- JavaScript: change a webpage background image tutorial
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- 38 JavaScript Background Effects
- Related Articles
- Author
- Links
- Made with
- About a code
- Grayscale Ambient Background
- Author
- Links
- Made with
- About a code
- BVAmbient — VanillaJS Background Particles
- Author
- Links
- Made with
- About a code
- Change Background Colour with GSAP ScrollTrigger
- Author
- Links
- Made with
- About a code
- Unicode Patterns
- Author
- Links
- Made with
- About a code
- JavaScript Canvas
- Author
- Links
- Made with
- About a code
- JavaScript Canvas
- Author
- Links
- Made with
- About a code
- Motion Hover Effect for a Background Image Grid
- Author
- Links
- Made with
- About a code
- JavaScript Canvas
- Author
- Links
- Made with
- About a code
- Motion
- Author
- Links
- Made with
- About a code
- 1337 Matrix
- Author
- Links
- Made with
- About a code
- Grid Worms
- Author
- Links
- Made with
- About a code
- Hello Matrix
- Author
- Links
- Made with
- About a code
- Hello Light
- Author
- Links
- Made with
- About a code
- Random Chevron Pattern
- Author
- Links
- Made with
- About a code
- Random, Cos and Sin
- Author
- Links
- Made with
- About a code
- Colorful Circles
- Author
- Links
- Made with
- About a code
- Colorful Squares
- Author
- Links
- Made with
- About a code
- Orange Squares
- Author
- Links
- Made with
- About a code
- Wobble
- Author
- Links
- Made with
- About a code
- Background Shape Change
- Author
- Links
- Made with
- About a code
- Truchet Lattice
- Author
- Links
- Made with
- About a code
- Flow Field N.2
- Author
- Links
- Made with
- About a code
- Obligatory Falling Snow
- Author
- Links
- Made with
- About a code
- Metaballs — WebGL
- Author
- Links
- Made with
- About a code
- Fill Backgrounds With Animation
- Author
- Links
- Made with
- About a code
- Triple «A» Wallpapers
- Author
- Links
- Made with
- About a code
- Fireflies
- Author
- Links
- Made with
- About a code
- Background Texture Across Several Divs
- Author
- Links
- Made with
- About a code
- rymd
- Author
- Links
- Made with
- About a code
- Crystal Parallax
- Author
- Links
- Made with
- About a code
- Animated CSS Mask-Image Gradient
- Author
- Links
- Made with
- About a code
- Spipa Circle
- Author
- Links
- Made with
- About a code
- Background Rotating Squares
- Author
- Links
- Made with
- About a code
- SVG Cosmos Pattern
- Author
- Links
- Made with
- About a code
- Ash Fall
- Author
- How to set a background image in java
- Setting background image using Netbeans IDE
- Setting background image using Code
- Amit Rawat
- Latest posts by Amit Rawat (see all)
JavaScript: change a webpage background image tutorial
When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property.
The property you need to manipulate for changing the background image of the whole page is document.body.style.backgroundImage :
You need to put the relative path to the image from your web page’s folder. If the image is located in the same folder, then you can reference it directly inside the url() function as in the code above.
When the image is one folder down, add the correct relative path as follows:
Or go up one folder with the following relative path:
If you have the image URL available publicly on the internet, you can pass the full url into the property as in the following example:
The code above will change the background image into an image that I have created for my website. You can test the code out by changing the image of Google’s homepage. First, open your browser’s developer console. Then in the Console tab next to Elements tab, write the following code:
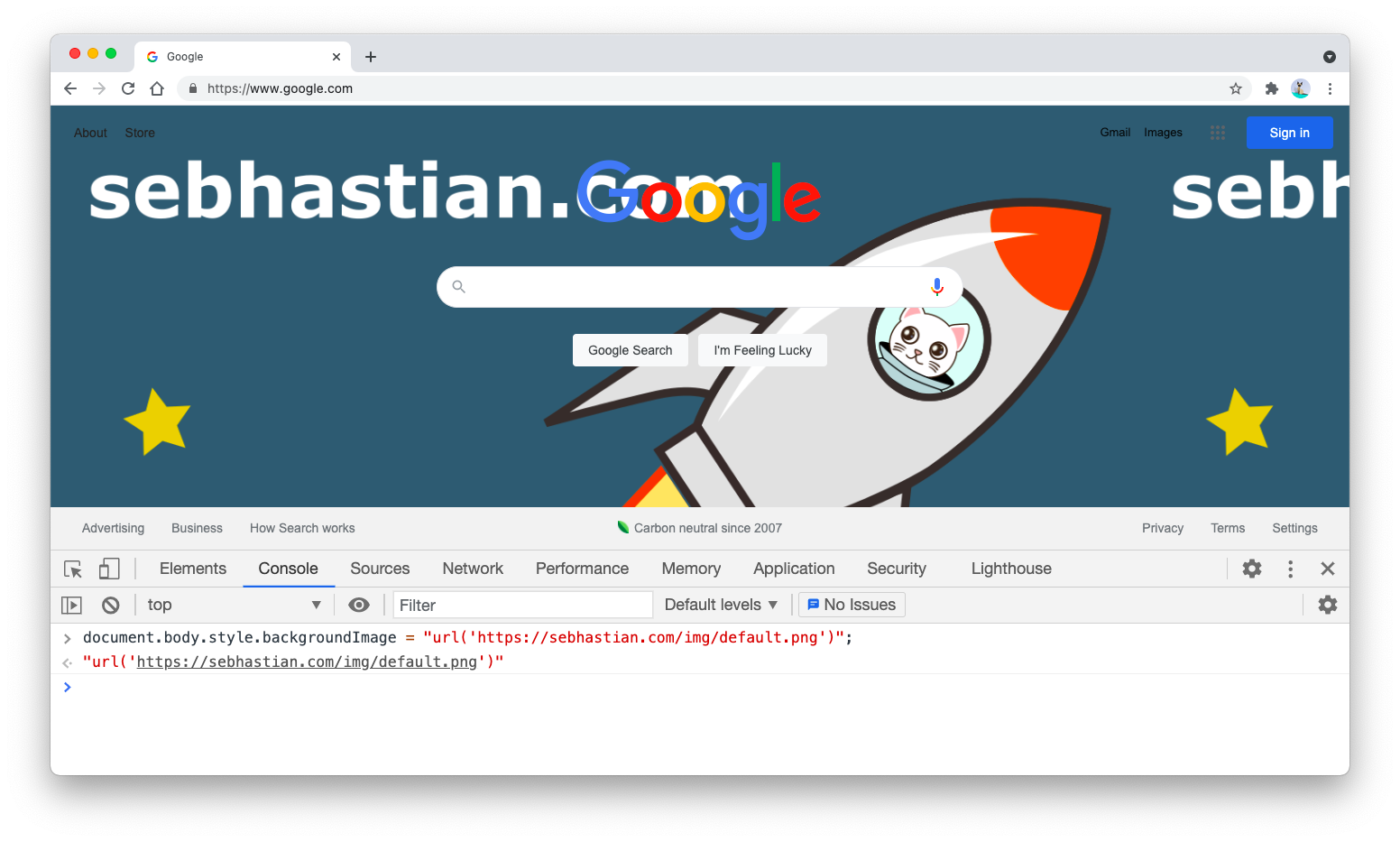
The background image of Google’s homepage will change to the specified image, just like in the screenshot below:
By default, the image you selected as a background will be repeated to cover the whole page. You may want to style the background image further by setting the background-repeat style to «no-repeat» and the background-size style to «cover» .
To add the extra styles using JavaScript, you need to set the style property, which contains the same styling property but with a camelCase instead of kebab-case . For example, background-repeat becomes backgroundRepeat :
Inside your web application, you may want to trigger the background image change when the visitors do something. For example, you can change the background image when a is clicked:
If you want to wait until the page and the resources are fully loaded, you can listen for the load event instead:
The document.body code means you are selecting the tag of your HTML page. You can also change only a part of your page by selecting only that specific element.
- getElementById() — get a single element with matching id attribute
- getElementsByClassName() — get elements with matching class attribute
- getElementsByName() — get elements with matching name attribute
- getElementsByTagName() — get elements with matching tag name like «li» for
- , «body» for
The most recommended approach is to use getElementById() because it’s the most specific of these methods. Out of the four methods, only getElementById() will retrieve a single element.
