- HTML to WordPress Conversion Service
- World Class HTML to WordPress Service — Without the High Costs
- Преобразование HTML-сайта в WordPress
- Сохранение содержимого
- Создание нового сайта
- Создание страниц и добавление содержимого
- Создание меню навигации
- Настройка темы
- Последние шаги
- HTML to WordPress
- Widget Ready Themes
- WordPress Validated
- SEO Ready Responsive Themes
- ETA of 2-3 Working Days
- Customizable WordPress Theme
- Pixel Perfect Conversion
- Static Site to WP Theme
- Assured Confidentiality
- 100% Satisfaction or Money Back
- Starting from just $89 for Google Mobile Friendly HTML to WordPress Conversion
- CONVERT HTML TO WORDPRESS
- Html to wordpress service
- Installation
- FAQ
- Html strucure
- Folder Strucure of Assets folders
- Images Not Showing
- Css and Js Not Showing
HTML to WordPress Conversion Service
We convert your HTML files to a fully functional, responsive and easy to use WordPress theme. Now manage your website from a simple WordPress dashboard without the need of touching HTML or CSS with our specialized HTML to WordPress service.
World Class HTML to WordPress Service — Without the High Costs
Do you have an old website built in plain HTML, CSS and JavaScript that you’re now looking to convert to WordPress?
Or maybe you have a site that was built earlier on some other platform like Laravel, Joomla, Drupal etc but it has become too difficult to manage and you’re now looking for an easier to manage system like WordPress?
Or you purchased HTML templates from some marketplace and want to convert those into a WordPress theme so that you can use the power of WordPress’s comprehensive content management capabilities?
No matter what your reason is, we can help you convert your existing HTML files into WordPress.
We’re a team of passionate web developers who love WordPress development and have over a decade of experience as a full-fledged WordPress agency (since 2012).
Since 2018, we have been working exclusively on Design to Code conversion projects where we’ve been helping our clients to convert their designs into exceptional WordPress code. HTML to WordPress conversion has been one of our most commonly ordered services.
With the experience we’ve gained over the years, we have the required experience, specialization and rock-solid processes that you can count on for conversion of your HTML designs into high quality, bug-free and responsive WordPress website code.
So if you’re looking to convert HTML to WordPress, don’t wait. Simply send us your HTML files or link to your existing website and we’ll get back to you with a quick, free quote within next 12 hours.
Преобразование HTML-сайта в WordPress
На многих различных хостах есть свои пользовательские инструменты для создания веб-сайтов С их помощью пользователи без опыта кодирования вебсайтов с нуля могут создать собственный сайт.
Тем не менее пользователи отмечают, что эти конструкторы веб-сайтов с поддержкой перетаскивания имеют некоторые недостатки. Поскольку это универсальные предложения, им не хватает функциональных возможностей и персонализированности многих современных сайтов. Кроме того, из-за отсутствия чётких и точных линий, которые иногда создаются при перетаскивании, страница может выглядеть менее профессиональной, а такие сайты не всегда правильно переносятся на мобильные устройства, например телефоны или планшеты.
Переход на WordPress.com может решить эти проблемы, а также повысить уровень профессионализма вашего сайта.
Поскольку многие из конструкторов сайтов с поддержкой перетаскивания и опции только для HTML не предлагают опцию экспорта, вы можете вручную скопировать и вставить содержимое своего сайта, чтобы выполнить перемещение из конструктора на WordPress.com. Это требует времени и усилий, но результат стоит того.
Сохранение содержимого
Самым быстрым способом сохранения содержимого в конструкторе сайтов с поддержкой HTML или перетаскивания является сохранение каждой отдельной страницы на своём компьютере.
Для каждой страницы, которую нужно реплицировать, перейдите в раздел Файл > Сохранить страницу как > Веб-страница, завершить
Копии все ваших фотографий и записей будут сохранены на дубликате страницы на вашем компьютере. Кроме того, будут созданы несколько подпапок, где будут находиться ваши файлы:
Сохранение изображений
Если вы используете описанный выше метод для сохранения страниц, изображения будут сохранены, но иногда они будут обрезаны или их размер будет изменён до того, в котором они отображены на веб-сайте. Самым лучшим способом добавить полноразмерные изображения на ваш новый веб-сайт WordPress.com является загрузка оригинальных файлов изображений непосредственно с компьютера.
Создание нового сайта
Если вы ещё не создали свой сайт на WordPress.com, вы можете сделать это, перейдя по ссылке.
Здесь вы получите инструкции по запуску своего сайта. Вы выберете стиль, тему, бесплатный домен и тарифный план. Вы можете изменить свою тему и тарифный план в любое время, поэтому не переживайте о том, что выбрать!
Создание страниц и добавление содержимого
Начните с добавления изображений сайта в Библиотеку файлов. Для этого откройте на своём компьютере папку, где сохранена информация об этой странице и загрузите для неё изображения в формате JPG, GIF или PNG. В этой папке вы найдёте много других файлов, но вам нужно найти и загрузить только изображения. Другие файлы не будут перенесены на WordPress.com.
- Откройте в браузере (например, в Chrome или Firefox) копию скачанного сайта или действующую версию старого веб-сайта и загрузите страницу, которую хотите воссоздать на сайте WordPress.com.
- Создайте страницу на своём сайте WordPress.com. Чтобы создать первую страницу, на консоли перейдите в раздел Страницы → Добавить.
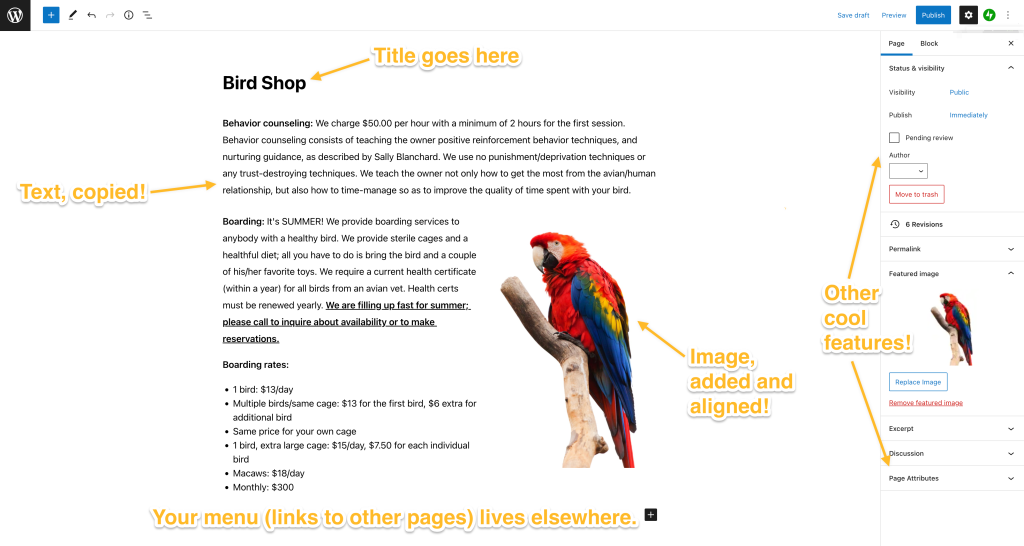
- Скопируйте основной текст старой страницы и вставьте его на свою новую страницу WordPress.com.
Не нужно копировать и вставлять меню навигации своего сайта. Создание меню сайта WordPress.com и управление им осуществляются в другом расположении. Чтобы узнать больше, см. Меню.
Вот пример того, что вам нужно скопировать на своём старом веб-сайте.
Выше представлен пример страницы, созданной в конструкторе страниц вне WordPress.com. Если вы попытаетесь скопировать страницу полностью, она может создать очень занимательный HTML, вид которого может вам не понравиться. Поэтому лучше скопируйте только основной текст отдельной страницы (помните, что вы можете отредактировать общий вид и оформление веб-сайта позже), а затем вставьте изображения для этой страницы и выровняйте их в соответствии с текстом.
Вот пример экрана редактора WordPress.com, демонстрирующий, что нужно скопировать со страницы выше и куда это следует вставить:
Сосредоточьтесь только на добавлении текста и изображений. Если вы обладаете некоторыми навыками кодирования HTML, скопируйте и вставьте немного кодов HTML, но только не все коды, поддерживаемые на сайтах WordPress.com. Щёлкните здесь, чтобы ознакомиться со списком поддерживаемых кодов HTML.
Обратите внимание, что стилизация кода CSS доступна только в плане Premium и выше и находится в отдельном разделе.
Повторите этапы 1, 2 и 3 для всех страниц. Поскольку предварительная настройка может избавить вас от лишних хлопот во время выбора дизайна общего внешнего вида и оформления вашего сайта, мы рекомендуем сначала создать все страницы.
После того как вы создадите все страницы, переместите все тексты и изображения, можете переходить к этапу 4!
Создание меню навигации
Следующим шагом будет создание меню для вашего сайта! Так пользователи смогут находить большинство страниц на вашем сайте.
Одним из преимуществ перемещения WordPress.com является возможность быстро настраивать общий вид и делать оформление всего сайта, а не отдельных страниц (как в некоторых конструкторах). Меню можно редактировать в разделе Внешний вид → Меню или Внешний вид → Редактор, в зависимости от выбранной темы.
После создания страница не обязательно должна появиться в главном меню вашего сайта. Вы сами можете выбрать, какие страницы будут отображаться, и создать безупречный внешний вид своего сайта.
Настройка темы
Пришло время установки темы! Тема фактически является общим дизайном и оформлением вашего сайта. У нас есть сотни бесплатных и премиум-тем. Какие-то из них могут напоминать ваш сайт, а некоторые могут выглядеть совершенно по-новому. Независимо от того, хотите вы реплицировать общий вид и оформление своего прошлого сайта или имеете желание попробовать что-то новое, можете быть уверены, что ваш сайт будет иметь безупречный и профессиональный вид.
Если вам нравится текущая тема, перейдите в раздел Внешний вид → Настроить, чтобы изменить её по своему вкусу. Если вы хотите выбрать новую тему или попробовать другие, перейдите по этой ссылке, чтобы ознакомиться со всеми вариантами тем WordPress.com. Все темы отличаются друг от друга и имеют разные возможности. Не существует правильного или неправильного выбора — просто ищите то, что вам нравится!
Последние шаги
На WordPress.com есть множество дополнительных функций, которые вы можете добавить на свой сайт: от подключения к социальным сетям до видео и монетизации сайта, а также многого другого!
Вы купили домен у своего поставщика услуг хостинга с поддержкой перетаскивания или HTML, который хотите использовать с новым веб-сайтом? Ознакомьтесь с руководством по использованию домена для сайта WordPress.com.
Если у вас возникнут затруднения, посетите наш сайт по поддержке, чтобы получить необходимые инструкции, и не бойтесь попросить помощи у нас!
HTML to WordPress
Convert your static HTML web pages in to a fully functional WordPress driven dynamic theme based website.
Widget Ready Themes
WordPress Validated
SEO Ready Responsive Themes
ETA of 2-3 Working Days
Customizable WordPress Theme
Pixel Perfect Conversion
Static Site to WP Theme
Assured Confidentiality
100% Satisfaction or Money Back
Starting from just $89 for Google Mobile Friendly HTML to WordPress Conversion
CONVERT HTML TO WORDPRESS
We convert your HTML site to a fully functional WordPress driven dynamic theme based website.
You don’t have to worry about hours of copy/pasting the content from your current HTML site to WordPress. HireWPGeeks does the heavy lifting for you and will carry out the migration quickly. We’ll not delete any data from your existing site but will clone the HTML site on to the latest version of WordPress.
What all do we migrate:
- Pages – All the pages on your current website
- Images – All the site images corresponding to their respective content
- Menu Items – All the links to different sections of your current site
- Metadata – All the meta keywords, titles and descriptions
- 301 Redirects – We redirect all your existing URLs to new ones to retain the SEO effort
- SEO Tags – SEO title, keywords, description of pages & posts of your existing website
- Posts – All the posts on your current website
We have the technical expertise needed to convert HTML to WordPress. Our team of seasoned developers ensure pixel-perfect delivery every time. Meticulously coded by a team of professional developers, the migrated site will be W3C validated and cross browser compatible.
HireWPGeeks has a solid client satisfaction record of more than 5 years. We have catered to clients across the globe and delivered HTML to WordPress conversion services timely and efficiently. Our solutions are processed using latest platform-specific technologies and the most future-proofed trends and methodologies.
Our developers while converting HTML to WordPress theme infuse life into your flat pages by transforming them into dynamic layouts. Each page of your new website will be fully responsive and compatible with all popular browsers. HireWPGeeks has a dedicated section for HTML to WordPress conversions and each coder is well-versed about W3C standards to ensure your new website gets an efficient code.
All projects are reviewed by a team of experts to ensure complete functionality. The project will be delivered to you only after rigorous testing. We use previews and real-time collaboration with you to ensure that the deliverables meet and exceed your expectations. The solution will be cost effective and extremely high quality!
Html to wordpress service


Installation
First, install the plugin. After activation, you will see a HTML-based menu to control your WP settings.
Now make sure that your HTML has a header tag and a footer tag in the appropriate places.
Please go to the page where you name your theme and select the ZIP file containing all of the files and folders.
Note: You shouldn’t create multiple subdirectories for CSS, JS, images, and fonts. For example, css/style1.css or images/one.png. Do not use css/style/style1.css or images/example/one.png.
All you need to do is click on Upload Files and our system will generate a custom theme in just a few minutes.
Important Note: Make sure there are no duplicate pages in your site’s admin.
FAQ
Html strucure
Html should have header and footer tag, that’s it.
Folder Strucure of Assets folders
We have to use single folder structure means you can keep css in css folder,images in image folder and fonts in fonts folder and js in Js folder.
Images Not Showing
Most Probably you used sub-directory for images like – images/about/about.png…you can not use sub directories…you have to use images/about.png
Css and Js Not Showing
Most Probably you used sub-directory for css or js like – assets/css/style.css…you can not use sub directories…you have to use css/style.css