- How TO — Make a Website
- Create a Website from Scratch
- A «Layout Draft»
- Navigation bar
- Side Content
- Main Content
- Footer
- First Step — Basic HTML Page
- Example
- My Website
- Example Explained
- Creating Page Content
- Header
- My Website
- Navigation Bar
- Content
- Footer
- Footer
- W3Schools Spaces
- 10 Famous HTML-only Website Examples
- 1. First HTML Website(The WWW project)
- 2. Berkshire Hathaway Inc.
- 3. X.COM
- 4. The mother**website.com
- 5. Toad.com
- 6. Fluffbucket
- 7.ACME Laboratories
- 8. Txti
- 9. Simplified Web Design
- 10. Personal Blog
- Next Steps
- About
- Recent Posts
- One Page Website Template Using HTML, CSS And jQuery
- To Create One Page Website Template It Takes Only Two Steps:-
- Step 1. Make a HTML file and define markup and scripting
- Step 2. Make a CSS file and define styling
How TO — Make a Website
Learn how to create a responsive website that will work on all devices, PC, laptop, tablet, and phone.
Create a Website from Scratch
A «Layout Draft»
It can be wise to draw a layout draft of the page design before creating a website:
Navigation bar
Side Content
Main Content
Footer
First Step — Basic HTML Page
HTML is the standard markup language for creating websites and CSS is the language that describes the style of an HTML document. We will combine HTML and CSS to create a basic web page.
Example
My Website
A website created by me.
Example Explained
- The declaration defines this document to be HTML5
- The element is the root element of an HTML page
- The element contains meta information about the document
- The element specifies a title for the document
- The element should define the character set to be UTF-8
- The element with name=»viewport» makes the website look good on all devices and screen resolutions
- The element contains the styles for the website (layout/design)
- The element contains the visible page content
- The element defines a large heading
- The
element defines a paragraph
Creating Page Content
Inside the element of our website, we will use our «Layout Draft» and create:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Header
A header is usually located at the top of the website (or right below a top navigation menu). It often contains a logo or the website name:
My Website
A website created by me.
Then we use CSS to style the header:
.header <
padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c; /* green background */
color: white; /* white text color */
>
/* Increase the font size of the element */
.header h1 font-size: 40px;
>
Navigation Bar
A navigation bar contains a list of links to help visitors navigating through your website:
Use CSS to style the navigation bar:
/* Style the top navigation bar */
.navbar overflow: hidden; /* Hide overflow */
background-color: #333; /* Dark background color */
>
/* Style the navigation bar links */
.navbar a float: left; /* Make sure that the links stay side-by-side */
display: block; /* Change the display to block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center; /* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none; /* Remove underline */
>
/* Right-aligned link */
.navbar a.right float: right; /* Float a link to the right */
>
/* Change color on hover/mouse-over */
.navbar a:hover background-color: #ddd; /* Grey background color */
color: black; /* Black text color */
>
Content
Create a 2-column layout, divided into a «side content» and a «main content».
We use CSS Flexbox to handle the layout:
/* Ensure proper sizing */
* box-sizing: border-box;
>
/* Column container */
.row <
display: flex;
flex-wrap: wrap;
>
/* Create two unequal columns that sits next to each other */
/* Sidebar/left column */
.side flex: 30%; /* Set the width of the sidebar */
background-color: #f1f1f1; /* Grey background color */
padding: 20px; /* Some padding */
>
/* Main column */
.main <
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
padding: 20px; /* Some padding */
>
Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result.
/* Responsive layout — when the screen is less than 700px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 700px) .row <
flex-direction: column;
>
>
/* Responsive layout — when the screen is less than 400px wide, make the navigation links stack on top of each other instead of next to each other */
@media screen and (max-width: 400px) .navbar a float: none;
width: 100%;
>
>
Tip: To create a different kind of layout, just change the flex width (but make sure that it adds up to 100%).
Tip: Do you wonder how the @media rule works? Read more about it in our CSS Media Queries chapter.
Tip: To learn more about the Flexible Box Layout Module, read our CSS Flexbox chapter.
What is box-sizing?
You can easily create three floating boxes side by side. However, when you add something that enlarges the width of each box (e.g. padding or borders), the box will break. The box-sizing property allows us to include the padding and border in the box’s total width (and height), making sure that the padding stays inside of the box and that it does not break.
You can read more about the box-sizing property in our CSS Box Sizing Tutorial.
Footer
At last, we will add a footer.
Footer
.footer <
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd; /* Grey background */
>
Congratulations! You have built a responsive website from scratch.
W3Schools Spaces
If you want to create your own website and host your .html files, try our website builder, called W3schools Spaces:
10 Famous HTML-only Website Examples
When you are starting to learn Web development, you hear about all these languages and frameworks you have to learn. Let me tell you, you don’t need all of them.
