- How to Display Alert Message Box in PHP?
- 1. Display alert box in PHP
- Example: Using the JavaScript alert box
- Example: Using the PHP function
- 2. Display confirm box in PHP
- 3. Display prompt box in PHP
- Create a Popup Window in PHP
- Use the echo Function to Display the JavaScript Popup in PHP
- Use the HTML Button and the JavaScript onClick Event to Display Popup in PHP
- Alert in PHP: Displaying An Alert Message Box in PHP
- Basics to Advanced — Learn It All!
- What is an Alert in PHP?
- Basics to Advanced — Learn It All!
- Types of Pop-up Boxes
- Alert Box
- Example:
- Output
- Confirm box
- Example
- How to Create Popup Window in PHP (Tutorial + Code)
- Simple Popup Window in PHP
- Automatic Popup Window using PHP
- Popup box in PHP with open and close button
How to Display Alert Message Box in PHP?
Alert boxes are used for displaying a warning message to the user. As you know that PHP does not have the feature to popup an alert message box, but you can use the javascript code within the PHP code to display an alert message box. In this way, you can display an alert message box of Javascript in PHP.
JavaScript has three types of pop-up boxes, which are the following:
In this article, you will learn about the alert box, confirmation box, and prompt box with examples.
1. Display alert box in PHP
An alert box is nothing but a pop-up window box on your screen with some message or information which requires user attention.
An alert box is a JavaScript dialog box that is supported by browsers.
PHP is a server-side language and does not support pop-up alert messages. The browser of the client renders an alert.
To pop an alert message via PHP, we need to render JavaScript code in PHP and send it to the browser. JavaScript is a client-side language.
alert(«Type your message here»);
Example: Using the JavaScript alert box
'; echo ' alert("JavaScript Alert Box by PHP")'; //not showing an alert box. echo ''; ?> Example: Using the PHP function
alert('$msg');"; > ?> 2. Display confirm box in PHP
A confirm box mostly used to take user’s approval to verify or accept a value.
confirm(«Type your message here»);
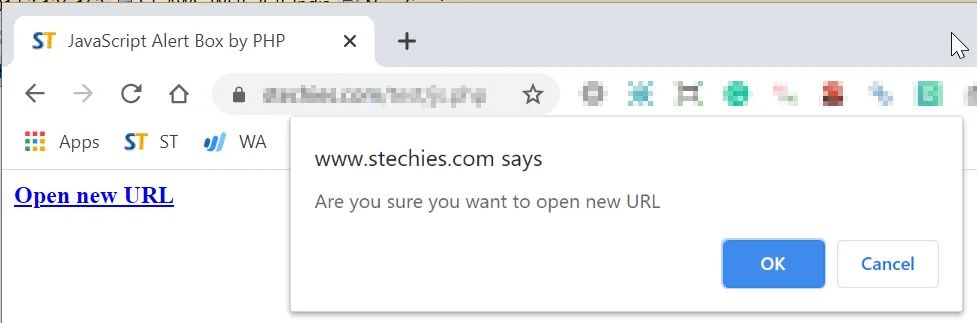
Example: Using the Javascript confirmation pop-up box
'; echo ' function openulr(newurl) '; echo '>'; echo ''; > ?> Open new URL Open new URL 3. Display prompt box in PHP
A prompt box is mostly used, when you want the user input, the user needs to fill data into the given field displaying in the pop-up box and has to click either ok or cancel to proceed further.
prompt(«Type your message here»);
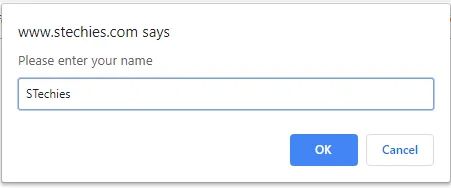
Example: Using the Javascript prompt pop-up box
'; echo 'var inputname = prompt("Please enter your name", "");'; echo 'alert(inputname);'; echo ''; > ?> - Learn PHP Language
- PHP Interview Questions and Answers
- PHP Training Tutorials for Beginners
- Display Pdf/Word Document in Browser Using PHP
- Call PHP Function from JavaScript
- Call a JavaScript Function from PHP
- PHP Pagination
- Alert Box in PHP
- Php Count Function
- PHP Filter_var ()
- PHP array_push Function
- strpos in PHP
- PHP in_array Function
- PHP strtotime() function
- PHP array_merge() Function
- explode() in PHP
- implode() in PHP
- PHP array_map()
Create a Popup Window in PHP
- Use the echo Function to Display the JavaScript Popup in PHP
- Use the HTML Button and the JavaScript onClick Event to Display Popup in PHP
This article introduces ways to create a popup window in PHP with the help of JavaScript.
Use the echo Function to Display the JavaScript Popup in PHP
In a PHP application, JavaScript comes in handy if we need to create a popup window. We can use the JavaScript alert() method to achieve our goal.
The function creates an alert box on the webpage. We can write the JavaScript code in a PHP file inside the tag.
Finally, we can use the echo statement to display the JavaScript function in PHP.
For example, create a PHP file and write the tag. Inside the tag, create a function displayMessage() .
Next, use the alert() method inside the displayMessage() function and write some message in it.
In PHP, write the echo function. Inside the quote of the echo function, write the tag and invoke the displayMessage() function.
As a result, an alert box will pop up when we run the PHP file.
//index.php script> function displayMessage() alert("Hi, have a good day"); > /script> //index.php echo ' displayMessage() '; Use the HTML Button and the JavaScript onClick Event to Display Popup in PHP
This method will introduce a way to create a popup window in PHP using the JavaScript onClick . We can assign the onClick event to an HTML button and invoke the alert() method.
We can put all the code in a PHP file, host it on a server, and run it.
For example, create a PHP file index.php and write the alert() method with some message inside a JavaScript function displayMessage() . Do not forget to wrap the JavaScript code inside the tags.
Next, create a button using the or the element. In the element, write the onClick attribute and assign the displayMessage() function to it.
After running the PHP file, a button will be displayed on the webpage that says Display alert box .
When we click on the button, a window will pop up with a message.
//index.php script> function displayMessage() alert("Hi, have a good day"); > /script> //index.php input type="button" onclick="displayMessage()" value="Display alert box"> This way, we can create a popup window in PHP using the JavaScript alert() method.
Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles.
Alert in PHP: Displaying An Alert Message Box in PHP
PHP was started, believe it or not, as an open source project that soon gained considerable popularity as developers and software professionals began discovering its immense use. It was in 1994, that its creator, Rasmus Lerdorf released the first edition of PHP — one of today’s most popular programming languages.
Basics to Advanced — Learn It All!
PHP is in essence a server-side, HTML-enabled scripting language. It is most popularly and effectively used to handle databases, dynamic content, session monitoring, and to create full-fledged e-commerce websites.
MySQL, PostgreSQL, Oracle, Sybase, Informix, and Microsoft SQL Server are only a few of the databases it supports.
What is an Alert in PHP?
A warning message is shown to the user using an alert in PHP. While PHP does not have the ability to view a warning message box, you can use the JavaScript code embedded within the PHP code to do so. You can use PHP to view a JavaScript warning message box in this manner.
A warning box or alert in PHP is a pop-up window on your computer that displays a message or information that needs the user’s attention. Browsers support warning boxes, which are JavaScript dialogue boxes.
PHP is a server-side language, so it does not support pop-up warning messages. The client’s browser displays a warning. You need to make JavaScript code in PHP and send it to the browser to send a warning message through PHP. The client-side language is JavaScript.
Basics to Advanced — Learn It All!
Types of Pop-up Boxes
Now, have a look at the different types of pop-up boxes that one can make on alert in PHP:
Alert Box
If you want to make sure that the alert in PHP comes from the user, you can use a warning box. When you click on a «tab,» a warning box appears.
Example:
Output
Confirm box
When you want the user to affirm or approve something, you use a confirm alert in PHP.
Example
var r = confirm(«Press a button!»);
How to Create Popup Window in PHP (Tutorial + Code)
In this article you will know how to create Popup Window with php. Earlier I have shared many types of Popup Window tutorials. Some just by html and css. Again by some JavaScript.
Here I will give examples of many types of php Popup Window and share complete step by step tutorial.
Simple Popup Window in PHP
In PHP, you can create a popup box using the JavaScript function “alert()”. This function takes a single parameter, which is the message to be displayed in the popup box. For example, the following code will display the message “Hello, World!” in a popup box:
You can also use PHP to generate the message that will be displayed in the alert box. For example, you can store a message in a variable and then use the variable in the alert function:
$message = "This is an alert message"; echo ""; You can also use PHP to create a link or a button that when clicked, will trigger the alert box. For example, you can create a link with an onclick attribute that calls the alert function:
It’s also possible to create a modal window with more styling and functionalities, with this you have multiple options like bootstrap modal, javascript modal, and even create your own modal with CSS and JavaScript.
Automatic Popup Window using PHP
In PHP, you can create an automatic popup box by using JavaScript’s “setTimeout()” function in conjunction with the “alert()” function.
The “setTimeout()” function allows you to execute a piece of code after a specified amount of time. For example, the following code will display the message “Hello, World!” in a popup box after 5 seconds:
You can also use PHP to generate the message that will be displayed in the alert box, similar to the previous example.
It’s also possible to create a modal window with more styling and functionalities. You can use a javascript library like jQuery and Bootstrap to create the modal window. You can set the modal to show automatically after a specific time using the javascript method .modal(‘show’)
Please note that this is a basic example, you should adjust the message, the design, the timing and the functionality to fit your needs.
Popup box in PHP with open and close button
Now I will share a tutorial to create a PHP popup box with open and close buttons. In PHP, you can create a popup box with open and close buttons by using HTML, CSS, JavaScript and PHP.
HTML: You can create a container (e.g. div) that will hold the content of the popup box. You also need to create the open and close buttons.
CSS: You can use CSS to style the container and the contents of the popup box, such as positioning, size, background color, etc. You also need to style the open and close buttons.
JavaScript: You can use JavaScript to toggle the visibility of the container and handle the events when the open and close buttons are clicked. For example, you can use the JavaScript functions “getElementById” to select the container and “style.display” to toggle the visibility.
PHP: You can use PHP to create the content of the popup box, such as fetching data from a database or processing form data.
Here is an example of how you can create a simple popup box with open and close buttons using HTML, CSS, JavaScript, and PHP:
<div style="display:none"> <div ><h2>Popup Title</h2> <p>Popup content goes here</p> <button onclick="closePopup()">Close</button> </div> </div> <button onclick="openPopup()">Open Popup</button>