- How to create multiline text input in html
- How to create a multiline input control text area in HTML5 ?
- HTML
- HTML
- HTML Tutorial for Beginners
- HTML Textarea Tag | How to create Multi-Line Text Box in HTML forms
- How to create multi-line text input control using html code
- How to make a <input> tag multi line?
- How to get an input text for several lines? [duplicate]
- Input type text field become a multiline in Html
- How to Create a Multi-Line Text Input Field In HTML
- Example of creating a multi-line input field:
- You can also create a label for the textarea using the tag:
- How to Create a Multi-line Text Input (Text Area) In HTML?
- Example
- Multiline text input in html
- HTML Frame Based
- HTML Media Based
- HTML Questions Based
- Многострочный текст
How to create multiline text input in html
Syntax The tag contains 5 attributes that are listed below: cols: It specifies width of textarea. rows: It specifies height of textarea. name: It holds the name to input control. maxlength or minlength: It specifies the maximum or minimum number of characters in textarea. placeholder: It specifies the hint of the value of textarea. In this example, we will set the rows, and cols attribute to create a multiline control input textarea.
How to create a multiline input control text area in HTML5 ?
The HTML tag is used to specify a multiline input control text area in HTML5. The and attributes specify size of a textarea.
The tag contains 5 attributes that are listed below:
- cols: It specifies width of textarea.
- rows: It specifies height of textarea.
- name: It holds the name to input control.
- maxlength or minlength: It specifies the maximum or minimum number of characters in textarea.
- placeholder: It specifies the hint of the value of textarea.
In this example, we will set the rows, and cols attribute to create a multiline control input textarea.
HTML
Example 2: In this example, we will set the number of characters allowed in the input textarea.
HTML
How to make input text multiline Code Example, Html queries related to “how to make input text multiline” · html multiline input · multiline textbox in html · multiline text input html
HTML Tutorial for Beginners
In this video we will create a multi-line text box.HTML Source: http://pastebin.com/i0SKfkHR.
Duration: 2:30
HTML Textarea Tag | How to create Multi-Line Text Box in HTML forms
In this HTML tutorial we understand How to create Multi-line Text field / Text box in HTML Duration: 6:05
How to create multi-line text input control using html code
Description: Hi Everyone, In this video i will teach how to start learning advanced html code. in Duration: 5:53
How to make a <input> tag multi line?
will always only be one line; You cannot force a multiple line behavior with CSS or JavaScript. You will need to use a instead of a .
You could use jQuery and it’s .replaceWith() method to replace the targeted with a . however this has obvious caveats, such as those who visit your page without JavaScript on.
Not without some pretty hefty Javascript, Textarea is the only multi-line text input that I know of.
Something like this might work with jQuery:
var textArea = jQuery('').attr(); jQuery('#uxMessage').replaceWith(textArea); for the fields i wanted multiline, i set the input type=»textarea».
then, i’ve run the following script at end of body:
it may not work, so selecting by a class should be better. it doesn’t work with jquery slim.
HTML: HyperText Markup Language, 6 days ago · elements of type text create basic single-line text fields. Try it. HTML Demo: . Reset.
How to get an input text for several lines? [duplicate]
Multi-line input fields are created with the textarea tag.
A text area with 10 lines will look something like this:
I guess you are looking for textarea.
Normally a textarea is used for 2 or more lines.
Make input tag multiline Code Example, Queries related to “make input tag multiline” · html multiline input · multiline input · multiline textbox html · html input text multiline · input
Input type text field become a multiline in Html
You can use the TEXTAREA tag:
You could use jQuery to replace a textbox with a textarea :
$(".swap").click(function() "); var textBox = $(":text[name='message']"); $(textBox).replaceWith(textArea); >); See here for details: http://www.w3schools.com/TAGS/tag_textarea.asp
— Edit: Oh sorry, you meant a text input. In that case, as responded in the other answer: no, you can’t make it multiline but you can swap it for a textarea.
One thing to consider is that in order for your site to be wcag compliant it should function correctly with JavaScript disabled. This might be an issue concerning the textArea jquery swap approach.
The textarea is to all intents a multiline textbox. The only difference being that it doesn’t have a max length property which can be taken care of with a server side validation anyway.
Can you provide more detail on why you cannot use the textarea and perhaps you will get a more suitable answer?
Input text multiline Code Example, Queries related to “input text multiline” · multiline input html · html input multiline · multiline textbox in html · multiline text input html
How to Create a Multi-Line Text Input Field In HTML
Next, see examples of adding a multi-line text area with a «submit» button.
Example of creating a multi-line input field:
html> html> head> title>Title of the document title> head> body> form action="/form/submit" method="GET"> textarea rows="5" cols="60" name="text" placeholder="Enter text"> textarea> br/> input type="submit" value="submit"/> form> body> html>You can also create a label for the textarea using the tag:
html> html> head> title>Title of the document title> head> body> form action="/form/submit" method="post"> label for="text">Add Comments: label> br> textarea id="text" name="text" rows="12" cols="50"> textarea> br/> input type="submit" value="Submit"> form> body> html>How to Create a Multi-line Text Input (Text Area) In HTML?
To create a multi-line text input, use the HTML tag. You can set the size of a text area using the cols and rows attributes. It is used within a form, to allow users to input text over multiple rows.
Here are the attributes of tag −
| Attribute | Value | Description |
|---|---|---|
| autofocus | autofocus | Specifies that on page load the text area should automatically get focus. |
| Cols | number | Specifies the width of the textarea based on the number of visible character widths. |
| Disabled | disabled | Specifies the width of the textarea based on the number of visible character widths. |
| form | form_id | Specifies one or more forms. |
| maxlength | number | Specifies the maximum number of characters in textarea. |
| Name | text | Assigns a name to the input control. |
| placeholder | text | Specifies a short hint of the value in textarea. |
| Readonly | readonly | Sets the input control to read-only. It won’t allow the user to change the value. The control however, can receive focus and are included when tabbing through the form controls. |
| required | required | Specifies that a textarea is required. |
| Rows | number | Specifies the height of the textarea based on the number of visible lines of text. If there’s more text than this allows, users can scroll using the textarea’s scrollbars. |
| wrap | hard soft | Specifies the text to be wrapped in textarea. |
Example
You can try to run the following code to create a multi-line text input in HTML −
Multiline text input in html
- Elements of a form Tag
- How to set an alternate text for area in HTML5 ?
- How to specify one or more forms the object belongs to ?
- How to specify one or more forms the keygen element belongs to ?
- How to turn on/off form autocompletion in HTML ?
- How to specify that a group of related form elements should be disabled using HTML?
- How to specify how form-data should be encoded when submitting to server ?
- How to specify the URL that will process the data supplied through input(s) when the form is submitted?
- How to specify one or more forms the label belongs to ?
- How to specify multiple forms the select field belongs to in HTML ?
- How to change the type?
- How to specify which form element a label is bound to ?
- How to create a multiline input control text area in HTML5 ?
- How to create form validation by using only HTML ?
HTML Frame Based
HTML Media Based
- HTML Emojis
- How to animate a straight line in linear motion using CSS ?
- How to specify the media type of the script in HTML5 ?
- How to display video controls in HTML5 ?
- How to mute video using HTML5 ?
- How to add controls to an audio in HTML5 ?
- Create Scanning Animation Loader using HTML & CSS
- How to specify media type of data specified in data attribute in HTML5 ?
- How to set the height and width of the video player in HTML5 ?
- How to check whether an image is loaded or not ?
- How to specify the type of the media resource in HTML5 ?
- How to Create Image Hovered Detail using HTML & CSS ?
- How to define media type of style tag in HTML5 ?
- How to set multiple media resources for elements in HTML5 ?
HTML Questions Based
- How to set a single line break in HTML5 ?
- How to create a progress bar using HTML and CSS?
- How to create Perspective Text using HTML & CSS ?
- How to isolate a part of text that may be formatted in a different direction using HTML5 ?
- Design an Event Webpage using HTML & CSS
- How to Skew Text on Hover using HTML and CSS?
- Programming a slideshow with HTML and CSS
- How to specify that an option-group should be disabled in HTML5 ?
- How to disable the drop-down list in HTML5 ?
- How to define scalar measurement within a given range in HTML5 ?
- How to set the security algorithm of key in HTML5 ?
- How to set minimum and maximum value of range in HTML5 ?
Многострочный текст
Этот элемент формы предназначен для создания области, в которой можно вводить несколько строк текста. В таком текстовом поле допустимо делать переносы строк, они сохраняются при отправке данных на сервер.
Поле для многострочного текста незаменимо для добавления комментариев к статьям, написания сообщений форума, вставки и редактирования постов в блоге и во многих других случаях, когда одной строки текста явно недостаточно.
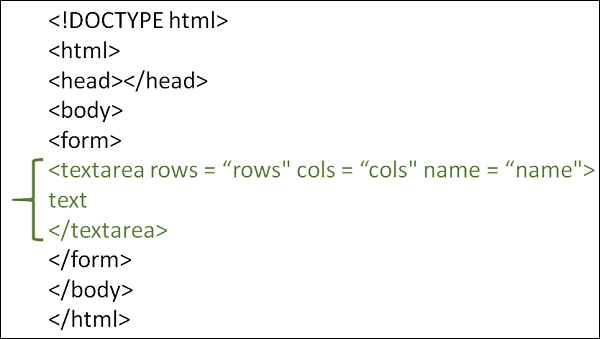
Синтаксис создания поля следующий.
Между тегами можно поместить любой текст, который будет отображаться внутри поля. Если текста нет, то поле будет изначально пустым.
Допустимые атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| cols | Ширина поля в символах. |
| disabled | Блокирует доступ и изменение элемента. |
| maxlength | Максимальное число символов текста, которое можно ввести. |
| name | Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| readonly | Устанавливает, что поле не может изменяться пользователем. |
| rows | Высота поля в строках текста. |
| wrap | Параметры переноса строк. |
Создание поля многострочного текста показано в примере 6.1.
Ни один из этих атрибутов не является обязательным, поэтому простая форма для отправки текста выглядит так (пример 1).
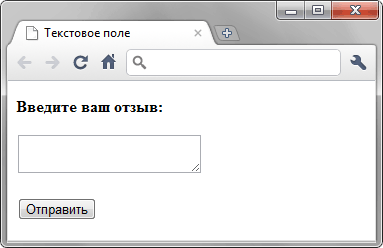
Введите ваш отзыв:
Результат примера в браузере Chrome показан на рис. 1.
Рис. 1. Вид текстового поля по умолчанию
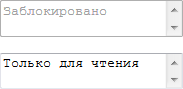
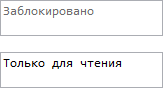
Дополнительно поле может находиться в двух состояниях — блокированном и только для чтения. Спецификация HTML5 не определяет вид поля и текста в подобных состояниях, поэтому браузеры по-разному его отображают (рис. 2).
 |  |
| Internet Explorer | Opera |
 |  |
| Chrome | Firefox |
Текст внутри блокированного поля нельзя выделить и добавить, также содержимое такого поля не отправляется формой на сервер. Текст внутри поля для чтения доступен для копирования, но его нельзя отредактировать. В примере 2 показан способ создания поля для чтения.
Учтите, что поле для чтения по своему виду не отличается от обычного текстового поля, но пользователь не сможет в него ничего добавить. Так что используйте его осмотрительно, чтобы не вводить людей в заблуждение.