- Slick Carousel with Slick Lightbox
- HTML Code:
- jQuery Library:
- Slick Slider Library:
- Slick Lightbox Library:
- JavaScript Code:
- CSS Code:
- Lightbox jQuery
- Top Features
- How to Use
- Step 1. Adding images to jquery carousel with lightbox.
- Step 2. Adding caption.
- Step 3 — Editing capabilities.
- Step 4. Gallery properties.
- Step 5 — Publishing of the Jquery Carousel With Lightbox.
- Step 6. Save your photo gallery as project file.
- Step 7 — Add jquery content lightbox galerie gallery inside your own page.
- Download jQuery Photo Gallery
- Support
- Feedback
- FAQ
Slick Carousel with Slick Lightbox
Slick is a JavaScript library to create a carousel slider. The slick jQuery plugin helps to build an image carousel slider in HTML. The main advantage of the Slick carousel slider is to display multiple images in the same place with a user-friendly interface on the web page.
Generally, the images are displayed in a fixed resolution in the carousel slider. If you want to allow users to view the image in large size, the lightbox feature is very useful. With the lightbox feature, the popup window appears with an image slider on clicking the image in the slick slider.
In the example code snippet, we will integrate the slick lightbox plugin in the slick carousel slider using jQuery.
- Initially, the images will be displayed in a carousel slider with the slick plugin.
- On image click, a lightbox popup will appear with the selected image in large view.
- In the popup window, the next/previous navigation links will be available to make the slider accessible from the lightbox.
HTML Code:
div class="product-slider"> div class="slide"> img src="images/car-img-1.jpg" data-src="images/car-img-1.jpg" alt="" /> h6>Product 1 h6> div> div class="slide"> img src="images/car-img-2.jpg" data-src="images/car-img-2.jpg" alt="" /> h6>Product 2 h6> div> div class="slide"> img src="images/car-img-3.jpg" data-src="images/car-img-3.jpg" alt="" /> h6>Product 3 h6> div> div class="slide"> img src="images/car-img-4.jpg" data-src="images/car-img-4.jpg" alt="" /> h6>Product 4 h6> div> div class="slide"> img src="images/car-img-5.jpg" data-src="images/car-img-5.jpg" alt="" /> h6>Product 5 h6> div> div>
jQuery Library:
script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"> script>
Slick Slider Library:
link rel="stylesheet" type="text/css" href="slick/slick.css"/> link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/> script type="text/javascript" src="slick/slick.min.js"> script>
Slick Lightbox Library:
link rel="stylesheet" type="text/css" href="slick-lightbox/slick-lightbox.css"/> script type="text/javascript" src="slick-lightbox/slick-lightbox.min.js"> script>
JavaScript Code:
$(document).ready(function( )< $('.product-slider').each(function( ) < var slider = $(this); slider.slick(< slidesToShow: 1, slidesToScroll: 1, dots: false, arrows: true, infinite: true, >); var sLightbox = $(this); sLightbox.slickLightbox(< src: 'data-src', itemSelector: '.slick-slide > img', imageMaxHeight: 1 >); >); >);
CSS Code:
.product-slider< width: 350px; margin: auto; background-color: #edeeef; color: #000; box-shadow: 0 2px 5px 0 rgb(0 0 0 / 16%), 0 2px 10px 0 rgb(0 0 0 / 12%); > .slide h6< font-size: 20px; margin: 0; padding-top: 10px; text-align: center; > /* Slick slider custom styles */ .product-slider .slick-slide < height:290px !important; > .product-slider .slick-slide img < height: 250px !important; object-fit: cover; > .slick-arrow< position: absolute; top: 50%; transform: translateY(-50%); font-size: 0; height: 40px; width: 40px; background-color: rgba(0,0,0,0.6); border-radius: 10px; cursor: pointer; background-size: 20px; z-index: 1; background-repeat: no-repeat; background-position: center; > .slick-arrow.slick-prev < left: 10px; > .slick-arrow.slick-next < right: 10px; > .slick-prev:hover, .slick-next:hover < background-color: rgba(0,0,0,0.3); > .slick-prev:focus, .slick-next:focus < background-color: rgba(0,0,0,0.6); >
Lightbox jQuery
Popular Thickbox, a JavaScript widget to show content in modal windows, is outdated at the moment. It is not updated since 2007. There are some great s — colorbox, jQueryUI Dialog, fancybox, DOM window, shadowbox, but we highly recommend you to try VisualLighbox — Lightbox jQuery . VisualLighbox is packed with a dozen of beautiful skins, fantastic transition effects and free gallery generator software for Mac and Windows!
Top Features
- Flickr & Photobucket support
- jQuery plugin or Prototype extension
- Floating and smooth cross-fade transition
- Slideshow with autostart option
- Windows & MAC version
- XHTML compliant
- Zoom effect with overlay shadow
- Rounded corners of overlay window
- Large images fit to browser window
- A lot of nice gallery themes
- Image rotating and hi-quality image scaling with anti-aliasing
- Automatic thumbnail creation
- Adding caption
- Built-in FTP
How to Use
Step 1. Adding images to jquery carousel with lightbox.
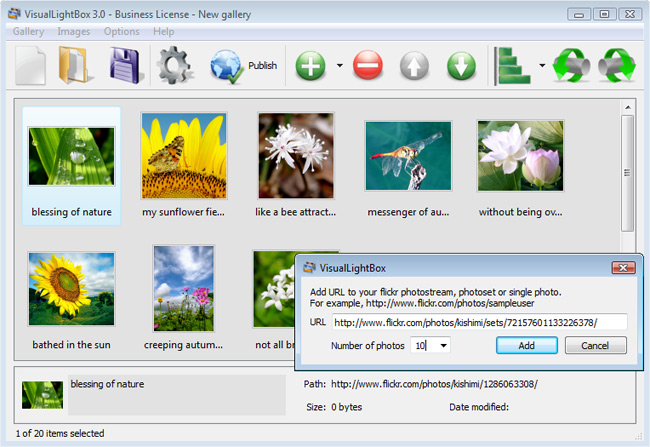
From the Images menu, select Add images. . Browse to the location of the folder you’d like to add and select the images. You can also use Add images from folder. and Add images from Flickr options.
Jquery Carousel With Lightbox will now include these pictures. Or you can drag the images (folder) to the jquery carousel with lightbox Lightbox jQuery window. The image is copied to your pictures folder and automatically added to your website gallery.
If you have included the photos that you do not wish to be in your web gallery, you can easily remove them. Select all images that you wish to remove from photo gallery, and select Delete images. from the Images menu. You can pick and choose pictures by holding the CTRL while clicking the pictures you like.
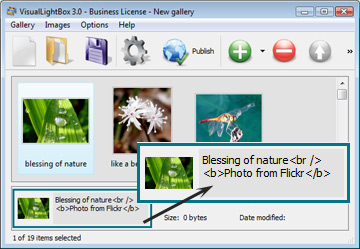
Step 2. Adding caption.
When you select an image you’ll see the various information about it, such as:
- Caption — you can enter any comment or text about the image in the website photo gallery. When you add images from Flickr its name will appear in caption automatically. You’re able to use some common html tags (such as: , , , , ,
Step 3 — Editing capabilities.
In this website gallery software you can easily rotate your pictures using «Rotate Left» and «Rotate Right» buttons.
Right click on the picture and select «Edit images..» item to open the selected picture in your default graph editor. You can adjust the color of pictures, as well as fix red-eye and crop out unwanted parts of an image.
Step 4. Gallery properties.
Change the name of your album, the size and quality of your pictures with Lightbox jQuery . From the Gallery menu, select Properties or use «Edit Gallery Properties» button on the toolbar.
On the first tab of the Gallery Properties window you can change the name of your photo album and enable/disable the following properties: Slide Show, Auto play Slide Show, Zoom effect, Overlay Shadow. You can also set the Overlay shadow color and select the Engine you want to use (jQuery or Prototype + script.aculo.us).
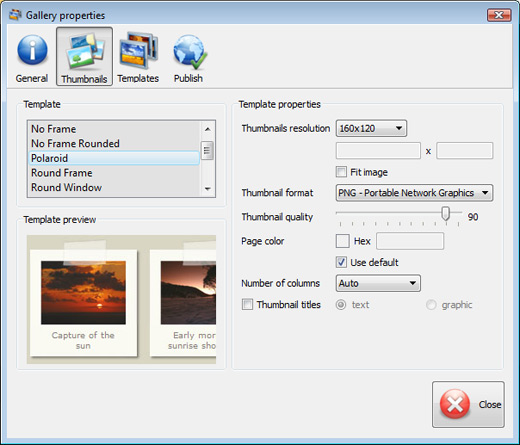
On the second tab of the Gallery Properties window you can select the thumbnail you want to use, set the Thumbnails Resolution, Thumbnails Quality, Thumbnails Titles. Select Thumbnails Format (save in PNG or JPG format). Specify the Number of columns in you photo album and the Page color.
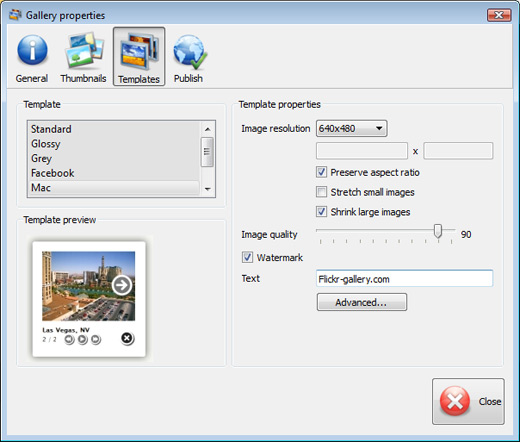
On the third tab of the Gallery Properties window you can select the template, Image resolution and Image quality of your pictures and change the Watermark.
You can set up the various sizes for exported images.
Control the quality of output PNG or JPEG format image by defining output «Image quality» and «Thumbnail quality» parameters (0%. 100%).
Step 5 — Publishing of the Jquery Carousel With Lightbox.
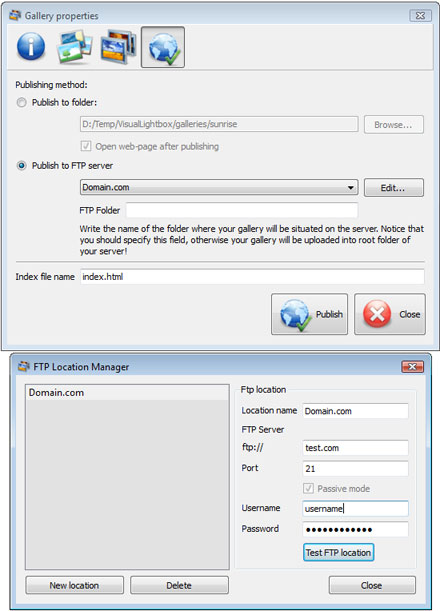
When you are ready to publish your website photo album online or to a local drive for testing you should go to «Gallery/Publish Gallery«. Select the publishing method: publish to folder or publish to FTP server.
- publish to folder. To select a local location on your hard drive, just click the Browse folders button and choose a location. Then click Ok. You can also set «Open web page after publishing» option. publish to FTP server. The FTP Location Manager window enables you to define a number of connections for use when uploading your web site album to an FTP.
You are able to add a new FTP site by clicking «Edit» to the right of the «Publish to FTP server» drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname) name for your site and fill in the FTP details in the appropriate fields. You will have to type in your hostname, e.g. domain. The FTP port is normally located on port 21 thus this has been prefilled for you already. If your web site uses another port, you will have to enter it here.
Type in your username and password for the connection. If you do not fill in this information, Lightbox jQuery is unable to connect to your site and thus not able to upload your jquery lightbox plugin enter button gallery to website. If this site enables anonymous connections, just type in anonymous as the username and your e-mail address as the password.
You might want to change the Directory as well if you need to have your uploaded images placed in e.g. «www/gallery/«. You can specify it in the FTP Folder field on the Publish Gallery window.
Notice: Write the name of the folder where your website gallery will be placed on the server. Notice that you should specify this field; otherwise your website album will be uploaded into the root folder of your server!
Step 6. Save your photo gallery as project file.
When you exit Lightbox jQuery application, you’ll be asked if you want to save your project. The project consists of the pictures you choose to put on your web photo gallery and all your settings. It’s a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future galleries. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Step 7 — Add jquery content lightbox galerie gallery inside your own page.
Lightbox jQuery generates a special code. You can paste it in any place on your page whereyou want to add image gallery.
* Export your LightBox gallery using Lightbox jQuery app in any test folder on a local drive.
* Open the generated index.html file in any text editor.
* Copy all code for Lightbox jQuery from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a gallery (inside the BODY tag).
box lightbox jquery flash Jquery Carousel With Lightbox
Download jQuery Photo Gallery
| for Windows | for MAC |
jQuery Thickbox Alternativeis free for non-commercial use.
A license fee is required for business use. Visual LightBox Business Edition additionally provides an option to remove the VisualLightBox.com credit line as well as a feature to put your own logo to images. After you conclude the payment via the secure form, you will receive a license key instantly by e-mail that turns the Visual LightBox Free Edition into a Business one. You can select the most appropriate payment method: credit card, bank transfer, PayPal, check etc. Also you can get Business Edition for free if you help with translating Visual LightBox into your native language, please contact us at for more info.
ajax preview image web site
Support
For feature requests, troubleshooting, general help contact Customer Support at . Make sure to include details on your Visual LightBox version, browser, operating system and a link (or relevant code).lightbox jquery that validates
Feedback
* I have installed Visual LightBox to trial. All good, loving it!! I want to get an business version of your great programm. I love it — soo easy to use!!
* I have installed Visual LightBox to trial. All good, loving it!! I want to get an business version of your great programm. I love it — soo easy to use!!
* Just a quick thank you for the software though, It’s not often you get a free software version of this quality and style! Well done and please continue this amazing gallery. Hope to see more advances.jquery lightbox allow non image
* I am thrilled with what this tool can do for me thanks for all the hard work that must have gone into it.
FAQ
Q:Is it possible to load a gallery from within image? So the gallery loads externally?
A: You should start the gallery onClick:
1) Add the following function into the tag:
2) Specify the onClick event for the image (or link):
3) Set the ID for any image in your gallery (id=»firstImage»), for example add it to the first image:
4) Use ‘display: none;’ property for your gallery in engine\css\vlightbox.css. Just change the following code:
#vlightbox adisplay:-moz-inline-stack;
display:inline-block;
zoom:1;
*display:inline;
position:relative;
vertical-align:top;
margin:3px;
width:160px;
font-family:Trebuchet,Tahoma,Arial,sans-serif;
font-size:11px;
font-weight:normal;
text-align:center;
opacity:0.87;
>
#vlightbox adisplay:-moz-inline-stack;
display:none;
zoom:1;
*display:inline;
position:relative;
vertical-align:top;
margin:3px;
width:160px;
font-family:Trebuchet,Tahoma,Arial,sans-serif;
font-size:11px;
font-weight:normal;
text-align:center;
opacity:0.87;
>