- Html textarea height css
- Как обозначается textarea!?
- Пример тега textarea
- Результат вывода тега textarea
- Как переводится textarea
- Тип textarea type=»text»
- Ширина и высота textarea
- 1). Использование в высоте и ширине textarea cols и rows
- Обязательный атрибут для textarea rows + cols
- Пример textarea rows + cols
- 2). Использование в высоте и ширине textarea пиксели
- Пример ширина и высота textarea в пикселях:
- 3). Использование в высоте и ширине textarea процентов
- Пример ширина и высота textarea в процентах:
- Пример 2 ширина и высота textarea в процентах:
- 4). Растянуть textarea на всю ширину блока/страницы
- 5). Растянуть textarea на всю высоту блока/страницы
- Как сделать подсказку внутри textarea
- Подсказка внутри textarea пример:
- Как убрать обводку textarea при нажатии/вводе
- Пример удаления обводки в textarea
- Как запретить растягивание textarea
- Как запретить растягивание по горизонтали textarea
- Пример textarea с запретом растягивания по горизонтали!
- Как запретить растягивание по вертикали textarea
- Пример textarea с запретом растягивания по вертикали!
- Как запретить растягивание по всем направлениям textarea
- Пример textarea с запретом растягивания ппо всем направлениям textarea !
- Как поставить textarea посередине страницы, блока
- Пример как расположить textarea посередине страницы, блока
- Как сделать в textarea внутренние отступы
- Пример textarea с внутренними отступами 20px
- Как сделать в textarea наружные отступы
- Пример как сделать в textarea наружные отступы
- Дополнительные вопросы о textarea
- Делаем textarea с автоматической высотой — краткий гайд
Html textarea height css
Textarea это двойной тег в html.
Как обозначается textarea!?
В отличии от одинарного тега input, то textarea – это двойной тег…
Пример тега textarea
Результат вывода тега textarea
Как переводится textarea
Textarea — переводится, как Text — текст, area — поле, если соединить вместе, то Textarea можно перевести, как поле для текста.
Тип textarea type=»text»
Для textarea – указывать тип поля text(type=»text») не нужно!
Ширина и высота textarea
Ширину и высоту для textarea можно выразить несколькими способами и типами.
1). Использование в высоте и ширине textarea cols и rows
Обязательный атрибут для textarea rows + cols
Обязателен в HTML4, не обязателен в HTML5.
cols – столбец определяемый шириной моноширного(все буквы одной ширины) шрифта по умолчанию, rows — количество строк…
Любое целое положительное число.
Пример textarea rows + cols
2). Использование в высоте и ширине textarea пиксели
Не стану все меры расписывать(использую очень-очень редко): «em, vw, vh, vmin, vmax и функция calc» приведем пример использования пикселей в качестве единицы измерения:
Пример ширина и высота textarea в пикселях:
3). Использование в высоте и ширине textarea процентов
Использование в качестве единицы измерения процентов. поставим ширину 60% высоту 50%
Пример ширина и высота textarea в процентах:
Вопрос на засыпку! Почему в выше приведенном примере высота textarea в процентах никак не сработала!?
Вывод можете из ниже приведенного кода:
Пример 2 ширина и высота textarea в процентах:
Но если мы помести наш textarea в какой-то другой блок с явно выставленными размерами, то:
4). Растянуть textarea на всю ширину блока/страницы
Как растянуть textarea на всю ширину блока, страницы!? Если как мы выяснили, если ничего не препятствует растягиванию textarea на всю ширину блока/страницы, то просто ставим в ширину textarea 100%.
Пример textarea( ) с шириной на всю ширину блока/страницы
5). Растянуть textarea на всю высоту блока/страницы
Как сделать подсказку внутри textarea
Для того, чтобы сделать подсказку внутри textarea нам потребуется атрибут placeholder, вставляем в первый тег textarea placeholder с текстом.
Подсказка внутри textarea пример:
Как убрать обводку textarea при нажатии/вводе
Для того, чтобы удалить обводку, при нажатии вводе данных в поле ввода textarea поставьте в стилях css, либо внутри поля поставьте свойство : outline:none;
Пример удаления обводки в textarea
Как запретить растягивание textarea
Иногда требуется запретить растягивание textarea.
Как запретить растягивание по горизонтали textarea
Для того, чтобы запретить растягивание по горизонтали нужно указать, как растягивание возможно, если мы введем в стили resize: vertical;, то растягиваться textarea будет только по вертикали.
Пример textarea с запретом растягивания по горизонтали!
Как запретить растягивание по вертикали textarea
Для того, чтобы запретить растягивание по вертикали нужно выставить в каком направлении растягивать можно! Ставим в стили textarea resize: horizontal;
Пример textarea с запретом растягивания по вертикали!
Как запретить растягивание по всем направлениям textarea
Для того, чтобы запретить растягивание по всем направлениям, в стилях textarea ставим outline:none;
Пример textarea с запретом растягивания ппо всем направлениям textarea !
Как поставить textarea посередине страницы, блока
Для того, чтобы поставить textarea посередине, нужно в стили textarea добавить. margin: auto; display: block;
Пример как расположить textarea посередине страницы, блока
Как сделать в textarea внутренние отступы
Для того, чтобы сделать внутренние отступы в textarea нужно добавить в стили textarea padding: число px;, давайте на примере textarea сделаем внутренний отступ 20px
Пример textarea с внутренними отступами 20px
Если вам требуется сделать отступ с какой-то одной из четырех сторон, то вместо единичного значения в padding ставим 4 значения и указываем, с какой стороны вам нужно сделать внутренний отступ!
padding: верх px справа px снизу px слева px;
Если отступ с какой-то стороны не требуется ставим 0px
Как сделать в textarea наружные отступы
Для того, чтобы продемонстрировать наружные отступы, нам потребуется наш textarea поместить во внутрь другого блока. теперь уже данный блок поставим посередине и для div поставим display: table; , чтобы он не растягивался на всю ширину.
Пример как сделать в textarea наружные отступы
Если вам требуется сделать отступ с какой-то одной из четырех сторон, то вместо единичного значения в margin 4 значения и указываем, с какой стороны вам нужно сделать наружный отступ!
margin: верх px справа px снизу px слева px;
Если отступ с какой-то стороны не требуется ставим 0px
Дополнительные вопросы о textarea
Иногда требуется короткий ответ на поставленный вопрос, который нашелся после анализа поисковых запросов.
Делаем textarea с автоматической высотой — краткий гайд
Способом поделился пользователь Твиттера «Кричащий банан».
Предупреждая возражения, да, он не идеален, а в реплаях даже указали короткий код со Stack Overflow.
Однако способ из Твиттера весьма и весьма прикольный, отличается хитростью на грани с костыльностью и не требует вычислений.
Приступим. Сперва создайте обыкновенный блок div, а под ним расположите textarea.
Кричащий банан @faustienf / Twitter
В блок вставьте рандомный текст. Кричащий банан использовал Lorem Ipsum — классика.
Оба блока должны генерировать один и тот же текст. В местах, где строка должна переноситься на новый абзац в поле ввода, добавьте тэг br внутри блока div.
Для этой же разбивки в коде указываем text.split(/\r?\n/g) . Создаём компонент для разбивки, оборачиваем строки во фрагменты и не забываем указать тэг br.
Выглядит это примерно вот так:
Кричащий банан @faustienf / Twitter
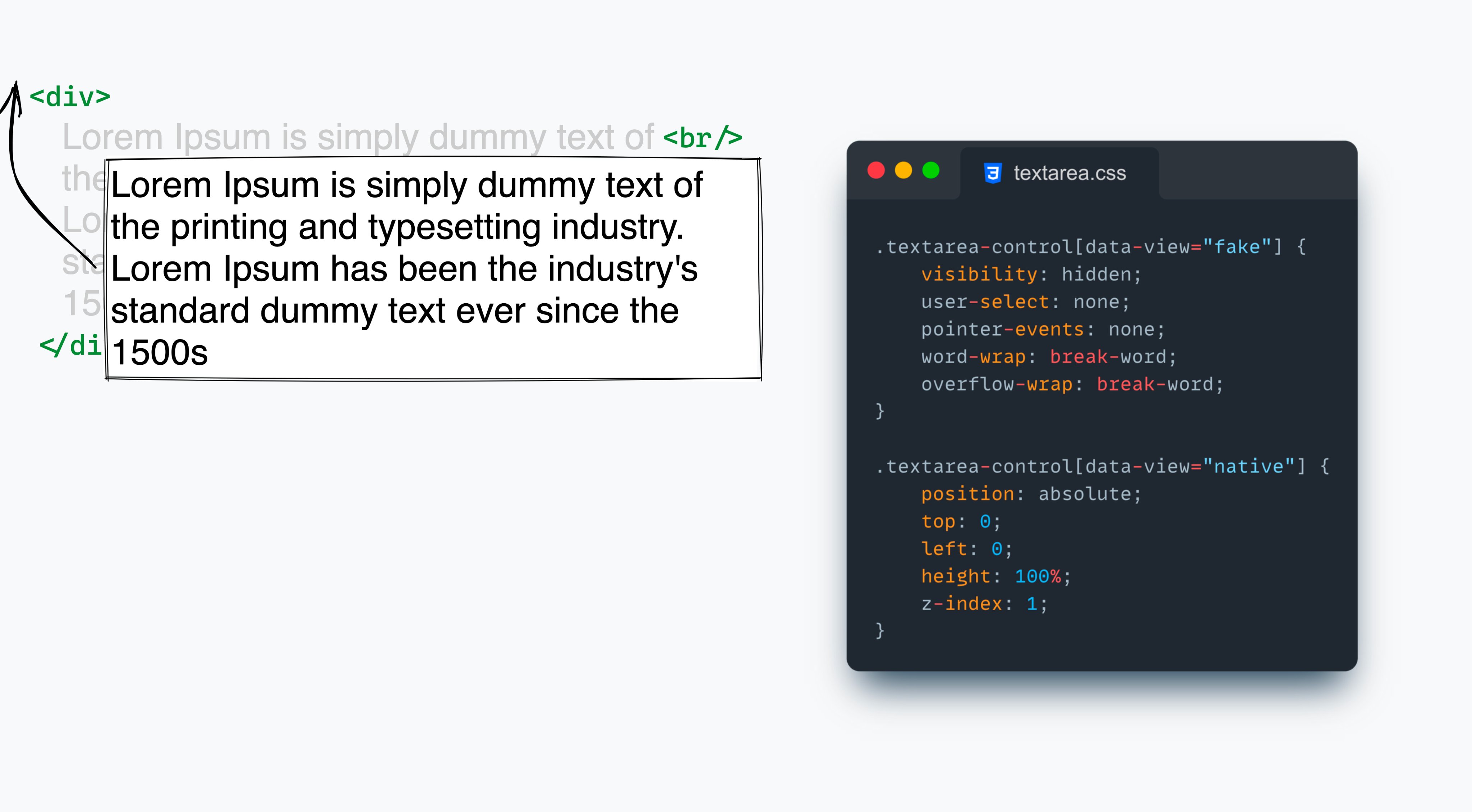
Задаём блоку div и textarea одинаковые className и описываем свойства. Все свойства должны совпадать, кроме высоты.
Кричащий банан @faustienf / Twitter
В div добавляем свойство break-word, а textarea перемещаем поверх блока. Добавляем к окошку текста позиционирование absolute, а высоту выстраиваем в 100%. Таким образом, высота textarea будет равна высоте div, а границы textarea будут растягиваться по высоте контента.
Если вы хотите узнать ещё больше про фишки на HTML + CSS, научитесь делать простейшие анимации: