- Размещение div по кругу с помощью JavaScript
- Fiddle
- Ответы (4)
- Изменения, внесенные в ваш код:
- [1] 16 div s
- Демонстрация Fiddle
- Анимация на JS: движение по окружности
- О песочнице
- О модерации
- Движение объекта по кругу JS canvas
- Canvas и JavaScript. Дуги и окружности
- Рисование дуги
- Рисование половины окружности
- Полная окружность
- Наложение окружностей
- Комментарии ( 0 ):
Размещение div по кругу с помощью JavaScript
Я пытаюсь расположить 15 div элементов равномерно по кругу с радиусом 150px . Я использую следующий код, который, кажется, дает странно эксцентричный перекрывающийся эллипс.
Fiddle
// Hold a global reference to the div#main element. Initially assign it . somewhere useful :) var main = document.getElementById('main'); var circleArray = []; // Move a circle based on the distance of the approaching mouse var moveCircle = function(circle, dx, dy) < >; // Look at all the circle elements, and figure out if any of them have to move. var checkMove = function() < >; var setup = function() < for (var i = 0; i < 15; i++) < //create element, add it to the array, and assign it's coordinates trigonometrically. //Then add it to the "main" div var circle = document.createElement('div'); circle.className = 'circle number' + i; circleArray.push(circle); circleArray[i].posx = Math.round((150 * Math.cos(i * (2 * Math.PI / 15)))) + 'px'; circleArray[i].posy = Math.round((150 * Math.sin(i * (2 * Math.PI / 15)))) + 'px'; circleArray[i].style.position = "relative"; circleArray[i].style.top = circleArray[i].posy; circleArray[i].style.left = circleArray[i].posx; main.appendChild(circleArray[i]); >>; setup(); window.addEventListener('load', function() < >);Выполнено. Основной элемент находится просто с помощью метода getElementById в этом главном HTML-элементе div. — person Araymer   schedule 28.10.2014
circleArray тоже не определен, но в любом случае, я думаю, нам не хватает базового CSS, который вы используете, можете ли вы его предоставить? (Я полагаю, что в вашем коде написано «probmem.css») — person lapin   schedule 28.10.2014
обновлен, чтобы включить css . также, circleArray определен глобально ранее в скрипте как пустой массив, на который я нажимаю. Также включена ссылка на JSFiddle на случай, если я забыл какой-то код, чтобы все могли увидеть проблему. Заранее спасибо! — person Araymer   schedule 28.10.2014
Ответы (4)
где r — радиус круга, а θ — угол в радианах. Причина, по которой ваш код создает эксцентричный эллипс, заключается в том, что, когда вы назначаете значения CSS .top и .left , вы не учитываете, что он фактически возьмет верхний левый угол в качестве ссылки. Я исправил ваш код, и теперь он образует идеальный круг.
Изменения, внесенные в ваш код:
var theta = [0, Math.PI / 6, Math.PI / 4, Math.PI / 3, Math.PI / 2, 2 * (Math.PI / 3), 3 * (Math.PI / 4), 5 * (Math.PI / 6), Math.PI, 7 * (Math.PI / 6), 5 * (Math.PI / 4), 4 * (Math.PI / 3), 3 * (Math.PI / 2), 5 * (Math.PI / 3), 7 * (Math.PI / 4), 11 * (Math.PI / 6)]; var colors = ['red', 'green', 'purple', 'black', 'orange', 'yellow', 'maroon', 'grey', 'lightblue', 'tomato', 'pink', 'maroon', 'cyan', 'magenta', 'blue', 'chocolate', 'DarkSlateBlue']; circleArray[i].posx = Math.round(radius * (Math.cos(theta[i]))) + 'px'; circleArray[i].posy = Math.round(radius * (Math.sin(theta[i]))) + 'px'; circleArray[i].style.top = ((mainHeight / 2) - parseInt(circleArray[i].posy.slice(0, -2))) + 'px'; circleArray[i].style.left = ((mainHeight / 2) + parseInt(circleArray[i].posx.slice(0, -2))) + 'px'; [1] 16 div s
Демонстрация Fiddle
var setup = function() < var radius = 150; var main = document.getElementById('main'); var mainHeight = parseInt(window.getComputedStyle(main).height.slice(0, -2)); var theta = [0, Math.PI / 6, Math.PI / 4, Math.PI / 3, Math.PI / 2, 2 * (Math.PI / 3), 3 * (Math.PI / 4), 5 * (Math.PI / 6), Math.PI, 7 * (Math.PI / 6), 5 * (Math.PI / 4), 4 * (Math.PI / 3), 3 * (Math.PI / 2), 5 * (Math.PI / 3), 7 * (Math.PI / 4), 11 * (Math.PI / 6)]; var circleArray = []; var colors = ['red', 'green', 'purple', 'black', 'orange', 'yellow', 'maroon', 'grey', 'lightblue', 'tomato', 'pink', 'maroon', 'cyan', 'magenta', 'blue', 'chocolate', 'DarkSlateBlue']; for (var i = 0; i < 16; i++) < var circle = document.createElement('div'); circle.className = 'circle number' + i; circleArray.push(circle); circleArray[i].posx = Math.round(radius * (Math.cos(theta[i]))) + 'px'; circleArray[i].posy = Math.round(radius * (Math.sin(theta[i]))) + 'px'; circleArray[i].style.position = "absolute"; circleArray[i].style.backgroundColor = colors[i]; circleArray[i].style.top = ((mainHeight / 2) - parseInt(circleArray[i].posy.slice(0, -2))) + 'px'; circleArray[i].style.left = ((mainHeight / 2) + parseInt(circleArray[i].posx.slice(0, -2))) + 'px'; main.appendChild(circleArray[i]); >>; setup();Анимация на JS: движение по окружности
Небольшая статья о том, как двигать объект по окружности на JavaScript:
Используем( необходимое из математики):
— полярную систему координат
— функции Math.cos, Math.sin, Math.Pi
— нахождения угла: alpha = const * pi / 180
1. Определим на css/html «место событий»:
2. Теперь будем двигать их по окружности:
function animation(args, elem) < // некоторые аргументы определим на будущее var $ = < radius : 250, // радиус окружности speed : 20 // скорость/задержка ( в js это мс, например 10 мс = 100 кадров в секунду) >var f = 0; var s = 2 * Math.PI / 180; //Вычислим угол setInterval(function() < // функция движения f += s; // приращение аргумента elem.style.left = 235 + $.radius * Math.sin(f) + 'px'; // меняем координаты элемента, подобно тому как мы это делали в школе в декартовой системе координат. Правда, в данном случае используется полярная система координат, изменяя угол elem.style.top = 235 + $.radius * Math.cos(f) + 'px'; >, $.speed) > Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
О песочнице
Это «Песочница» — раздел, в который попадают дебютные публикации пользователей, желающих стать полноправными участниками сообщества.
Если у вас есть приглашение, отправьте его автору понравившейся публикации — тогда её смогут прочитать и обсудить все остальные пользователи Хабра.
Чтобы исключить предвзятость при оценке, все публикации анонимны, псевдонимы показываются случайным образом.
О модерации
- рекламные и PR-публикации
- вопросы и просьбы (для них есть Хабр Q&A);
- вакансии (используйте Хабр Карьеру)
- статьи, ранее опубликованные на других сайтах;
- статьи без правильно расставленных знаков препинания, со смайликами, с обилием восклицательных знаков, неоправданным выделением слов и предложений и другим неуместным форматированием текста;
- жалобы на компании и предоставляемые услуги;
- низкокачественные переводы;
- куски программного кода без пояснений;
- односложные статьи;
- статьи, слабо относящиеся к или не относящиеся к ней вовсе.
Движение объекта по кругу JS canvas
Накидал примерчик, за глобальные переменные не пинать, использовал для максимального упрощения примера.
var context; // переменная для хранения контекста var container; // переменная для хранения canvas элемента var currentAngle = 0; // текущее значение угла var radius = 100; // радиус окружности var baseX = 200; // x координата центра окружности var baseY = 200; // y координата центра окружности window.onload = function() < container = document.createElement("canvas"); // создаем canvas элемент container.width = 400; // устанваливаем ширину container.height = 400; // устанавливаем высоту document.body.appendChild(container); // добавляем canvas в DOM context = container.getContext('2d'); // получаем конткест context.fillStyle = '#000'; // устанавливаем цвет заливки в черный context.fillRect(0, 0, container.width, container.height); // собственно заливаем все черным setInterval(function() < // считаем косинус текущего значения угла // и умножаем на значение радиуса var vx = Math.cos(currentAngle) * radius; // считаем синус текущего значения угла // и умножаем на значение радиуса var vy = Math.sin(currentAngle) * radius; context.fillStyle = '#fff'; // устанавливаем цвет заливки в белый context.fillRect(baseX + vx, baseY + vy, 5, 5); // считем новую позицию по x и y относительно центра окружности // и заливаем ее квадратиком высотой и шириной в 5 пикселей // увеличиваем значение угла currentAngle += 0.1; >, 5) >Если возникнут вопросы мол — почему рисуется круг, почему мы считаем углы именно так и тому подобное — гугл в помощь или учебник по тригонометрии 🙂
PS: Выглядит довольно интересно, так что советую запустить всем 🙂
UPD:
Дабы квадратик двигался, но не рисовался круг, нужно изменить функцию в интервале таким образом:
Ну и чтобы изменить направление движения квадратика нужно изменить знак синуса или косинуса.
Чтобы изменить стартовое позицию квадратика необходимо изменить стартовое значение угла currentAngle .
Canvas и JavaScript. Дуги и окружности
Сегодня мы научимся рисовать дуги и окружности. Сделать это можно с помощью метода arc, который рисует дугу из центра в заданной точке с координатами x,y. В зависимости от значения задаваемого угла окружности, мы можем получить дугу или полный круг. Для вычисления длины окружности использует значение Math.PI. Видимыми эти фигуры станут, если применить к ним методы stroke (контур) или (фигура).
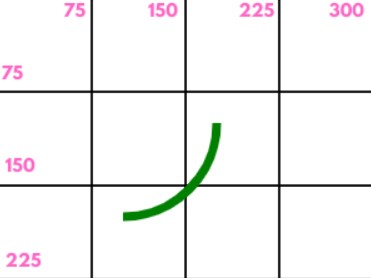
Рисование дуги
Методу arc() передадим следующие параметры:
- X,Y — координаты центра окружности
- radius — радиус окружности
- startAngle — начальный угол окружности
- endAngle — конечный угол окружности
- anticlockwise — направление рисования, false(по часовой стрелке)
#drawRound width: 600px;
height: 300px;
margin: 40px;
background-image: url(grid.png);
>
// Получение элемента canvas, контекста и свойства Math.PI
let canvas = document.getElementById(‘drawRound’);
let ctx = canvas.getContext(‘2d’);
let pi = Math.PI;
ctx.beginPath();// начало нового пути
ctx.lineWidth = 7; // толщина обводки
ctx.strokeStyle = «green»; // цвет обводки
// Координаты центра круга, радиус, начальный угол, конечный угол, направление по часовой стрелке
ctx.arc(100, 100, 75, 0, pi/2, false );
ctx.stroke();
Если мы заменим false на true, то направление протягивания дуги пойдет против часовой стрелке.
ctx.arc(100, 100, 75, 0, pi/2, true);
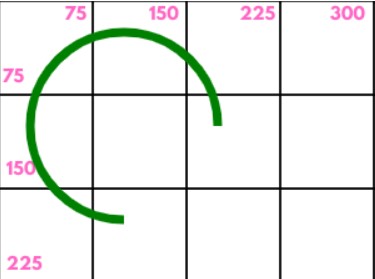
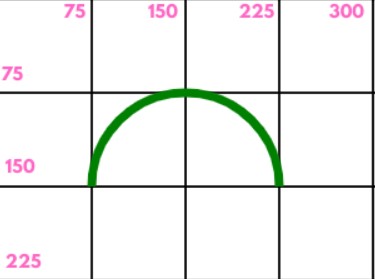
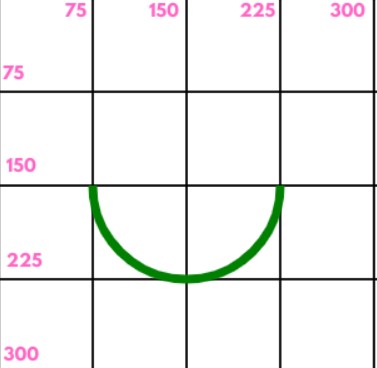
Рисование половины окружности
Угол окружности зависит от числа PI. Половина окружности соответствует 180 градусам или целому числу PI.
ctx.arc(150, 150, 75, 0, pi, true); // против часовой стрелке
ctx.arc(150, 150, 75, 0, pi, false); // по часовой стрелке
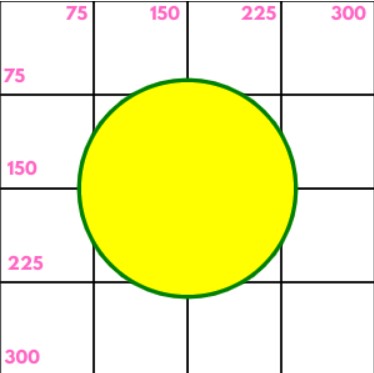
Полная окружность
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = «green»;
ctx.fillStyle=»yellow»;
ctx.arc(150, 150, 85, 0, 2*pi, false);
ctx.stroke();
ctx.fill();
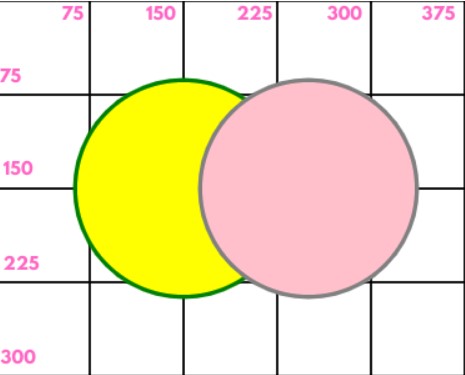
Наложение окружностей
Ничто не мешает накладывать окружности или дуги друг на друга, просто манипулируя координатами.
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = «green»;
ctx.fillStyle=»yellow»;
ctx.arc(150, 150, 85, 0, 2*pi, false);
ctx.stroke();
ctx.fill();
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = «gray»;
ctx.fillStyle=»pink»;
ctx.arc(250, 150, 85, 0, 2*pi, false );
ctx.stroke();
ctx.fill();
JavaScript удивительно многообразный язык программирования и в веб-разработке без него никак не обойтись. Да и зачем сопротивляться, когда есть такой замечательный видеокурс по JavaScript, где учебный материал подается простым и понятным языком.
Создано 14.05.2021 10:20:51
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.