- 3 способа использовать box-shadow в CSS
- Что за свойство box-shadow?
- Как сделать тени реалистичными
- Почему не нужен фильтр dropshadow()
- Основы box-shadow
- Как использовать box-shadow с псевдоклассом :hover и свойством transform
- Создание многослойных теней
- Создаём неоновые тени
- Создаём неоморфные тени
- Поддержка box-shadow в браузерах
- Подсказки
- Состояния кнопок
- Активная кнопка
- Фокус
- Кнопка при наведении курсора
- Итоги
- См. также
- Рецепты
3 способа использовать box-shadow в CSS
Тени помогают сделать визуальную составляющую сайта интересной и эстетичной. В посте рассмотрим свойство CSS box-shadow и то, как его можно стилизовать.
Что за свойство box-shadow?
Свойство box-shadow позволяет добавить тень вокруг элемента на веб-странице. Тень подсказывает пользователю, является ли элемент — кнопка, картинка — интерактивным. Благодаря теням, вне экранов гаджетов мы получаем представление о размере и глубине объекта, и свойство box-shadow добавляет реализм в оформление сайта.
Вот как обычно это свойство box-shadow прописывают:
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5)Первый четыре значения такие:
- x-offset, определяет горизонтальное положение тени;
- y-offset, определяет вертикальное положение тени;
- радиус размытия, который влияет на резкость тени. Чем выше значение, тем менее насыщенные тени, и наоборот;
- четвёртое значение определяет распространение тени.
Все значения, кроме радиуса размытия, могут быть отрицательными. Если сделать тень, как описано выше, она окажется внизу элемента. Но если значения заменить на отрицательные, то тень будет сверху:
box-shadow: 0px -5px 10px 0px rgba(0, 0, 0, 0.5)Если установить распространение на 0 px, тень будет такого же размера, что и элемент. Положительное значение сделает тень больше, отрицательное — уменьшит.
Как сделать тени реалистичными
Следующее значение в свойстве — цвет. Используем цвета rgba() с альфа-каналом, чтобы указывать непрозрачность: это важно для стилизации под реальность, ведь тени в хорошо освещённых местах не чисто чёрные и не слишком плотные. Можете понаблюдать, как тени ведут себя по отношению к источникам света и к поверхностям, на которых лежат. Самые тёмные тени падают на плоскости, которые ближе всего к объекту, а дальше они размываются. Поэтому тень не должна быть похожа на чёрную обводку.
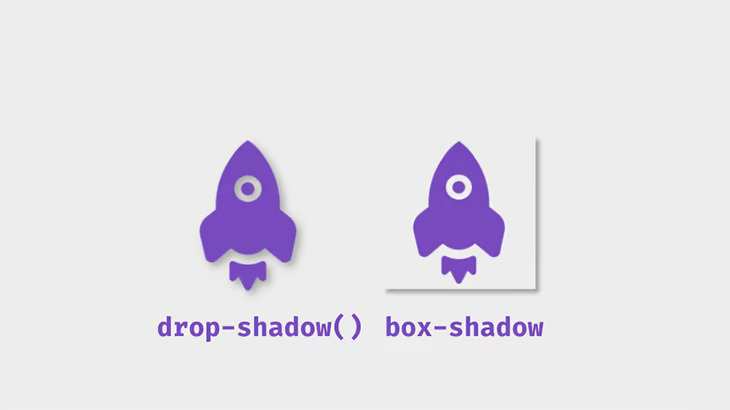
Почему не нужен фильтр dropshadow()
Это фильтр, который добавляет тень вокруг изображения. Его работа сильно отличается от box-shadow . Вот как выглядит разница в коде:
box-shadow: 5px 5px 5px 0px rgba(0,0,0,0.3); filter: drop-shadow(5px 5px 5px rgba(0,0,0,0.3));Основы box-shadow
Чтобы потренироваться, создайте простой контейнер HTML:
Как использовать box-shadow с псевдоклассом :hover и свойством transform
На box-shadow может повлиять псевдокласс :hover . Он добавляет тень к компонентам, у которых её не было, или меняет существующую тень. Вот как это выглядит со свойством transform :
Свойство transform создаёт иллюзию того, что блок приподнимается на странице. Функция translate() изменяет размер окна.
Добавьте ключевое слово inset , чтобы поместить тень внутрь рамки блока или элемента. Так блок будет казаться погружённым в страницу.
Значения можно менять, сколько захотите. Вот как выглядят тени на примерах:
Альтернативой функции translate() будет scale() . Если translate() изменяет положение тени по осям x и y, scale() увеличивает размер блока по этим же осям. Во втором поле добавьте значение scale() в :hover . Размер блока увеличится в 1,1 раза.
Создание многослойных теней
Тени накладываются друг на друга, если их значения разделить запятыми. Такой способ помогает создавать тени, которые плавно сливаются со страницей. Посмотрим:
box-shadow: 0px 1px 2px rgba(0,0,0,0.1), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1);Значение распространения не указано — в данном случае не нужно, но эксперименты никто не запрещает.
Если установить значения смещения и радиуса размытия на 0 и добавить значение распространения одной тени, к блоку добавится граница.
box-shadow: 0px 0px 0px 2px rgba(0,0,0,0.5), 0px 2px 4px rgba(0,0,0,0.1), 0px 4px 8px rgba(0,0,0,0.1), 0px 8px 16px rgba(0,0,0,0.1);Технически эта граница — тень, поскольку блоку в родительском элементе не занимает места. Вот результат применения двух методов, обратите внимание на гладкую и тонкую тень на левой рамке:
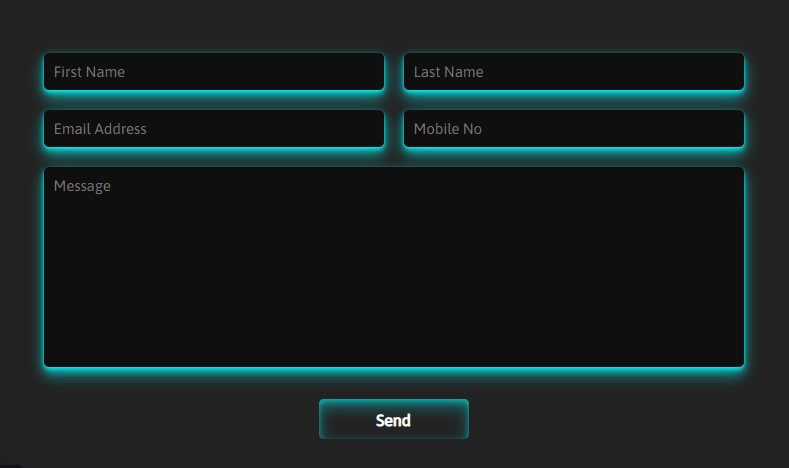
Свойство можно использовать с любыми элементами. Хорошо работает с карточками, полями ввода, картинками, кнопками.
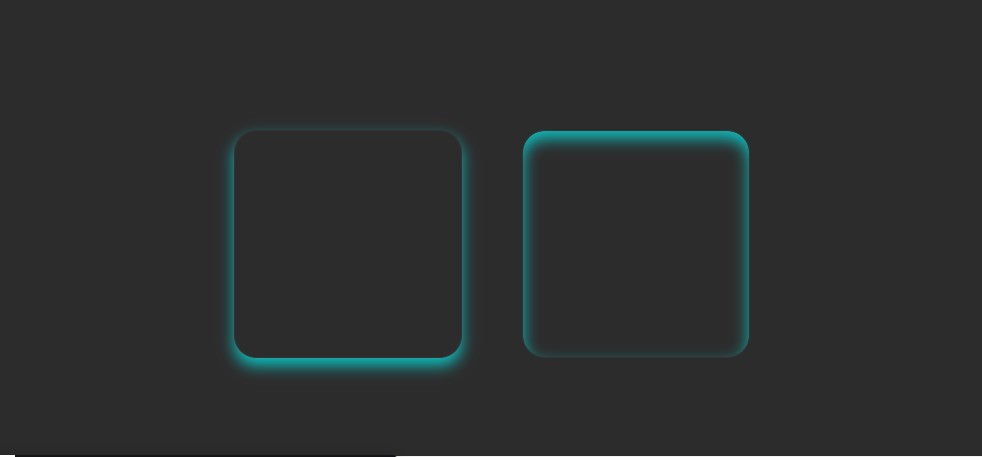
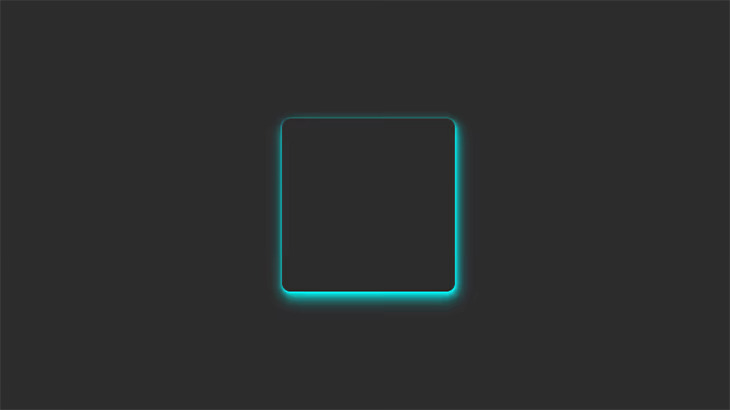
Создаём неоновые тени
В реальности тени обычно серые или чёрные, разной степени прозрачности. Чтобы изменить цвет тени, надо поменять источник света. В вебе вместо этого применяют box-shadow . Попробуем на примере:
Если тени наслаивать друг на друга, свечение можно сделать ярче:
box-shadow: 0px 1px 2px 0px rgba(0,255,255,0.7), 1px 2px 4px 0px rgba(0,255,255,0.7), 2px 4px 8px 0px rgba(0,255,255,0.7), 2px 4px 16px 0px rgba(0,255,255,0.7);Лучше всего такие тени смотрятся, если сделать их контрастными цветами на тёмном фоне. Яркость можно менять с помощью прозрачности.
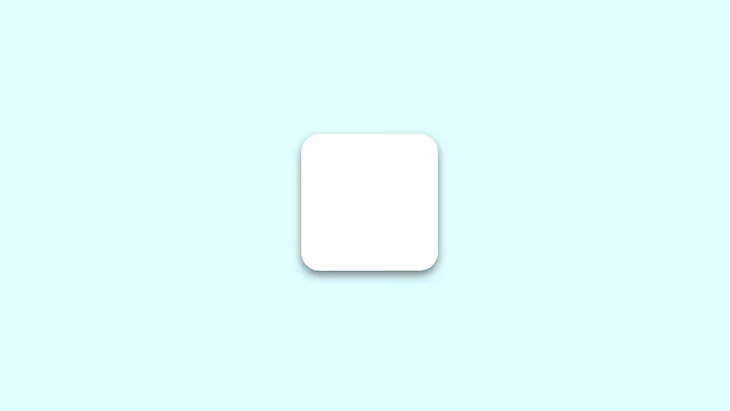
Создаём неоморфные тени
Визуально интересный эффект, который имитирует объекты из реальной жизни, такой 3D на минималках. Первые два эффекта, которые мы потренируемся создавать, касаются плоских компонентов, которые как бы парят над страницей, отбрасывая тени на фон. Кажется, что перед нами рельефное изображение.
box-shadow: -10px -10px 15px rgba(255,255,255,0.5), 10px 10px 15px rgba(70,70,70,0.12);Рельеф можно направить и в глубину:
box-shadow: inset -10px -10px 15px rgba(255, 255, 255, 0.5), inset 10px 10px 15px rgba(70, 70, 70, 0.12);Вот какой будет результат. Белая тень показывает направление «источника света» и работает, как блик. Похоже на реальный мир:
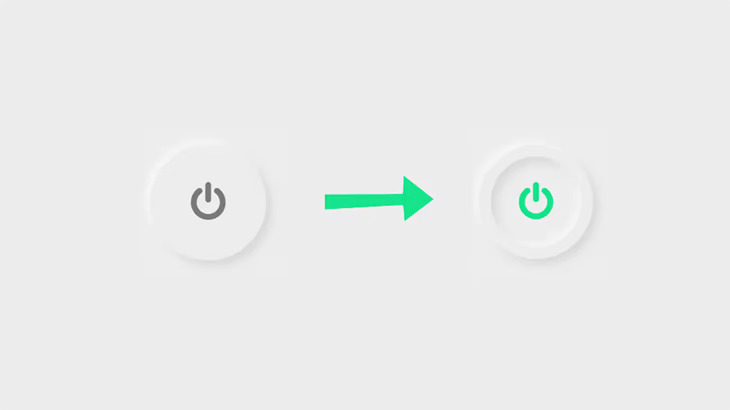
Попробуем сделать переключатель, на который пользователь сможет «нажимать».
