- HTML to JPG Node.js API
- Why PSPDFKit API?
- SOC 2 Compliant
- Easy Integration
- One Document, Endless Actions
- Simple and Transparent Pricing
- Try It Out
- Use Your Free API Calls
- Add a File
- Run the Code
- View the Results
- Your API Key
- Using the HTML/CSS to Image API
- Parameters
- Additional parameters
- Example responses
- Getting an image
- File formats
- Query parameters
- Deleting an image
- Example response
- Checking account usage
- Example response
- Need help?
- HTML/CSS to Image API
- Quick start example code
- Image Examples
- Social Images: Dev.to
- Product Hunt Makers Social Cards
- Remote Stories Social Cards
- Highlighted Text Shots
- Auto Generated Job Listing
- Full Webpage Screenshots
- Screenshot part of a page
- Resize on the Fly
- Get an API key
HTML to JPG Node.js API
Convert HTML files to JPG images using our Node.js HTML to JPG API.
Why PSPDFKit API?
SOC 2 Compliant
Build the workflows you need without worrying about security. We don’t store any document data, and our API endpoints are served through encrypted connections.
Easy Integration
Get up and running in hours, not weeks. Access well-documented APIs and code samples that make integrating with your existing workflows a snap.
One Document, Endless Actions
With access to more than 30 tools, you can process one document in multiple ways by combining API actions. Convert, OCR, rotate, and watermark with one API call.
Simple and Transparent Pricing
Pay only for the number of documents you process. You won’t need to consider file size, datasets being merged, or different API actions being called.
Try It Out
This example will convert your uploaded HTML file to a JPG image.
Use Your Free API Calls
Sign up to process 100 documents per month for free, or log in to automatically add your API key to sample code.
Add a File
Add an HTML file named index.html to your project folder. You can also use our sample file.
The file name is case sensitive. Make sure the file name matches the file name in the sample code. The file name is case sensitive. Make sure the file name matches the file name in the sample code.
Run the Code
Copy the code and run it from the same folder you added the files to. For more information, see our language-specific getting started guides.
View the Results
Open image.jpg in your project folder to view the results.
curl -X POST https://api.pspdfkit.com/build \ -H "Authorization: Bearer your_api_key_here" \ -o image.jpg \ --fail \ -F document=@index.html \ -F instructions=' < "parts": [ < "html": "document" >], "output": < "type": "image", "format": "jpg", "dpi": 500 >>' curl -X POST https://api.pspdfkit.com/build ^ -H "Authorization: Bearer your_api_key_here" ^ -o image.jpg ^ --fail ^ -F document=@index.html ^ -F instructions="], \"output\": >" package com.example.pspdfkit; import java.io.File; import java.io.IOException; import java.nio.file.FileSystems; import java.nio.file.Files; import java.nio.file.StandardCopyOption; import org.json.JSONArray; import org.json.JSONObject; import okhttp3.MediaType; import okhttp3.MultipartBody; import okhttp3.OkHttpClient; import okhttp3.Request; import okhttp3.RequestBody; import okhttp3.Response; public final class PspdfkitApiExample < public static void main(final String[] args) throws IOException < final RequestBody body = new MultipartBody.Builder() .setType(MultipartBody.FORM) .addFormDataPart( "document", "index.html", RequestBody.create( new File("index.html"), MediaType.parse("text/html") ) ) .addFormDataPart( "instructions", new JSONObject() .put("parts", new JSONArray() .put(new JSONObject() .put("html", "document") ) ) .put("output", new JSONObject() .put("type", "image") .put("format", "jpg") .put("dpi", 500) ).toString() ) .build(); final Request request = new Request.Builder() .url("https://api.pspdfkit.com/build") .method("POST", body) .addHeader("Authorization", "Bearer your_api_key_here") .build(); final OkHttpClient client = new OkHttpClient() .newBuilder() .build(); final Response response = client.newCall(request).execute(); if (response.isSuccessful()) < Files.copy( response.body().byteStream(), FileSystems.getDefault().getPath("image.jpg"), StandardCopyOption.REPLACE_EXISTING ); >else < // Handle the error throw new IOException(response.body().string()); >> > using System; using System.IO; using System.Net; using RestSharp; namespace PspdfkitApiDemo < class Program < static void Main(string[] args) < var client = new RestClient("https://api.pspdfkit.com/build"); var request = new RestRequest(Method.POST) .AddHeader("Authorization", "Bearer your_api_key_here") .AddFile("document", "index.html") .AddParameter("instructions", new JsonObject < ["parts"] = new JsonArray < new JsonObject < ["html"] = "document" >>, ["output"] = new JsonObject < ["type"] = "image", ["format"] = "jpg", ["dpi"] = 500 >>.ToString()); request.AdvancedResponseWriter = (responseStream, response) => < if (response.StatusCode == HttpStatusCode.OK) < using (responseStream) < using var outputFileWriter = File.OpenWrite("image.jpg"); responseStream.CopyTo(outputFileWriter); >> else < var responseStreamReader = new StreamReader(responseStream); Console.Write(responseStreamReader.ReadToEnd()); >>; client.Execute(request); > > > // This code requires Node.js. Do not run this code directly in a web browser. const axios = require('axios') const FormData = require('form-data') const fs = require('fs') const formData = new FormData() formData.append('instructions', JSON.stringify( < parts: [ < html: "document" >], output: < type: "image", format: "jpg", dpi: 500 >>)) formData.append('document', fs.createReadStream('index.html')) ;(async () => < try < const response = await axios.post('https://api.pspdfkit.com/build', formData, < headers: formData.getHeaders(< 'Authorization': 'Bearer your_api_key_here' >), responseType: "stream" >) response.data.pipe(fs.createWriteStream("image.jpg")) > catch (e) < const errorString = await streamToString(e.response.data) console.log(errorString) >>)() function streamToString(stream) < const chunks = [] return new Promise((resolve, reject) => < stream.on("data", (chunk) =>chunks.push(Buffer.from(chunk))) stream.on("error", (err) => reject(err)) stream.on("end", () => resolve(Buffer.concat(chunks).toString("utf8"))) >) > import requests import json instructions = < 'parts': [ < 'html': 'document' >], 'output': < 'type': 'image', 'format': 'jpg', 'dpi': 500 >> response = requests.request( 'POST', 'https://api.pspdfkit.com/build', headers = < 'Authorization': 'Bearer your_api_key_here' >, files = < 'document': open('index.html', 'rb') >, data = < 'instructions': json.dumps(instructions) >, stream = True ) if response.ok: with open('image.jpg', 'wb') as fd: for chunk in response.iter_content(chunk_size=8096): fd.write(chunk) else: print(response.text) exit() ], "output": < "type": "image", "format": "jpg", "dpi": 500 >>'; curl_setopt_array($curl, array( CURLOPT_URL => 'https://api.pspdfkit.com/build', CURLOPT_CUSTOMREQUEST => 'POST', CURLOPT_RETURNTRANSFER => true, CURLOPT_ENCODING => '', CURLOPT_POSTFIELDS => array( 'instructions' => $instructions, 'document' => new CURLFILE('index.html') ), CURLOPT_HTTPHEADER => array( 'Authorization: Bearer your_api_key_here' ), CURLOPT_FILE => $FileHandle, )); $response = curl_exec($curl); curl_close($curl); fclose($FileHandle); Using Postman? Download our official collection and start using the API with a single click. Read more →
Your API Key
Get access to your API key when you create an account. Once your account has been created, you’ll be able to process 100 documents per month for free using any of our API tools.
Your API key has automatically been inserted into the API example code. Run the sample code in your terminal to execute the API call.
Using the HTML/CSS to Image API
To generate an image, make an HTTP request to the API.
post https://hcti.io/v1/image Parameters
The create image endpoint accepts the following parameters. Accepted as either json or formdata .
| Name | Type | Description |
|---|---|---|
| html * | String | This is the HTML you want to render. You can send an HTML snippet ( Your content ) or an entire webpage. |
| css | String | The CSS for your image. When using with url it will be injected into the page. |
| url * | String | The fully qualified URL to a public webpage. Such as https://htmlcsstoimage.com . When passed this will override the html param and will generate a screenshot of the url. |
For creating an image, either url or html are required. css is optional.
Additional parameters
Optional parameters for greater control over your image.
| Name | Type | Description |
|---|---|---|
| google_fonts | String | Google fonts to be loaded. Example: Roboto . Multiple fonts can be loaded like this: Roboto|Open Sans |
| selector | String | A CSS selector for an element on the webpage. We’ll crop the image to this specific element. For example: section#complete-toolkit.container-lg |
| ms_delay | Integer | The number of milliseconds the API should delay before generating the image. This is useful when waiting for JavaScript. We recommend starting with 500 . Large values slow down the initial render time. |
| device_scale | Double | This adjusts the pixel ratio for the screenshot. Minimum: 1 , Maximum: 3 . |
| render_when_ready | Boolean | Set to true to control when the image is generated. Call ScreenshotReady() from JavaScript to generate the image. Learn more. |
| full_screen | Boolean | When set to true, the API will generate an image of the entire height of the page. |
| viewport_width | Integer | Set the width of Chrome’s viewport. This will disable automatic cropping. Both height and width parameters must be set if using either. |
| viewport_height | Integer | Set the height of Chrome’s viewport. This will disable automatic cropping. Both height and width parameters must be set if using either. |
Example responses
STATUS: 429 TOO MANY REQUESTS Getting an image
After creating an image, you can use the returned URL to either download your image, or use it directly in your website.
get https://hcti.io/v1/image/:image_id This URL is permanent for as long as your account is active. It’s automatically cached and optimized by Cloudflare’s global content delivery network. You can use it directly on your webpages and not worry about hurting your page speed score.
- Lossless optimization: each image is optimized with no change in image quality.
- Global cache: the image is cached near your users to reduce latency.
File formats
The API supports jpg , png and webp . If no file extension is passed, you’ll get back a png by default. If you need a different file format, adjust the extension on the url.
| Format | Example |
|---|---|
| png | https://hcti.io/v1/image/a3ab2ab2-906e-4b5c-a88d-41a1c3f3779e.png |
| jpg | https://hcti.io/v1/image/a3ab2ab2-906e-4b5c-a88d-41a1c3f3779e.jpg |
| webp | https://hcti.io/v1/image/a3ab2ab2-906e-4b5c-a88d-41a1c3f3779e.webp |
The API returns png by default. If no extension is on the URL, a png will be generated.
Query parameters
Query parameters can be added to the URL to adjust your image.
| Name | Type | Description |
|---|---|---|
| height | Integer | The height of the image. Maximum 5000 . |
| width | Integer | The width of the image. Maximum 5000 . |
| dl | Integer | Set dl=1 and the image will be served as a downloadable attachment. |
Deleting an image
delete https://hcti.io/v1/image/:image_id To delete an image using the API, you can send a DELETE request to your image URL. This will remove your image from our servers and clear the caching for the image in our CDN.
All data and copies of the image are deleted. This cannot be undone.
Example response
Checking account usage
get https://hcti.io/v1/usage To check your account usage, you can make a request to the usage endpoint. It will return the total images created for your account rolled up into different time periods.
We recommend using this endpoint for tracking your usage in tools such as Datadog.
Example response
< "data": < "hour": < "2021-11-14T14:00:00Z": 54, "2021-11-14T15:00:00Z": 56, "2021-11-14T16:00:00Z": 56, "2021-11-14T17:00:00Z": 57, "2021-11-14T18:00:00Z": 59, "2021-11-14T19:00:00Z": 55, "2021-11-14T20:00:00Z": 58, "2021-11-14T21:00:00Z": 54, "2021-11-14T22:00:00Z": 57, "2021-11-14T23:00:00Z": 57, "2021-11-15T00:00:00Z": 60, "2021-11-15T01:00:00Z": 56, "2021-11-15T02:00:00Z": 56, "2021-11-15T03:00:00Z": 55, "2021-11-15T04:00:00Z": 57, "2021-11-15T05:00:00Z": 55, "2021-11-15T06:00:00Z": 55, "2021-11-15T07:00:00Z": 56, "2021-11-15T08:00:00Z": 55, "2021-11-15T09:00:00Z": 60, "2021-11-15T10:00:00Z": 62, "2021-11-15T11:00:00Z": 60, "2021-11-15T12:00:00Z": 62, "2021-11-15T13:00:00Z": 62, "2021-11-15T14:00:00Z": 62, "2021-11-15T15:00:00Z": 61, "2021-11-15T16:00:00Z": 61, "2021-11-15T17:00:00Z": 60, "2021-11-15T18:00:00Z": 61, "2021-11-15T19:00:00Z": 64, "2021-11-15T20:00:00Z": 61, "2021-11-15T21:00:00Z": 61, "2021-11-15T22:00:00Z": 62, "2021-11-15T23:00:00Z": 63, "2021-11-16T00:00:00Z": 62, "2021-11-16T01:00:00Z": 62, "2021-11-16T02:00:00Z": 60, "2021-11-16T03:00:00Z": 60, "2021-11-16T04:00:00Z": 62, "2021-11-16T05:00:00Z": 53, "2021-11-16T06:00:00Z": 60, "2021-11-16T07:00:00Z": 60, "2021-11-16T08:00:00Z": 60, "2021-11-16T09:00:00Z": 60, "2021-11-16T10:00:00Z": 60, "2021-11-16T11:00:00Z": 60, "2021-11-16T12:00:00Z": 68, "2021-11-16T13:00:00Z": 62, "2021-11-16T14:00:00Z": 61, "2021-11-16T15:00:00Z": 60, "2021-11-16T16:00:00Z": 60, "2021-11-16T17:00:00Z": 65, "2021-11-16T18:00:00Z": 63, "2021-11-16T19:00:00Z": 60, "2021-11-16T20:00:00Z": 60, "2021-11-16T21:00:00Z": 60, "2021-11-16T22:00:00Z": 62, "2021-11-16T23:00:00Z": 61, "2021-11-17T00:00:00Z": 60, "2021-11-17T01:00:00Z": 60, "2021-11-17T02:00:00Z": 65, "2021-11-17T03:00:00Z": 63, "2021-11-17T04:00:00Z": 62, "2021-11-17T05:00:00Z": 63, "2021-11-17T06:00:00Z": 63, "2021-11-17T07:00:00Z": 64, "2021-11-17T08:00:00Z": 63, "2021-11-17T09:00:00Z": 64, "2021-11-17T10:00:00Z": 60, "2021-11-17T11:00:00Z": 61, "2021-11-17T12:00:00Z": 61, "2021-11-17T13:00:00Z": 29 >, "day": < "2021-09-19T00:00:00Z": 1569, "2021-09-20T00:00:00Z": 1722, "2021-09-21T00:00:00Z": 1604, "2021-09-22T00:00:00Z": 1560, "2021-09-23T00:00:00Z": 1571, "2021-09-24T00:00:00Z": 1627, "2021-09-25T00:00:00Z": 1660, "2021-09-26T00:00:00Z": 1527, "2021-09-27T00:00:00Z": 1588, "2021-09-28T00:00:00Z": 1549, "2021-09-29T00:00:00Z": 1523, "2021-09-30T00:00:00Z": 1662, "2021-10-01T00:00:00Z": 1556, "2021-10-02T00:00:00Z": 1585, "2021-10-03T00:00:00Z": 1539, "2021-10-04T00:00:00Z": 1556, "2021-10-05T00:00:00Z": 1487, "2021-10-06T00:00:00Z": 1580, "2021-10-07T00:00:00Z": 1498, "2021-10-08T00:00:00Z": 1485, "2021-10-09T00:00:00Z": 1474, "2021-10-10T00:00:00Z": 1487, "2021-10-11T00:00:00Z": 1513, "2021-10-12T00:00:00Z": 1477, "2021-10-13T00:00:00Z": 1464, "2021-10-14T00:00:00Z": 1458, "2021-10-15T00:00:00Z": 1452, "2021-10-16T00:00:00Z": 1477, "2021-10-17T00:00:00Z": 1471, "2021-10-18T00:00:00Z": 1482, "2021-10-19T00:00:00Z": 1499, "2021-10-20T00:00:00Z": 1504, "2021-10-21T00:00:00Z": 1530, "2021-10-22T00:00:00Z": 1502, "2021-10-23T00:00:00Z": 1501, "2021-10-24T00:00:00Z": 1486, "2021-10-25T00:00:00Z": 1475, "2021-10-26T00:00:00Z": 1469, "2021-10-27T00:00:00Z": 1460, "2021-10-28T00:00:00Z": 1451, "2021-10-29T00:00:00Z": 1443, "2021-10-30T00:00:00Z": 1447, "2021-10-31T00:00:00Z": 1443, "2021-11-01T00:00:00Z": 1455, "2021-11-02T00:00:00Z": 1473, "2021-11-03T00:00:00Z": 1482, "2021-11-04T00:00:00Z": 1463, "2021-11-05T00:00:00Z": 1472, "2021-11-06T00:00:00Z": 1452, "2021-11-07T00:00:00Z": 1469, "2021-11-08T00:00:00Z": 1478, "2021-11-09T00:00:00Z": 1494, "2021-11-10T00:00:00Z": 1469, "2021-11-11T00:00:00Z": 1471, "2021-11-12T00:00:00Z": 1465, "2021-11-13T00:00:00Z": 1462, "2021-11-14T00:00:00Z": 1336, "2021-11-15T00:00:00Z": 1427, "2021-11-16T00:00:00Z": 1461, "2021-11-17T00:00:00Z": 838 >, "month": < "2020-12-01T00:00:00Z": 44847, "2021-01-01T00:00:00Z": 44973, "2021-02-01T00:00:00Z": 43263, "2021-03-01T00:00:00Z": 59095, "2021-04-01T00:00:00Z": 56422, "2021-05-01T00:00:00Z": 50747, "2021-06-01T00:00:00Z": 46309, "2021-07-01T00:00:00Z": 46777, "2021-08-01T00:00:00Z": 48160, "2021-09-01T00:00:00Z": 47341, "2021-10-01T00:00:00Z": 46251, "2021-11-01T00:00:00Z": 24167 >>, "per_billing_period": [ < "total_images": 439, "start": "2018-11-02T22:57:29.015Z", "end": "2018-12-02T22:57:29.015Z" >, < "total_images": 3744, "start": "2018-12-02T22:57:29.015Z", "end": "2019-01-01T22:57:29.015Z" >, < "total_images": 595, "start": "2019-01-01T22:57:29.015Z", "end": "2019-01-31T22:57:29.015Z" >, < "total_images": 123570, "start": "2019-01-31T22:57:29.015Z", "end": "2019-03-02T22:57:29.015Z" >, < "total_images": 55398, "start": "2019-03-02T22:57:29.015Z", "end": "2019-04-01T22:57:29.015Z" >, < "total_images": 40935, "start": "2019-04-01T22:57:29.015Z", "end": "2019-05-01T22:57:29.015Z" >] > Need help?
Talk to a human. Please email us support@htmlcsstoimage.com with any questions and we’ll gladly help you get started.
Built with extensive integration tests and serious care for developer happiness.
© 2018-2023 Code Happy, LLC.
Page last modified: Jul 4 2023 at 03:43 PM .
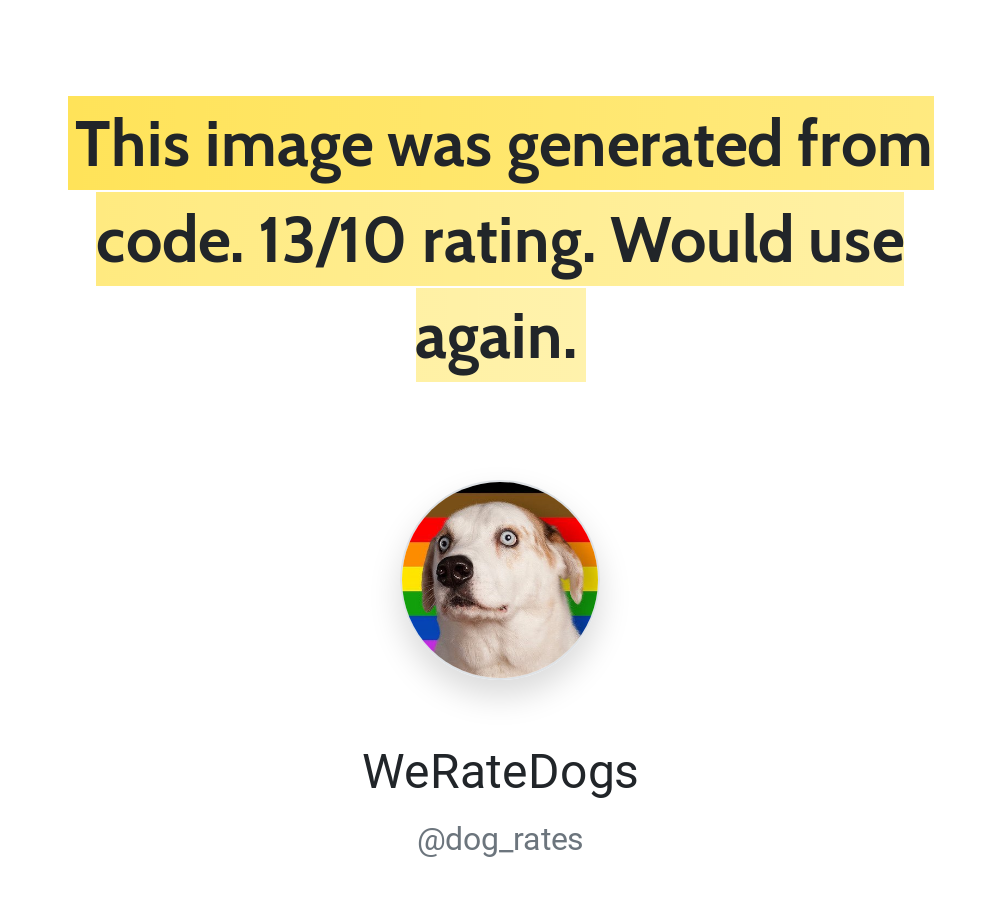
HTML/CSS to Image API
This image was created using just HTML/CSS and the HCTI API.
This is Little Bear. He tolerates baths because he knows how phenomenal his floof will appear afterwards. 13/10 
WeRateDogs
@dog_rates Quick start example code
To get started quickly, take a look at our example code.
Prefer #NoCode? We also integrate with Zapier and Make.
Your favorite language not here? Don’t worry, we work with any language or framework. See the curl example for how to make a request. Email us if you need help getting started. We’d love to add more example code here.
Image Examples
Your imagination is the only limit. We render HTML/CSS just like Google Chrome. Here are a few examples of ways people have used the API to automate their image generation.
Social Images: Dev.to
Dev.to uses the API to autogenerate thousands of custom images for Twitter and Facebook.
To see how they do it, take a look at their code (it’s open source!).
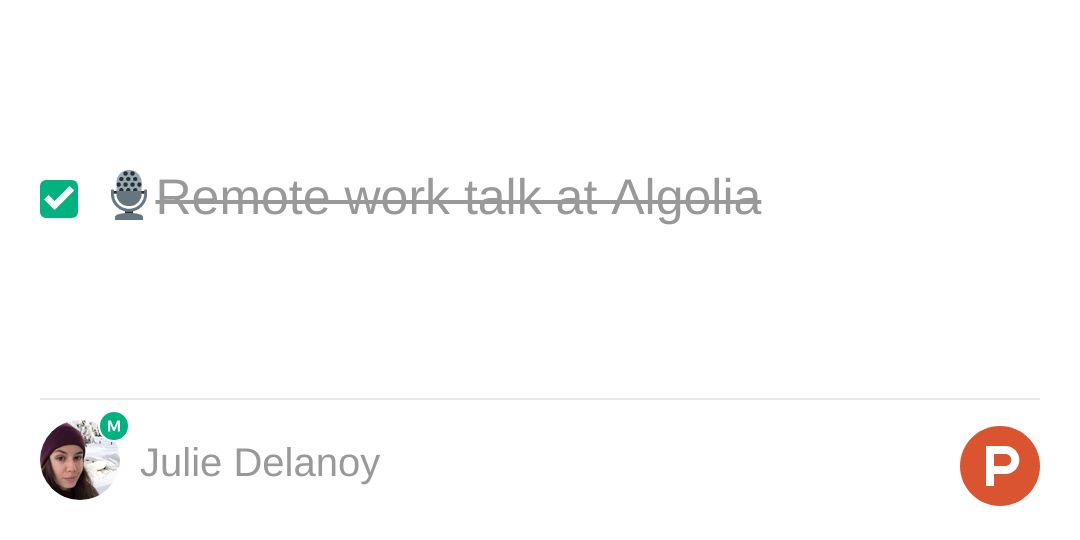
Product Hunt Makers Social Cards
Product Hunt uses HTML/CSS to Image to dynamically generate social cards for Maker Goals.
Source code for this example on CodePen.
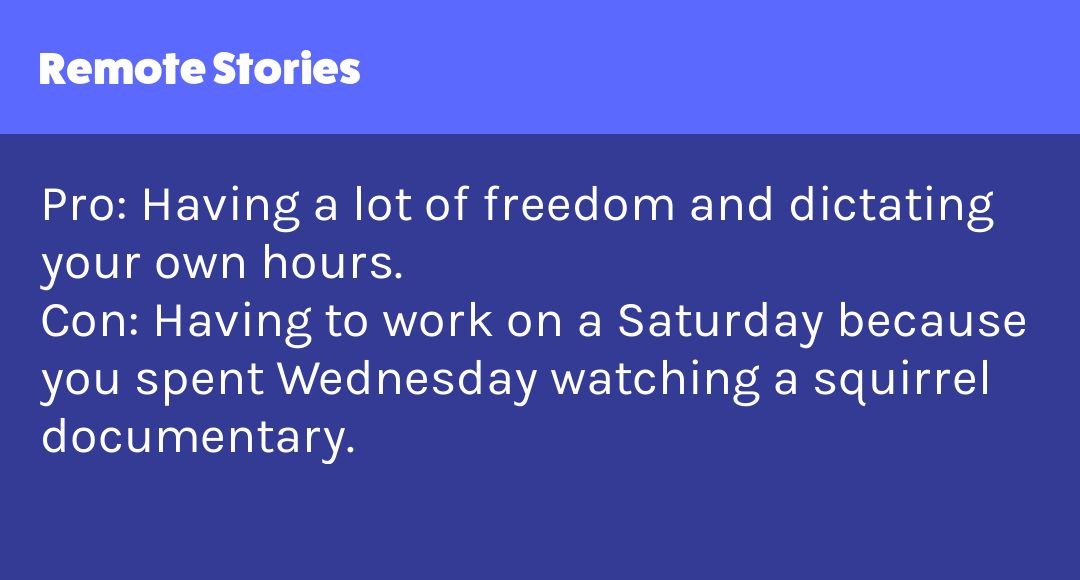
Remote Stories Social Cards
Source code for this example on CodePen.
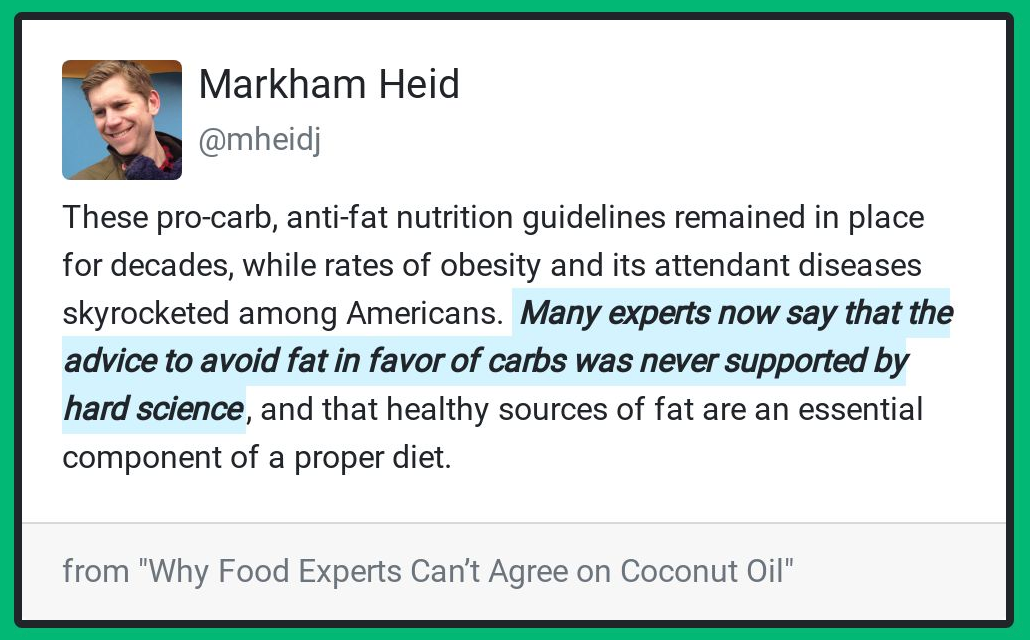
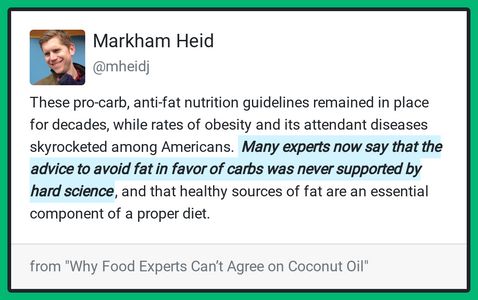
Highlighted Text Shots
Generate images from your users comments. Add the ability to highlight and share.
Source code for this example on CodePen.
Auto Generated Job Listing
Generate images from job listings for sharing in emails, ads or social media.
Source code for this example on CodePen.
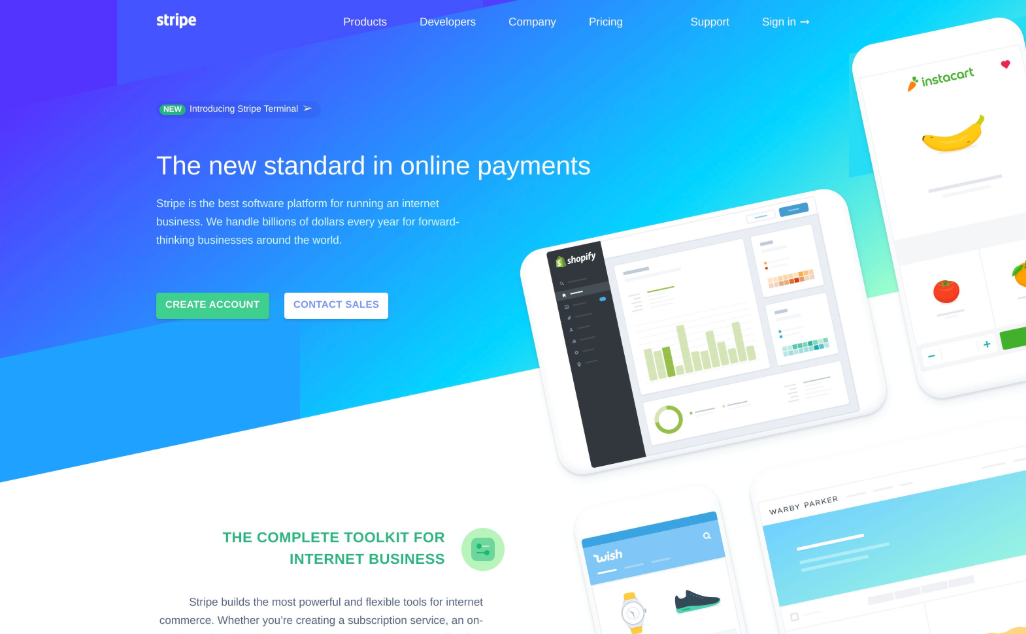
Full Webpage Screenshots
Pass a URL or entire webpage to the API to generate a full page screenshot. Here we passed stripe.com’s to the API.
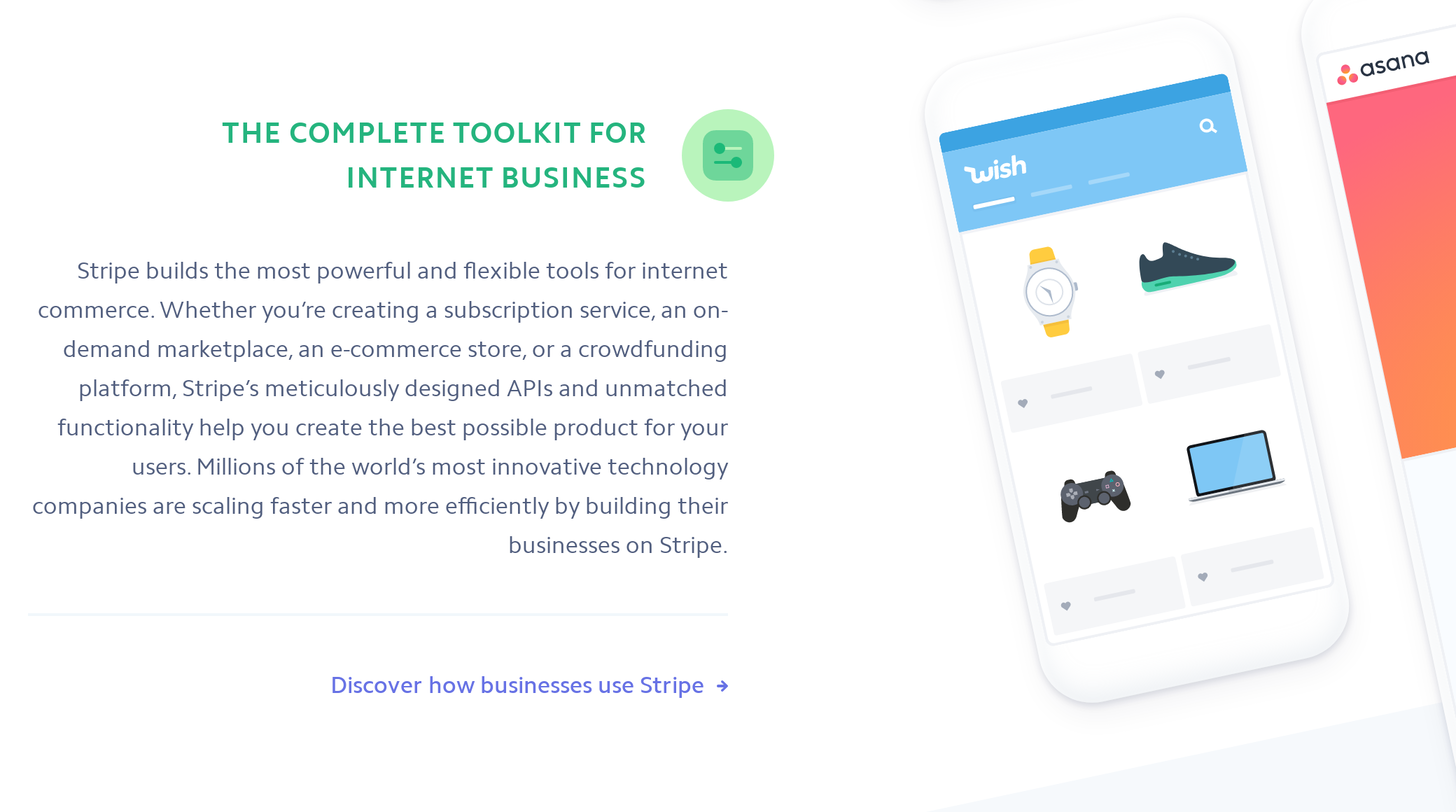
Screenshot part of a page
Use the selector param to focus on a specific part of a page.
Resize on the Fly
Once an image is generated, use query params to adjust to any size you need with the width and height params. When only one param is passed, the API will maintain the aspect ratio of the original image.
Get an API key
To use this API, you’ll first need an API key. You may retrieve one by signing up here.
Built with extensive integration tests and serious care for developer happiness.
© 2018-2023 Code Happy, LLC.
Page last modified: Jul 4 2023 at 03:43 PM .