- JavaScript Array length
- Syntax
- Return Value
- Related Pages:
- Browser Support
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Array.size() vs Array.length – JavaScript
- What is JavaScript Array.length Property?
- How to Use Array.length in JavaScript?
- Example
- What is size() in JavaScript?
- Example
- Conclusion
- About the author
- Farah Batool
- Array: length
- Try it
- Value
- Description
- Examples
- Iterating over an array
- Shortening an array
- Create empty array of fixed length
- Array with non-writable length
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
JavaScript Array length
The length property sets or returns the number of elements in an array.
Syntax
Return the length of an array:
Set the length of an array:
Return Value
Related Pages:
Browser Support
length is an ECMAScript1 (ES1) feature.
ES1 (JavaScript 1997) is fully supported in all browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | Yes |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Array.size() vs Array.length – JavaScript
In JavaScript, the “length” is a property of an array object that refers to the total number of array elements. On the other hand, “size()” is a method available in some programming languages for collections, such as lists, sets, and maps. It returns or outputs the number of elements present in the selected collection.
This article will describe the difference between size() and Array.length in JavaScript.
What is JavaScript Array.length Property?
“length” is the property of an array object. It is a read-only property of an array and can be used to determine the size or length of the array or to access the last element in the array. It can be accessed with the help of dot notation or bracket notation.
How to Use Array.length in JavaScript?
For using the length property of the array object to determine the size or length of an array, follow the given syntax:
Or use it with the bracket notation:
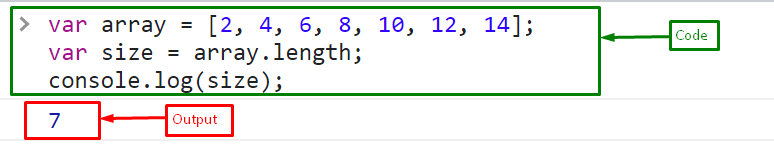
Example
Create an array of even numbers:
Determine the size of an array using the length property and store it in a variable “size”:
Lastly, print the length or size of the array:
What is size() in JavaScript?
“size()” is a JavaScript method utilized to determine or find out the size or an object’s length. It is also used for collections, such as “lists”, “sets”, and “maps”. However, it is not available for the array objects.
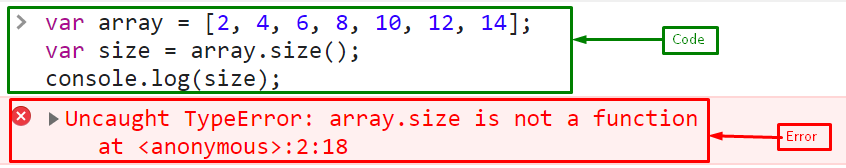
Example
Call the size() method with the defined array:
It gives an error “array.size is not a function” because the size() method is not available for the array:
That’s all about the array.size() and the array.length in JavaScript.
Conclusion
“size()” is a method available for collections like sets, lists, and maps. At the same time, “Array.length” is a property of an array object that represents the total number of elements in an array or the size/length of an array. However, the “length” property is significantly faster than a method call. This article described the difference between Array.size() and Array.length in JavaScript.
About the author
Farah Batool
I completed my master’s degree in computer science. I am an academic researcher and love to learn and write about new technologies. I am passionate about writing and sharing my experience with the world.
Array: length
The length data property of an Array instance represents the number of elements in that array. The value is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array.
Try it
Value
A nonnegative integer less than 2 32 .
| Property attributes of Array: length | |
|---|---|
| Writable | yes |
| Enumerable | no |
| Configurable | no |
Description
The value of the length property is a nonnegative integer with a value less than 2 32 .
const listA = [1, 2, 3]; const listB = new Array(6); console.log(listA.length); // 3 console.log(listB.length); // 6 listB.length = 2 ** 32; // 4294967296 // RangeError: Invalid array length const listC = new Array(-100); // Negative numbers are not allowed // RangeError: Invalid array length
The array object observes the length property, and automatically syncs the length value with the array’s content. This means:
- Setting length to a value smaller than the current length truncates the array — elements beyond the new length are deleted.
- Setting any array index (a nonnegative integer smaller than 2 32 ) beyond the current length extends the array — the length property is increased to reflect the new highest index.
- Setting length to an invalid value (e.g. a negative number or a non-integer) throws a RangeError exception.
When length is set to a bigger value than the current length, the array is extended by adding empty slots, not actual undefined values. Empty slots have some special interactions with array methods; see array methods and empty slots.
const arr = [1, 2]; console.log(arr); // [ 1, 2 ] arr.length = 5; // set array length to 5 while currently 2. console.log(arr); // [ 1, 2, ] arr.forEach((element) => console.log(element)); // 1 // 2
Examples
Iterating over an array
In the following example, the array numbers is iterated through by looking at the length property. The value in each element is then doubled.
const numbers = [1, 2, 3, 4, 5]; const length = numbers.length; for (let i = 0; i length; i++) numbers[i] *= 2; > // numbers is now [2, 4, 6, 8, 10]
Shortening an array
The following example shortens the array numbers to a length of 3 if the current length is greater than 3.
const numbers = [1, 2, 3, 4, 5]; if (numbers.length > 3) numbers.length = 3; > console.log(numbers); // [1, 2, 3] console.log(numbers.length); // 3 console.log(numbers[3]); // undefined; the extra elements are deleted
Create empty array of fixed length
Setting length to a value greater than the current length creates a sparse array.
const numbers = []; numbers.length = 3; console.log(numbers); // [empty x 3]
Array with non-writable length
The length property is automatically updated by the array when elements are added beyond the current length. If the length property is made non-writable, the array will not be able to update it. This causes an error in strict mode.
"use strict"; const numbers = [1, 2, 3, 4, 5]; Object.defineProperty(numbers, "length", writable: false >); numbers[5] = 6; // TypeError: Cannot assign to read only property 'length' of object '[object Array]' numbers.push(5); // // TypeError: Cannot assign to read only property 'length' of object '[object Array]'
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jun 27, 2023 by MDN contributors.
Your blueprint for a better internet.