Для начала делаем чекбокс.
Добавляем иконку. В примере иконка из Font Awesome.
Задайте свойства, которые отображаются при нажатии на кнопку. Добавьте box-shadow внутри круга, чтобы создать два вложенных слоя.
Установите цвет значка после щелчка.
input[type="checkbox"]:checked::after
Поддержка box-shadow в браузерах
К сожалению, не все браузеры, особенно в ранних версиях, поддерживают box-shadow . Так что надо использовать расширение webkit .
-webkit-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For webkit browsers*/ -moz-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For Firefox*/ box-shadow: 1px 1px 0px rgba(0,0,0,0.1);Например, для корректного отображения в Chrome с 4 по 9 версию нужен префикс -webkit- . Mozilla Firefox в версиях 2 и 3 свойство не поддерживается и частично поддерживается в версии 3.5 and 3.6 (с префиксом -moz- ). Safari частично поддерживает свойство в версиях 3.1 и 4 с префиксом -webkit- . Opera поддерживает во всех версиях, кроме 10.1 А у Microsoft Edge всё хорошо.
Если браузер не поддерживает тени, они просто не отображаются и не влияют на макет.
Подсказки
Тени — это здорово, но если использовать их неправильно, можно испортить весь проект. Вот несколько советов, которые надо учитывать при стилизации теней:
- Лучше меньше. При наложении теней браузер выполняет больше работы. Для современных устройств это не проблема, но если делаете проект для аудитории с потенциально старыми устройствами или плохим интернетом, не перестарайтесь.
- Нужна логика. Не надо делать тени бессистемными. Предполагается, что у вас есть источники света, которые влияют на объекты на странице. Поэтому в расположении теней будет логика.
- Без анимации. Если анимировать box-shadow, производительность упадёт. Да и анимированные тени — это уже слишком.
- Используйте инструменты для наложения теней. Если лень писать много строк кода, а многослойных теней хочется, попробуйте shadows.brumm.af. Он добавляет к объекту до 10 слоёв box-shadow и экономит время, чтобы не вводить вручную несколько значений.
Состояния кнопок
Любая кнопка, если она не заблокирована, может находиться в определённых состояниях, которые связаны с соответствующими псевдоклассами:
Далее рассмотрим эти состояния подробнее.
Активная кнопка
Это состояние возникает, когда на кнопку нажали, но ещё не отпустили (через клавишу мыши или палец на смартфоне). Для изменения стиля активной кнопки к селектору button или соответствующему классу добавляется псевдокласс :active. Его задача показать пользователю, что кнопка прореагировала на нажатие.
В примере 1 к кнопке добавлена тень через свойство box-shadow. У псевдокласса :active тень убирается, а сама кнопка сдвигается вниз и вправо на величину тени. Тем самым при щелчке по кнопке возникает эффект её утопления.
Пример 1. Использование :active
Плавность «хода» кнопки достигается через свойство transiton, которое устанавливает время анимации. Если это свойство убрать из кода CSS, то кнопка будет смещаться мгновенно.
Фокус
Фокусом в HTML называется выбор элемента и его готовность взаимодействовать с пользователем. К примеру, фокус на текстовом поле позволяет писать в этом поле текст при помощи клавиатуры. Фокус на переключателе даёт возможность через пробел ставить и убирать галочку. В общем, фокус показывает пользователю, какой элемент в данный момент активен, и даёт пользователю возможность взаимодействовать с этим элементом через клавиатуру
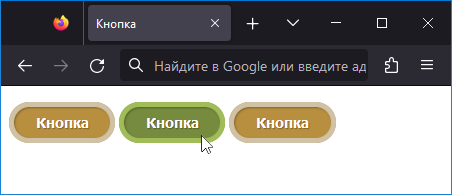
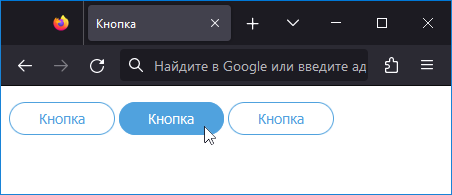
Кнопка обычно получает фокус, когда на клавиатуре несколько раз нажимают клавишу Tab , по очереди переходя от одного элемента к другому. Вокруг кнопки с фокусом по умолчанию отображается синий контур (рис. 1).
Рис. 1. Кнопка, получившая фокус
Используя псевдокласс :focus и добавляя его к селектору button или соответствующему классу, можно установить стиль кнопки с фокусом. В примере 2 вокруг кнопки добавляется контур жёлтого цвета через свойство outline.
Пример 2. Использование :focus
Если вместе с псевдоклассом :focus добавляется :active , то для правильной работы важно сохранить их порядок в коде CSS:
Кнопка при наведении курсора
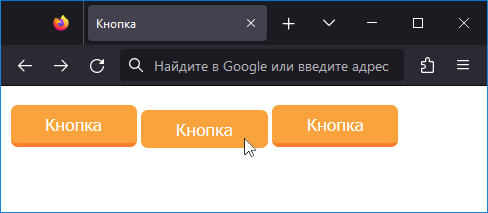
Псевдокласс :hover отвечает за стиль кнопки при наведении на неё курсора мыши. У кнопки таким образом допустимо менять цвет фона, текста и другие параметры. Сама смена происходит мгновенно и для плавности можно добавить свойство transition, указав желаемое время перехода. В примере 3 при наведении на кнопку у неё плавно, в течение полсекунды, меняется цвет фона с тёмного на жёлтый.
Пример 3. Использование :hover
Свойство transition у класса .btn работает в обе стороны — цвет фона меняется плавно при наведении на кнопку курсора и при его уведении. Если transition перенести из класса .btn в селектор .btn:hover , то при наведении на кнопку цвет фона будет меняться плавно, а при уведении вернётся к исходному значению резко.
При наличии других псевдоклассов опять же важен их порядок в CSS. :hover идёт всегда первым, затем уже добавляется :focus и : :active .
Итоги
- Кнопка может находиться в трёх состояниях: активная кнопка; получившая фокус; на кнопку навели курсор мыши.
- За стиль активной кнопки отвечает псевдокласс :active.
- За стиль кнопки, получившей фокус, отвечает псевдокласс :focus.
- За стиль кнопки, на которую навели курсор мыши, отвечает псевдокласс :hover.
- Важен порядок написания этих псевдоклассов в CSS. :hover идёт первым, :active пишется последним:
- :hover
- :focus
- :active
Создайте кнопку, чтобы при наведении на неё курсора мыши она меняла цвет фона и рамки (рис. 1). Обратите внимание на следующие моменты:
- используется жирный шрифт;
- к тексту добавлена небольшая полупрозрачная тень;
- у самой кнопки имеется внутренняя тень;
- время смены цветов установите в полсекунды.
Создайте кнопку, чтобы при наведении на неё курсора мыши она плавно меняла цвет фона и текста, как показано на рис. 1.
Создайте кнопку, чтобы при щелчке у неё исчезала линия снизу и кнопка сдвигалась вниз, как показано на рис. 1.
См. также
- :focus для полей формы
- :focus на мобильных устройствах
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- Анимация ссылок при наведении
- Виды ссылок
- Всплывающая подсказка
- Использование :hover
- Нормальное позиционирование
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдокласс :active
- Псевдокласс :focus
- Псевдокласс :focus-within
- Псевдокласс :hover
- Псевдоклассы в CSS
- Работа с типографикой
- Свойство border
- Селекторы CSS
- Сочетание с псевдоклассами
- Типы ссылок