Infact, you can create something useful with just one of the languages namely: HTML.
This list of websites contains created using HTML and they still pass on their message.
So, If you have something to share with the world please create and share it.
These website focused first on content and they pass their message despite the lack of sophisticated styling.
Here are 7 website that are built with only HTML to inspire you as you begin your journey of creating HTML websites.
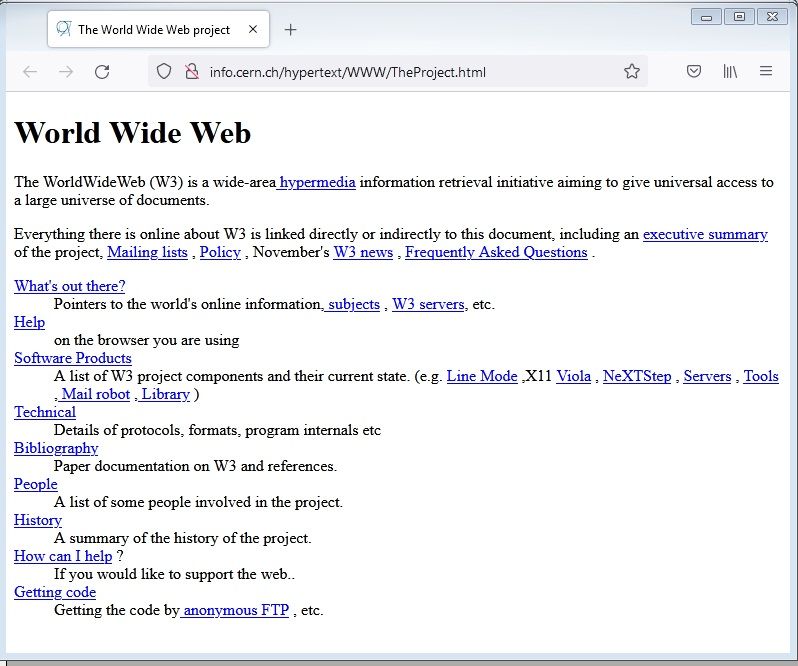
1. First HTML Website(The WWW project)
The first website that was ever created was made with HTML only. Tim Bernes Lee published the first web page in 1991.
You can browse the first website and see how it works.
The main domain holding the website is: http://info.cern.ch/
First website URL: http://info.cern.ch/hypertext/WWW/TheProject.html
2. Berkshire Hathaway Inc.
Berkshire Hathaway Inc., led by Warren Buffett, showcases the elegance of simplicity with its HTML-only website.
Access essential information about the company, its subsidiaries, and investments without distractions. The site’s lightweight structure ensures fast loading and seamless browsing. Berkshire Hathaway Inc. proves that HTML can deliver impactful content while maintaining usability and accessibility.
3. X.COM
X.COM was a Financial company owned by Elon Musk that later became Paypal after a series of acquisition and mergers.
The company later formed Paypal. Now, the remaining website is written in HTML only. The only character contained on the website is an X.
It still gets an estimate of 281,000 page views per month and has an Alexa ranking of 150,985.
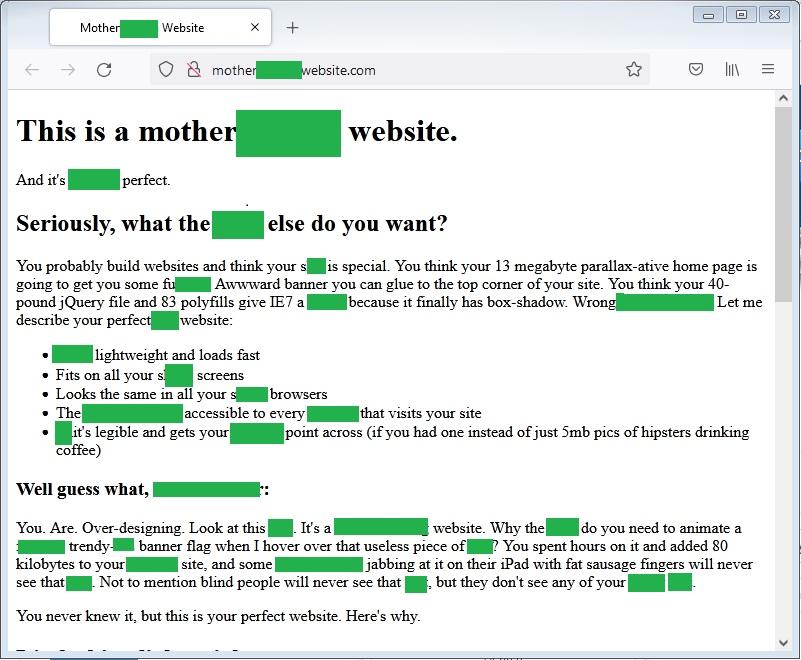
4. The mother**website.com
Its a fairly know website in the developer world. In fact there are other websites created in response to this website message.
