- CSS Tooltip
- Basic Tooltip
- Example
- Example Explained
- Positioning Tooltips
- 39 CSS Tooltips
- Author
- Links
- Made with
- About a code
- Simple Tooltips with No Extra Pseudo-Element
- Author
- Links
- Made with
- About a code
- Custom Tooltip
- Author
- Links
- Made with
- About a code
- Rounded Tooltip CSS Only
- Author
- Links
- Made with
- About a code
- Tooltip Appear
- Author
- Links
- Made with
- About a code
- Emerging Tooltip
- Author
- Links
- Made with
- About a code
- Pure CSS 1 Element Gradient Tooltip
- Author
- Links
- Made with
- About a code
- The abbr element
- Author
- Links
- Made with
- About a code
- Cooltipz.css — Cool Tooltips Made from Pure CSS
- Author
- Links
- Made with
- About a code
- Animate Tooltip
- Author
- Links
- Made with
- About a code
- Tooltip Animation
- Author
- Links
- Made with
- About a code
- Tooltip Only CSS
- Author
- Links
- Made with
- About the code
- Adaptive Tooltips
- Author
- Links
- Made with
- About the code
- Fancy & Animated Tooltip — CSS Only
- Author
- Links
- Made with
- About the code
- Tooltip Idea
- Author
- Links
- Made with
- About the code
- Tooltip
- Author
- Links
- Made with
- About the code
- Flyout Tooltip
- Author
- Тултипы на CSS3 и HTML5
- Дисклеймер
- Простой способ
- Способ для более сложных тултипов
- HTML Tooltip
- How to Add Tooltip in HTML?
- 1. Top Position
- 2. Right Position
- 3. Left Position
- 4. Bottom Position
- Examples of HTML Tooltip
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
CSS Tooltip
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element:
Basic Tooltip
Create a tooltip that appears when the user moves the mouse over an element:
Example
/* Tooltip text */
.tooltip .tooltiptext visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Position the tooltip text — see examples below! */
position: absolute;
z-index: 1;
>
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext visibility: visible;
>
Example Explained
HTML: Use a container element (like ) and add the «tooltip» class to it. When the user mouse over this , it will show the tooltip text.
The tooltip text is placed inside an inline element (like ) with class=»tooltiptext» .
CSS: The tooltip class use position:relative , which is needed to position the tooltip text ( position:absolute ). Note: See examples below on how to position the tooltip.
The tooltiptext class holds the actual tooltip text. It is hidden by default, and will be visible on hover (see below). We have also added some basic styles to it: 120px width, black background color, white text color, centered text, and 5px top and bottom padding.
The CSS border-radius property is used to add rounded corners to the tooltip text.
The :hover selector is used to show the tooltip text when the user moves the mouse over the with class=»tooltip» .
Positioning Tooltips
In this example, the tooltip is placed to the right ( left:105% ) of the «hoverable» text (). Also note that top:-5px is used to place it in the middle of its container element. We use the number 5 because the tooltip text has a top and bottom padding of 5px. If you increase its padding, also increase the value of the top property to ensure that it stays in the middle (if this is something you want). The same applies if you want the tooltip placed to the left.
39 CSS Tooltips
Collection of HTML and CSS tooltip code examples (animated, with arrows, with hover effects, etc.) from CodePen, GitHub, and other resources. Update of May 2021 collection. Five new examples.
Author
Links
Made with
About a code
Simple Tooltips with No Extra Pseudo-Element
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Custom Tooltip
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Rounded Tooltip CSS Only
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Tooltip Appear
Using clip-path: path(. ) to create an appear effect consisting of repeated shapes. Here the effect is used for tooltips.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Emerging Tooltip
Emerging tooltip popup example. A demo using a couple of different CSS techniques. SVG line animation, Multiple filter: drop-shadow, Material UI easing, …
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS 1 Element Gradient Tooltip
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
The abbr element
The HTML abbr element represents an abbreviation or acronym; the optional title attribute can provide an expansion or description for the abbreviation. If present, title must contain this full description and nothing else. We can use CSS to style it and make it look a little nicer. This text is often presented by browsers as a tooltip when the mouse cursor is hovered over the element.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Cooltipz.css — Cool Tooltips Made from Pure CSS
A pure CSS tooltip library that is lightweight, modern, accessible, customisable and easy to use.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Animate Tooltip
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Tooltip Animation
Simple tooltip animation in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Tooltip Only CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Adaptive Tooltips
HTML and CSS adaptive tooltips.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Fancy & Animated Tooltip — CSS Only
Simply a tooltip with a shiny/modern opening animation. Easy-to-use: only the custom attribute data-tooltip has to be added to the respective element. Elements that can’t contain other elements, such as input , can’t use the tooltip. A simple solution would be to wrap the element in a div and then attach the tooltip to the div .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Tooltip Idea
Playful little tooltip ideas.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Tooltip
Pure CSS laser line tooltip.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Flyout Tooltip
Simple CSS only flyout tooltip.
