- CSS Horizontal scroll on HTML select
- CSS Style
- HTML Body
- Related
- How to add horizontal scroll bar in select box
- How to add horizontal scroll bar in select box
- Vertical scroll in Select html
- HTML Select tag show vertical scroll with 10 option
- Demo @ Fiddle
- Demo with hover class.
- Horizontal scrolling element html code example
- Creating Horizontal Scroll and Wrapping Elements
- Horizontal scrolling site with vertical scrolling elements
- Horizontal scroll on HTML select?
- HTML | Show horizontal scroll bar on select list
- Related posts:
- need horizontal scrollbar for a select box which has fixed width
CSS Horizontal scroll on HTML select
The following tutorial shows you how to use CSS to do «CSS Horizontal scroll on HTML select».
CSS Style
The CSS style to do «CSS Horizontal scroll on HTML select» is
#selectbox < >.bloc < display:inline-block; vertical-align:top; overflow:auto; border:1px solid red; > .bloc select < padding:10px; margin:-5px -20px -5px -5px; > HTML Body
body> div >"bloc" style="width:140px;"> select name="selectbox" size="5" id="selectbox"> option>one two three four five six seven eight option>seven eight option>nine ten option>one two three four five six option>seven eight option>nine ten option>one two three four five six seven eight nine ten option>seven eight option>nine ten option>one two three four five six option>seven eight option>nine ten The following iframe shows the result. You can view the full source code and open it in another tab.
html> head> meta name="viewport" content="width=device-width, initial-scale=1"> style id="compiled-css" type="text/css"> #selectbox !-- w w w . d e m o 2 s . c o m --> > .bloc < display:inline-block; vertical-align:top; overflow:auto; border: 1px solid red; > .bloc select < padding:10px; margin:-5px -20px -5px -5px; > body> div >"bloc" style="width:140px;"> select name="selectbox" size="5" id="selectbox" > option>one two three four five six seven eight option>seven eight option>nine ten option>one two three four five six option>seven eight option>nine ten option>one two three four five six seven eight nine ten option>seven eight option>nine ten option>one two three four five six option>seven eight option>nine ten Related
- CSS Highlight selected item in navbar
- CSS Highlighting items when selected
- CSS Highlighting text without highlighting/selecting the entire element — is it possible to avoid dummy elements
- CSS Horizontal scroll on HTML select
- CSS hours and days of business ( form select )
- CSS color the first item in a select
- CSS add horizontal scroll on multi select
demo2s.com | Email: | Demo Source and Support. All rights reserved.
How to add horizontal scroll bar in select box
Solution 1: apply a to your select. something like: You have to put some style to the label like border, background-image etc. Something like this to be done: then use this jQuery code: Demo @ Fiddle Try with this: As you commented: when size is greater then 1 of select tag, its not showing blue background in hover, when i add background through css option:hover, its working in FF, but not in chrome and safari. If the value of the size attribute is greater than 1, but lower than the total number of options in the list, the browser will add a scroll bar to indicate that there are more options to view.
How to add horizontal scroll bar in select box
How we can add a horizontal scrollbar in a select box that can work in all browsers. I have tried it using CSS but it was not worked in Internet Explorer.
It doesn’t work because you didn’t define width and height . Please make sure to define width and height .
After that add some data then you will be able to scroll on the x and y axis. Here is code for your reference:
How do I add a scroll to the dropdown menu?, Thanks everybody. I’ve found the solution. It’s basically that I need to give the size of the dropdown. Otherwise, CSS won’t let me put a
Vertical scroll in Select html
Can you have a vertical scroll in select html.
But keeping size=»1″ So when you click on the drop list it displays only around 5 options and the rest are viewed when you scroll.
form name=»#»>
As a previous answer points out, there isn’t good styling options for select dropdowns.
However, the good news is, the answer to your question «Can you have a vertical scroll in select html» is yes. It’s there by default when you have enough options in the list. But changing that number seems impossible with css.
See demo here: http://jsfiddle.net/VxNV9/1/
But you could create a custom drop down in jquery/javascript and style it however you want.
It is not possible to do in HTML. In SO, they have already discussed about this. Check It out Here.
May be there are other ways of achiving this through javascript or jQuery, with links on that page to some jQuery plugins which create a «fake» html select box that looks and behaves like one, but can have the height set.
Have a scroll bar in drop down list HTML, More precisely, the ‘size’ parameter says how many of the entries to make visible. (So if select has 20 entries, you have want to have just 5 of
HTML Select tag show vertical scroll with 10 option
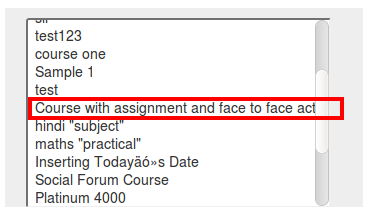
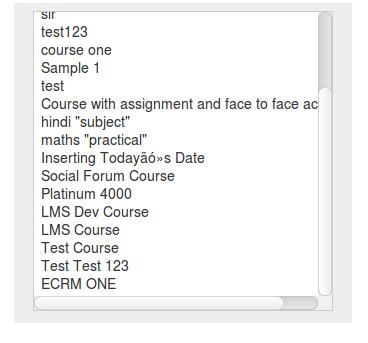
I want to make a select box like this
with 10 select option, when I try to add more than 15 option it show vertical scroll bar, but not show when it have 10 option.
is there any way to achieve this.
apply a size=»10″ to your select.
You have to put some style to the label like border, background-image etc.
Something like this to be done:
Demo @ Fiddle
$('#choose').click(function (e) < e.stopPropagation(); $(this).siblings('select').css('width', $(this).outerWidth(true)).toggle(); >); $('#options').change(function (e) < e.stopPropagation(); var val = this.value || 'Select options'; $(this).siblings('#choose').text(val); $(this).hide(); >); when size is greater then 1 of select tag, its not showing blue background in hover, when i add background through css option:hover, its working in FF, but not in chrome and safari.
so you can mockup with this:
$('#options').find('option').on(< mouseover: function () < $('.hover').removeClass('hover'); $(this).addClass('hover'); >, mouseleave: function () < $(this).removeClass('hover'); >>); Demo with hover class.
Size attribute specifies the number of visible options in a drop-down list. If the value of the size attribute is greater than 1, but lower than the total number of options in the list, the browser will add a scroll bar to indicate that there are more options to view.
Ng-select drop down position is not correct in scroll able div, click on the first drop down (ng-select). It will open up the available options. Now scroll by using two finger on laptop mouse key pad / scroll
Horizontal scrolling element html code example
Solution 2: You can try this code to generate fixed width content blocks with horizontal scroller. I tried with but vertical scroll on select hides under this div and requires horizontal scrolling.
Creating Horizontal Scroll and Wrapping Elements
I have a horizontal scroll that I’m building but the divs end up wrapping to the next line instead of going off screen. In essence I’m trying to create this.
.wide-as-needed < white-space: nowrap; overflow: scroll; >.scroll < min-width: 100%; >parts * < width: 100px; >parts
The parts element sample here
What’s wrong and how do I fix this?
Does it have to use Ionic? Here is an example with CSS and HTML, not using Ionic.
Html — Creating Horizontal Scroll and Wrapping Elements, Creating Horizontal Scroll and Wrapping Elements. I have a horizontal scroll that I’m building but the divs end up wrapping to the next line instead of going off screen. In essence I’m trying to create this. .wide-as-needed < white-space: nowrap; overflow: scroll; >.scroll < min-width: 100%; >parts * < width: 100px; >parts < …
Horizontal scrolling site with vertical scrolling elements
I’m trying to create a site very much like in this picture:
The Problem:
- I need the site to scroll horizontally, as suggested in the image.
- I also need the vertically scrolling elements to scroll, but inside the element itself, not the entire site. When I scroll up/down in the first frame of the site, it scrolls down to a blank area because the second frame is so tall and forces the entire site to be as tall as the tallest element.
HTML structure:
div #horizontal-container div #horizontal-wrapper div #section-1 .section div #section-2 .section div #section-3 .section so on. html, body < overflow: hidden; >#horizontal-container < position: fixed; top: 0; bottom: 0; left: 0; right: 0; overflow-y: hidden; overflow-x: scroll; >#horizontal-wrapper < width: 400%; height: 100%; >.section < width: 25%; /* A quarter of its parent with 400%, to be 100% of the window. */ height: 100%; float: left; overflow-y: scroll; >Hopefully I made it clear here. What am I missing to get this working? Should I maybe incorporate a little JavaScript to toggle the overflow property of the container when I hit certain horizontal scroll points? That sounds messy. :/
height=100% will not introduce scroll to sections
You have to assign different heights to sections based on there content.
Check by javascript If height of section is more than window height then assign window height to the section height.
You can try this code to generate fixed width content blocks with HORIZONTAL SCROLLER. You can see the parent post here
HTMLExplorer.com - Explores HTML, CSS, Jquery, XML, PHP, JSON, Javascript HTMLExplorer.com - Explores HTML, CSS, Jquery, XML, PHP, JSON, Javascript HTMLExplorer.com - Explores HTML, CSS, Jquery, XML, PHP, JSON, Javascript HTMLExplorer.com - Explores HTML, CSS, Jquery, XML, PHP, JSON, Javascript HTMLExplorer.com - Explores HTML, CSS, Jquery, XML, PHP, JSON, Javascript HTMLExplorer.com - Explores HTML, CSS, Jquery, XML, PHP, JSON, Javascript