- How to Display Alert Message Box in PHP?
- 1. Display alert box in PHP
- Example: Using the JavaScript alert box
- Example: Using the PHP function
- 2. Display confirm box in PHP
- 3. Display prompt box in PHP
- 6 Ways To Display Messages In HTML Javascript (Simple Examples)
- TABLE OF CONTENTS
- DISPLAY MESSAGE IN HTML JS
- 1) ALERT PROMPT CONFIRM
- 2) CONSOLE
- 3) POPUP DIALOG BOX
- 3A) THE HTML
- 3B) THE CSS
- 3C) THE JAVASCRIPT
- 3D) DIALOG BOX DEMO
- 4) MESSAGE BAR
- 4A) THE HTML
- 4B) THE CSS
- 4C) THE JAVASCRIPT
- 4C) MESSAGE BAR DEMO
- 5) INLINE MESSAGE
- 6) TOAST MESSAGES
- 6A) THE HTML
- 6B) THE CSS
- 6C) THE JAVASCRIPT
- 6D) TOAST MESSAGE DEMO
- DOWNLOAD & NOTES
- SUPPORT
- EXAMPLE CODE DOWNLOAD
- EXTRA BITS & LINKS
- EXTRA – FRAMEWORKS
- LINKS & REFERENCES
- THE END
- How TO — Alerts
- Create An Alert Message
- Example
- Example
- Many Alerts
- Example
How to Display Alert Message Box in PHP?
Alert boxes are used for displaying a warning message to the user. As you know that PHP does not have the feature to popup an alert message box, but you can use the javascript code within the PHP code to display an alert message box. In this way, you can display an alert message box of Javascript in PHP.
JavaScript has three types of pop-up boxes, which are the following:
In this article, you will learn about the alert box, confirmation box, and prompt box with examples.
1. Display alert box in PHP
An alert box is nothing but a pop-up window box on your screen with some message or information which requires user attention.
An alert box is a JavaScript dialog box that is supported by browsers.
PHP is a server-side language and does not support pop-up alert messages. The browser of the client renders an alert.
To pop an alert message via PHP, we need to render JavaScript code in PHP and send it to the browser. JavaScript is a client-side language.
alert(«Type your message here»);
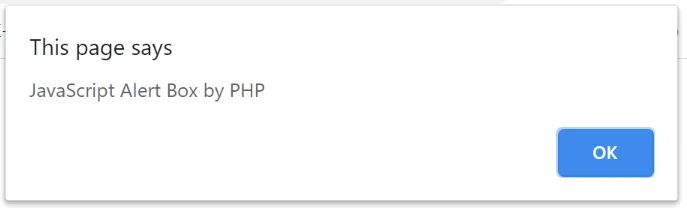
Example: Using the JavaScript alert box
'; echo ' alert("JavaScript Alert Box by PHP")'; //not showing an alert box. echo ''; ?> Example: Using the PHP function
alert('$msg');"; > ?> 2. Display confirm box in PHP
A confirm box mostly used to take user’s approval to verify or accept a value.
confirm(«Type your message here»);
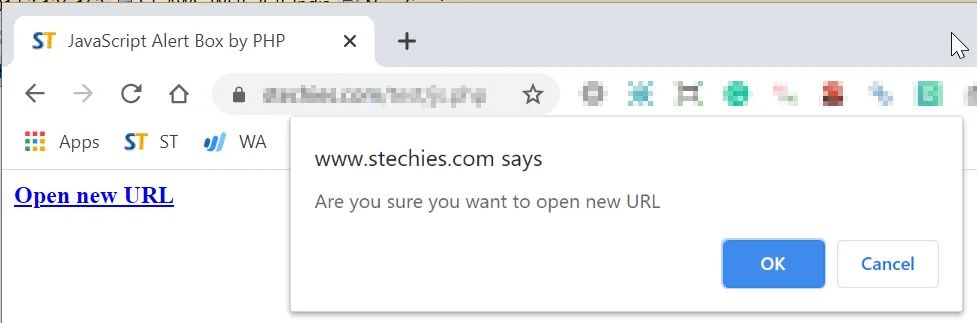
Example: Using the Javascript confirmation pop-up box
'; echo ' function openulr(newurl) '; echo '>'; echo ''; > ?> Open new URL Open new URL 3. Display prompt box in PHP
A prompt box is mostly used, when you want the user input, the user needs to fill data into the given field displaying in the pop-up box and has to click either ok or cancel to proceed further.
prompt(«Type your message here»);
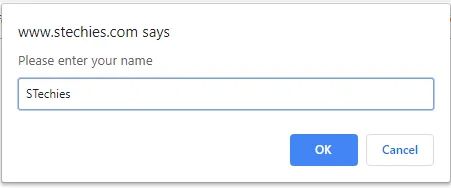
Example: Using the Javascript prompt pop-up box
'; echo 'var inputname = prompt("Please enter your name", "");'; echo 'alert(inputname);'; echo ''; > ?> - Learn PHP Language
- PHP Interview Questions and Answers
- PHP Training Tutorials for Beginners
- Display Pdf/Word Document in Browser Using PHP
- Call PHP Function from JavaScript
- Call a JavaScript Function from PHP
- PHP Pagination
- Alert Box in PHP
- Php Count Function
- PHP Filter_var ()
- PHP array_push Function
- strpos in PHP
- PHP in_array Function
- PHP strtotime() function
- PHP array_merge() Function
- explode() in PHP
- implode() in PHP
- PHP array_map()
6 Ways To Display Messages In HTML Javascript (Simple Examples)
Welcome to a quick tutorial on how to display messages in HTML and Javascript. Just started with Javascript and wondered how to display a message?
- Alert, prompt, confirm.
- Output the message to the developer’s console.
- Dialog box (popup box).
- Message bar.
- Inline messages.
- Toast notification.
Just how do these look like and how do they work? Let us walk through some examples in this guide – Read on!
TABLE OF CONTENTS
DISPLAY MESSAGE IN HTML JS
All right, let us now get into the examples of showing a message in HTML and Javascript.
1) ALERT PROMPT CONFIRM
// (A) ALERT function demoA () < alert("Message"); >// (B) CONFIRM function demoB () < if (confirm("Continue?")) < alert("Yes"); >> // (C) PROMPT function demoC ()
- alert() A “regular” popup box.
- confirm() With yes/no confirmation.
- prompt() With an input field.
2) CONSOLE
// (A) CONSOLE LOG function demoD () < console.log("Message"); >// (B) CONSOLE ERROR function demoE () < console.error("Message"); >// (C) CONSOLE TABLE function demoF ()
- Press F12 to open the developer’s console in most modern browsers.
- console.log() Will show a message in the developer’s console. This is particularly useful to see what is in a variable or track how a script progresses.
- console.error() Also shows a message in the console, but in red.
- console.table() Shows an array or object, in a nice table format.
3) POPUP DIALOG BOX
3A) THE HTML
- Fullscreen background of the popup box.
- The dialog box itself.
- Text to display.
3B) THE CSS
/* (A) BACKGROUND */ #boxBack < /* (A1) FULLSCREEN + CENTERED */ position: fixed; z-index: 999; top: 0; left: 0; width: 100vw; height: 100vh; align-items: center; justify-content: center; /* (A2) TRANSPARENT BACKGROUND + HIDDEN */ background: rgba(0, 0, 0, 0.5); display: none; >/* (A3) ADD THIS CSS CLASS TO SHOW */ #boxBack.show < display: flex; >/* (B) DIALOG BOX */ #boxWrap
Looks kind of intimidating, but take your time to walk through section-by-section. The CSS is not “for cosmetics only”, these actually drive the interface of the dialog box.
3C) THE JAVASCRIPT
Lastly, just a small bit of Javascript to show/hide the dialog box.
3D) DIALOG BOX DEMO
4) MESSAGE BAR
4A) THE HTML
Looking for a less intrusive way? The message bar is as straightforward as it gets. We are basically just creating a new and insert it into a container.
4B) THE CSS
/* (A) NORMAL */ .mbar < padding: 5px; margin: 5px; background: #eee; border: 1px solid #aaa; >/* (B) INFORMATION */ .info < background: #f1f6ff; border: 1px solid #92aad4; >/* (C) ERROR */ .err
Nothing much here – Just cosmetics for the message bars.
4C) THE JAVASCRIPT
function mbar (msg, css) < // (A) CREATE BAR var bar = document.createElement("div"); bar.innerHTML = msg; bar.classList.add("mbar"); if (css) < bar.classList.add(css); >// (B) CLICK TO CLOSE bar.onclick = () => bar.remove(); // (C) APPEND TO CONTAINER document.getElementById("mbar").appendChild(bar); >Yes, we are basically creating a in Javascript and inserting it into the page.
4C) MESSAGE BAR DEMO
5) INLINE MESSAGE
// (A) INSERT INLINE MESSAGE function imsg (msg)
Need something really simple? Just insert the message directly into a .
6) TOAST MESSAGES
6A) THE HTML
Lastly, toast messages are kind of like a less intrusive version of the dialog box. You can call this “dialog box kept at a corner”.
6B) THE CSS
This is kind of similar to the dialog box, just not fullscreen.
6C) THE JAVASCRIPT
Once again, similar to the dialog box.
6D) TOAST MESSAGE DEMO
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SUPPORT
600+ free tutorials & projects on Code Boxx and still growing. I insist on not turning Code Boxx into a «paid scripts and courses» business, so every little bit of support helps.
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
EXTRA – FRAMEWORKS
LINKS & REFERENCES
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
How TO — Alerts
Alert messages can be used to notify the user about something special: danger, success, information or warning.
Create An Alert Message
Step 1) Add HTML:
Example
If you want the ability to close the alert message, add a element with an onclick attribute that says «when you click on me, hide my parent element» — which is the container (class=»alert»).
Tip: Use the HTML entity » × » to create the letter «x».
Step 2) Add CSS:
Style the alert box and the close button:
Example
/* The alert message box */
.alert padding: 20px;
background-color: #f44336; /* Red */
color: white;
margin-bottom: 15px;
>
/* The close button */
.closebtn margin-left: 15px;
color: white;
font-weight: bold;
float: right;
font-size: 22px;
line-height: 20px;
cursor: pointer;
transition: 0.3s;
>
/* When moving the mouse over the close button */
.closebtn:hover color: black;
>
Many Alerts
If you have many alert messages on a page, you can add the following script to close different alerts without using the onclick attribute on each element.
And, if you want the alerts to slowly fade out when you click on them, add opacity and transition to the alert class:
Example
// Get all elements with >var close = document.getElementsByClassName(«closebtn»);
var i;
// Loop through all close buttons
for (i = 0; i < close.length; i++) // When someone clicks on a close button
close[i].onclick = function()
// Get the parent of var div = this.parentElement;
// Set the opacity of div to 0 (transparent)
div.style.opacity = «0»;
// Hide the div after 600ms (the same amount of milliseconds it takes to fade out)
setTimeout(function()< div.style.display = "none"; >, 600);
>
>
Tip: Also check out Notes.