- Html время и места
- Атрибуты
- Элемент HTML <time>
- Краткая история
- Тэг и атрибут
- 10 способов указания времени
- Примеры
- Проблемы с форматирование datetime?
- Поддержка в брузерах
- В чём преимущества использования <time>?
- Ещё одна полезная мелочь
- Html время и места
- Кратко
- Пример
- Как пишется
- Как понять
- Примеры в машинном формате
Html время и места
Элемент HTML используется для представления либо времени в 24-часовом формате, либо точной даты по Григорианскому календарю (с опциональным указанием времени и часового пояса).
Этот элемент предназначен для представления дат и времени в машиночитаемом формате. Это облегчает клиентским приложениям добавление событий в календарь пользователя.
Примечание: Этот элемент неуместно использовать, когда точная дата не определена, а также при использовании дат ранее введения Григорианского календаря (из-за проблем с работой с такими датами).
| Категории контента | Основной поток, фразовый контент, явный контент. |
|---|---|
| Допустимый контент | Фразовый контент. |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любой элемент, который принимает фразовый контент. |
| Допустимые ARIA-роли | Любые |
| DOM-интерфейс | HTMLTimeElement |
Атрибуты
Как и все другие элементы HTML, этот элемент поддерживает глобальные атрибуты (en-US) .
Этот атрибут специфицирует время и дату и должен быть допустимой датой с возможным дополнительным указанием времени. Если значение элемента не может быть распознано как дата с возможным дополнительным указанием времени, элементу не будет сопоставлен временной срез (timestamp).
Элемент HTML <time>
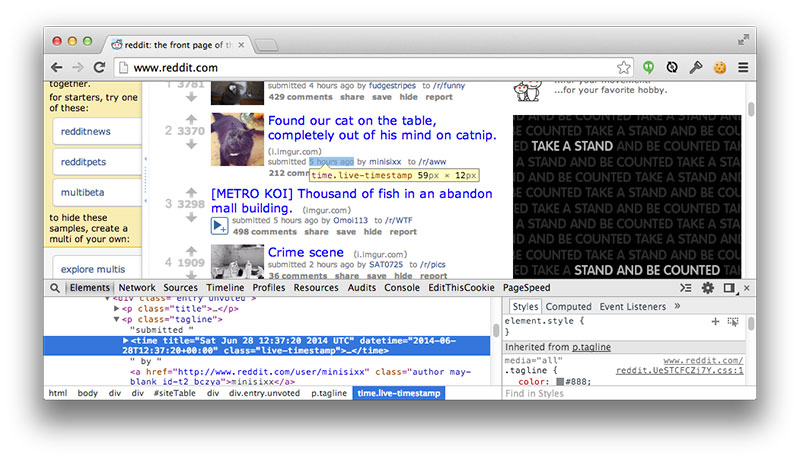
Элемент <time> представляет собой дату, время или период времени, представленные в машинночитаемом формате. Он может быть полезен для создания расписаний, архивов или других функций, связанных со временем. WordPress использует этот элемент в базовой теме оформления. Ещё один пример использования <time> — Reddit:
Краткая история
Жизненный путь этого элемента был нелёгким. Его добавили в спецификацию HTML5 в 2009 году. Два года спустя, в 2011, его убрали и заменили на гораздо более широкий <data>. Однако в этом же году его вернули и добавили новых возможностей. Сейчас его можно уверенно использовать.
Ситуацию хорошо описал Брюс Лоусон (убрали, вернули, текущее положение дел). [Та же история на Хабре: убрали, вернули]. Классический пример того, как реакция сообщества разработчиков влияет на развитие HTML.
Тэг и атрибут
<time> можно использовать как обычный тег HTML. Вот простой пример, который представляет ноябрь 2011:
В этом примере текст внутри тега является валидным значением атрибута datetime (о котором подробнее пойдёт речь дальше). Однако это совершенно необязательно. Это значение можно переместить в атрибут, указанный явно, а внутри тега использовать произвольный текст:
Именно атрибут datetime придаёт этому элементу его уникальные свойства. Он представляет в машинночитаемом виде любую дату, вермя или интервал, относящийся к тексту внутри тега. Так как он предназначен для компьютеров, его формат жестко определён.
В большинстве случаев текст, заключенный в тег, представляет то же самое время в удобочитаемом виде:
10 способов указания времени
Существует множество разновидностей форматирования datetime .
Год и месяц
Очень просто: год идёт перед месяцем.
Дата
Год, затем месяц, затем день.
Дата без года
Только время
Часы, минуты, секунды. Секунды указывать необязательно. Доли секунды указываются с точностью до третьего знака.
Дата и время
Комбинация даты и времени, разделённых заглавной «T». Букву «T» можно заменить на пробел.
Часовой пояс
Начинается с плюса или минуса. Двоеточие необязательно. Всемирное координированное время (UTC, +00:00) можно заменить заглавной «Z».
Местная дата и время
Дата и время с указанием часового пояса, вместо «T» можно использовать пробел.
Год и неделя
Год, затем заглавная «W» и номер недели.
Только год
Должно быть четыре или больше цифр. Примеры корректных значений: «0001» , «12345» .
Временной интервал (первый способ)
«P», затем опционально — количество дней, «T», затем опционально — количество часов, минут и секунд. Все буквы только в верхнем регистре.
Временной интервал (второй способ)
Недели, дни, минуты, секунды. Буквы могут быть в любом регистре, пробелы необязательны.
Примеры
Google released Gmail Blue on . The Chelyabinsk meteor entered Earth's atmosphere over Russia on . The Apollo 13 mission lasted a total of . Проблемы с форматирование datetime?
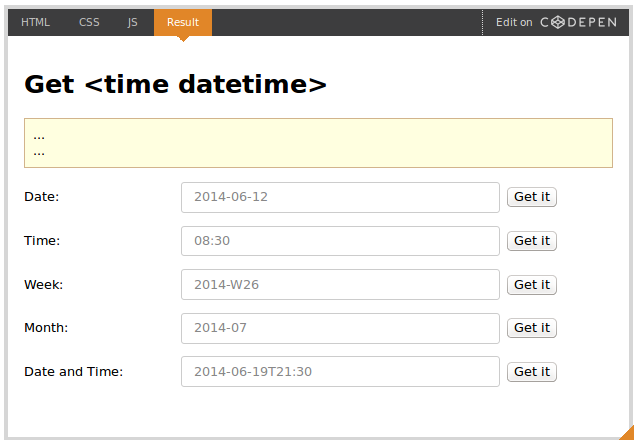
Эта небольшая форма на CodePen поможет преобразовать значения даты и времени в корректный тег <time> :
Поддержка в брузерах
У элемента <time> нет проблем с поддержкой в браузерах. Если браузер знаком с элементом, он его обработает, если нет — воспримет его, как неизвестный inline-элемент, что нас вполне устраивает. Так же легко доступен и атрибут datetime .
Есть ещё DOM-интерфейс связанный с элементом <time> . Через ссылку на элемент можно получить значение dateTime :
The concert took place on .
Однако его поддержка есть только в Firefox, да и пользы от него мало, так как он просто возвращает значение атрибута datetime , причем он даже не умеет распознавать корректные значения времени внутри тега, что было бы достаточно логично.
В чём преимущества использования <time>?
Здесь я процитирую Брюса Лоусона, так как, пожалуй, лучше и не скажешь:
Варианты использования однозначного указания даты придумать нетрудно. Браузер может предложить пользователю добавить событие на странице в его календарь. Браузер в Таиланде может автоматически преобразовать дату в григорианском календаре в традиционный буддийский. Японский браузер может показать <time>16:00</time> как «16:00時». Агрегаторы контента могут автоматически генерировать временную шкалу событий.
Поисковики могут улучшать результаты выдачи. Например, недавно был сильный снегопад, я погуглил и обнаружил, что школа, в которую ходят мои дети, сегодня закрыта. Только когда из школы позвонили и спросили, почему мои дети не пришли, я обнаружил, что внизу страницы с новостью о закрытии школы написано мелким шрифтом: «Опубликовано 5 января 2008». Поисковики вполне могли бы располагать недавние события выше в выдаче.
Ещё одна полезная мелочь
- В удобном для чтения виде внутри тега;
- В более подробном виде во всплывающей подсказке;
- В машинночитаемом формате.
А вот пример кода для Rails, который выводит время в этих трёх видах:
Html время и места
Разметка для даты и времени — и для людей, и для роботов.
Время чтения: меньше 5 мин
Обновлено 27 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
Элемент служит для разметки дат, времени или периода времени: в содержимое тега идёт формат для человека, а в атрибут datetime версия для машин — поисковому роботу точно понравится 🙂
Пример
Скопировать ссылку «Пример» Скопировано
Так можно указать конкретную дату:
Дока вышла в релизДока вышла в релиз time datetime="2021-10-12">12 октября 2021time>
Челябинский метеорит вошёл в земную атмосферу 15 февраля 2013 около 09:20Челябинский метеорит вошёл в земную атмосферу time datetime="2013-02-15T09:20+06:00"> 15 февраля 2013 около 09:20 time>
А так можно указать временной интервал:
Самый длинный клип Twenty One Pilots на песню Level of Concern длитсяСамый длинный клип Twenty One Pilots на песню Level of Concern длится time datetime="117d 16h 10m 25s">177 дней, 16 часов, 10 минут и 25 секундtime>
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Вся магия элемента кроется в атрибуте datetime , который принимает значение формата
YYYY — MM — DD Thh : mm : ssTZD .
- YYYY : год 4 цифры (прим. 2009);
- MM : месяц 2 цифры (прим. 05);
- DD : день 2 цифры (прим. 04);
- T : разделитель даты и времени, можно заменить пробелом;
- hh : часы 2 цифры (прим. 18 для 06.00pm);
- mm : минуты 2 цифры (прим. 34);
- ss : секунды 2 цифры (прим. 40);
- TZD : Обозначение часового пояса (прим. +02:00 для Каира).
time datetime="2021-07">Солнечный июльtime>
Который можно опустить, если внутри тэга валидное значение атрибута datetime :
time>2021-07time>
Как понять
Скопировать ссылку «Как понять» Скопировано
Все мы работаем с датами: напоминания, сообщения, события. Представьте, что браузер или любой другой HTML-интерпретатор сможет распознать существующие даты на странице.
- добавить событие в календарь;
- автоматически преобразовать дату в пользовательский формат, указанный браузером;
- адаптировать дату и время в соответствии с временной зоной пользователя;
- агрегаторам контента автоматически генерировать временную шкалу событий;
- улучшить доступность даты и времени для считывающих программ;
- поисковикам улучшать результаты выдачи на основе актуальности контента.
Если оборачивать даты в простые блоки или другие элементы, они будут восприниматься интерпретатором как простой текст, без возможности распознания и машинной обработки.
Примеры в машинном формате
Скопировать ссылку «Примеры в машинном формате» Скопировано
Содержимое атрибута datetime для машин чаще всего и генерируется машиной, но если вы человек и вам нужно указать его самостоятельно, либо написать скрипт для такого вывода, эти примеры для вас.
Год и месяц
2014 — 06
Год перед месяцем.
Дата
1969 — 07 — 16
Год, месяц, потом день.
Дата без года
12 — 31
Месяц перед днём.
Только время
14 : 54 : 39 . 929
Час, минуты, потом секунды. Секунды не обязательно. Доли можно указать тремя цифрами после точки.
Дата и Время
2013 — 11 — 20 T14 : 54
Комбинация даты и времени, разделяется заглавной T .
Временная зона
+06 : 00
Начинается с плюса или минуса. Двоеточие не обязательно. +00:00, или UTC время, можно указать большой буквой Z .
Локальное время и дата
2019 — 12 — 31 T23 : 59 : 59 — 02 : 00
То же самое, что дата и время, только с временной зоной.
Год и Неделя
2010 — W21
Сначала год, потом количество недель после большой W .
Только Год
1776
4 цифры или больше, работает и так 0001 , и так 12345 .
Длительность (Способ 1)
P2DT2H30M10 . 501S
Заглавная P , день (необязательно), заглавная T , дальше необязательные часы, минуты и секунды. Все буквы должны быть заглавными.
Длительность (Способ 2)
1w 2d 2h 30m 10 . 501s
Неделя ( w ), день ( d ), час ( h ), минута ( m ) и секунда ( s ). Буквы могут быть маленькими и большими. Пробелы не обязательны.