- Инструкция по подключению
- Полноценная интеграция с API банка
- Прием оплат с помощью платежного виджета
- Социальные сети
- Прием оплат в социальных сетях
- Landing Page
- Прием оплат с помощью платежного виджета
- Прием оплат через конструктор платежной формы
- Мобильное приложение
- Полноценная интеграция с API банка
- SDK
- Выставление счета на оплату
- Как это работает?
- Cервис Подели — оплата частями
- Как подключить?
- Система Быстрых Платежей
- Оплата по QR-коду на платежной странице
- Получение динамического QR-кода по API
- Интеграция c PayKeeper
- Готовые решения
- Решение включает в себя:
- Фискализация
- Документация
- Https pay alfabank ru payment merchants alfapage payment ru html
- Описание интерфейса
- Примеры
Инструкция по подключению
Установите на сайт платежный плагин для вашей CMS и принимайте оплату.
- Прост в установке
- Не требует дополнительной разработки
- Информирует CMS об успешных оплатах
Полноценная интеграция с API банка
Воспользуйтесь API банка для получения полного функционала::
- Платеж в один клик
- Автоплатежи
- Холдирование средств без комиссии
- Прием оплат по Apple Pay, Google Pay и Samsung Pay
- Продажа через онлайн кассу, соблюдение ФЗ-54
- Процессинг продаж авиабилетов
- Агрегаторская схема
- Прием оплаты в мобильных приложениях
Прием оплат с помощью платежного виджета
Добавьте на сайт небольшой скрипт и принимайте платежи.
- Работает на «самописных» сайтах
- Оплата в всплывающем окне
- Оптимизирован под любые устройства
Социальные сети
Прием оплат в социальных сетях
Принимайте оплату без технической интеграции в Ваших социальных сетях:
Landing Page
Прием оплат с помощью платежного виджета
Добавьте на сайт небольшой скрипт и принимайте платежи.
- Работает на «самописных» сайтах
- Оплата в всплывающем окне
- Оптимизирован под любые устройства
Прием оплат через конструктор платежной формы
Принимайте оплату без технической интеграции на Ваших ресурсах:
Мобильное приложение
Полноценная интеграция с API банка
Воспользуйтесь API банка для получения полного функционала::
- Платеж в один клик
- Автоплатежи
- Холдирование средств без комиссии
- Прием оплат по Apple Pay, Google Pay и Samsung Pay
- Продажа через онлайн кассу, соблюдение ФЗ-54
- Процессинг продаж авиабилетов
- Агрегаторская схема
- Прием оплаты в мобильных приложениях
SDK
Выставление счета на оплату
Отправляйте счет на оплату без технической интеграции в любом удобном месте:
Как это работает?
- Принимаете заказ от клиента на сайте или по телефону
- Зарегистрируйте заказ в личном кабинете
- Копируйте полученную ссылку для оплаты
- Отправляете клиенту удобным Вам способом
- Получаете уведомление на почту об оплаченном заказе
Cервис Подели — оплата частями
Как подключить?
- Зарегистрируйтесь в сервисе Подели и получите логин/пароль.
- Зайдите в личный кабинет Интернет-Эквайринга во вкладку «Настройки/Основные настройки» и установите настройку «Разрешена оплата в сервисе ‘Подели'».
- На вкладке «Настройки/Основные настройки» укажите полученный логин.
- Готово! Теперь Вы можете принимать оплату с помощью сервиса Подели на платежной странице.
Система Быстрых Платежей
Оплата по QR-коду на платежной странице
Подключите стандартный интернет эквайринг с СБП и на платежной странице покупателю будет предложен выбор оплатить покупку по QR-коду:
- Не требуется дополнительной интеграции
- Сразу доступна оплата по QR-коду
- Доступна оплата через «Мгновенный счет» для оплаты с мобильных устройств
Получение динамического QR-кода по API
Подключение необходимо осуществить самостоятельно по документации
- Позволяет гибко настроить отображение QR-кода в нужном разделе на сайте
- Позволяет отправлять ссылку на «Мгновенный счет» в нужные каналы коммуникации с клиентомй
Интеграция c PayKeeper
Если Вам требуется персональная помощь при подключении Интернет-эквайринга на сайте, то Вы можете воспользоваться поддержкой партнера интегратора — платёжной платформы PayKeeper.
Сотрудники PayKeeper удаленно помогут Вам произвести необходимые настройки для подключения Интернет-эквайринга и дадут необходимые консультации.
- Широкий спектр готовых CMS модулей;
- Интеграция с помощью простой HTML или IFRAME формы;
- Интеграция с помощью платёжного Widget’а;
- Интеграции с онлайн-кассами в соответствии с 54-ФЗ: АТОЛ Онлайн, OrangeData, PayKeeper Kassa, BusinessKassa, Эвотор и др.;
Для начала интеграции с PayKeeper необходимо оставить заявку:
Готовые решения
Начните зарабатывать на онлайн-торговле, быстро и без лишних трат — подключите полнофункциональное решение от Альфа-Банка и сервиса Subtotal.
Решение включает в себя:
Готовый сайт-витрину магазина с платёжной формой интернет-эквайринга от Альфа-Банка, и встроенный функционал оформления фискальных чеков по ФЗ-54. Не нужно докупать дорогую облачную кассу — чеки будут проводиться на кассе, которая у вас уже есть.
Фискализация
Согласно 54 федеральному закону, с 1 июля 2017 года все российские интернет-ресурсы обязаны выдавать клиентам чеки за онлайн-платежи. При расчётах с физическими лицами должна быть использована специальная контрольно-кассовая техника (ККТ).
