- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
- How to Make Lists in HTML
- How to Make an Ordered List with HTML
- Before We End.
- HTML Unordered List
- Unordered Lists Marker
- Nesting Lists
- Multi-level Nesting of Unordered List
- Table of Contents
- HTML Unordered List
- Syntax of HTML Unordered List
- Example #1
- Example #2
- Types of Attributes for HTML Unordered List
- 1. Attribute type=’disc.’
- 2. Attribute type=’square.’
- 3. Attribute type=’circle.’
- Replacing HTML list Items with Customizable Images
- Example #1 – Style properties between the list elements
- Example #2 – With image style
- Conclusion
- Recommended Articles
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
TAPAS ADHIKARY
Listing items on a web page is a common task you’ll have to do as a web developer. You may have to list shopping cart items, the order of students based on their grades, dogs with the loudest bark – and so on.
So you need to know the different ways you can list items using HTML. While you might think it’s a trivial thing to learn, it’s important. And it’s one of the most commonly used features of HTML in web development.
In this article, you’ll learn all about HTML listing elements, their properties, styling, and how to actually use them to create neat lists. I hope you find it helpful.
How to Make Lists in HTML
In HTML, we can list items either in an ordered or unordered fashion.
An ordered list uses numbers or some sort of notation that indicates a series of items.
For example, an ordered list can start with number 1, and continue through 2, 3, 4, and so on. Your ordered list can also start with the letter A and go through B, C, D, and so on.
Here is an example of an ordered list with students’ names and marks.
On the other hand, we have unordered lists, like a TODO list for example. Here I am so passionate about coding that I skipped my breakfast 🤓.
There is one more type of list called a description list that we will learn as well below.
Now let’s get into a bit more detail and see how to create each type of list in HTML.
How to Make an Ordered List with HTML
- tag. The ol in the tag stands for an ordered list. Inside each of the ordered list elements
- type =’disc’ – Gives default bullet structure
- type =’square’ – Looks like solid box bullets
- type =’circle’ – Gives Hollow box structure
- and
tag.
Here is the complete HTML structure for an ordered list:
The output of the above ordered list is:
So, we have the list of elements ordered with a number starting with 1 and incremented to 2 and 3. Try this CodePen and see if you can change and play around with using ol-li .
Similarly, you can use lower case letters like a as the type value to list the elements with a, b, c, and so on.
If you want to use Roman numerals, use the value I for an ordered list with Roman numerals:
The output looks like this:
Check out the CodePen below to try other types:
Feel free to play around with the start attribute using this CodePen:
You can see the bullet points for each of the list items above, but you can customize them. We’ll learn that too.
But before that, feel free to use this CodePen to change and run the code.
You can use the CodePen below to try out the same. Feel free to modify it as you wish:
Try out this CodePen to experiment further with description lists:
Well, this is not what we want. So next we will write a few CSS rules and properties to make it look like a page header (at least close to it).
Now it is much better and looks closer to a realistic page header.
Again, you can use this CodePen to change and try out things with the header.
Before We End.
That’s all for now. I hope you’ve found this article insightful, and that it helps you understand HTML lists more clearly. You can find all the examples together in this CodePen Collection.
Let’s connect. You will find me active on Twitter (@tapasadhikary). Feel free to give a follow. I’ve also started sharing knowledge using my YouTube channel, so you can check it out, too.
You may also like these articles:
HTML Unordered List
We use the HTML unordered list to define a list where the sequence or order of the list items doesn’t matter. We can use an unordered list for keeping track of groceries, supplies and random objects.
- tag to create an unordered list. For example,
Browser Output
By default, the symbol to represent an unordered list in HTML is a dot bullet point, however, we can change them as per our choice.
Unordered Lists Marker
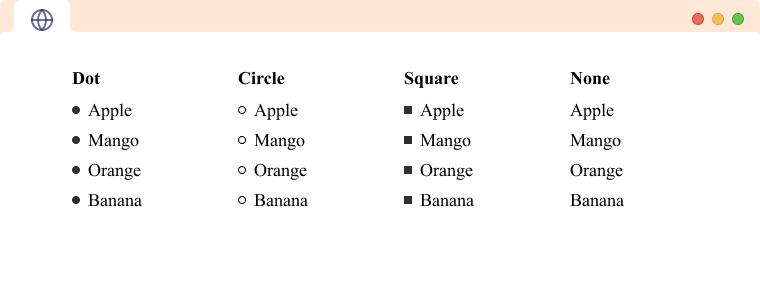
We use the CSS list-style-type property to change the marker that marks the list item. The valid options for markers are
| Icon | Marker | Description |
|---|---|---|
| • (default) | disc | sets the marker to a dot |
| ○ | circle | sets the marker to a hollow circle |
| ▪ | square | sets the marker to a filled black square |
| none | removes the marker altogether |
Below, we can see examples for all the marker types.
Nesting Lists
In HTML, we can create a nested list by adding one list inside another. For example,
Browser Output
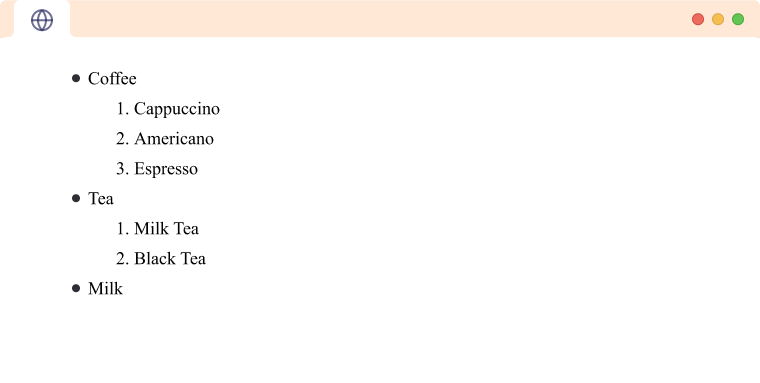
In the above example, you can see we have added unordered lists inside another unordered list.
In this case, the first and second list items of the outer unordered list include unordered lists.
Ordered List inside Unordered List
Similarly, we can also mix list types while nesting and add ordered lists inside the unordered list. For example,
Browser Output
Multi-level Nesting of Unordered List
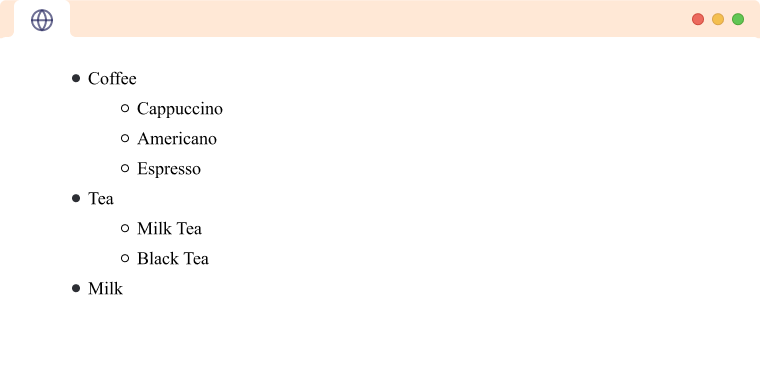
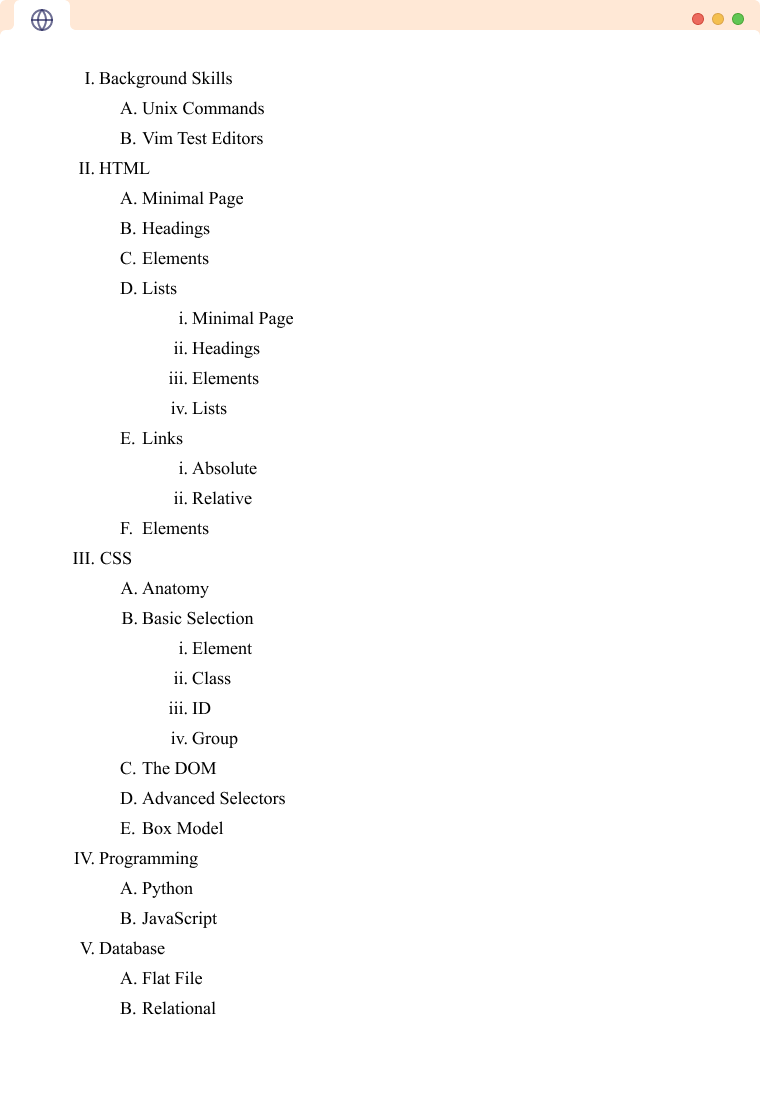
In our examples, we are nesting the list up to a single level, however, we can also nest lists up to multiple levels. This might be important while creating lists like Table of Content. For example,
In a similar way, we can nest lists to as deep of a level as we need.
Table of Contents
HTML Unordered List
The three types of lists we could use to bring order to the web pages. Below are the different types:
In this article, we shall go through the unordered list specification with an example. The unordered list is a list that doesn’t require any order of numbering in their list; instead, we use bullets for the list levels.
Syntax of HTML Unordered List
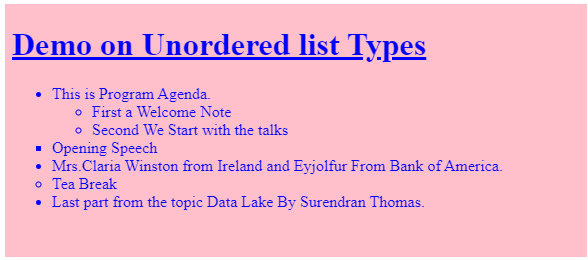
Example #1
This shows how this short item list is implemented in a browser.
This will give you the result like
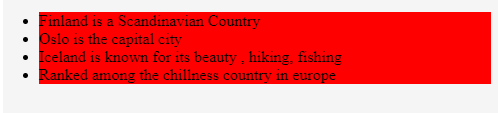
Example #2
Unordered List with colors and for the positions.
Types of Attributes for HTML Unordered List
To figure the unordered list, there are three primary types of attributes for this unordered element. The unordered list is used where it is not required to represent the lists in any specific orders. The following sections explain the related attributes and examples of them.
This attribute gives the type of bullets to be used in the list.
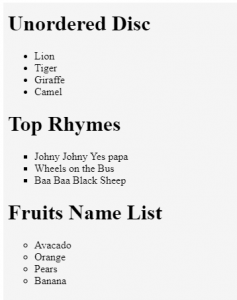
1. Attribute type=’disc.’
This is the default type, and all the items are marked as bullets. Here we use type attribute, and all these attributes support in HTML 3, To define under HTML5, we are supposed to implement list-style CSS. Here is an example demo.
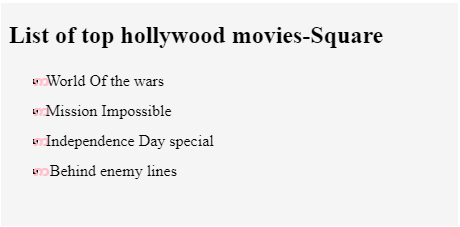
2. Attribute type=’square.’
Here the items are marked with Square bullets.
Demonstrating the HTML code with the square bullet embedded with style color and the position.
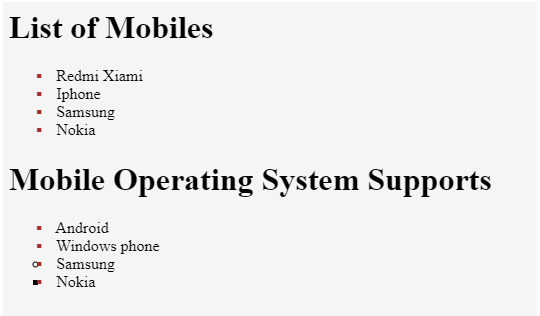
3. Attribute type=’circle.’
This attribute gives hollow bullet values. Below are the example rendering circle and square attribute together with the nested lists.
Replacing HTML list Items with Customizable Images
This would ultimately enhance the overall theme and makes the website visually good. The default bullets are replaced by native style or even can customizable using images with CSS help. Actually speaking, there are three styling lists to be used in HTML. Here we go with a list-style-type and list-style-image.
Using image bullet is to make the lists more unique and differentiate the information by type, Giving the presentation a look on the web page.
In the below example, the examples are demonstrated by style properties between the list elements.
Example #1 – Style properties between the list elements
This will give out the output like
Example #2 – With image style
Conclusion
Now that we come across how to build unordered lists in HTML. We have seen how the unordered block element plays a role in creating web pages with different examples and explored some list features. Even this can be used in navigation menus to display vertically. The creation of an Unordered list is very simple; it is key important to consider where to fix this approach for the best bit place. In other words, the perfect document prefers to use an HTML list format.
Recommended Articles
This has been a guide to HTML Unordered List. Here we discuss the syntax and types of attributes for HTML Unordered List with examples. You may also have a look at the following articles to learn more–
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5