- Вставка (подсветка) кода в статьи Joomla
- Рекомендую
- Разработка сайтов
- Метки
- Рубрики
- Модуль HTML-код Joomla – подробное описание и использование, урок 33
- Модуль HTML-код Joomla
- Каталог модуля
- Зачем нужен модуль HTML-код
- Вставить произвольный текст
- Вставить картинку
- Вставить рекламный код
- Вставить видео
- Вставить счетчик посещений сайта Яндекс. Метрика, Google Analytics и др.
- Вставить форму сторонней подписки
- Настройки модуля HTML-код
- Основные настройки
- Другие настройки модуля
- Статьи по теме
- Как добавить пример кода в статью с помощью Визуального редактора TinyMCE на примере Joomla 3
- Как выглядит кнопка вставки кода в кнопках-иконках встроенного визуального редактора TinyMCE
- Как вставить код в статью с помощью Визуального редактора TinyMCE на примере Joomla 3
Вставка (подсветка) кода в статьи Joomla
Для этого в Joomla 1.5 надо включить мамбот «Content — Code Hightlighter (GeSHi)». Затем в саму статью можно вставлять код вида:
Дальше код на php, например, « if ( $x ) < echo $x ; >» и закрыть тэг pre.
В итоге php код должен подсветиться так:
Если всё равно не работает подсветка:
- Попробуйте в админке Joomla перейти Материалы > Менеджер материалов > Параметры и поменять тип фильтрации. Попробуйте «чёрный список».
- Попробуйте редактировать текст не с помощью TinyMCE, а без редактора (Editor — no Editor)
Когда подсветка сработала можно перейти к редактированию CSS файла шаблона. Например,
У меня в Joomla 1.5 на странице статьи всё показывалось нормально, а на главной странице (и любой странице типа «блог») каждая статья находилась внутри таблицы TABLE.blog, и блок PRE, содержайщий длинную строчку, вытягивался на всю ширину строки. Помогла вставка в CSS файл шаблона следующих строк:
Но хотелось бы иметь плагин к JCE. И он есть… Читать про это
Рекомендую
Рекомендую всем хостинг Timeweb. Всё работает замечательно. Замечательно подходит для больших проектов, особенно на Битриксе. Были проблемы с VDS на FreeBSD, но давно
Также рекомендую хостинг 1gb.ru. Работает хорошо. Особенно радует техподдержка. Как-то раз они даже в мой PHP-код залезли и помогли решить проблему. Можно подобрать достаточно дешёвый тариф. Не нравится, что 1gb достаточно жёстко реагируют на превышение нагрузки, но можно создать тариф с достаточно большой допустимой нагрузкой.
Разработка сайтов
Я окончил математико-механический факультет. Более 10 лет занимаюсь веб-программированием. На данный момент, в основном, пользуюсь CMS WordPress и 1С-Битрикс. По поводу создания или доработок сайтов на этих и других CMS пишите мне:
Метки
Рубрики
- Без рубрики (3)
- Для сайтов (33)
- CSS (2)
- HTML (2)
- Javascript (3)
- jQuery (1)
- Gimp (3)
- OpenOffice и LibreOffice (4)
- TeX (1)
- Total commander (1)
- XnConvert (1)
- Браузеры (3)
- почта (2)
- Thunderbird (2)
- Windows (8)
- Винчестеры (1)
- Принтеры и МФУ (1)
- Программы (1)
- Apache (2)
- Bitbucket (1)
- Codeception (2)
- HG (1)
- IDE Eclipse (6)
- WinSCP (1)
- XAMPP (1)
- Виртуальная машина (2)
Модуль HTML-код Joomla – подробное описание и использование, урок 33
Продолжаем изучать модули Joomla. Вспоминаем, что модули это расширения системы для размещения дополнительной информации на сайте вокруг основного материала сайта.
