- Перенос строки CSS
- Запретить перенос
- Запрет переноса с помощью white-space: nowrap;
- Запрет переноса с помощью неразрывного пробела и/или неразрывного дефиса ‑
- Прокрутка при отключении автопереноса
- Разрыв строки
- Блочный элемент
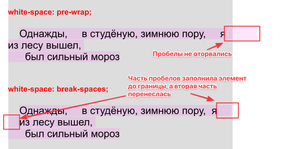
- Свойство white-space
- Это должно быть сверху это под ним
- Разрыв строки в псевдоэлементах ::before / ::after
- У моноширинного шрифта все символы одной ширины, в том числе пробел
- white-space
- Try it
- Syntax
- Values
- Collapsing of white space
- Formal definition
- Formal syntax
- Examples
- Basic example
- Line breaks inside elements
- In action
- Specifications
- Browser compatibility
- See also
- white — space
- Кратко
- Пример
- Как пишется
- Как понять
- normal
- Подсказки
- На практике
- Денис Ежков советует
Перенос строки CSS
normal текст переносится | пробелы не учитываются | Enter (разрыв строки) не учитывается pre-line текст переносится | пробелы не учитываются | Enter учитывается pre-wrap текст переносится | пробелы учитываются | Enter учитывается pre текст не переносится | пробелы учитываются | Enter учитывается nowrap текст не переносится | пробелы не учитываются | Enter не учитывается initial normal inherit наследует значение родителя unset наследует значение родителя
ноль один два три Enter пять шесть семь восемь девять десять одиннадцать двенадцать тринадцать четырнадцать
ноль один два три Enter пять шесть семь восемь девять десять одиннадцать двенадцать тринадцать четырнадцать
У тега по умолчанию white-space имеет значение pre .
- в комментариях, которые заполняют посетители, далёкие от HTML. Абзацы разбиваются не тегом
, а перевод строки обозначается не тегом
, а символом , который печатает клавиша Enter . - для демонстрации HTML кода.
- для оформления стихов.
Запретить перенос
Значения pre-wrap и pre-line поддерживаются Internet Explorer 8
Запрет переноса с помощью white-space: nowrap;
Значения pre-wrap и pre-line поддерживаются Internet Explorer 8
Запрет переноса с помощью неразрывного пробела и/или неразрывного дефиса ‑
В данном примере они более подходят, так как занимают меньше места. К тому же при использовании overflow-wrap: break-word; или word-wrap: break-word; или word-break: break-all; символы всё же в определённый момент переходят на следующую строчку.
Значения pre‑wrap и pre‑line поддерживаются Internet Explorer 8
Прокрутка при отключении автопереноса
Часто совместно со значениями pre или nowrap элементу меняется значение свойства overflow , чтобы добавить полосу прокрутки или обрезать выходящую за границу часть, дабы не появился горизонтальный скролл у всего сайта.
overflow: visible;Значения pre-wrap и pre-line поддерживаются IE 8overflow: hidden;Значения pre-wrap и pre-line поддерживаются IE 8overflow-x: scroll;Значения pre-wrap и pre-line поддерживаются IE 8overflow: auto;Значения pre-wrap и pre-line поддерживаются IE 8
Разрыв строки
Тег
Элементы после тега
будут перенесены на следующую строку с любым значением свойства white‑space .
divноль один<br>три Enter пять шесть
Блочный элемент
#razноль один<div></div>три Enter пять шесть
Свойство white-space
h1 < white-space: pre-line; > spanЭто должно быть сверху это под ним
Разрыв строки в псевдоэлементах ::before / ::after
Текст
У моноширинного шрифта все символы одной ширины, в том числе пробел
Дельфин из символов
white-space
The white-space CSS property sets how white space inside an element is handled.
Try it
The property specifies two things:
Note: To make words break within themselves, use overflow-wrap , word-break , or hyphens instead.
Syntax
/* Single keyword values */ white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; /* white-space-collapse and text-wrap shorthand values */ white-space: collapse balance; white-space: preserve nowrap; /* Global values */ white-space: inherit; white-space: initial; white-space: revert; white-space: revert-layer; white-space: unset;
Values
white-space property values can be specified as a single keyword chosen from the list of values below, or two values representing shorthand for the white-space-collapse and text-wrap properties.
Sequences of white space are collapsed. Newline characters in the source are handled the same as other white space. Lines are broken as necessary to fill line boxes.
Collapses white space as for normal , but suppresses line breaks (text wrapping) within the source.
Sequences of white space are preserved. Lines are only broken at newline characters in the source and at elements.
Sequences of white space are preserved. Lines are broken at newline characters, at , and as necessary to fill line boxes.
Sequences of white space are collapsed. Lines are broken at newline characters, at , and as necessary to fill line boxes.
The behavior is identical to that of pre-wrap , except that:
- Any sequence of preserved white space always takes up space, including at the end of the line.
- A line-breaking opportunity exists after every preserved white space character, including between white space characters.
- Such preserved spaces take up space and do not hang, thus affecting the box’s intrinsic sizes ( min-content size and max-content size).
The following table summarizes the behavior of the various white-space keyword values:
| New lines | Spaces and tabs | Text wrapping | End-of-line spaces | End-of-line other space separators | |
|---|---|---|---|---|---|
| normal | Collapse | Collapse | Wrap | Remove | Hang |
| nowrap | Collapse | Collapse | No wrap | Remove | Hang |
| pre | Preserve | Preserve | No wrap | Preserve | No wrap |
| pre-wrap | Preserve | Preserve | Wrap | Hang | Hang |
| pre-line | Preserve | Collapse | Wrap | Remove | Hang |
| break-spaces | Preserve | Preserve | Wrap | Wrap | Wrap |
Note: There is a distinction made between spaces and other space separators. These are defined as follows:
Spaces (U+0020), tabs (U+0009), and segment breaks (such as newlines).
All other space separators defined in Unicode, other than those already defined as spaces.
Where white space is said to hang, this can affect the size of the box when measured for intrinsic sizing.
Collapsing of white space
Formal definition
Formal syntax
white-space =
normal |
pre |
nowrap |
pre-wrap |
break-spaces |
pre-line
Examples
Basic example
Line breaks inside elements
In action
div id="css-code" class="box"> p < white-space: select> option>normaloption> option>nowrapoption> option>preoption> option>pre-wrapoption> option>pre-lineoption> option>break-spacesoption> option>preserve nowrapoption> select> > div> div id="results" class="box"> p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. p> div>
.box width: 300px; padding: 16px; > #css-code background-color: rgb(220, 220, 220); font-size: 16px; font-family: monospace; > #css-code select font-family: inherit; > #results background-color: rgb(230, 230, 230); overflow-x: scroll; white-space: normal; font-size: 14px; > const select = document.querySelector("#css-code select"); const results = document.querySelector("#results p"); select.addEventListener("change", (e) => results.setAttribute("style", `white-space: $e.target.value>`); >);
Specifications
Browser compatibility
BCD tables only load in the browser
See also
white — space
Решаем, будет ли текст переноситься по пробелам или нет.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство white — space указывает браузеру, как обрабатывать пробелы в тексте.
Пример
Скопировать ссылку «Пример» Скопировано
a white-space: nowrap;>a white-space: nowrap; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.element white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;>.element white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Если текста в элементе много (больше, чем может вместить ширина элемента), то по умолчанию браузер пытается переносить слова на новую строку. Перенос в общем случае выполняется по символам пробела либо по символам переноса строк. Разговор сейчас идёт именно про форматирование текста прямо внутри HTML. Ведь мы можем в HTML длинный абзац оставить одной строкой, а можем разбить на несколько строк, используя клавишу Enter. По умолчанию браузер игнорирует форматирование в HTML. Он ориентируется только на теги, и выводит текст на экран, опираясь на текущий способ обработки пробельных символов. Но мы можем изменить этот способ, используя различные значения свойства white — space .
normal
Скопировать ссылку «normal» Скопировано
Если в строке есть несколько подряд идущих пробелов, то браузер схлопывает их в один пробел. Я из лесу вышел = Я из лесу вышел . Все переносы строк в HTML внутри тега также заменяются на пробел:
Однажды, в студёную зимнюю поруЯ из лесу вышел;
p> Однажды, в студёную зимнюю пору p> p>Я из лесу вышел;p>
Подсказки
Скопировать ссылку «Подсказки» Скопировано
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Довольно часто значение white — space : pre используется при вёрстке исходного кода: