Как вывести список всех файлов в папке, используя Javascript
Здравствуйте, я хотел бы перечислить все файлы в папке, поэтому я сначала подумал сделать это в PHP с помощью PHP scandir() Функция, которая привела к чему-то вроде этого:
Array ( [0] => . [1] => .. [2] => film1.mkv [3] => film2.mkv [4] => film3.mkv [5] => film4.mkv ) Array ( [0] => film4.mkv [1] => film3.mkv [2] => film2.mkv [3] => film1.mkv [4] => .. [5] => . ) Но затем я осознал, что хочу отсканировать все видео в своей папке, чтобы отобразить их и дать возможность локальному пользователю кликнуть по любому из них; использование JavaScript может быть хорошей идеей.
Вопрос
Возможно ли сделать это в Javascript? Это хорошая идея, чтобы использовать его вместо php?
РЕДАКТИРОВАТЬ: конечной целью этого является запуск фильма, точно так же, как Netflix или все известные сайты, связанные с фильмами делают
4 ответа
Браузеры не могут читать такие файлы пользователя. Однако это очень легко (и часто) с использованием Node и встроенного модуля ‘fs’.
const < readdirSync >= require('fs'); const PATH_TO_YOUR_FOLDER = '/Users/me/Downloads'; console.log(readdirSync(PATH_TO_YOUR_FOLDER)); // output: array of the file names in my downloads directory Вам нужно будет установить узел: https://nodejs.org/en/
Затем сохраните приведенный выше код в файле.js и запустите его с узлом (используя терминал):
Учитывая ваш комментарий по созданию чего-то похожего на клон Netflix, я бы посоветовал сделать конечную точку PHP, которая экспортирует список файлов в формате JSON. При этом я не предлагаю вам создавать файловый браузер, который позволяет вводить данные пользователем, поскольку во многих случаях это откроет вас для атак через каталоги, и злонамеренный пользователь сможет получить доступ ко всему вашему серверу. Это можно сделать правильно, но это сложно.
Вместо этого, почему бы не иметь базу данных, которая содержит имена файлов, типы, пути, ключевые слова, пути миниатюрных изображений и т. Д. Затем используйте клиентский JavaScript-код для отправки запросов через ajax к сценарию PHP, который обрабатывает доступ к базе данных и полностью контролирует доступ к файлам. Таким образом, когда пользователь нажимает на видео, вы можете затем вызвать другую конечную точку, которая запускает веб-сокет для потоковой передачи видео, и пользователь не может злонамеренно бродить по вашему серверу или загружать / красть ваши видеофайлы напрямую.
Вот пример перечисления некоторых файлов с вашего сервера. Для простоты кода я предполагаю, что jQuery здесь, но вы можете использовать другую библиотеку или собственный объект XMLHttpRequest:
$.ajax(< url: '/movies/list-all.php', method: 'GET', dataType: 'json' >).done(function(data) < if (typeof data === 'object' && typeof data !== null) < // List the movies for(var movie in data.movies) < var movieDiv = '' + '
' + '' + movie.title + '
' + ''; $('#my-container-div').append(movieDiv); > > >); Пример конечной точки PHP для просмотра фильмов:
query("SELECT * FROM movies"); if ($stmt instanceof PDOStatement) < $movies = $stmt->fetchAll(); $response = (object) [ 'total' => count($movies), 'movies' => $movies, ]; > else < $response = (object) [ 'total' =>0, 'movies' => [], ] > header('Content-Type: application/json'); echo(json_encode($response)); var movieData = < count: 3, movies: [< id: 1, title: "Movie A", thumb: "https://via.placeholder.com/150" >, < id: 2, title: "Movie B", thumb: "https://via.placeholder.com/150" >, < id: 3, title: "Movie C", thumb: "https://via.placeholder.com/150" >, ] >; $(document).ready(function() < if (typeof movieData === 'object' && typeof movieData !== null) < // List the movies for (var i in movieData.movies) < var movie = movieData.movies[i]; var movieDiv = '' + '
' + '' + movie.title + '
' + ''; $('#movies').append(movieDiv); > > >);.movie-item < display: inline-block; border: 2px solid #DDD; margin: 10px; text-align: center; >.movie-item:hover < border: 2px solid #00aaca; cursor: pointer; >.movie-item p
Возможно ли получить список файлов?
Есть простая страница html с JS скриптом, есть папка media c музыкой, каким способом можно получить названия всех файлов в данной папке? 
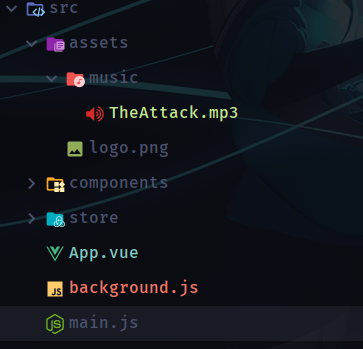
Пробую сделать простенький плеер на Vue , но ни как не могу додумать как сканить папку, что бы потом вывести все аудио на странице для включения.
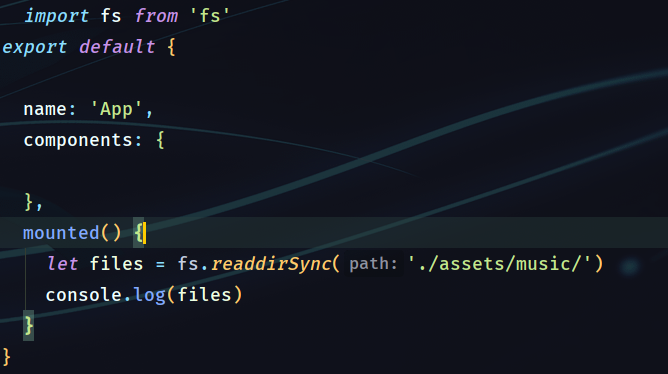
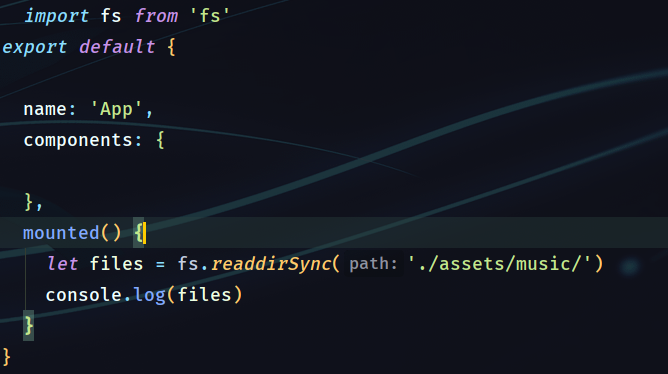
Думал сделать через fs, но данная приблуда кажется только для серверного JS (или я что то сделал не правильно), помогите пожалуйста. 
Простой 1 комментарий
Создаёте сервис который будет отдавать вам список файлов, обращаетесь к нему при инициализации приложения, используете полученные ссылки в плеере
Если не хочется так, то можно например сканировать папку при сборке приложения, то есть в финальном коде приложения будет например массив ссылок который будет изменяться при каждой сборке:
const tracks = [ "TheAttack", "Orinoco Flow" ];А где именно «есть папка media c музыкой» — на машине, где работает браузер; или на сервере, откуда загружен скрипт?
получается будет на сервере, на данный момент это просто файлы в папке (dist) с музыкой html файлом и скриптом.
Если на сервере — то можно при заливке файлов запускать серверный скрипт, который составит список файлов в текстовом файле.
Также можно настроить права к папке так, что при обращении к этой папке — будет выдаваться список файлов (нормально — выдаётся index.html в этой папке, но это можно поменять; если index.html отсутствует — то выдаётся список файлов или «firbiden»).
Вывод файлов директории для скачивания
Здравствуйте!
Подскажите, пожалуйста, как вывести файлы не каталогом, а в виде списка… в тегах
или , или ещё как, чтобы их можно было скачать.
Ссылка на комментарий
Поделиться на других сайтах
11 ответов на этот вопрос
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Похожие публикации
Подскажите, можно ли через такую команду скачать не весь сайт, а указать которые не нужно(или еще какой способ). При скачивании сайта на котором тысячи аккаунтов и каждый что то пишет и выставляет(в моем случае книги) делает НЕРЕАЛЬНОЕ для скачивания количество фалов. А мне к примеру нужно пару книг всего-то , да и пользователи мне не нужны. Есть какой то выход?
Всем привет! Столкнулся с такой проблемой: как скачать элемент canvas в формате изображения .svg?
Заранее спасибо!
Подскажите, пожалуйста, как сделать, чтобы на страницы сайта выводилась информация из txt-файла (тексты, рекламные коды, баннеры и т.д.)?
Здравствуйте, прошу Вашей помощи вот по такому вопросу.
Вот Вы 100% видели на различных конструкторах сайтов или на различных сервисах где можно побыренькому сварганить себе какой-либо форум, там при регистрации есть такая вещь что человек вводит адрес для своей будущей площадки и выбирает из списка домен второго уровня, в котором его площадка станет третьи уровнем. У некоторых вообще отсутствует такой выбор и все регистрируются под основной домен конкретного сервиса.
Собственно вопрос. Как такое возможно реализовать? Способов конечно несколько и я уже просто устал читать древние топики на различных форумах по этой теме. У меня нет собственно сервера и править конфигурационные файлы (которые были описаны в тех топиках) мне никто не даст, я просто размещён на самом обычном виртуальном хостинге и мне очень нужно реализовать эту функцию. Есть директория, в которой много директорий и чтобы каждая из этих директорий была доступна по поддомену который называется также как и сама директория, как реализовать это в автоматическом режиме?
Прошу просвещение по данному вопросу или хотя бы укажите точное направление куда плыть, какие подводные камни могут быть и т.д.
Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
или если подсветка ячеек не обязательна, то можно так
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
Возможно ли получить список файлов?
Есть простая страница html с JS скриптом, есть папка media c музыкой, каким способом можно получить названия всех файлов в данной папке? 
Пробую сделать простенький плеер на Vue , но ни как не могу додумать как сканить папку, что бы потом вывести все аудио на странице для включения.
Думал сделать через fs, но данная приблуда кажется только для серверного JS (или я что то сделал не правильно), помогите пожалуйста. 
Простой 1 комментарий
Создаёте сервис который будет отдавать вам список файлов, обращаетесь к нему при инициализации приложения, используете полученные ссылки в плеере
Если не хочется так, то можно например сканировать папку при сборке приложения, то есть в финальном коде приложения будет например массив ссылок который будет изменяться при каждой сборке:
const tracks = [ "TheAttack", "Orinoco Flow" ];А где именно «есть папка media c музыкой» — на машине, где работает браузер; или на сервере, откуда загружен скрипт?
получается будет на сервере, на данный момент это просто файлы в папке (dist) с музыкой html файлом и скриптом.
Если на сервере — то можно при заливке файлов запускать серверный скрипт, который составит список файлов в текстовом файле.
Также можно настроить права к папке так, что при обращении к этой папке — будет выдаваться список файлов (нормально — выдаётся index.html в этой папке, но это можно поменять; если index.html отсутствует — то выдаётся список файлов или «firbiden»).