It’s language is a bit rough on the edges but hey it’s passes its message.
It gets about 1600 visitors per day.
Website URL: http://motherfuckingwebsite.com/
5. Toad.com
Toad.com is a classic HTML-only website with a charming retro aesthetic. Embracing simplicity, it takes visitors on a nostalgic journey to the early days of the internet. Explore various sections and enjoy the pure essence of HTML design. It’s a refreshing reminder that simplicity can be captivating in a world of complex web technologies.
This website uses just a little bit of CSS to align the website to the middle.
Toad.com has an 94 estimated daily unique visitors and 188 Daily Pageviews.
Website URL: http://www.toad.com/
6. Fluffbucket
This website uses tables to achieve this layout. This was a practice used some years ago when CSS did not have good enough layout feature.
Currently, it is considered a bad practice to use table for layouts.
Website URL: http://www.fluffbucket.co.uk/howto/htmlonlypg.htm
7.ACME Laboratories
ACME Laboratories is an old website created in 1994. You can expect to read about Graphics, Unix, Networks and Humour.
The website has some little css to give the background some color and to align some images.
8. Txti
Txti is a free website service that allows anyone to publish simple fast loading web pages.
It has some little CSS that allows for the website content to be centered.
9. Simplified Web Design
This is a simplified walkthrough of how to create a website that helps you focus on the important component first: your content.
Its starts out as a HTML website that ends up getting some CSS styling that make it appear better than before.
It a bit simplified which makes it a good resource for beginners.
10. Personal Blog
The website has minimal styling. The website currently has 3 well written blog posts. I stumbled on this website when I was searching information about creating a serverless authentication website.
Next Steps
With the examples above, you can see that it is possible to create websites with just HTML.
Take the next step and start learning HTML at the comfort of your own home.
Hi there! I am Avic Ndugu.
I have published 100+ blog posts on HTML, CSS, Javascript, React and other related topics. When I am not writing, I enjoy reading, hiking and listening to podcasts.
Front End Developer Newsletter
Receive a monthly Frontend Web Development newsletter.
Never any spam, easily unsubscribe any time.
Start understanding the whole web development field now
Stop all the confusion and start understanding how all the pieces of web development fit together.
Never any spam, easily unsubscribe any time.
About
If you are just starting out you can test the waters by attempting the project-based HTML tutorial for beginners that I made just for you.
Okay, you got me there, I made it because it was fun and I enjoy helping you on your learning journey as well.
You can also use the HTML and CSS projects list as a source of projects to build as you learn HTML, CSS and JavaScript.
Recent Posts
One Page Website Template Using HTML, CSS And jQuery
One page website is a modern website in which there is only one page all the pages like home, about and contact etc are combined and creates a single page so people dont have to visit multiple pages to get your website detail this kind of website design is very popular in business website.
So, in this tutorial we will show you how to create one page website template using HTML, CSS and jQuery.You may also like animated background using CSS3.
To Create One Page Website Template It Takes Only Two Steps:-
Step 1. Make a HTML file and define markup and scripting
We make a HTML file and save it with a name website.html
In this step we create four divs header, home, about and contact and add some sample data to every div.
We also create a function called scrollto() which is used to scroll to particular div when user clicks on a link in header we use jQuery animate() function to give a nice effect while website scroll to particular div.
Step 2. Make a CSS file and define styling
We make a CSS file and save it with a name website_style.css
body < margin:0px auto; padding:0px; text-align:center; width:100%; font-family: "Myriad Pro","Helvetica Neue",Helvetica,Arial,Sans-Serif; background-color:#A9D0F5; >#header < width:100%; margin:0px auto; padding:0px; text-align:center; height:70px; line-height:70px; >#header li < display:inline-block; margin-right:25px; font-size:17px; color:#084B8A; font-weight:bold; cursor:pointer; >#header #site_name < text-align:left; width:680px; font-size:35px; margin-left:20px; >#home,#about,#contact < margin-top:100px; width:90%; height:400px; margin-left:5%; padding:50px; box-sizing:border-box; background-color:#084B8A; border-radius:10px; color:white; >#home h1 < font-size:40px; >#home p < font-size:20px; >#about p < font-size:20px; >#contact input[type=»text»] < width:250px; height:35px; padding-left:10px; float:left; margin-left:80px; border:none; >#contact textarea < float:left; width:250px; height:35px; margin-left:20px; border:none; padding-left:10px; padding-top:10px; >#contact input[type=»submit»]
You can view our responsive web design using css tutorial to make this one page website template responsive.
Thats all, this is how to create one page website template using HTML, CSS and jQuery.
You can customize this code further as per your requirement. And please feel free to give comments on this tutorial.