onClick event here.
Here, we add a mouse hover event. When you click and want to change image going to on image through the mouse.
Then, automatically change the image on the mouse click event. So, you can use this code
otherwise, added only this line, and remove old input and button code from your editor.
JavaScript Change Multiple Images onclick
Hence, there are we implement two images to change. Therefore, it means you can add more images to change multiple images of onclick events.
Now, given an example for change multiple images using on click event check below code.
As an example, we added another image source with script code. Afterward, displaying multiple images from these codes. You can add more images as you want on your page.
Conclusion
Finally, you saw many methods to JavaScript change image onclick event. Also, if you have any other queries you can ask us. Here this is the main point for change image with onclick event using JavaScript.