The following example shows how you can change the background of element with id=»user» attribute:
And that’s how you change the background image of a webpage using JavaScript 😉
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
38 JavaScript Background Effects
Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items.
Related Articles
Author
Links
Made with
About a code
Grayscale Ambient Background
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: easeljs.js, tweenmax.js
Author
Links
Made with
About a code
BVAmbient — VanillaJS Background Particles
Easy-to-use particle background built with VanillaJS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootstrap.css, bvambient.js
Author
Links
Made with
About a code
Change Background Colour with GSAP ScrollTrigger
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: locomotive-scroll.css, gsap.js, locomotive-scroll.js
Author
Links
Made with
About a code
Unicode Patterns
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
JavaScript Canvas
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
JavaScript Canvas
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Motion Hover Effect for a Background Image Grid
A short tutorial on how to achieve a motion hover effect on a background image grid.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
JavaScript Canvas
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Motion
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: victor.js, chroma.js, simplex-noise.js, tweakpane.js
Author
Links
Made with
About a code
1337 Matrix
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Grid Worms
Animates connected nodes about a grid.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Hello Matrix
Hello World in 92 Languages falling down in Matrix code rain.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Hello Light
DYNAMIC_DRAW & bufferSubData combo
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Random Chevron Pattern
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Random, Cos and Sin
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: three.js, chroma.js
Author
Links
Made with
About a code
Colorful Circles
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Colorful Squares
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Orange Squares
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Wobble
Play with a colorful wobbly surface. An interactive mouse toy. Make the surface jump and wobble.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Background Shape Change
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Truchet Lattice
A tileable background generator using truchet tiles with alternated coloring.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Flow Field N.2
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Obligatory Falling Snow
Try playing with the parameters on the gui to the right. The falling snow is just one effect of a countless number of possibilities.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: sparticles.js, dat.gui.js, stats.js
Author
Links
Made with
About a code
Metaballs — WebGL
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fill Backgrounds With Animation
Iterate through every element on a page, colouring them in.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Triple «A» Wallpapers
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: css-doodle.js, webfont.js
Author
Links
Made with
About a code
Fireflies
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Background Texture Across Several Divs
Display a single background texture across several differently coloured div s.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
rymd
Move your mouse, or swipe on a touch device, to navigate through the stars.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Crystal Parallax
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Animated CSS Mask-Image Gradient
Animated CSS mask-image gradient with JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Spipa Circle
Particles never hit each other. A spot becomes free after a certain number of steps.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Background Rotating Squares
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
SVG Cosmos Pattern
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: tweenmax.js, drawsvgplugin.js
Author
Links
Made with
About a code
Ash Fall
The ash falls as I look up in this burned out world.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: three.js, ccapture.js
Author
How to set a background image in java
Having the plain background makes the project look old fashion. So I am writing this post to tell how to set a background image in a java project.
Firstly I discuss how it will be done on an IDE like Netbeans and then how it will be done using code.
Setting background image using Netbeans IDE
Create a JFrame form file and set the layout of the JFrame to Absolute Layout.
Now add a JLabel to store the image, which will act as the background later.
Click here to know how to add an image in java.
After adding the image and resizing it to the desired size(it should be of the JFrame size).
You can add other components to it but you will notice that it will not be visible as you add it to the JFrame.
Actually, it is behind the JLabel on which the image is set. So to get the component in front of the JLabel, we have to move the JLabel to the back.
To do that left click on the image JLabel then select «Move Down». Now the component will be visible.
This way you can create a JFrame having any number of components with a cool background.
Now let’s see how it will be done using code.
Setting background image using Code
Using this method is quite easy and smooth. You just have to add a small code snippet and you are good to go.
Use this code to put a background image on the JFrame.
setContentPane(new JLabel(new ImageIcon("F:\\spiderlab\\netbeans data\\Projects\\spiderlabweb\\src\\spiderlabweb\\pic.png"))); setLayout(new FlowLayout()); JButton b = new JButton("hello spider"); add(b); pack(); Include the code in the constructor of JFrame.
And then you can add components on to the JFrame.
Amit Rawat
I love to work on new projects and also work on my ideas. My main field of interest is Web Development.