- 5 Ways Add Object To Array Javascript
- 1. Javascript push object to array using push() method
- 2. Javascript push object to array using unshift() method
- 3. Javascript push object to array using splice() method
- 4. Add object by assigning to array
- 5. Javascript push object to array using spread operator
- Conclusion
- JavaScript Array of Objects Tutorial – How to Create, Update, and Loop Through Objects Using JS Array Methods
- Creating an array of objects
- Add a new object at the start — Array.unshift
- Add a new object at the end — Array.push
- Add a new object in the middle — Array.splice
- Looping through an array of objects
- Find an object in an array by its values — Array.find
- Get multiple items from an array that match a condition — Array.filter
- Transform objects of an array — Array.map
- Add a property to every object of an array — Array.forEach
- Sort an array by a property — Array.sort
- Checking if objects in array fulfill a condition — Array.every, Array.includes
- Summary
5 Ways Add Object To Array Javascript
In this article, we are going to learn how Javascript push object to array in 5 different ways with examples.
JavaScript array can store multiple data types. For example, we can store numbers, strings, booleans, arrays, and objects as well.
An array of objects is generally used to store real-life data. For example, we can store user data, product data, and so on.
Let’s see how we can add object to array in Javascript.
1. Javascript push object to array using push() method
The push() is the most famous array method in JavaScript. It is used to add an element to the end of an array.
This can be used to add any data type to an array. For example, we can add a string, number, boolean, object, array, etc. to an array.
The push() method accepts one or more arguments. The arguments are added to the end of the array.
To add an object to array using push() method pass the reference of an object or direct object as an argument to the method.
Add the object to an array using push()
let arr = [1, 2]; let obj = < name: "John", age: 30 >; // push object to array arr.push(obj); console.log(arr);After running the code, you can see the object is pushed to the end of the array.
You can also directly pass an object to the push() method.
let arr = [1, 2]; // push object to array arr.push(< name: "John", age: 30 >); console.log(arr);You can also add multiple objects to the array using the push() method. Pass multiple objects to the method by separating them with a comma.
let arr = [1, 2]; let obj1 = < name: "John", age: 30 >; let obj2 = < name: "Peter", age: 40 >; arr.push(obj1, obj2); console.log(arr);2. Javascript push object to array using unshift() method
The unshift() is another array method that can be used to add any object to the array.
The unshift() method accepts one or more arguments and adds them to the beginning of the array.
You can also add an object to the array by passing reference of the object to the methods or by directly passing the object to the method.
Add the object to an array using unshift()
// add object to array javascript let arr = [1, 2]; let obj = < name: "John", age: 30 >; arr.unshift(obj); console.log(arr);You can also add multiple objects by passing multiple objects to the method and separating them with a comma.
let arr = [1, 2]; let obj1 = < name: "John", age: 30 >; let obj2 = < name: "Peter", age: 40 >; arr.unshift(obj1, obj2); console.log(arr);3. Javascript push object to array using splice() method
The splice() is a very powerful method. It can add or remove any element at any position in an array.
It accepts three arguments.
- Index — The position where the element is to be added or removed.
- How many elements are to be removed — The number of elements to be removed from the array.
- What to be added — The element to be added to the array.
To add an element number of elements to remove would be 0.
let arr = [1, 2, 3]; let obj = < name: "John", age: 30 >; // add object to array at index 2 arr.splice(2, 0, obj); console.log(arr);The splice() method can also accept multiple arguments. After 2nd argument, any number of arguments passed to the method is added to the array.
let arr = [1, 2, 3]; let obj1 = < name: "John", age: 30 >; let obj2 = < name: "Peter", age: 40 >; // add 2 objects to array at index 2 arr.splice(2, 0, obj1, obj2); console.log(arr);4. Add object by assigning to array
A new element can be added to an array by assigning the element to the array at a particular index.
For example, arr[0] = «John»; will add «John» to the first index of the array.
Similarly, you can assign an object to an array using this method.
let arr = [1, 2, 3]; let obj = < name: "John", age: 30 >; arr[0] = obj; console.log(arr);5. Javascript push object to array using spread operator
In general, the spread operator is used to expand the elements of an array into a list of arguments. But we can use it to add elements to the array.
Spread the array in a square bracket and add the object as the next argument.
let arr = [1, 2, 3]; let obj = < name: "John", age: 30 >; arr = [. arr, obj]; console.log(arr);Conclusion
In this short guide, we looked at 5 ways to add object to array javascript.
The 5 methods are push(), unshift(), splice(), assign method and spread operator.
JavaScript Array of Objects Tutorial – How to Create, Update, and Loop Through Objects Using JS Array Methods
Ondrej Polesny
On average I work with JSON data 18 times a week. And I still need to google for specific ways to manipulate them almost every time. What if there was an ultimate guide that could always give you the answer?
In this article, I’ll show you the basics of working with object arrays in JavaScript.
If you ever worked with a JSON structure, you’ve worked with JavaScript objects. Quite literally. JSON stands for JavaScript Object Notation.
Creating an object is as simple as this:
This object represents a car. There can be many types and colors of cars, each object then represents a specific car.
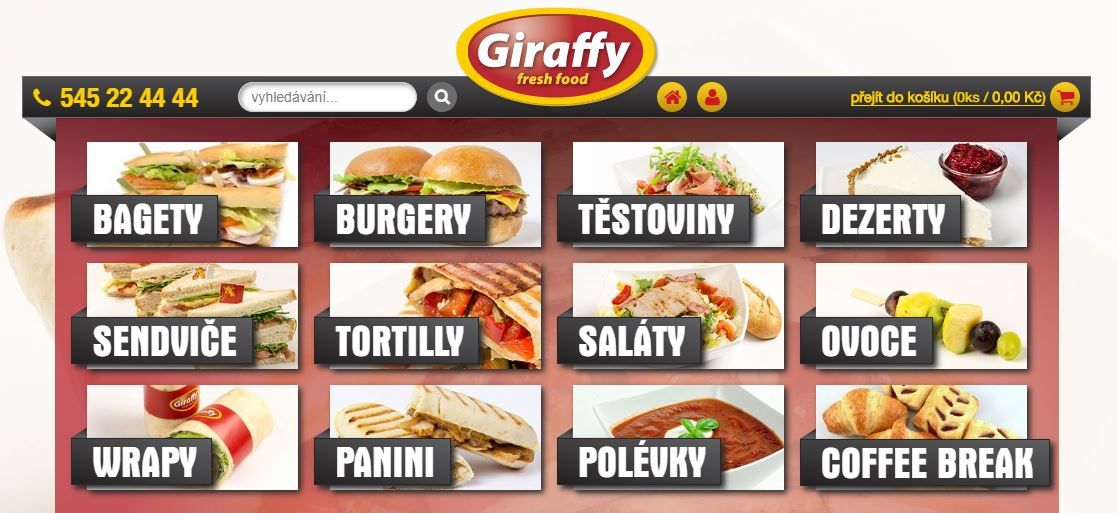
Now, most of the time you get data like this from an external service. But sometimes you need to create objects and their arrays manually. Like I did when I was creating this e-shop:
Considering each category list item looks like this in HTML:
I didn’t want to have this code repeated 12 times, which would make it unmaintainable.
Creating an array of objects
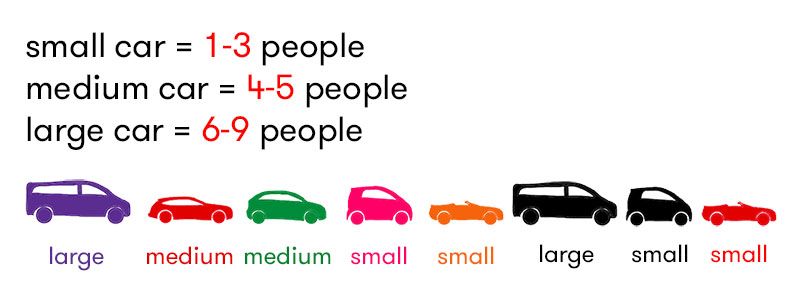
But let’s get back to cars. Let’s take a look at this set of cars:
We can represent it as an array this way:
Arrays of objects don’t stay the same all the time. We almost always need to manipulate them. So let’s take a look at how we can add objects to an already existing array.
Add a new object at the start — Array.unshift
To add an object at the first position, use Array.unshift .
Add a new object at the end — Array.push
To add an object at the last position, use Array.push .
Add a new object in the middle — Array.splice
To add an object in the middle, use Array.splice . This function is very handy as it can also remove items. Watch out for its parameters:
So if we want to add the red Volkswagen Cabrio on the fifth position, we’d use:
let car = < "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 >cars.splice(4, 0, car); Looping through an array of objects
Let me ask you a question here: Why do you want to loop through an array of objects? The reason I’m asking is that the looping is almost never the primary cause of what we want to achieve.
JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let’s take a look.
Find an object in an array by its values — Array.find
Let’s say we want to find a car that is red. We can use the function Array.find .
let car = cars.find(car => car.color === "red"); This function returns the first matching element:
It’s also possible to search for multiple values:
let car = cars.find(car => car.color === «red» && car.type === «cabrio»);
In that case we’ll get the last car in the list.
Get multiple items from an array that match a condition — Array.filter
The Array.find function returns only one object. If we want to get all red cars, we need to use Array.filter .
let redCars = cars.filter(car => car.color === "red"); console.log(redCars); // output: // [ // < // color: 'red', // type: 'station wagon', // registration: 'Sat Mar 03 2018 01:00:00 GMT+0100 (GMT+01:00)', // capacity: 5 // >, // < // color: 'red', // type: 'cabrio', // registration: 'Sat Mar 03 2012 01:00:00 GMT+0100 (GMT+01:00)', // capacity: 2 // >// ] Transform objects of an array — Array.map
This is something we need very often. Transform an array of objects into an array of different objects. That’s a job for Array.map . Let’s say we want to classify our cars into three groups based on their size.
let sizes = cars.map(car => < if (car.capacity if (car.capacity return "large"; >); console.log(sizes); // output: // ['large','medium','medium', . 'small'] It’s also possible to create a new object if we need more values:
let carsProperties = cars.map(car => < let properties = < "capacity": car.capacity, "size": "large" >; if (car.capacity if (car.capacity return properties; >); console.log(carsProperties); // output: // [ // < capacity: 7, size: 'large' >, // < capacity: 5, size: 'medium' >, // < capacity: 5, size: 'medium' >, // < capacity: 2, size: 'small' >, // . // ] Add a property to every object of an array — Array.forEach
But what if we want the car size too? In that case we can enhance the object for a new property size . This is a good use-case for the Array.forEach function.
cars.forEach(car => < car['size'] = "large"; if (car.capacity if (car.capacity >); Sort an array by a property — Array.sort
When we’re done with transforming the objects, we usually need to sort them one way or another.
Typically, the sorting is based on a value of a property every object has. We can use the Array.sort function, but we need to provide a function that defines the sorting mechanism.
Let’s say we want to sort the cars based on their capacity in descending order.
let sortedCars = cars.sort((c1, c2) => (c1.capacity < c2.capacity) ? 1 : (c1.capacity >c2.capacity) ? -1 : 0); console.log(sortedCars); // output: // [ // < // color: 'purple', // type: 'minivan', // registration: 'Wed Feb 01 2017 00:00:00 GMT+0100 (GMT+01:00)', // capacity: 7 // >, // < // color: 'red', // type: 'station wagon', // registration: 'Sat Mar 03 2018 01:00:00 GMT+0100 (GMT+01:00)', // capacity: 5 // >, // . // ] The Array.sort compares two objects and puts the first object in the second place if the result of the sorting function is positive. So you can look at the sorting function as if it was a question: Should the first object be placed in second place?
Make sure to always add the case for zero when the compared value of both objects is the same to avoid unnecessary swaps.
Checking if objects in array fulfill a condition — Array.every, Array.includes
Array.every and Array.some come handy when we just need to check each object for a specific condition.
Do we have a red cabrio in the list of cars? Are all cars capable of transporting at least 4 people? Or more web-centric: Is there a specific product in the shopping cart?
cars.some(car => car.color === "red" && car.type === "cabrio"); // output: true cars.every(car => car.capacity >= 4); // output: false You may remember the function Array.includes which is similar to Array.some , but works only for primitive types.
Summary
In this article, we went through the basic functions that help you create, manipulate, transform, and loop through arrays of objects. They should cover most cases you will stumble upon.
If you have a use-case that requires more advanced functionality, take a look at this detailed guide to arrays or visit the W3 schools reference.
Or get in touch with me and I will prepare another article 🙂