- CSS padding Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Example
- CSS Padding
- CSS Padding
- Padding — Individual Sides
- Example
- Padding — Shorthand Property
- Example
- Example
- Example
- Example
- Padding and Element Width
- Example
- Example
- More Examples
- All CSS Padding Properties
- padding
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- padding
- Синтаксис
- Значения
- Объектная модель
- Браузеры
CSS padding Property
Set the padding for all four sides of a
element to 35 pixels:
More «Try it Yourself» examples below.
Definition and Usage
An element’s padding is the space between its content and its border.
The padding property is a shorthand property for:
Note: Padding creates extra space within an element, while margin creates extra space around an element.
This property can have from one to four values.
If the padding property has four values:
- padding:10px 5px 15px 20px;
- top padding is 10px
- right padding is 5px
- bottom padding is 15px
- left padding is 20px
If the padding property has three values:
- padding:10px 5px 15px;
- top padding is 10px
- right and left padding are 5px
- bottom padding is 15px
If the padding property has two values:
If the padding property has one value:
Note: Negative values are not allowed.
Default value: 0 Inherited: no Animatable: yes, see individual properties. Read about animatable Try it Version: CSS1 JavaScript syntax: object.style.padding=»100px 20px» Try it Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
Value Description Demo length Specifies the padding in px, pt, cm, etc. Default value is 0. Read about length units Demo ❯ % Specifies the padding in percent of the width of the containing element Demo ❯ initial Sets this property to its default value. Read about initial inherit Inherits this property from its parent element. Read about inherit More Examples
Example
Set the padding for a
element to 35 pixels for top and bottom, and to 70 pixels for right and left:
Example
Set the padding for a
element to 35 pixels for top, 70 pixels for right and left, and to 50 pixels for bottom:
Example
Set the padding for a
element to 35 pixels for top, 70 pixels for right, 50 pixels for bottom, and to 90 pixels for left:
CSS Padding
Padding is used to create space around an element’s content, inside of any defined borders.
CSS Padding
The CSS padding properties are used to generate space around an element’s content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding — Individual Sides
CSS has properties for specifying the padding for each side of an element:
All the padding properties can have the following values:
- length — specifies a padding in px, pt, cm, etc.
- % — specifies a padding in % of the width of the containing element
- inherit — specifies that the padding should be inherited from the parent element
Note: Negative values are not allowed.
Example
Set different padding for all four sides of a element:
Padding — Shorthand Property
To shorten the code, it is possible to specify all the padding properties in one property.
The padding property is a shorthand property for the following individual padding properties:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Example
Use the padding shorthand property with four values:
If the padding property has three values:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Example
Use the padding shorthand property with three values:
If the padding property has two values:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Example
Use the padding shorthand property with two values:
If the padding property has one value:
Example
Use the padding shorthand property with one value:
Padding and Element Width
The CSS width property specifies the width of the element’s content area. The content area is the portion inside the padding, border, and margin of an element (the box model).
So, if an element has a specified width, the padding added to that element will be added to the total width of the element. This is often an undesirable result.
Example
Here, the element is given a width of 300px. However, the actual width of the element will be 350px (300px + 25px of left padding + 25px of right padding):
To keep the width at 300px, no matter the amount of padding, you can use the box-sizing property. This causes the element to maintain its actual width; if you increase the padding, the available content space will decrease.
Example
Use the box-sizing property to keep the width at 300px, no matter the amount of padding:
More Examples
Set the left padding
This example demonstrates how to set the left padding of aelement.
Set the right padding
This example demonstrates how to set the right padding of aelement.
Set the top padding
This example demonstrates how to set the top padding of aelement.
Set the bottom padding
This example demonstrates how to set the bottom padding of aelement.
All CSS Padding Properties
Property Description padding A shorthand property for setting all the padding properties in one declaration padding-bottom Sets the bottom padding of an element padding-left Sets the left padding of an element padding-right Sets the right padding of an element padding-top Sets the top padding of an element padding
The padding CSS shorthand property sets the padding area on all four sides of an element at once.
Try it
An element’s padding area is the space between its content and its border.
Note: Padding creates extra space within an element. In contrast, margin creates extra space around an element.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* Apply to all four sides */ padding: 1em; /* top and bottom | left and right */ padding: 5% 10%; /* top | left and right | bottom */ padding: 1em 2em 2em; /* top | right | bottom | left */ padding: 5px 1em 0 2em; /* Global values */ padding: inherit; padding: initial; padding: revert; padding: revert-layer; padding: unset;
The padding property may be specified using one, two, three, or four values. Each value is a or a . Negative values are invalid.
- When one value is specified, it applies the same padding to all four sides.
- When two values are specified, the first padding applies to the top and bottom, the second to the left and right.
- When three values are specified, the first padding applies to the top, the second to the right and left, the third to the bottom.
- When four values are specified, the paddings apply to the top, right, bottom, and left in that order (clockwise).
Values
The size of the padding as a fixed value.
The size of the padding as a percentage, relative to the inline size (width in a horizontal language, defined by writing-mode ) of the containing block.
Formal definition
- padding-bottom : 0
- padding-left : 0
- padding-right : 0
- padding-top : 0
- padding-bottom : the percentage as specified or the absolute length
- padding-left : the percentage as specified or the absolute length
- padding-right : the percentage as specified or the absolute length
- padding-top : the percentage as specified or the absolute length
Formal syntax
padding
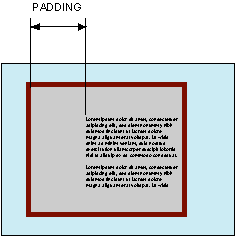
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: [значение | проценты] | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений
Число значений Результат 1 Поля будут установлены одновременно от каждого края элемента. 2 Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. 3 Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. 4 Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
HTML5 CSS2.1 IE Cr Op Sa Fx
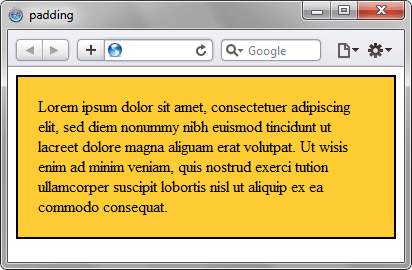
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding
Объектная модель
[window.]document.getElementById(» elementID «).style.paddingБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .