- Синтаксис HTML5
- Элементы HTML
- Элементы по типу
- Необрабатываемые текстовые элементы
- RCDATA
- Инородные элементы
- Обычные элементы
- Элементы по назначению
- Метаданные документа
- Скрипты
- Структурные элементы
- Группирование контента
- Текст
- Рецензирование
- Внедряемый контент
- Табличные данные
- Формы
- Интерактивные элементы
- Ссылки
- Теги
- Полезные ссылки
- Справочник по HTML
- Типы тегов
Синтаксис HTML5
HTML5 возвращает нас к стилю десятилетней давности, когда практиковалось не закрывать некоторые теги, писать значения без кавычек и по желанию набирать теги в верхнем или нижнем регистре. Такая вольность не означает, что любые правила должны игнорироваться, по-прежнему следует соблюдать корректную вложенность тегов и вставлять обязательные элементы. Отход от жёсткого синтаксиса XHTML позволяет сосредоточиться на содержании сайта, а не на соблюдении пустых формальностей, большинство из которых вызывает раздражение из-за своего несущественного значения и ненужности.
Элементы HTML
Базовым кирпичиком веб-страницы выступает элемент. Они могут делиться по разным критериям, например, по типу или своему назначению.
Элементы по типу
Пустые элементы
Необрабатываемые текстовые элементы
Предназначены для вывода скриптов или стилей, имеющих синтаксис отличный от HTML: , .
RCDATA
Эти элементы могут содержать любой текст или спецсимволы, за исключением нестандартных спецсимволов, которые называются сомнительным амперсандом, например: &copi; или &T. К этой группе элементов относятся и .
Инородные элементы
Элементы, относящиеся к MathML или SVG.
Обычные элементы
Все остальные элементы, которые не входят в предыдущие группы.
Элементы по назначению
Корневой элемент
Метаданные документа
, а также элементы, которые располагаются внутри него.
Скрипты
Скрипты позволяют добавлять интерактивности на веб-страницу, в эту группу входят элементы, управляющие скриптами.
Структурные элементы
Элементы, управляющие основными разделами веб-страницы, вроде , , , , и др.
Группирование контента
Элементы, обрамляющие текст, списки, изображения.
Текст
Элементы, изменяющие вид текста, например, делающие его жирным или курсивным, а также выделяющие текст по смыслу — аббревиатура, цитата, переменная, код и т.д.
Рецензирование
Элементы и показывающие редактирования в документе.
Внедряемый контент
Элементы, вставляемые на страницу в виде разных объектов — изображения, видео, аудио и др.
Табличные данные
Элементы для создания и управления видом таблиц.
Формы
Формы являются одним из важных элементов любого сайта и предназначены для обмена данными между пользователем и сервером. В эту группу входят элементы для создания формы и её полей.
Интерактивные элементы
Специальные виджеты, с помощью которых пользователь может получать дополнительную информацию или управление.
Ссылки
Подобное группирование условно и может принимать другой вид, потому что одни и те же элементы могут принадлежать разным группам.
Теги
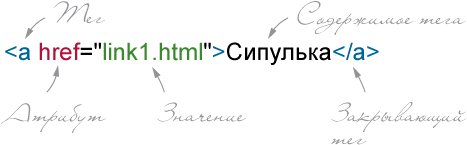
Для обозначения начала и конца элемента применяются теги. Внутри тегов могут быть атрибуты со своими значениями, расширяющими возможности тегов, а также содержимое (рис. 1).
Закрывающий тег похож на открывающий, но содержит слэш (/) внутри угловых скобок.
Пустые элементы не имеют закрывающего тега и содержимого (рис. 2).
» width=»241″ height=»138″/>
Атрибуты тегов расширяют возможности самих тегов и позволяют гибко управлять различными настройками отображения элементов веб-страницы. Общее количество атрибутов достаточно велико, но их значения, как правило, можно сгруппировать по разным типам, например, задающих цвет, размер, адрес и др. Например, элемент добавляет на веб-страницу изображение, при этом адрес графического файла мы указываем через атрибут src .
Доктайп
предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа) для того, чтобы браузер понимал, с какой версией HTML он имеет дело. Если доктайп не указан, браузеры переходят в режим совместимости, в котором не работают многие возможности HTML5, а также возникают ошибки с отображением документа.
Доктайп не чувствителен к регистру и содержит всего два слова:
Это ключевой элемент и обычно он располагается в первой строке кода.
Комментарии
Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом . Все, что находится между этими тегами отображаться на веб-странице не будет.
Необязательные теги
Если какой-то тег не указан, это не означает, что он не представлен вообще. Существуют определённые правила, позволяющие не писать некоторые теги. В табл. 1 представлены теги, которые можно не указывать и условие, при котором это происходит.
- ,
, , ,
| Если после элемента следует или . | Если после элемента следует или . | Если после элемента следует или он последний у родителя. | Если после элемента следует , или он последний у родителя. |
| Если первым внутри идёт и не следует перед другим элементом . | Если после элемента следует или . |
| Если первым внутри идёт | |
| Если после элемента следует или или он последний у родителя. | Если после элемента следует или он последний у родителя. | Если после элемента следует |
| Если после элемента следует | или или он последний у родителя. | Если после элемента следует | или или он последний у родителя. |
Если открывающий тег содержит один или несколько атрибутов, то тег должен указываться обязательно.
Из-за того, что многие теги можно не указывать, т.к. они подразумеваются по умолчанию, любой документ сводится к следующим частям.
До и после доктайпа разрешается вставлять любое количество пробелов или комментариев. Таким образом, доктайп не обязательно должен располагаться в первой строке кода.
В примере 1 показан минимальный код HTML для вывода традиционного приветствия.
Пример 1. Минимальный HTML
Метка порядка байтов состоит из кода символа U+FEFF в начале документа, где она используется для определения кодировки. Рекомендуется убирать этот символ, поскольку его наличие приводит к ошибкам отображения документа в некоторых браузерах. Для этого можно использовать редактор Notepad++, в меню «Кодировки» выбрать пункт «Кодировать в UTF-8 (без BOM)» (рис. 3).
Полезные ссылки
Справочник по HTML
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
| Тег | Описание |
|---|---|
| Определяет комментарий | |
| Определяет тип документа | |
| Определяет гиперссылку | |
| Определяет абревиатуру или акроним | |
| Не поддерживается в HTML5. Используйте вместо этого. Определяет акроним | |
| Определяет контактную информацию автора / владельца документа | |
| Не поддерживается в HTML5. Используйте или вместо этого. Определяет встроенный аплет | |
| Определяет область внутри карты изображения | |
| Определяет статью | |
| Определяет содержание, кроме содержания страницы (в стороне) | |
| Определяет звуковой контент | |
| Определяет жирный текст | |
| Указывает базовый URL-адрес / цель для всех относительных URL-адресов документа | |
| Не поддерживается в HTML5. Используйте CSS вместо этого. Отпределяет цвет, размер и шрифт по умолчанию для всего текста документа | |
| Изолирует часть текста, который может быть отформатирован в другом направлении от иного текста за его пределами | |
| Переопределяет текущее направление текста | |
| Не поддерживается в HTML5. Используйте CSS вместо этого. Определяет увеличенный текст | |
| Определяет раздел, который цитируется с другого источника | |
| Определяет тело документа | |
| Определяет разрыв строки | |
| Определяет кнопку, которую можно нажимать | |
| Используется для рисования на лету, с помощью сценариев (обычно на JavaScript) | |
| Определяет подпись к таблице | |
| Не поддерживается в HTML5. Используйте CSS вместо этого. Определяет центрирование текста | |
| Определяет название произведения при цитировании из него | |
| Определяет фрагмент компьютерного кода | |
| Указывает свойства столбцов для каждого столбца в элементе | |
| Определяет группу с одного или нескольких столбцов в таблице для форматирования | |
| Связывает заданный контент с машиночитаемым переводом | |
| Определяет список предварительно определённых параметров управления вводом | |
| Определяет описание / значение термина в списке описания | |
| Определяет удалённый с документа текст | |
| Определяет дополнительные детали, которые пользователь может просматривать или прятать | |
| Задаёт термин, для которого будет дано определение (definition) | |
| Определяет диалоговый бокс или окно | |
| Не поддерживается в HTML5. Используйте вместо этого. Определяет список каталогов | |
| Определяет раздел (блочный) в документе | |
| Определяет список описаний | |
| Определяет термин / имя в списке описания | |
| Определяет семантически подчёркнутый текст (empharized) | |
| Определяет контейнер для внешнего (не HTML) приложения | |
| Группы связанных элементов в форме | |
| Определяет заголовок для элемента | |
| Определяет автономное содержание | |
| Не поддерживается в HTML5. Используйте CSS вместо этого. Определяет шрифт, цвет и размер текста | |
| Определяет нижний колонтитул (футер) для документа или раздела | |
| Определяет HTML форму для ввода пользователем | |
| Не поддерживается в HTML5. Определяет окно (фрейм) в наборе фреймов | |
| Не поддерживается в HTML5. Определяет набор фреймов | |
| to | Определяет HTML заголовки |
| Определяет информацию о документе | |
| Определяет заголовок для документа или раздела | |
| Определяет тематическую смену контента | |
| Определяет корень HTML-документа | |
| Определяет часть текста альтернативным голосом или настроением | |
| Определяет встроенный фрейм | |
| Определяет изображение | |
| Определяет элемент управления вводом | |
| Определяет текст, который был вставлен в документ | |
| Определяет ввод с клавиатуры | |
| Определяет метку для элемента | |
| Определяет заголовок для элемента | |
| Определяет элемент списка | |
| Определяет взаимосвязь между документом и внешним ресурсом (обычно используется для ссылки на внешние таблицы стилей) | |
| Определяет основное содержание документа | |
| Определяет карту изображения на стороне клиента | |
| Определяет помеченный (маркированный) / выделенный текст | |
| Определяет метаданные HTML документа | |
| Определяет скалярное измерение в пределах известного диапазона (датчик) | |
| Определяет навигационные ссылки (навигация по сайту) | |
| Не поддерживается в HTML5. Определяет альтернативное содержание для пользователей, которые не поддерживают фреймы | |
| Определяет альтернативное содержание для пользователей, которые не поддерживают скрипты на стороне клиента | |
| Определяет встроенный объект | |
| Определяет упорядоченный (нумерованный) список | |
| Определяет группу соответствующих параметров в выпадающем списке (выпадающем меню) | |
| Определяет параметр в выпадающем списке | |
| Определяет результат расчёт (калькуляции) | |
| Определяет параграф (абзац) | |
| Определяет параметр для объекта | |
| Определяет контейнер для нескольких ресурсов изображения | |
| Определяет предварительно отформатированный текст | |
| Представляет ход выполнения задания | |
| Определяет короткую цитату | |
| Определяет, что показывать в браузерах, которые не поддерживают ruby аннотации | |
| Определяет пояснения / произношение символов (для восточноазиатской типографики) | |
| Определяет аннотацию ruby (для восточноазиатской типографики) | |
| Определяет текст, который больше не является правильным | |
| Определяет исходные данные с компьютерной программы | |
| Определяет скрипт на стороне клиента | |
| Определяет раздел (секцию) в документе | |
| Определяет выпадающий список | |
| Определяет меньший текст | |
| Определяет несколько медиа-ресурсов для медиа-элементов ( и ) | |
| Определяет раздел (строчный) в документе | |
| Не поддерживается в HTML5. Используйте или вместо этого. Определяет перечеркнутый текст | |
| Определяет семантически важный текст | |
| Определяет информацию о стиле в документе | |
| Определяет подстрчный текст (нижний индекс) | |
| Определяет видимый заголовок для элемента | |
| Определяет надстрочный текст (верхний индекс) | |
| Определяет контейнер для графики SVG | |
| Определяет таблицу | |
| Группирует содержание тела в таблице | |
| Определяет клетку (ячейку) в таблице | |
| Определяет шаблон | |
| Определяет многострочный элемент управления вводом (текстовая область) | |
| Группирует содержание нижнего колонтитула в таблице | |
| Определяет ячейку заголовка в таблице | |
| Группирует содержание заголовка в таблице | |
| Определяет дату / время | |
| Определяет заголовок документа | |
| Определяет строку в таблице | |
| Определяет текстовые дорожки для медиа-элементов ( и ) | |
| Не поддерживается в HTML5. Используйте CSS вместо этого. Определяет текст телетайпа | |
| Определяет текст, который должен быть стилистически отличным от обычного текста | |
| Определяет неупорядоченный (ненумерованный) список | |
| Определяет переменную | |
| Определяет видео или фильм | |
| Определяет возможный разрыв строки |