- Array.prototype.push()
- Try it
- Syntax
- Parameters
- Return value
- Description
- Examples
- Adding elements to an array
- Merging two arrays
- Calling push() on non-array objects
- Using an object in an array-like fashion
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- Javascript Add Array To Array — Extend Them
- 1. Extend Array Using concat Method
- 2. Extend Array Using push Method
- 3. Extend Array Using spread operator
- 4. Extend Array Using for loop
- 5. Extend Array Using splice
- Conclusion
Array.prototype.push()
The push() method adds the specified elements to the end of an array and returns the new length of the array.
Try it
Syntax
push() push(element0) push(element0, element1) push(element0, element1, /* … ,*/ elementN)
Parameters
The element(s) to add to the end of the array.
Return value
The new length property of the object upon which the method was called.
Description
The push() method appends values to an array.
Array.prototype.unshift() has similar behavior to push() , but applied to the start of an array.
The push() method is a mutating method. It changes the length and the content of this . In case you want the value of this to be the same, but return a new array with elements appended to the end, you can use arr.concat([element0, element1, /* . ,*/ elementN]) instead. Notice that the elements are wrapped in an extra array — otherwise, if the element is an array itself, it would be spread instead of pushed as a single element due to the behavior of concat() .
The push() method is generic. It only expects the this value to have a length property and integer-keyed properties. Although strings are also array-like, this method is not suitable to be applied on them, as strings are immutable.
Examples
Adding elements to an array
The following code creates the sports array containing two elements, then appends two elements to it. The total variable contains the new length of the array.
const sports = ["soccer", "baseball"]; const total = sports.push("football", "swimming"); console.log(sports); // ['soccer', 'baseball', 'football', 'swimming'] console.log(total); // 4
Merging two arrays
This example uses spread syntax to push all elements from a second array into the first one.
const vegetables = ["parsnip", "potato"]; const moreVegs = ["celery", "beetroot"]; // Merge the second array into the first one vegetables.push(. moreVegs); console.log(vegetables); // ['parsnip', 'potato', 'celery', 'beetroot']
Merging two arrays can also be done with the concat() method.
Calling push() on non-array objects
The push() method reads the length property of this . It then sets each index of this starting at length with the arguments passed to push() . Finally, it sets the length to the previous length plus the number of pushed elements.
const arrayLike = length: 3, unrelated: "foo", 2: 4, >; Array.prototype.push.call(arrayLike, 1, 2); console.log(arrayLike); // const plainObj = >; // There's no length property, so the length is 0 Array.prototype.push.call(plainObj, 1, 2); console.log(plainObj); //
Using an object in an array-like fashion
As mentioned above, push is intentionally generic, and we can use that to our advantage. Array.prototype.push can work on an object just fine, as this example shows.
Note that we don’t create an array to store a collection of objects. Instead, we store the collection on the object itself and use call on Array.prototype.push to trick the method into thinking we are dealing with an array—and it just works, thanks to the way JavaScript allows us to establish the execution context in any way we want.
const obj = length: 0, addElem(elem) // obj.length is automatically incremented // every time an element is added. [].push.call(this, elem); >, >; // Let's add some empty objects just to illustrate. obj.addElem(>); obj.addElem(>); console.log(obj.length); // 2
Note that although obj is not an array, the method push successfully incremented obj ‘s length property just like if we were dealing with an actual array.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 19, 2023 by MDN contributors.
Your blueprint for a better internet.
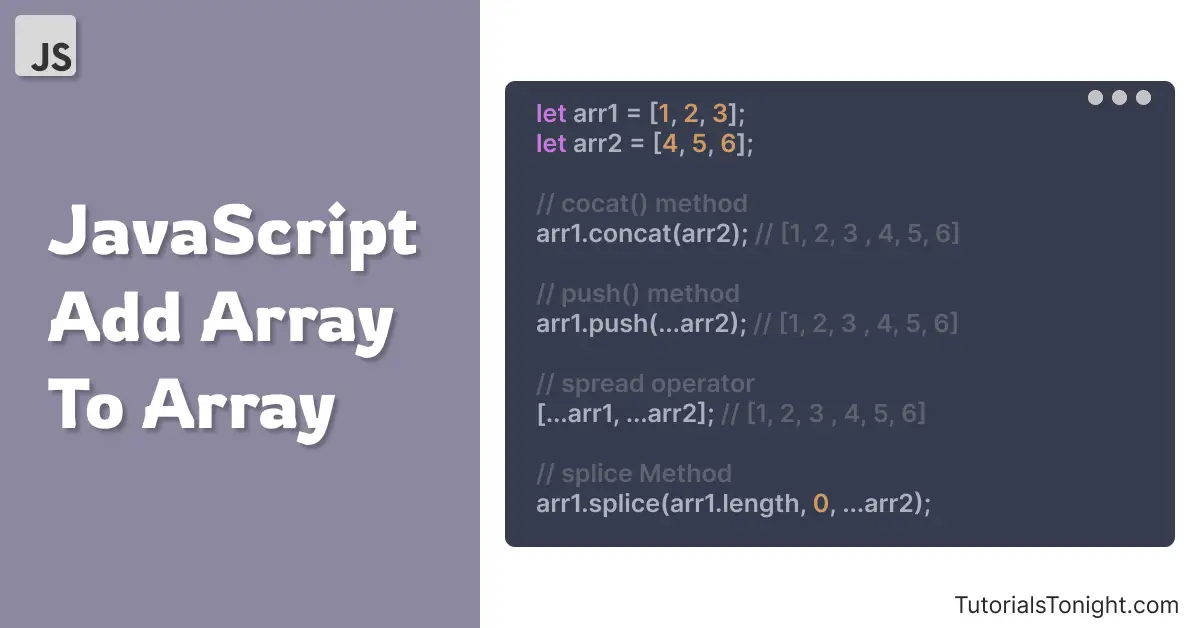
Javascript Add Array To Array — Extend Them
In this article, You will learn how to extend a JavaScript array by adding another array to it using various different methods.
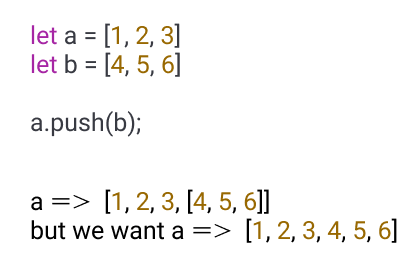
Normally adding another array to the existing array makes the entire array an element of the original array.
If you want to make every element of another array an element of the existing array then you need to extend the array.
Let’s see how to extend a javascript array as shown in the above image.
1. Extend Array Using concat Method
The array concat() method merges 2 or more than 2 array or array-like objects, or any values into a single array.
The method is called on an array and returns a new array consisting of the elements of the original array followed by elements passed in the methods.
array.concat(value1, value2, . valueN)Here value1 to valueN are the values you want to add to the original array. It can be an array or any value like string, number, boolean, etc.
Let’s see how to extend an array using concat method.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // javascript add array to array // extend arr2 to arr1 arr1 = arr1.concat(arr2); console.log(arr1); // [1, 2, 3, 4, 5, 6]You can also pass a direct array in the concat method.
var arr1 = [1, 2, 3]; // javascript add array to array // extend [4, 5, 6] to arr1 arr1 = arr1.concat([4, 5, 6]); console.log(arr1); // [1, 2, 3, 4, 5, 6]concat() method is slow if a is large but faster than loop. If original array is small and have to add too many elements than it is significantly faster than using loop.
2. Extend Array Using push Method
The push() method is a general array method to add a new element to the end of an array. But if you directly pass an array in the push method then the entire array will be added as a single element in the array.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // push arr2 to arr1 arr1.push(arr2); console.log(arr1); // [1, 2, 3, [4, 5, 6]]You can see that the push method adds the array as single element in the array. But we want each element of the array to be added as an element of the original array.
To do this we spread the array in the push method using spread operator.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // extend arr2 to arr1 arr1.push(. arr2); console.log(arr1); // [1, 2, 3, 4, 5, 6]push method is very fast if original array is big and few elements are added.
3. Extend Array Using spread operator
The spread operator is javascript’s new feature to expand an array into a list of arguments.
You can use this operator to spread 2 or more than 2 arrays and convert them into a single array.
To use the spread operator to extend array to array we spread both arrays in a square bracket. Here is an example:
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // using spread operator // to extend/add array to array arr1 = [. arr1, . arr2]; console.log(arr1); // [1, 2, 3, 4, 5, 6]4. Extend Array Using for loop
for loop can be used to extend an array.
Loop through the array and push each element one by one at the end of original array.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // using for loop // to extend/add array to array for (var i = 0; i < arr2.length; i++) < arr1.push(arr2[i]); >console.log(arr1); // [1, 2, 3, 4, 5, 6]5. Extend Array Using splice
The splice method is a general array method that can be used to add and remove elements from an array.
arr.splice(index, howMany, item1, . itemX)Here, the index is the position where the new elements will be added. howMany is the number of elements to be removed. item1 to itemX are the new elements to be added.
For array, you can use the spread operator to convert an array into a list of arguments.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // using splice method with spread operator // to extend/add array to array arr1.splice(arr1.length, 0, . arr2); console.log(arr1); // [1, 2, 3, 4, 5, 6]In the above example, we want to add a new element after the last element of the array. So we use arr1.length to get the last index of the array.
Conclusion
We have learned how javascript add array to array using 5 different method.
Among all push() method is most commonly used to add elements. Spread the element using the spread operator to extend the elements in the array.