Модуль HTML-код Joomla
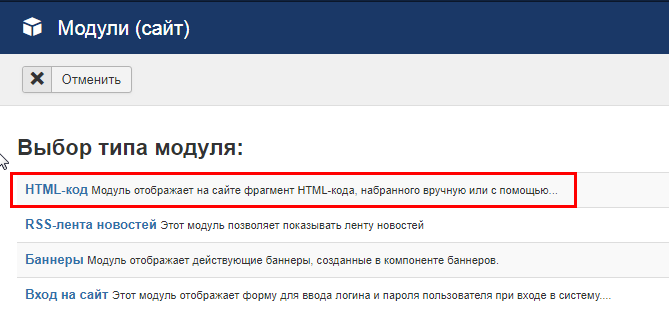
Модуль HTML-код Joomla сайта позволяет пользователю разместить на сайте любую информацию, которую можно вставить в виде HTML-кода.
Это не значит, что информацию нужно вводить только в виде HTML-кода. Если на сайте включен и используется визуальный редактор, то информацию можно внести через HTML-редактор (WYSIWYG).
Напомню, что выбор редактора сайта осуществляется на вкладке Общие настройки>>>Сайт. По умолчанию, на Joomla возможны три выбора редактора: Без редактора, Core Mirror, TinyMCE. Подробно в уроке: Общие настройки
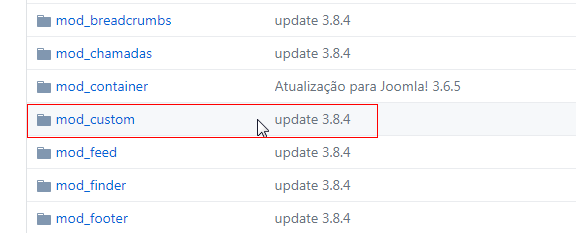
Каталог модуля
Каталог модуля: /modules/mod_custom/
Зачем нужен модуль HTML-код
Возможности модуля HTML-код выходят далеко за рамки размещения текстовой информации на сайте. Перечислю, для чего можно использовать этот тип модуля:
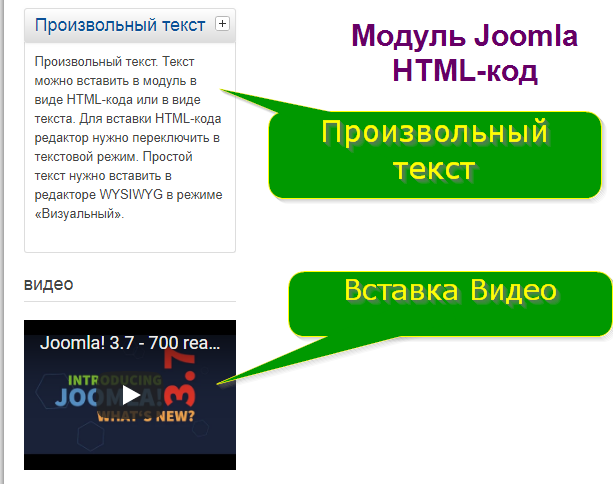
Вставить произвольный текст
Текст можно вставить в модуль в виде HTML-кода или в виде текста. Для вставки HTML-кода редактор нужно переключить в текстовой режим. Простой текст нужно вставить в редакторе WYSIWYG в режиме «Визуальный».
Если вставить простой текст в текстовом режиме, то система сама форматирует текст в стиль по умолчанию.
Вставить картинку
Этот модуль позволяет быстро показать картинку на сайте, картинку с текстом, картинку в виде ссылки. Для вставки картинки используется визуальный редактор со всеми возможностями оформления картинки (ссылка, alt текст, окружающий текст и т.п.).
Вставить рекламный код
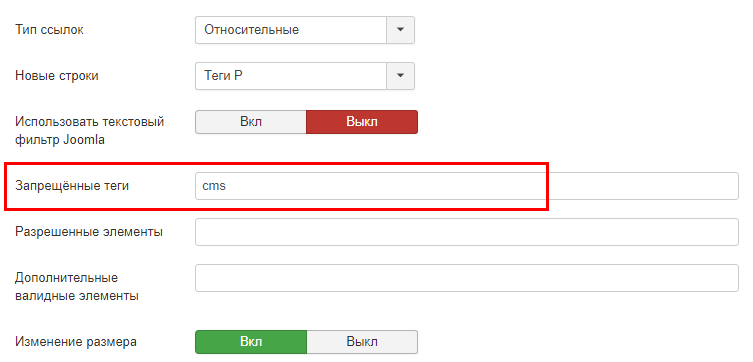
Если вы используете редактор TinyMCE, то по умолчанию, это редактор запрещает теги script, applet и iframe. Чтобы использовать HTML модуль для вставки таких тегов, нудно в настройках плагина TinyMCE в строке «Запрещенные теги» вместо запрета script, applet и iframe написать произвольный запрет, например cms.
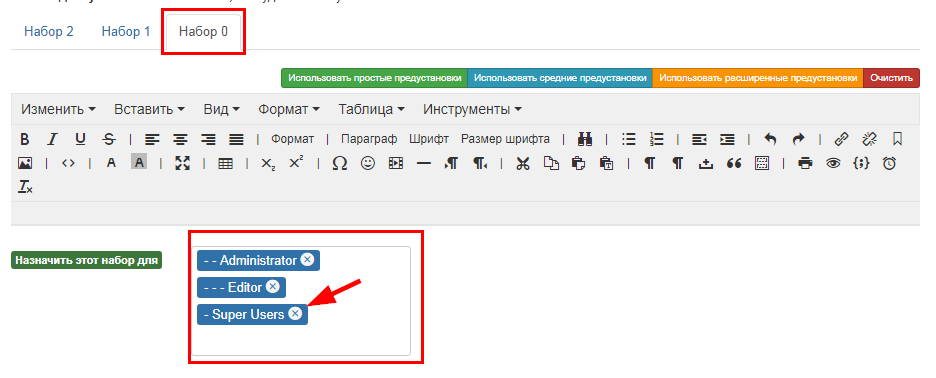
Важно! В настройках плагина TinyMCE разрешайте запрещающие теги script, applet и iframe в наборе кнопок для Super Users (Набор 0).
Если по какой-либо причине вам не удается разрешить запрещающие теги script, applet и iframe действуйте по старой схеме. То есть, вы должны временно изменить свой редактор по умолчанию на «Нет редактора», создать пользовательский HTML-модуль и затем сменить редактор обратно на TinyMCE.
Если вы используете сторонний редактор, например JCE, то можно переключиться в режим HTML, ввести код, сохранить и вернуться к нормальному виду.
HTML-модуль можно использовать для показа рекламы на сайте. Рекламный код script, вставляется в HTML модуль, только в текстовом редакторе. Для этого используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги script.
Модули HTML с рекламным кодом НЕЛЬЗЯ редактировать в визуальном редакторе. Для редакции кода нужно заранее переключиться на текстовой редактор.
Вставить видео
Embed видео в тегах iframe можно вставить в HTML код используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги iframe в наборе кнопок для Super Users.
Также не забудьте поменять параметры размеров видео на width=»100%» height=»». Тогда видео не выйдет за рамки модуля.
Напомню, что в редакторе TinyMCE есть кнопка прямой вставки видео по URL или коду. Её можно использовать и в модуле HTML.
Вставить счетчик посещений сайта Яндекс. Метрика, Google Analytics и др.
Чтобы вставить счетчик посещаемости сайта нужно используется режим «Нет редактора» или заранее на TinyMCE нужно разрешить запрещающие теги script в наборе кнопок для Super Users. Позицию для модуля со счетчиком посещаемости нужно выбрать footer.
Вставить форму сторонней подписки
Формы сторонних подписок вставляются аналогично. Если форма подписки на чистом HTML, например, форма подписки FeedBurner, то код подписки вставляется с выключенным редактором. Если ф коде подписки есть script. То нужно заранее разрешить запрещающие теги script в наборе кнопок для Super Users в настройках плагина TinyMCE.
Другие HTML коды. Используя модуль HTML кода можно вставить на сайт другие формы, соблюдая правила изложенные выше.
Настройки модуля HTML-код
Основные настройки
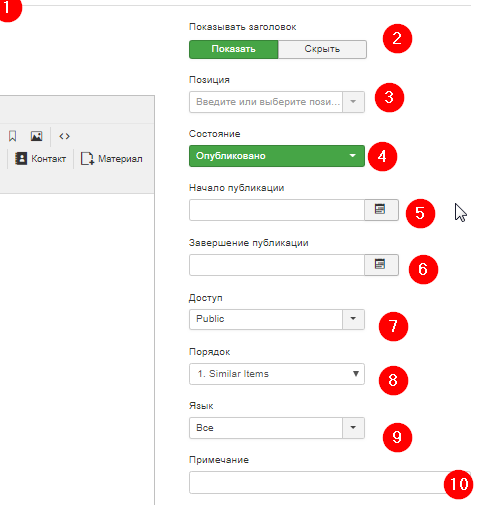
Заголовок (1). Это название модуля, которое будет отображаться на сайте для этого модуля, если включен пункт «Показать заголовок».
- Показать заголовок (2). (Показать/скрыть) Выберите, чтобы показывать или скрыть заголовок модулей в интерфейсе. Будет показано название из пункта «Заголовок».
- Позиция модуля. Выберите позицию модуля, в которой вы хотите, чтобы этот модуль отображался.
- Состояние. (Опубликовано /Не опубликовано / В корзине).
- Начало публикации. Дата и время начала публикации. Используйте это поле, если хотите заранее ввести контент, а затем опубликовать его автоматически в будущем.
- Окончание публикации. Дата и время окончания публикации. Используйте это поле, если вы хотите, чтобы контент автоматически менялся в будущем (например, когда он больше не нужен).
- Доступ. Просмотр уровня доступа для этого элемента.
- Порядок. Это показывает положение каждого модуля на сайте и порядок отображения модулей на вкладке «Модули» административной панели.
- Язык. Язык модуля.
- Примечание (10). Используется администратором сайта, для личных заметок не отображается в передней части сайта.
Другие настройки модуля
Создавая HTML-модуль, не забываем обо всех настройках этого модуля доступных для всех модулей Joomla.
- Привязка к пунктам меню: На этой вкладке есть список пунктов меню. Вы можете выбирать « Все страницы», «Нет страниц», «Только на выбранных страницах» и « На всех страницах», кроме тех, которые выбраны из списка.
- Основные параметры;
- Дополнительные параметры: Можно поменять внешний вид и стиль модуля;
- Права доступа: Работают для многопользовательского сайта. Удалить: (Унаследовано /Разрешено / Отклонено). Разрешить или запретить удаление для пользователей в публичной группе. Удалить — позволяет пользователям группы удалять любой контент в этом расширении.
- Изменить: (Унаследовано / Разрешено /Отклонено). Разрешить или запретить редактирование для пользователей в группе «Публикация». Изменить — позволяет пользователям в группе редактировать любой контент в этом расширении.
- Изменить состояние: (Унаследовано /Разрешено / Отклонено). Разрешить или запретить редактировать состояние для пользователей в группе «Публикация». Состояние редактирования — позволяет пользователям в группе изменять состояние любого содержимого в этом расширении.
Статьи по теме
Как добавить пример кода в статью с помощью Визуального редактора TinyMCE на примере Joomla 3
В последних версиях Joomla в редакторе TinyMCE появилась встроенная возможность вставки размеченного кода непосредственно в публикацию. В этой статье подробно рассмотрим поэтапно, как вставить код в статью на сайте с помощью встроенного визуального редактора TinyMCE, как это выглядит в виде HTML-кода, как выглядит в окне самого редактора TinyMCE и как в конечном счёте это отображается на сайте для пользователей.
Как выглядит кнопка вставки кода в кнопках-иконках встроенного визуального редактора TinyMCE
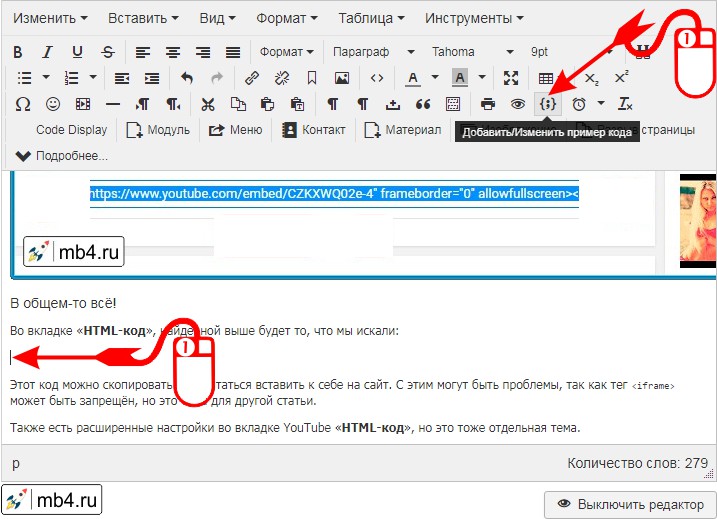
Сразу хочу привести внешний вид кнопки вставки кода в кнопках-иконках встроенного визуального редактора TinyMCE. Выглядит она так:
Как вставить код в статью с помощью Визуального редактора TinyMCE на примере Joomla 3
Для того, чтобы вставить код в статью, нужно в окне ввода текста Визуального редактора TinyMCE поставить курсор в то место, куда будет вставляться код.
После этого нужно кликнуть левой кнопкой мышки по кнопке вставки кода:
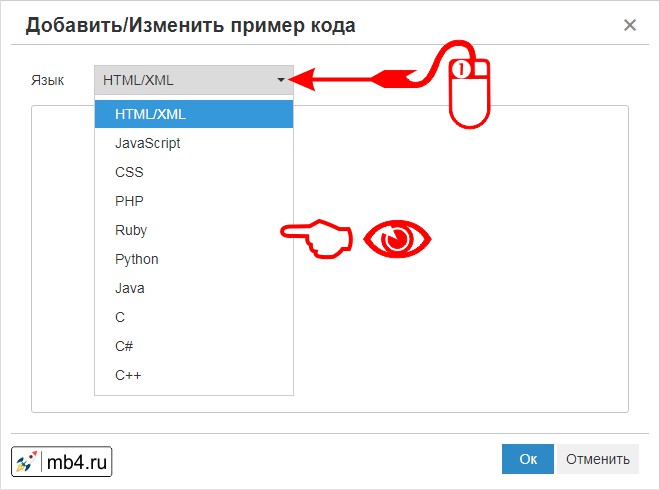
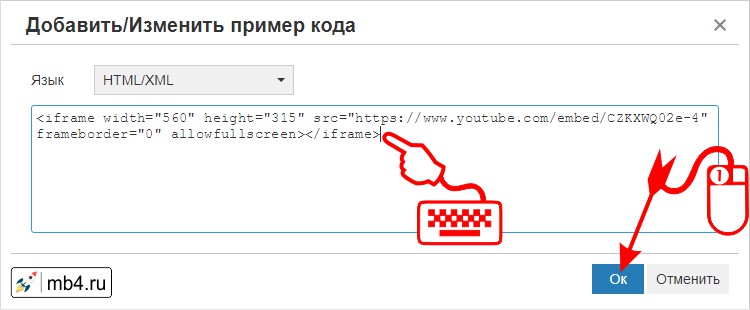
Описанное выше действие откроет новое окно «Добавить/Изменить пример кода» в котором будет два поля. Верхнее поле «Язык» выполнено в виде выпадающего списка из которого можно выбрать тот язык, код которого будет вставлен в статью на сайт:
Поле «Язык» в окне «Добавить/Изменить пример кода» выглядит так:
После выбора языка нужно вписать или вставить скопированный кусок кода в текстовое поле и нажать кнопку «Ok» внизу окна:
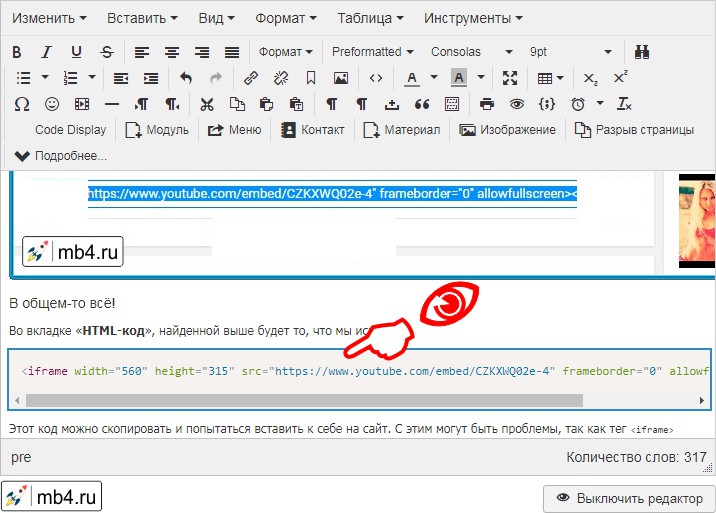
Окно «Добавить/Изменить пример кода» автоматически закроется, а в выбранном месте в окне редактора TinyMCE появится вставленный фрагмент кода:
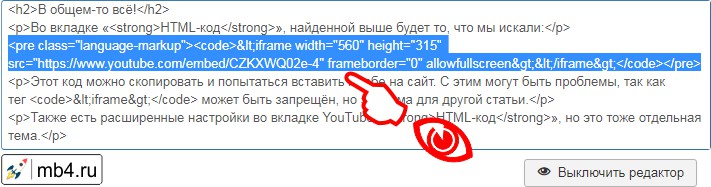
Если посмотреть в исходный HTML-код документа, то можно увидеть, что вставленный фрагмент кода обрамлён двумя тегами:
тут собственно вставленный кодВ окне с выключенным редактором это выглядит так:
Не трудно заметить, что все открывающие и закрывающие скобки тегов автоматически заменены спец.символами HTML, что позволяет отображать именно код, а не отдавать HTML разметку браузеру.
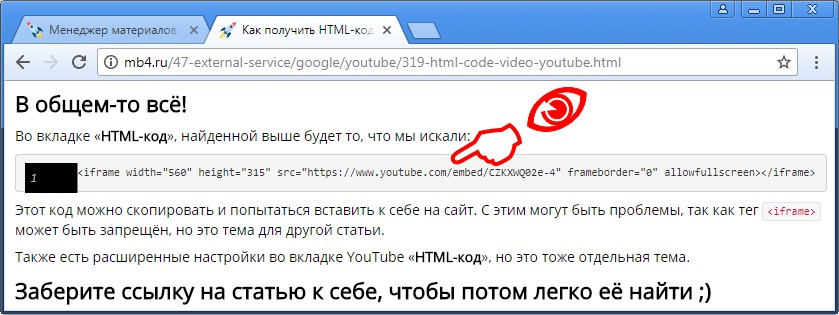
После сохранения статьи, код вставляется согласно правилам CSS, описанных в соответствующих файлах + все строчки пронумерованы. И выглядит это примерно так:
Таким вот образом, используя кнопку «Добавить/Изменить пример кода» в Визуальном редакторе TinyMCE очень просто вставлять код прямо в статью.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Раз уж досюда дочитали, то может может есть желание рассказать об этом месте своим друзьям, знакомым и просто мимо проходящим?
Не надо себя сдерживать! 😉