Альфа-Банк предоставляет решение по ФЗ-54 совместно с нашими партнерами: Orange Data, АТОЛ Онлайн, OFD.ru (сервис Ferma), Касса Билайн и Бизнес.Ру «Онлайн Чеки».
Документация
- Описание личного кабинета
- Описание нового личного кабинета
- API — подключение с платежной страницей на стороне Банка
- API — подключение с платежной страницей на стороне Магазина — Требуется сертификат PCI DSS
- API — обязательный переход на 3DS 2.0 с платежной страницей на стороне Магазина
- Конструктор предплатежной страницы. Добавьте на сайт кнопку оплаты и принимайте платежи.
- Платежный Виджет. Добавьте на сайт небольшой скрипт и принимайте платежи.
- Документация по подключению Сервиса Быстрых Платежей (СБП)
- Документация по подключению YandexPay
- Инструкция по подключению оплаты по электронному сертификату
- Мобильный SDK
Https pay alfabank ru payment merchants alfapage payment ru html
Существует возможность создать собственную платежную форму с нужными Вам полями. Попадая на эту форму, покупатель заполняют необходимую информацию и переходит на платёжную страницу, где вводит карточные реквизиты, и осуществляет платёж. Состояние этого заказа можно просматривать в личном кабинете. Также есть возможность получать результат платежа по электронной почте.
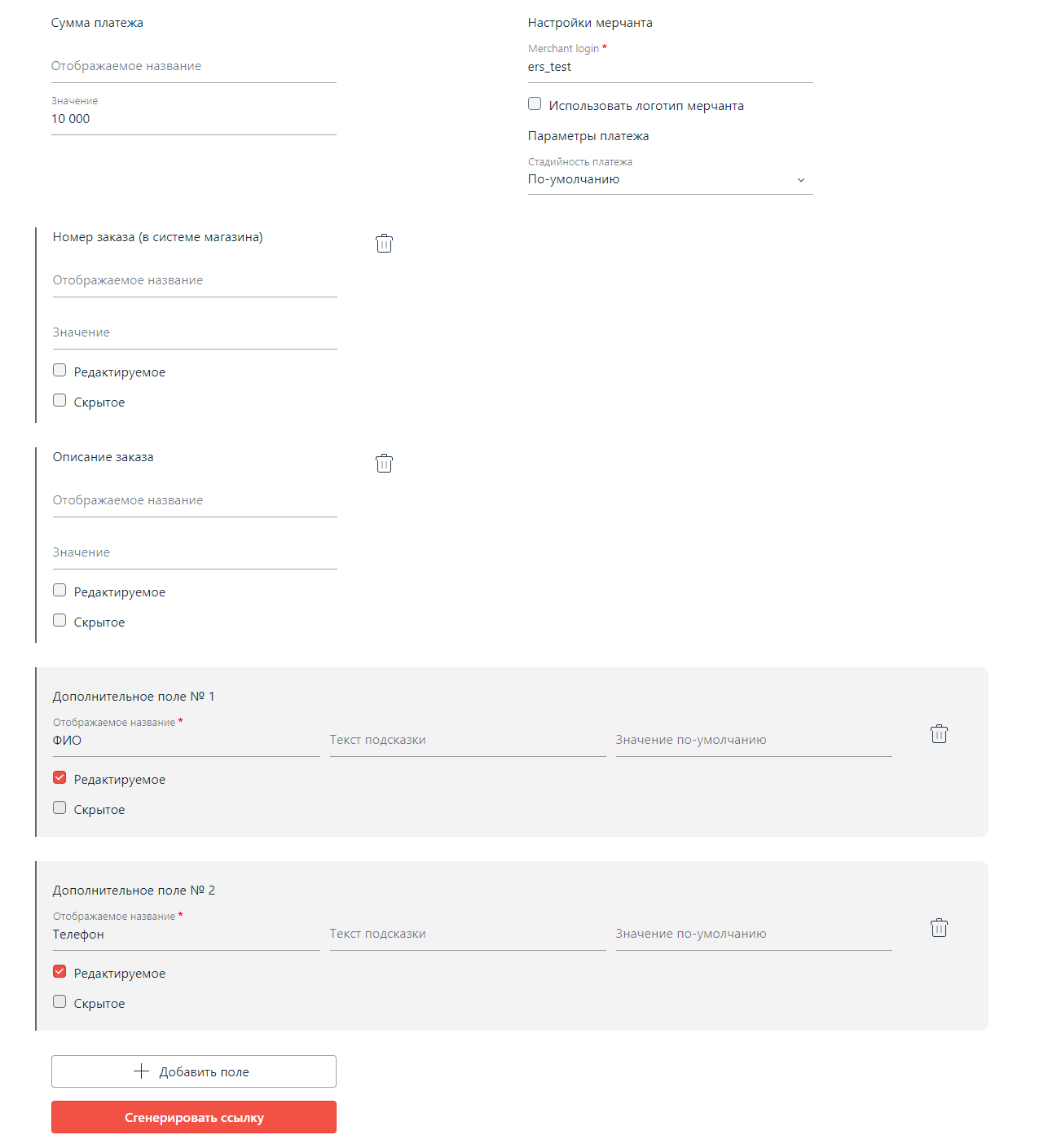
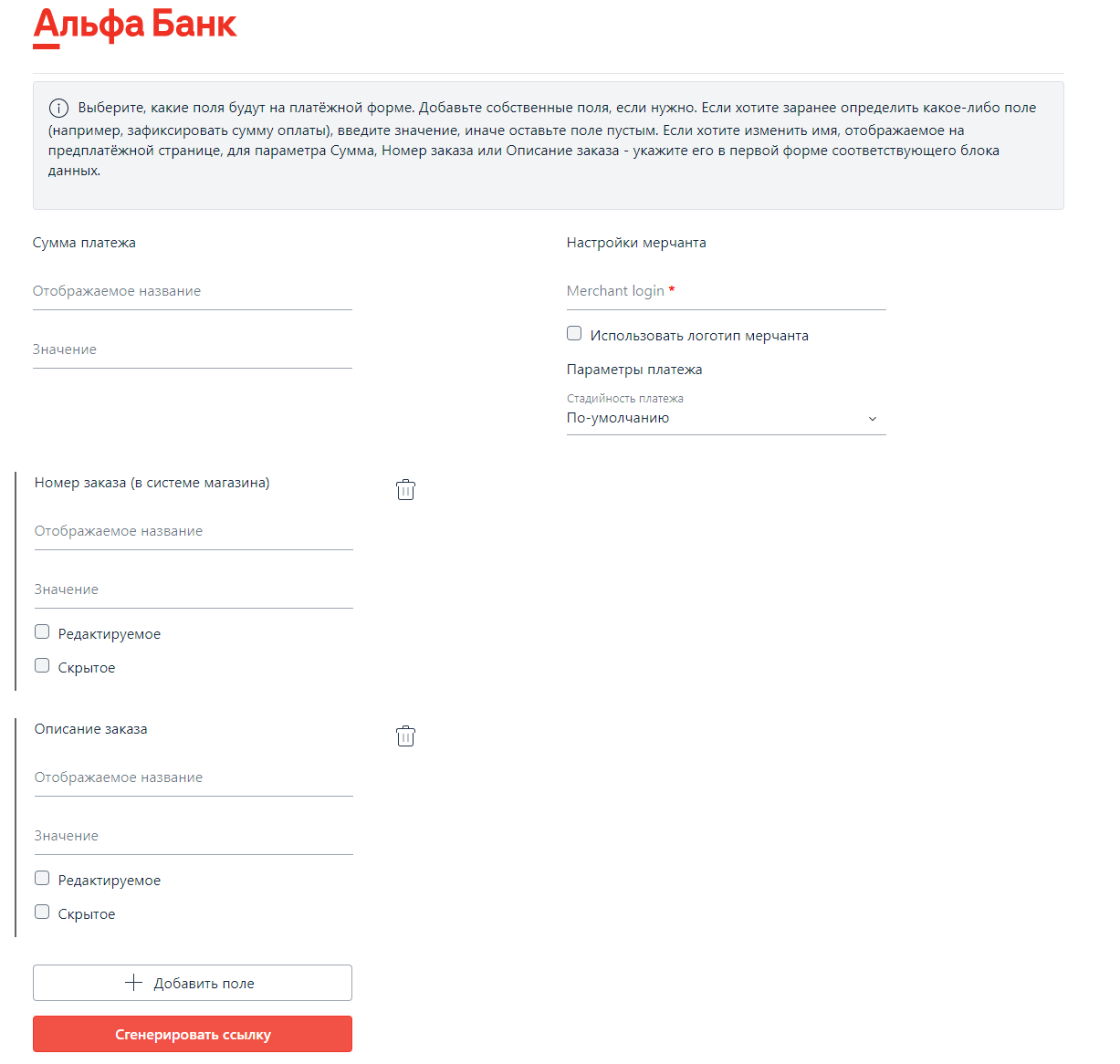
Ниже представлен интерфейс конструктора платежной формы:

Описание интерфейса
Обязательные поля:
Merchant login* — логин Вашей учетной записи без постфикса –api/-operator
Системные поля:
Сумма платежа – поле для суммы платежа, может быть указана с копейками.
Номер заказа (в системе магазина) – номер заказа в Вашей системе, если форма генерируется под одну оплату. Если скрыть это поле или удалить, номер заказа будет генерироваться автоматически.
Описание заказа – описание Вашего товара/услуги, отображается на странице оплаты. Если Вы используете сервис фискализации, данное описание будет передано в фискальный чек как наименование товара.

Дополнительные поля:
Вы можете добавить нужное Вам количество дополнительных полей с уникальным названием, подсказкой и значением.
Кнопка для добавления поля:
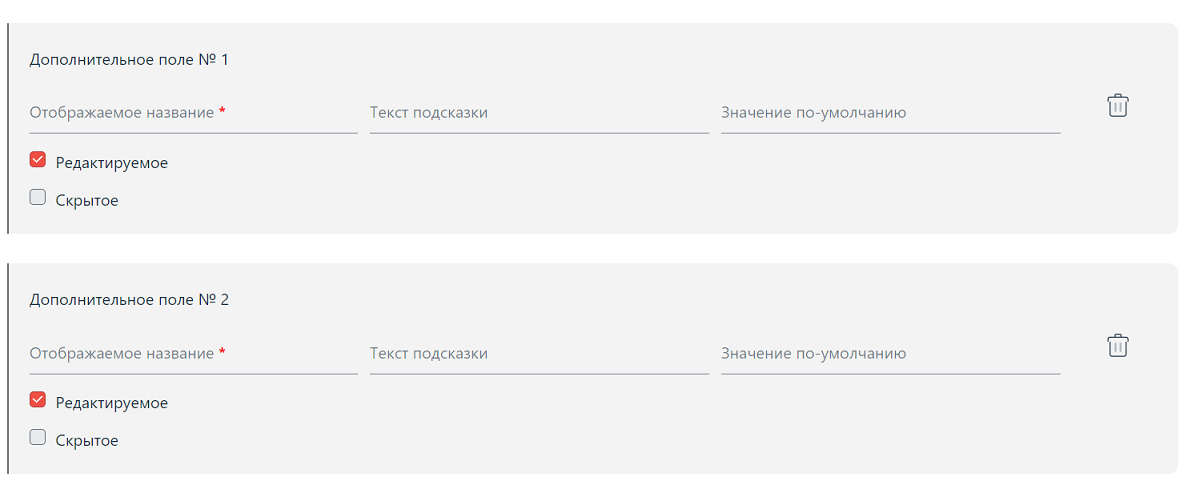
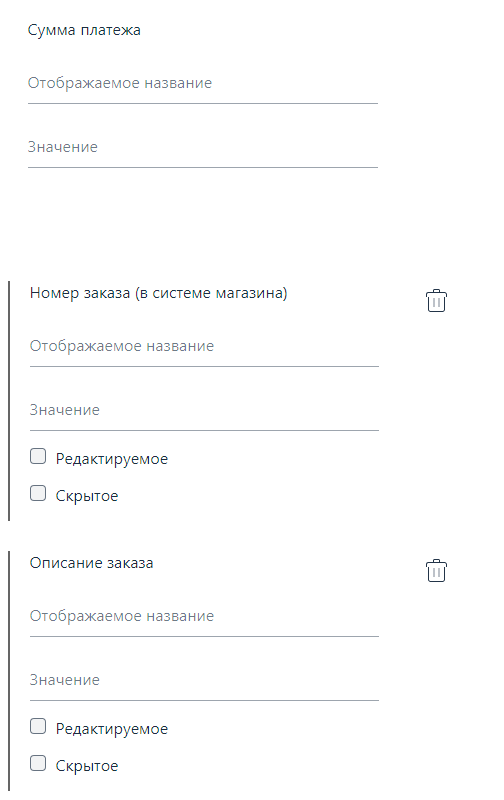
Отображение дополнительных полей:
Для всех полей (кроме суммы) есть возможность указать настройки:
Редактируемое – если установлен данный чекбокс, то покупателю предлагается самостоятельно заполнить значение этого поля. Если чекбокс не установлен, то значение задается при настройке платежной формы и покупатель не может его изменить.
Скрытое – если установлен данный чекбокс, то клиенту не отображается это поле, в нем Вы можете указать нужную Вам информацию, к примеру адрес страницы, где размещена эта форма. Если чекбокс не установлен, то покупатель видит это поле.
Во всех полях запрещено использовать символ двойных кавычек — «.
Кнопка для генерации ссылки на форму оплаты:
Примеры
Пример заполнения формы:
Видео
Пример заполненной формы:
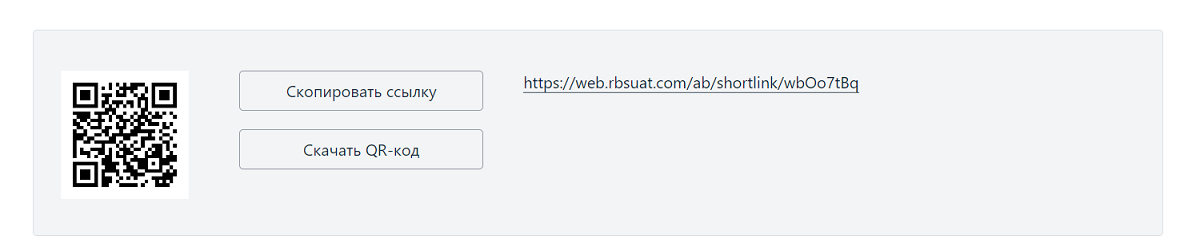
Сгенерированная ссылка:
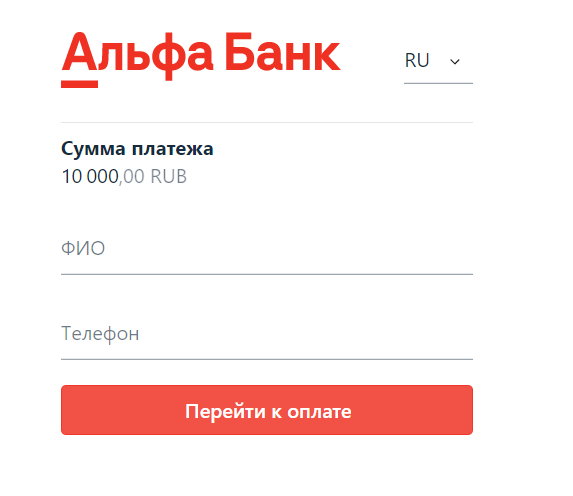
Пример формы: