- index
- Note
- Your HTTP Request Header Information
- Other Servers which might run on http://localhost:
- Localhost Home Html
- Welcome to Localhost Home HTML!
- How to run html file on localhost
- What is localhost and where can I access it?
- Local server. What is that?
- method 1: Use python to run a HTML page on localhost
- 2: Use PHP to run an inbuilt localhost server
- 3: Use Node js to run html file on local host
- When to use localhost to run a html page
- I still can’t get the server to work. What should I look for?
- About
- Recent Posts
index
When an HTTP client (generally a web browser) requests a URL that points to a index file it should normally show content. The index file is the start page or homepage showing you the content on your server. In your case there is no index file or folder.
Note
You may want to check the real http://localhost/ or stackoverflow for any localhost/index issues, to find a solution.
Your HTTP Request Header Information
Request time: 24-07-2023 23:04:44
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept encoding:
Accept language: ru-ru,ru;q=0.8,en-us;q=0.5,en;q=0.3
Connection: Keep-Alive
Referer: https://httplocalhost.org/
Screen resolution:
Client IP: 95.143.190.109
User agent: Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/30.0.1599.17 Safari/537.36
Other Servers which might run on http://localhost:
- https://localhost/4444_info
- https://localhost/1745_info
- https://localhost/4200_info
- https://localhost/index
- https://localhost/mysql
- https://localhost/windows
- https://localhost/server
- https://localhost/php
- https://localhost/8081_info
- https://localhost/WordPress
- https://localhost/3000_info
- https://localhost/8080_info
- https://localhost/bonfire
- https://localhost/Projects
- https://localhost/Drupal
- https://localhost/Apache
- https://localhost/IIS
- https://localhost/IP
- https://localhost/xampp
- https://localhost/phpmyadmin
Localhost Home Html
If you’ve ever wondered about mastering your own local web development environment, look no further. We’ll uncover the hidden secrets of **localhost home HTML** and equip you with the knowledge to work with the essential building blocks of a typical web project. So buckle-up, because we’re about to take a deep dive into the fascinating world of localhost home HTML. Trust me; you won’t want to miss a word!
## Table of Contents
1. [Understanding Localhost](#understanding-localhost)
2. [Setting Up Your Local Web Development Environment](#setting-up-your-local-web-development-environment)
3. [Creating the Perfect Home HTML Page](#creating-the-perfect-home-html-page)
4. [Exploring Subdirectories: The Key to Structuring Your Local Web Project](#exploring-subdirectories-the-key-to-structuring-your-local-web-project)
5. [Mastering the Art of HTML: Tips and Tricks](#mastering-the-art-of-html-tips-and-tricks)
## 1. Understanding Localhost
In its essence, localhost is an internal network address; specifically, it’s the loopback address (127.0.0.1) used to identify your local computer. This means that when you enter localhost in your browser or as an URL, it translates to your own machine hosting your web application.
The key distinction between a live website and localhost lies in where the files are being served. Typically, live websites get their files hosted on remote web servers, while files on localhost are served from **your own computer**.
This makes localhost a fantastic tool for testing and developing web applications, allowing developers to work on their projects without the need to upload files to external servers continually. But before we dive into the localhost home HTML, let’s discuss how to set up your local web development environment.
## 2. Setting Up Your Local Web Development Environment
For a smooth localhost experience, you’ll need dedicated software that emulates server functionalities on your computer. This is where the WAMP (Windows), MAMP (Mac), and LAMP (Linux) stacks come into play. These easy-to-install packages include Apache (web server), MySQL (database), and PHP (server-side scripting language).
Let’s break down the installation process for **WAMP** on Windows:
1. Download the latest version of WAMP [here](http://www.wampserver.com/en/).
2. Run the installer.
3. Choose an installation directory (default is recommended).
4. Select additional icons and settings to customize your WAMP experience.
5. Test the installation by starting WAMP and accessing `http://localhost` on your browser.
Similar steps apply if you prefer using MAMP or LAMP depending on your operating system.
Once the installation is complete, you’ll have access to your localhost server’s *HTDOCS* folder (Apache’s default document root). This is where you’ll store and run web files for your projects.
## 3. Creating the Perfect Home HTML Page
Now that we have our environment set up, it’s time to create a simple **localhost home HTML** page. Follow these steps:
1. Open your preferred code editor (Visual Studio Code, Sublime Text, Atom, etc.).
2. Create a new file called *index.html* inside your *HTDOCS* folder.
3. Add the following basic HTML structure to your index.html file:
Welcome to Localhost Home HTML!
This is your starting point for mastering your local web development environment.
4. Save the file.
5. Open your browser and enter `http://localhost` or `http://127.0.0.1` to view your masterpiece!
Congratulations! You have created your very own localhost home HTML page.
## 4. Exploring Subdirectories: The Key to Structuring Your Local Web Project
As your project grows, you’ll most likely want to use subdirectories to organize your files. Creating a folder within your *HTDOCS* folder will form an extra segment on the URL. For example, creating a folder named *project-files* with an *index.html* file inside will require you to access it using `http://localhost/project-files`.
This folder structure allows for better organization and easy navigation of your project.
## 5. Mastering the Art of HTML: Tips and Tricks
To become the ultimate localhost home HTML expert, here are some pro tips and tricks to elevate your skills:
1. **Semantic HTML**: Stay true to the essence of semantic HTML by using tags that ultimately describe the content’s function (e.g., `
How to run html file on localhost
Normally when I want to view a HTML file, I just right-click it and choose to open it with a web browser. However, I wanted to run a html page using localhost. I went online, researched and found 3 methods that works.
- What is localhost and where can I access it.
- Local server. What is that?
- Methods of accessing HTML page on localhost
- Localhost using python
- Local host using PHP
- Localhost using Node JS
- Why use localhost to host a html page
- When to use localhost to run a html page
Sometimes, you want to see how the HTML page would work as if it were on a server. And that’s where localhost and local server comes in. Let me explain.
What is localhost and where can I access it?
Localhost is the url on a computer that points to itself. The computer does not need the internet for the address to work since it only checks on itself.
To access localhost, you write localhost or 127.0.0.1 on the browser.
When you try to access localhost now, you will find nothing there. or see default apache page(if apache is installed).You need to host a html file on a server(on your computer) that serves a page on localhost.
Local server. What is that?
A local server is a server running on the computer you are working on. It works like any other server. You need to start the server for it. when the server is ready, it can be accessed on a specific url.
Once the server is ready, accessing the localhost on a browser will display the page or folder served by the server.
There are three ways I have tried that worked for me and I will show you how in the next few section. These are:
method 1: Use python to run a HTML page on localhost
Python has a in-built server that you can run with a single command.
Check if python is installed
For this method to work, you need to have python installed on your computer. You can check if you have python installed on Windows computer by checking if it is in your programs list.
For Ubuntu, Mac OS X and Debian, Python comes preinstalled. You can easily check if you have python in your system by typing python —version on the terminal.
Running a html page on localhost UNIX(Linux and Mac OS X)
- Open the terminal on your system.
- Navigate to the folder containing the HTML file.
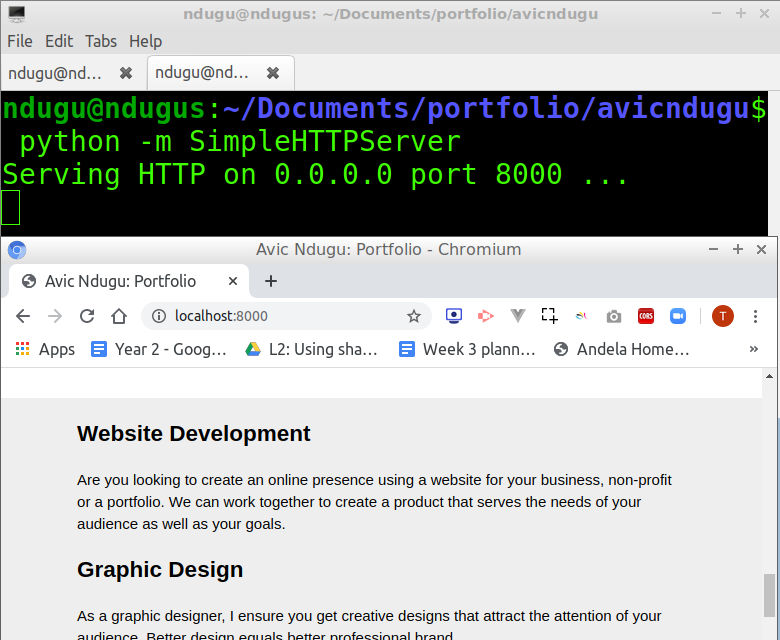
- Run the command: python -m SimpleHTTPServer
You will see a log with where you can access the page
Serving HTTP on 0.0.0.0 port 8000
You can set a specific port number by adding the port numuber to the command. The command on the terminal becomes : python -m SimpleHTTPServer 6734
Then on the browser type localhost:6734 as the URL.
2: Use PHP to run an inbuilt localhost server
Php also has an i built web server that can run your files on local host.
Check if PHP is installed
PHP is usually installed when installing a local LAMP, WAMP or LAMP server setup. You can easily check if you have python in your system by typing: php —version
If PHP is installed, the output will be:
PHP 7.2.15-0ubuntu0.18.04.2 (cli) (built: Mar 22 2019 17:05:14) ( NTS ) Copyright (c) 1997-2018 The PHP Group Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies with Zend OPcache v7.2.15-0ubuntu0.18.04.2, Copyright (c) 1999-2018, by Zend Technologies
Othewise, if you can not get something like this on windows, read you can read how to check if PHP is installed and troubleshooting. You can Read on how to install php on Ubuntu or Windows or Mac OS X.
- Open the terminal on your system.
- Navigate to the folder containing the HTML file.
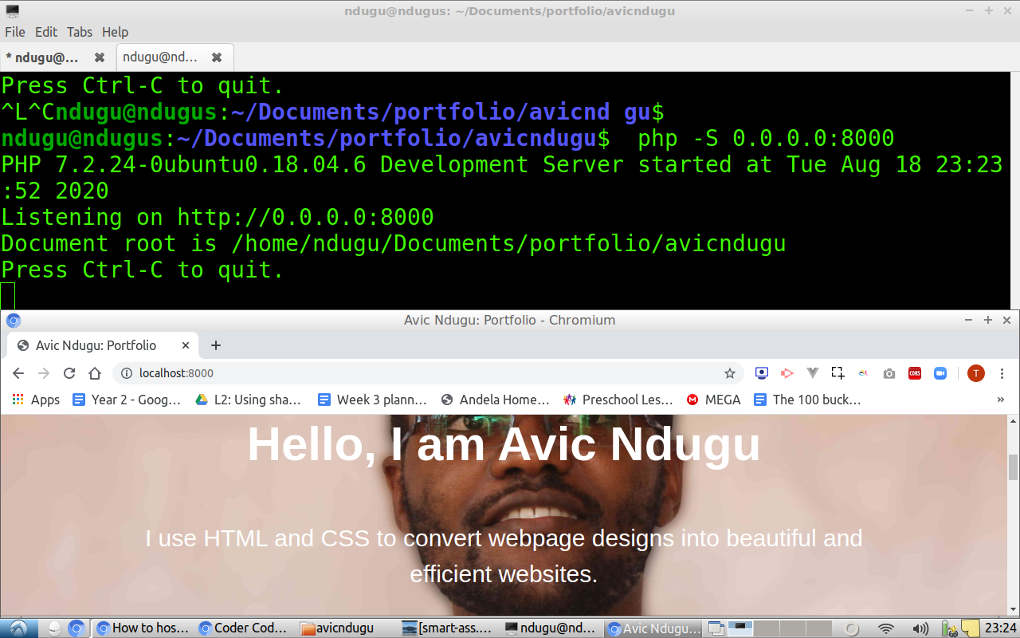
- Run the command: php -S 0.0.0.0:8000 or php -S localhost:8000 on the terminal. You get the following output:
Listening on http://localhost:8000 Document root is /home/ndugu/Documents/portfolio/activity-logger Press Ctrl-C to quit.
3: Use Node js to run html file on local host
If you have nodejs and npm installed,then you can install a http server by running this command in the terminal:
Navigate to folder where you have html file in terminal and type:
To run a specific html file, type:
When to use localhost to run a html page
When you are building and testing a web project that is in your laptop that must run on a server. Some projects require that you have a local server running in your laptop. Localhost is just a way of accessing the server that you are currently working on.
I still can’t get the server to work. What should I look for?
Make sure your are using a colon : after localhost and not a forward slash / .
Most times you will see localhost url written as localhost:8000 or any other 4 digit number. This number is called a port number. The port number allows you to run many pages on localhost with different port numbers at the same time.
When you try to access localhost now, you will find nothing there. You need to host a html file on a server(on your computer) that serves a page on localhost. Once the server is ready, accessing the localhost on a browser will display the page or folder served by the server.
If you are new to HTML, you can learn and practice HTML on this website.
Hi there! I am Avic Ndugu.
I have published 100+ blog posts on HTML, CSS, Javascript, React and other related topics. When I am not writing, I enjoy reading, hiking and listening to podcasts.
Front End Developer Newsletter
Receive a monthly Frontend Web Development newsletter.
Never any spam, easily unsubscribe any time.
About
If you are just starting out you can test the waters by attempting the project-based HTML tutorial for beginners that I made just for you.
Okay, you got me there, I made it because it was fun and I enjoy helping you on your learning journey as well.
You can also use the HTML and CSS projects list as a source of projects to build as you learn HTML, CSS and JavaScript.
Start understanding the whole web development field now
Stop all the confusion and start understanding how all the pieces of web development fit together.
Never any spam, easily unsubscribe any time.