Author
Тултипы на CSS3 и HTML5
В связи с тем, что на Хабрахабре не нашёл я описания данного простого и в то же время удобного способа создания простых «тултипов» — всплывающих подсказок, я решил о нём написать.
В данном методе не будет использоваться JS, мы довольствуемся лишь CSS3 и HTML5.
Дисклеймер
На самом деле, css attr() для свойства псевдоэлемента content появился в CSS2 и в данном способе, в общем-то, нет ничего нового.
Простой способ
Этот способ сгодится там, где нужны небольшие «тултипчики» — всплывающие подсказки.
.tooltip < border-bottom: 1px dotted #0077AA; cursor: help; >.tooltip::after < background: rgba(0, 0, 0, 0.8); border-radius: 8px 8px 8px 0px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5); color: #FFF; content: attr(data-tooltip); /* Главная часть кода, определяющая содержимое всплывающей подсказки */ margin-top: -24px; opacity: 0; /* Наш элемент прозрачен. */ padding: 3px 7px; position: absolute; visibility: hidden; /* . и скрыт. */ transition: all 0.4s ease-in-out; /* Добавить плавности по вкусу */ >.tooltip:hover::after < opacity: 1; /* Показываем его */ visibility: visible; >Мы берём некий элемент (В нашем случае span), добавляем к нему атрибут с текстом, который будет показан и берём псевдоэлемент ::after. В content этого псевдоэлемента мы, пользуясь замечательнейшим свойством attr(), присваиваем нашей всплывающей подсказке текст и потом по :hover показываем его.
Думаю, остальные свойства понятны по комментариям в коде.
Отдельно хочу отметить, как ведёт себя анимация в Chrome и Opera (Возможно и в IE, за его отсутствием проверить я не имею никакой возможности).
Её нет. Связано это с тем, что WebKit и Opera не применяют transitions и animation к псевдоэлементам ::before и ::after.
По этому поводу в багтрекере WebKit зарегистрирован баг.
Способ для более сложных тултипов
Иногда в тултипе должен быть не просто текст, но и некое форматирование или изображение, которое в предыдущий способ не вставишь.
Далее я рассмотрю лишь пример того, что можно сделать этим способом.
.htooltip span < /* Внешний вид нашего тултипа */ background-color: rgba(0,0,0, 0.8); border-radius: 15px 15px 15px 0px; box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5); color: #fff; margin-left: 2px; margin-top: -75px; opacity: 0; /* Делаем его прозрачным */ padding: 10px 10px 10px 40px; position: absolute; text-decoration: none; visibility: hidden; /* И прячем */ width: 350px; z-index: 10; >.htooltip:hover span < /* По hover отображаем тултип */ opacity: 1; visibility: visible; >.htooltip span img < /* Изображение для примера */ border: 0 none; float: left; margin: -71px 0 0 -234px; opacity: 0; position: absolute; visibility: hidden; z-index: -1; >.htooltip:hover span img < /* Показываем изображение */ opacity: 1; visibility: visible; >Всё просто. Данные примеры можно лицезреть на этой страничке.
P.S. Некоторые спросят: А где же HTML5? В статье упомянуты data-* атрибуты, являющиеся частью спецификации HTML5.
HTML Tooltip
Tooltip is a concept used in HTML for showing some extra information about the specifically selected element. This can be done on the mouse hover effect whenever the user moves the mouse over an element that is using a tooltip to display specified information about that element.
Web development, programming languages, Software testing & others
It is used as an inline element like span, sometimes with class tooltip text. One can set a position to that tool tipped text by using CSS, which helps us to define some style and position to our tooltip. Using a tooltip to our WebPages is helps us do more interaction with the user because it gives short information of included elements.
HTML uses a method that defines tooltip by using the link with a title attribute. It can define as follows:
As shown in the above syntax, the text displayed in the title attribute is considered as tool tipped text. So users can click this link to see more information about it.
The title is considered as a global attribute, so it allows the user to easily add it to the element, which is as simple as adding a class or id to the element. With the help of that, one can add simply anything means paragraph, div block, which is containing whole column and many more things. Basically, a tooltip is shown top of the element. One can put their tooltip at the position like top, bottom, left or right. This position to their tooltip by using some value defined in CSS.
How to Add Tooltip in HTML?
Tooltip can be added to the element in HTML. It uses elements like div, paragraph and many others also. Whenever a mouse gets hovers on that specific attribute, it will show text or other information known as a tooltip. It can be displayed at right, left, top or bottom at any position of the text. This is as follows:
1. Top Position
In this position, a tooltip will be displayed at the top of the element.
2. Right Position
This tooltip code will tooltip be displayed on the right side of the element.
3. Left Position
This tooltip code will tooltip be displayed on the left side of the element.
4. Bottom Position
In this position, the tooltip will be displayed at the bottom of the element.
One can also be able to display an arrowed tooltip to the element by using this tooltip feature defined in it. HTML tooltip helps to open the linked webpage, related documents or image also. We can display that using tooltip is displaying tooltip with fade in just like an animation effect. We can do this by using code as follows:
.tooltip.tooltiptext < opacity:0; transition: opacity 5s; >.tooltip:hover.tooltiptext< opacity:0;We can do the most important thing by using a tooltip to open a modal box by clicking a single tooltip. This type of code is mostly used whenever needed to open some kind of forms or other details by using a simple link. This is treated as the simplest way to open modal with minimum code.
Examples of HTML Tooltip
Below are the examples of HTML tooltip:
Example #1
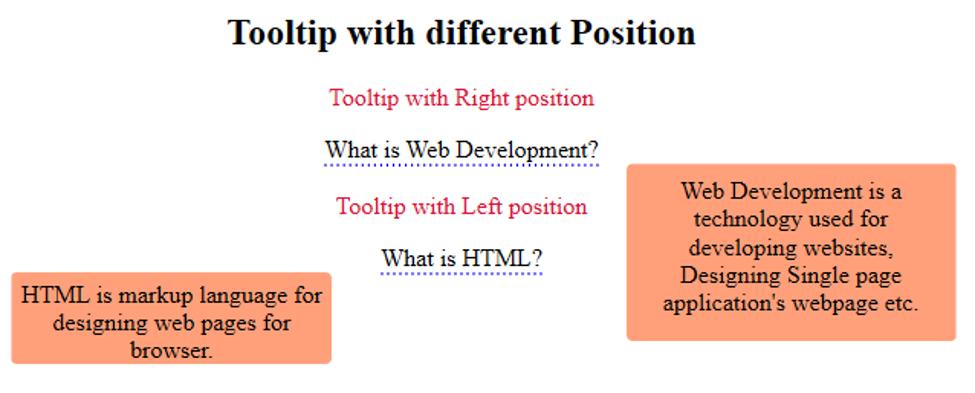
This is one example of showing the position of a tooltip with Right and Left value.
/*right position*/ .tooltipright < position: relative; display: inline-block; border-bottom: 2px dotted blue; >.tooltipright .toolttext < visibility: hidden; width: 200px; height:100px; background-color:lightsalmon; color: black; text-align: center; border-radius: 4px; padding: 8px ; /* Position the tooltip */ position: absolute; z-index: 0; left: 110%; >.tooltipright .toolttext < visibility: visible; >/*left position*/ .tooltipleft < position: relative; display: inline-block; border-bottom: 2px dotted blue; >.tooltipleft .toolttextleft < visibility: hidden; width: 200px; height:50px; background-color:lightsalmon; color: black; text-align: center; border-radius: 4px; padding: 5px ; /* Position the tooltip */ position: absolute; z-index: 1; right: 130%; >.tooltipleft:hover .toolttextleft Tooltip with different Position
Tooltip with Right position
What is Web Development? Web Development is a technology used for developing websites, Designing Single page application's webpage etc.
Tooltip with Left position
What is HTML? HTML is markup language for designing web pages for browser. Example #2
This example illustrates that we can use tooltip on some links as well as for images also. So whenever the user hovers the mouse on it, this will display information or clickable link to open another webpage or document.
HTMl Tooptip working on Image and Link

Online Training and Video Courses Whenever the user is clicking on a given link, it will show a linked webpage as follows:
Example #3
Whenever we want to display a popup on hover or click on specific elements, then a tooltip is the best option to handle this thing easily.
.arrowpopup < position: relative; display: inline-block; cursor: pointer; >.arrowpopup .tooltiptext < visibility: hidden; width: 160px; background-color: #856; color: white; text-align: center; border-radius: 4px; padding: 9px ; position: absolute; bottom: 150%; left: 50%; margin-left: -85px; >.arrowpopup .tooltiptext::after < content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: #856 transparent transparent transparent; >.arrowpopup .show Tooltip Demo Click here! HTML Tooltip helps you to display extra information of element. function myFunction() Conclusion
From all the above information, we realised that Tooltip is a feature in HTML used to show some related information or short descriptions of a selected element. As per the user’s choice, they can decide where this tooltip should appear as respective to the element. Position value will be right, left, top or bottom.
Recommended Articles
This is a guide to HTML Tooltip. Here we discuss the introduction, add tooltip in HTML, and examples in HTML and outputs. You can also go through our other suggested articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle - 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5