- Размеры окна и позиция прокрутки в JavaScript
- Свойства innerWidth и innerHeight
- outerWidth и outerHeight
- screenX и screenY (screenLeft и screenTop)
- scrollX и scrollY (pageXOffset и pageYOffset)
- Как получить размеры экрана, окна и веб-страницы в JavaScript?
- 1. Экран
- 2. Окно
- 3. Размер веб-страницы
- 4. Заключение
- Window: innerHeight property
- Value
- Usage notes
- Examples
- Assuming a frameset
- Graphical example
- Demo
- HTML
- JavaScript
- Result
- Specifications
Размеры окна и позиция прокрутки в JavaScript
В этой теме рассмотрим свойства объекта window, которые предназначены для получения внутренних ( innerWidth , innerHeight ) и внешних ( outerWidth , outerHeight ) размеров окна, его положения относительно экрана ( screenLeft , screenTop ) и координат прокрутки страницы ( pageXOffset и pageYOffset ) в JavaScript.
Свойства innerWidth и innerHeight
innerWidth – это свойство, которое позволяет получить внутреннюю ширину окна в пикселях (включая при этом в этот размер ширину вертикальной полосы прокрутки при её наличии).
innerHeight , в отличие от innerWidth предназначено соответственно для возвращения внутренней высоты окна в пикселях.
// получим внутреннюю ширину окна в пикселях const width = window.innerWidth; // получим внутреннюю высоту окна в пикселях const height = window.innerHeight;Свойства innerWidth и innerHeight доступны только для чтения и не имеют значения по умолчанию.
Если код выполняется в контексте объекта window , то его свойства и методы можно использовать без указания window :
// получим внутреннюю ширину окна в пикселях const width = innerWidth; // получим внутреннюю высоту окна в пикселях const height = innerHeight;Если вам нужно узнать внутреннюю ширину окна за вычетом ширины его вертикальной полосы прокрутки и любых границ, то используйте свойство clientWidth элемента :
// получим корневой элемент const $html = document.documentElement; // узнаем его ширину const width = $html.clientWidth;Получение внутренней высоты окна без учёта горизонтальной полосы прокрутки и границ выполняется через clientHeight элемента :
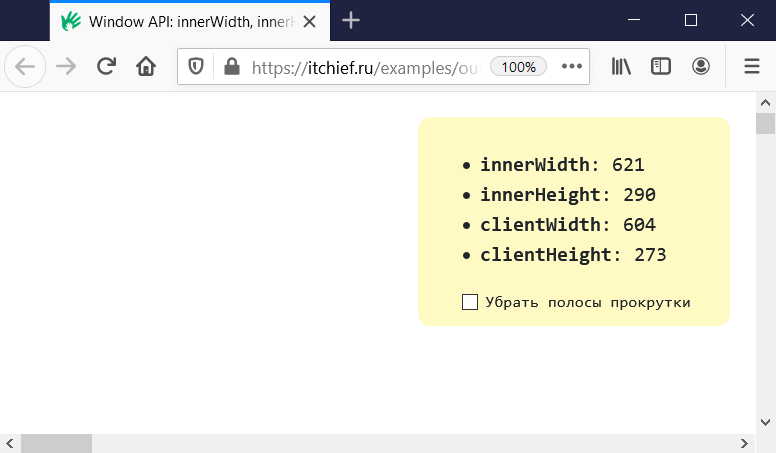
// получим корневой элемент const $html = document.documentElement; // узнаем его высоту const width = $html.clientHeight;Пример, в котором мы выведем на страницу данные о внутренних размерах окна:
// . window.onresize = () => { showLog({ innerWidth: innerWidth, innerHeight: innerHeight, clientWidth: document.documentElement.clientWidth, clientHeight: document.documentElement.clientHeight }); }onresize – это свойство, посредством которого мы назначили обработчик для события resize для window .
outerWidth и outerHeight
Свойства « window.outerWidth » и « window.outerHeight » применяются довольно редко. Они предназначены для получения соответственно ширины и высоты всего окна браузера (включая границы самого окна, панель закладок и т.д.).
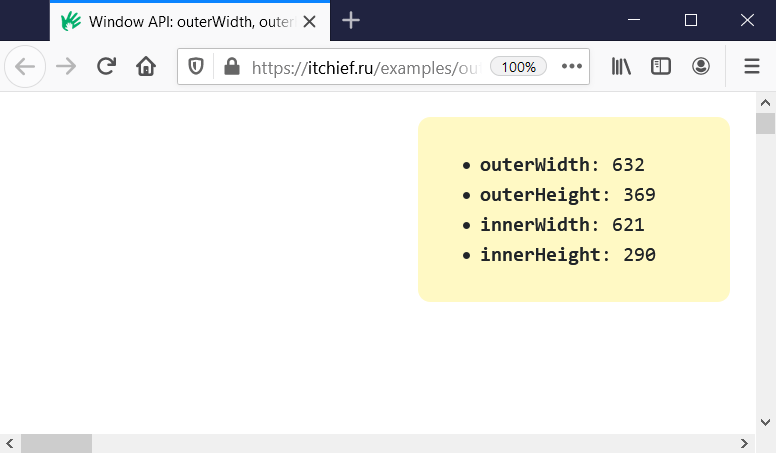
// ширина всего окна браузера const width = window.outerWidth; // высота всего окна браузера const height = window.outerHeight;Пример, в котором мы выведем данные о внешних размерах окна на экран:
// . window.onresize = () => { showLog({ outerWidth: outerWidth, outerHeight: outerHeight, innerWidth: innerWidth, innerHeight: innerHeight }); }screenX и screenY (screenLeft и screenTop)
« window.screenX » и « window.screenY » предназначены для получения положения окна браузера (т.е. его x и y координат) относительно экрана.
const screenX = window.screenX; const screenY = window.screenY;В Internet Explorer 8 и более ранних версиях, объект window не содержит свойств screenX и screenY . В них это выполняется через « window.screenLeft » и « window.screenTop ». В то же время Mozilla Firefox (до версии 64) поддерживает только « window.screenX » и « window.screenY ». Остальные браузеры поддерживает как один, так и другой вариант свойств.
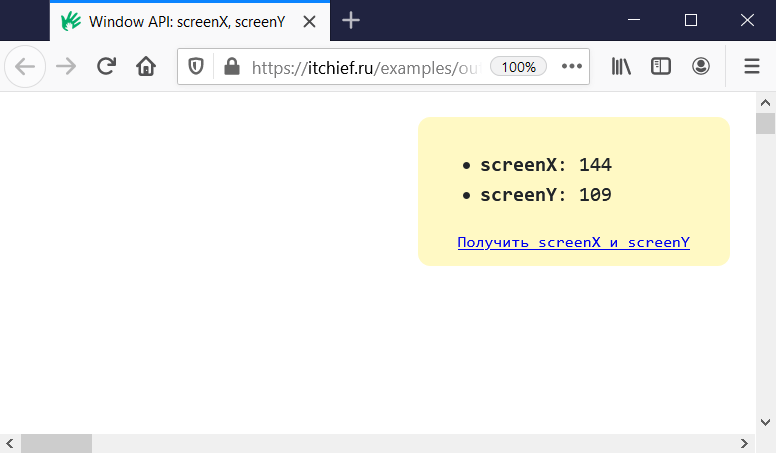
const screenX = window.screenX ? window.screenX : window.screenLeft; const screenY = window.screenY ? window.screenY : window.screenTop;Например, выведем координаты окна браузера относительно экрана при клике на ссылку:
// . // получим ссылку const $getScreenXY = document.querySelector('#getScreenXY'); // при клике на ссылку $getScreenXY.onclick = function (e) { e.preventDefault(); showLog({ screenX: screenX, screenY: screenY }); };scrollX и scrollY (pageXOffset и pageYOffset)
scrollX и scrollY используются, когда нужно получить количество пикселей, на которые документ пролистали в данный момент соответственно по горизонтали и вертикали. Эти свойства доступны только для чтения.
const scrollX = window.scrollX; const scrollY = window.scrollY;Возвращаемое ими значение является числом с плавающей точкой. Для того чтобы сделать его целочисленным, можно, например, воспользоваться методом Math.round() :
const scrollX = Math.round(window.scrollX); const scrollY = Math.round(window.scrollY);Определить, был ли пролистан контент можно, например так:
const hasScrolling = !(window.scrollX === 0 && window.scrollY === 0);Нахождение в переменной hasScrolling значения false будет говорить о том, что контент в данный момент не пролистан, true – в противном случае.
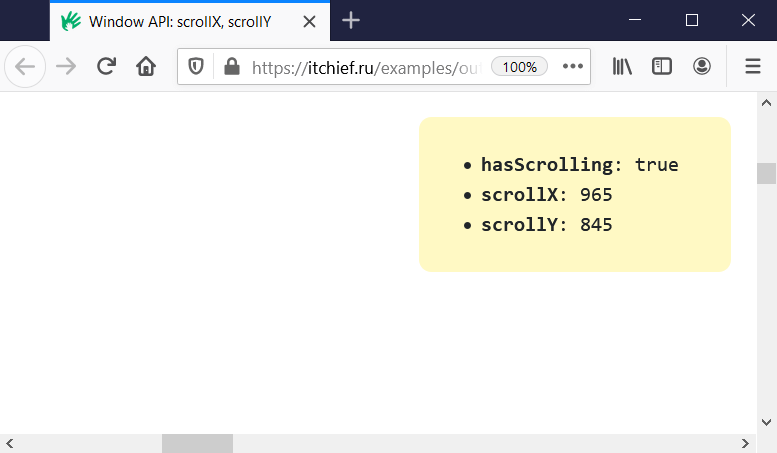
Пример, в котором мы выведем на экран информацию о значениях прокрутки:
// . // назначим обработчик для события scroll window.onscroll = () => { const hasScrolling = !(window.scrollX === 0 && window.scrollY === 0); showLog({ hasScrolling: hasScrolling, scrollX: Math.round(scrollX), scrollY: Math.round(scrollY) }); }onscroll – это свойство, посредством которого мы назначили обработчик для события scroll для window .
Свойства pageXOffset и pageYOffset идентичны соответственно scrollX и scrollY .
Кроссбраузерное решение (в браузерах в которых не поддерживаются свойства window.scrollX и window.scrollY будут использоваться window.pageXOffset и window.pageYOffset ):
const scrollX = window.scrollX ? window.scrollX : window.pageXOffset; const scrollY = window.scrollY ? window.scrollY : window.pageYOffset;Как получить размеры экрана, окна и веб-страницы в JavaScript?
Представляю Вашему вниманию перевод небольшой заметки «How to Get the Screen, Window, and Web Page Sizes in JavaScript» автора Dmitri Pavlutin.
Для определения ориентации окна браузера (ландшафтной или портретной) можно сравнить его ширину и высоту.
Однако во всевозможных доступных размерах легко запутаться: существуют размеры экрана, окна, веб-страницы и т.д.
Что означают эти размеры и, главное, как их получить? Именно об этом я и собираюсь рассказать.
1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора или мобильного дисплея.
Получить информацию о размере экрана можно с помощью свойства screen объекта window :
const screenWidth = window.screen.width const screenHeight = window.screen.height 1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
Для получения доступного размера экрана снова обращаемся к window.screen :
const availableScreenWidth = window.screen.availWidth const availableScreenHeight = window.screen.availHeight 2. Окно
2.1. Размер внешнего окна (или внешний размер окна)
Размер внешнего окна — это ширина и высота текущего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.
Получить информацию о размере внешнего окна можно с помощью свойств outerWidth и outerHeight объекта window :
const windowOuterWidth = window.outerWidth const windowOuterHeight = window.outerHeight 2.2. Внутренний размер окна (или размер внутреннего окна)
Внутренний размер окна — это ширина и высота области просмотра (вьюпорта).
Объект window предоставляет свойства innerWidth и innerHeight :
const windowInnerWidth = window.innerWidth const windowInnerHeight = window.innerHeight Если мы хотим получить внутренний размер окна без полос прокрутки, то делаем следующее:
const windowInnerWidth = document.documentElement.clientWidth const windowInnerHeight = document.documentElement.clientHeight 3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (отрендеренного контента).
Для получения размера веб-страницы используйте следующее (включает в себя внутренние отступы страницы, но не включает границы, внешние отступы и полосы прокрутки):
const pageWidth = document.documentElement.scrollWidth const pageHeight = document.documentElement.scrollHeight Если pageHeight больше, чем внутренняя высота окна, значит, присутствует вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь Вы понимаете, как получать различные размеры.
Размер экрана — это размер монитора (или дисплея), а доступный размер экрана — это размер экрана без панелей инструментов ОС.
Внешний размер окна — это размер активного окна браузера (включая поисковую строку, панель вкладок, открытые боковые панели и проч.), а внутренний размер окна — это размер области просмотра.
Наконец, размер веб-страницы — это размер контента.
Благодарю за внимание, друзья!
Window: innerHeight property
The read-only innerHeight property of the Window interface returns the interior height of the window in pixels, including the height of the horizontal scroll bar, if present.
The value of innerHeight is taken from the height of the window’s layout viewport. The width can be obtained using the innerWidth property.
Value
An integer value indicating the window’s layout viewport height in pixels. The property is read only and has no default value.
To change the width of the window, call one of its resize methods, such as resizeTo() or resizeBy() .
Usage notes
To obtain the height of the window minus its horizontal scroll bar and any borders, use the root element’s clientHeight property instead.
Both innerHeight and innerWidth are available on any window or any object that behaves like a window, such as a tab or frame.
Examples
Assuming a frameset
.log(window.innerHeight); // or console.log(self.innerHeight); // will log the height of the frame viewport within the frameset console.log(parent.innerHeight); // will log the height of the viewport of the closest frameset console.log(top.innerHeight); // will log the height of the viewport of the outermost frameset
To change the size of a window, see window.resizeBy() and window.resizeTo() .
To get the outer height of a window, i.e. the height of the whole browser window, see window.outerHeight .
Graphical example
The following figure shows the difference between outerHeight and innerHeight .
Demo
HTML
p>Resize the browser window to fire the code>resizecode> event.p> p>Window height: span id="height">span>p> p>Window width: span id="width">span>p>
JavaScript
const heightOutput = document.querySelector("#height"); const widthOutput = document.querySelector("#width"); function updateSize() heightOutput.textContent = window.innerHeight; widthOutput.textContent = window.innerWidth; > updateSize(); window.addEventListener("resize", updateSize);