- ::highlight()
- Allowable properties
- Syntax
- Examples
- Highlighting characters
- HTML
- CSS
- JavaScript
- Result
- Specifications
- Browser compatibility
- How to Highlight Text in Color Using HTML and CSS?
- Pre-requisites
- Highlight using the HTML5 Tag
- CSS Highlight Text with only HTML Code.
- How to Highlight Text with Background Color with CSS?
- Highlight Text with CSS & HTML
- How to Highlight Text Padding with CSS?
- How to Highlight a Complete Paragraph
- A Few CSS Highlight Text Effects
- Animated CSS Text Highlighting On Hover
- Gradient CSS Highlight Text
- CSS Highlight Text With Circle Pen Animation
- CSS Sketch Text Highlight
- How to Highlight Text with a Background Color with CSS?
- How to Highlight Text with Border with CSS?
- How to Change Text Selection Color with CSS?
- Conclusion
::highlight()
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
The ::highlight() CSS pseudo-element applies styles to a custom highlight.
A custom highlight is a collection of Range objects and is registered on a webpage using the HighlightRegistry .
Allowable properties
Only certain CSS properties can be used with ::highlight() :
In particular, background-image is ignored.
Syntax
::highlight(custom-highlight-name)
Examples
Highlighting characters
HTML
p id="rainbow-text">CSS Custom Highlight API rainbowp>
CSS
#rainbow-text font-family: monospace; font-size: 1.5rem; > ::highlight(rainbow-color-1) color: #ad26ad; text-decoration: underline; > ::highlight(rainbow-color-2) color: #5d0a99; text-decoration: underline; > ::highlight(rainbow-color-3) color: #0000ff; text-decoration: underline; > ::highlight(rainbow-color-4) color: #07c607; text-decoration: underline; > ::highlight(rainbow-color-5) color: #b3b308; text-decoration: underline; > ::highlight(rainbow-color-6) color: #ffa500; text-decoration: underline; > ::highlight(rainbow-color-7) color: #ff0000; text-decoration: underline; > JavaScript
const textNode = document.getElementById("rainbow-text").firstChild; if (!CSS.highlights) textNode.textContent = "The CSS Custom Highlight API is not supported in this browser!"; > // Create and register highlights for each color in the rainbow. const highlights = []; for (let i = 0; i 7; i++) // Create a new highlight for this color. const colorHighlight = new Highlight(); highlights.push(colorHighlight); // Register this highlight under a custom name. CSS.highlights.set(`rainbow-color-$i + 1>`, colorHighlight); > // Iterate over the text, character by character. for (let i = 0; i textNode.textContent.length; i++) // Create a new range just for this character. const range = new Range(); range.setStart(textNode, i); range.setEnd(textNode, i + 1); // Add the range to the next available highlight, // looping back to the first one once we've reached the 7th. highlights[i % 7].add(range); >
Result
Specifications
Browser compatibility
BCD tables only load in the browser
How to Highlight Text in Color Using HTML and CSS?
Highlighting text can be useful to bring the reader’s attention to the important information on the webpage. There are various ways to highlight text on webpages using HTML as well as CSS. The most common way is to use the \ tag in HTML or the background-color property of CSS.
Pre-requisites
Highlight using the HTML5 Tag
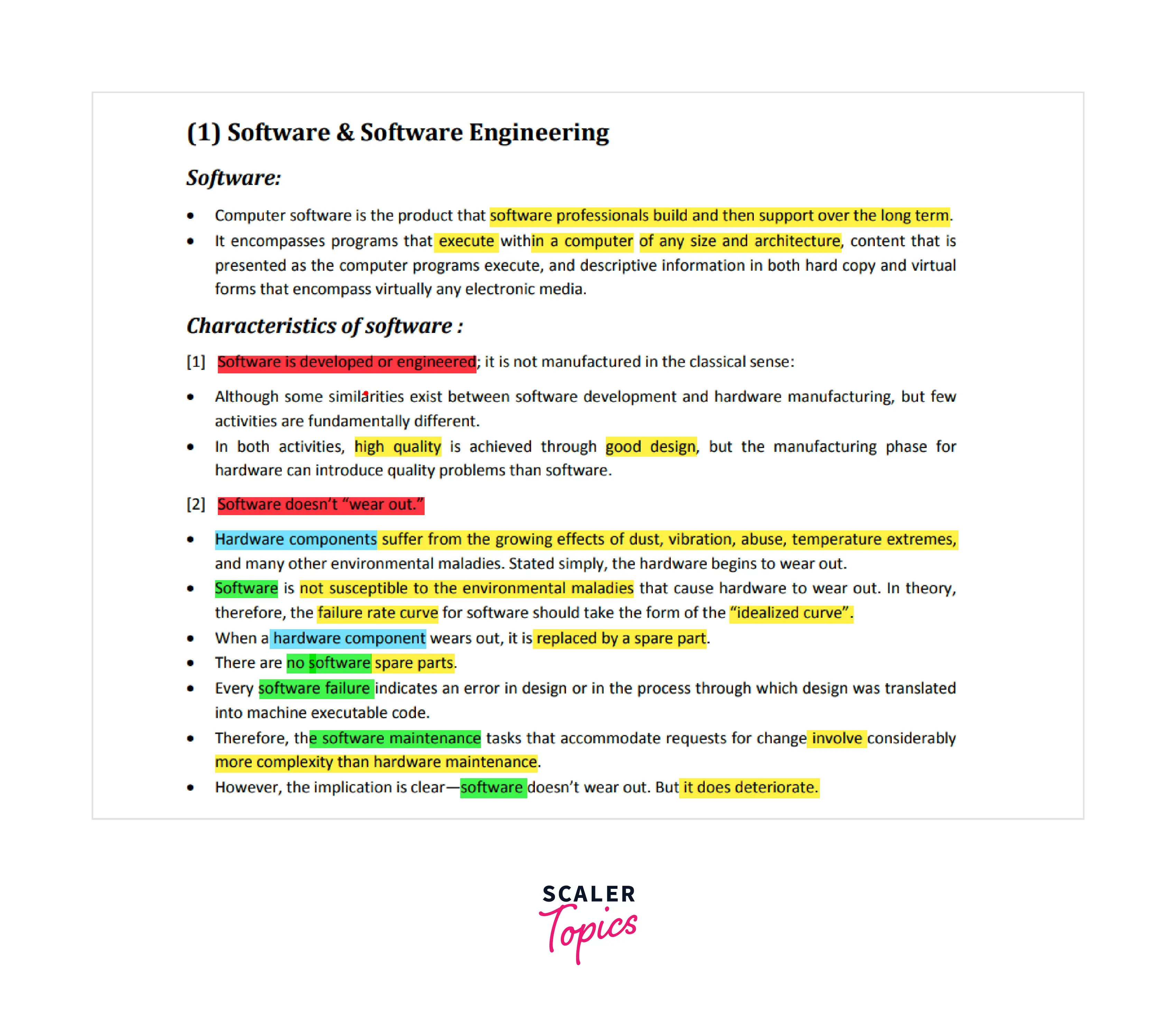
The image below shows highlighted text with yellow, green, blue and red. With the help of highlights it is easier to depict what the paragraph is talking about.
The image below shows highlighted text with yellow, green, blue and red. With the help of highlights it is easier to depict what the paragraph is talking about.
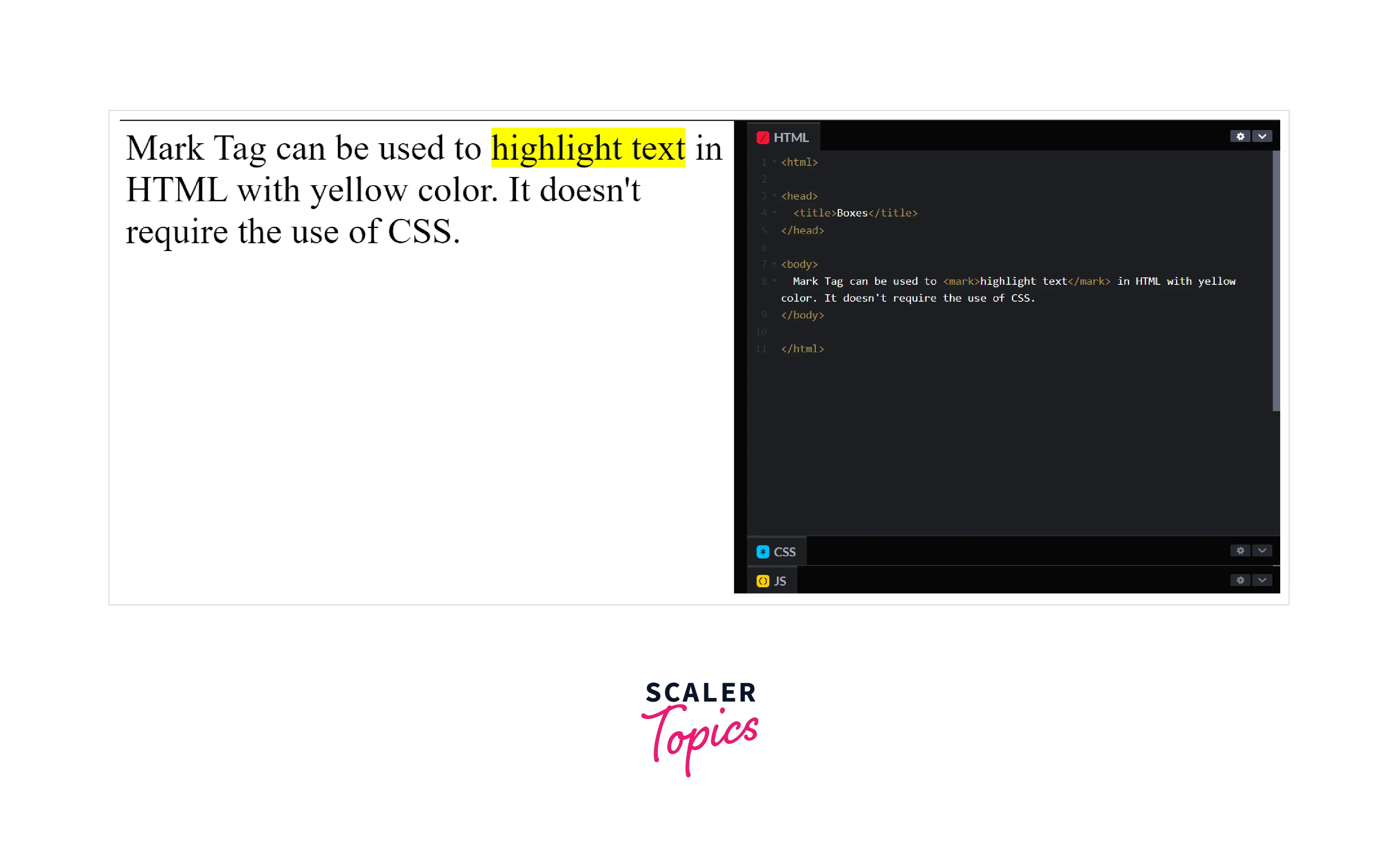
In the HTML5 page, the mark tag can be used to quickly highlight important text on the website. It highlights the text with a yellow background color. The text enclosed within opening and closing mark tags with the yellow color. Let us see a simple example of the mark tag in HTML.
The text enclosed in tags in the above example is highlighted with the yellow color in the background.
CSS Highlight Text with only HTML Code.
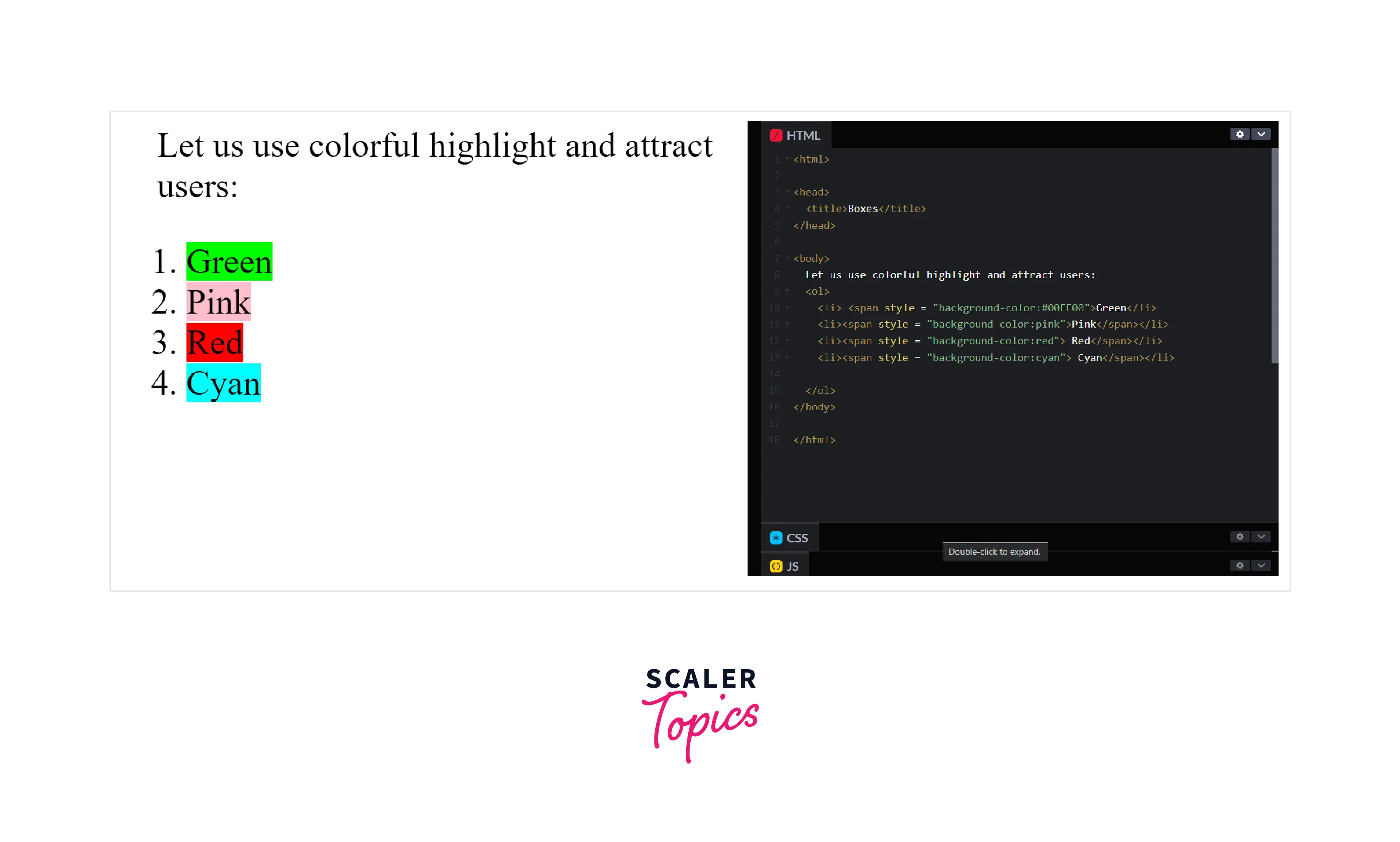
To highlight text with other colors using HTML, we can use a span tag to have colorful highlights on our webpage. Here we will be using the CSS styles property which can be included inside the definition of the span tag in HTML itself and doesn’t require a new CSS file. Span tags are useful for giving inline styles and it applies the styles only to that small section that it wraps. The text to be highlighted must be enclosed within span tags.
In the example above we are using HTML code only to insert CSS property background-color using style. The background color can be set to any valid color.
How to Highlight Text with Background Color with CSS?
Apart from mark tags, we can use the background-color property of CSS within the span tags to highlight the text. It sets the background of the text to be of a particular color and thus we can attract users’ attention to a particular section or text of the webpage.
The part of the text to be highlighted is enclosed within span tags and CSS style is applied to change its background color. This background color can take any value such as pink, lightblue, red, cyan, #add8e6, #ffcccb, etc.
Highlight Text with CSS & HTML
If the text to be highlighted is distributed, it is difficult to use span tags and define the background color again and again. We need something rigid that can be simply inserted between paragraphs or lists. For this, we can provide a default class implementation in the CSS file of the webpage. We can also use multiple classes to highlight different shapes and colors.
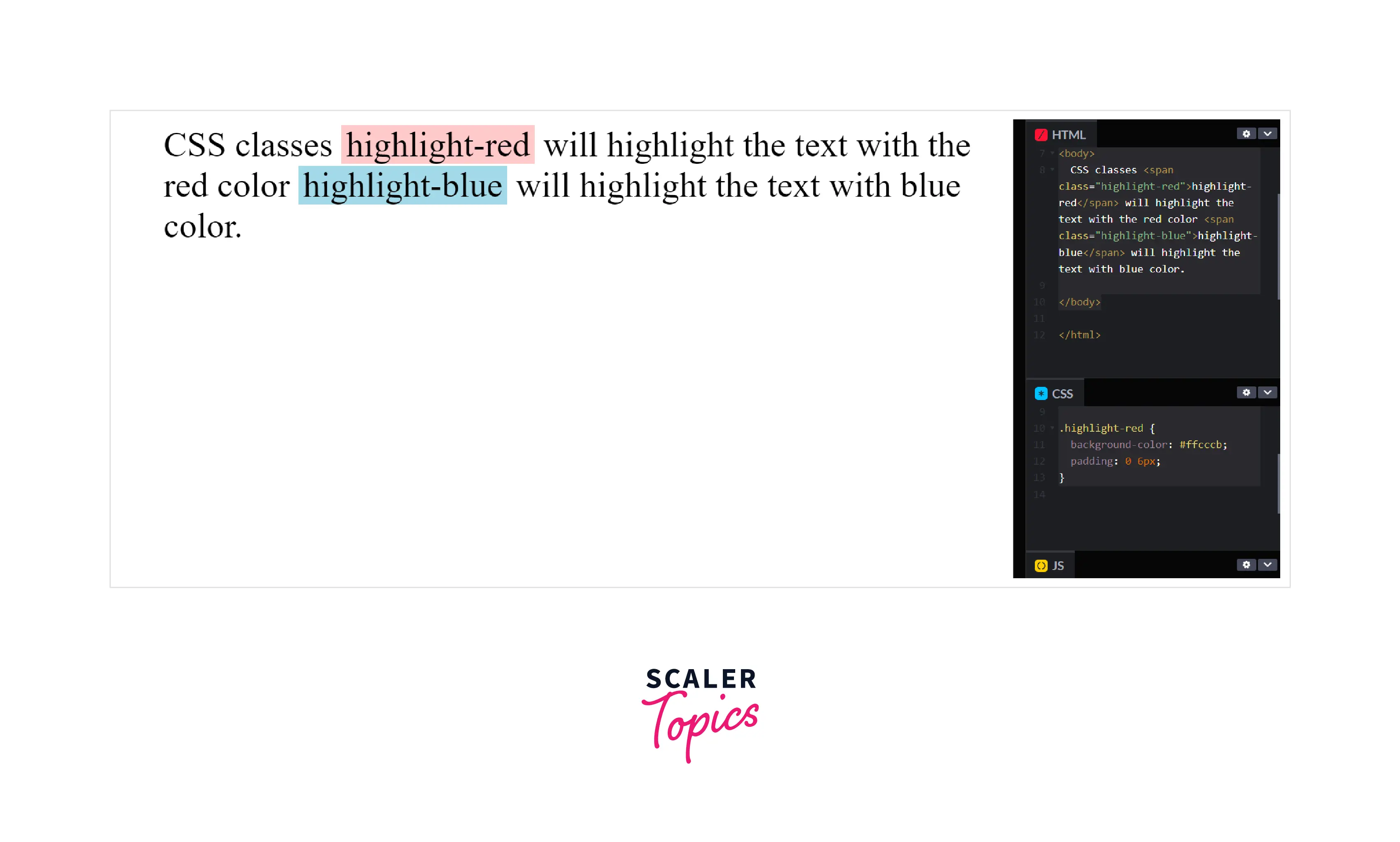
Let us first see how we can make use of CSS to highlight text with the below example. We will be creating two classes of CSS, highlight-red and highlight-blue.
Here we are enclosing the text in span tags and CSS classes to highlight the text with the respective color.
How to Highlight Text Padding with CSS?
Applying padding to left, right, top, or bottom of the text increases the width and/or height of the HTML element. The mark tag of HTML or the background color property of CSS sets the background color to a definite space. Look at the example below:
Output:
In the example above, without padding, the yellow color ends as soon as the text is over. In the below line, the highlight is extended in all four directions which makes it more precise to read and differentiate. Thus, to extend the background for highlight padding is used.
How to Highlight a Complete Paragraph
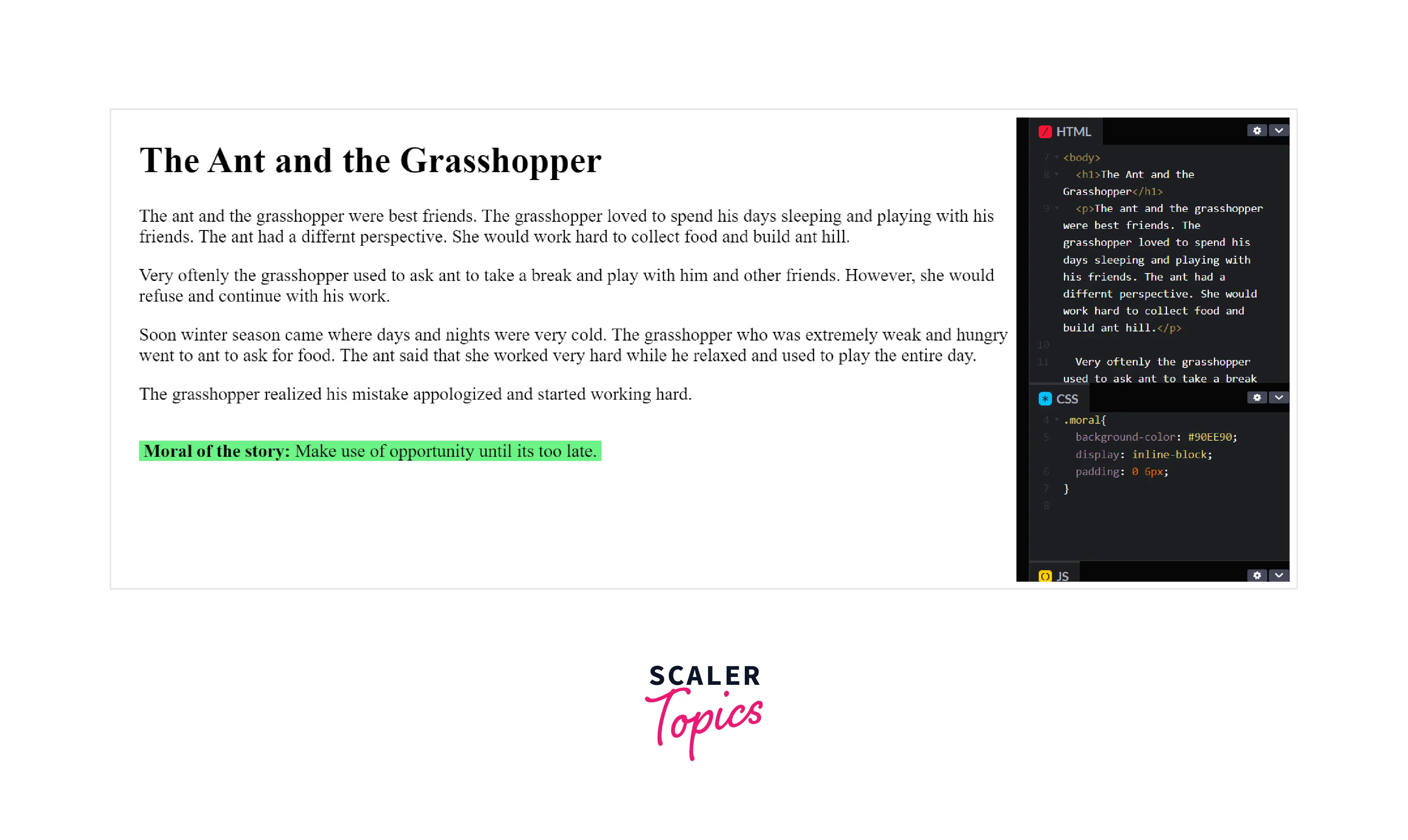
Sometimes we might wish to highlight an entire paragraph instead of a few words or a sentence. The background-color property can be used with many HTML tags like a paragraph, lists, anchor tags, etc. to highlight. Let us see an example of paragraph highlighting:
Output:
Note: display: inline-block only highlights the text rather than the entire box of the text.
A Few CSS Highlight Text Effects
Let’s now dive into some very creative, cool, and real-life highlight effects of CSS.
Animated CSS Text Highlighting On Hover
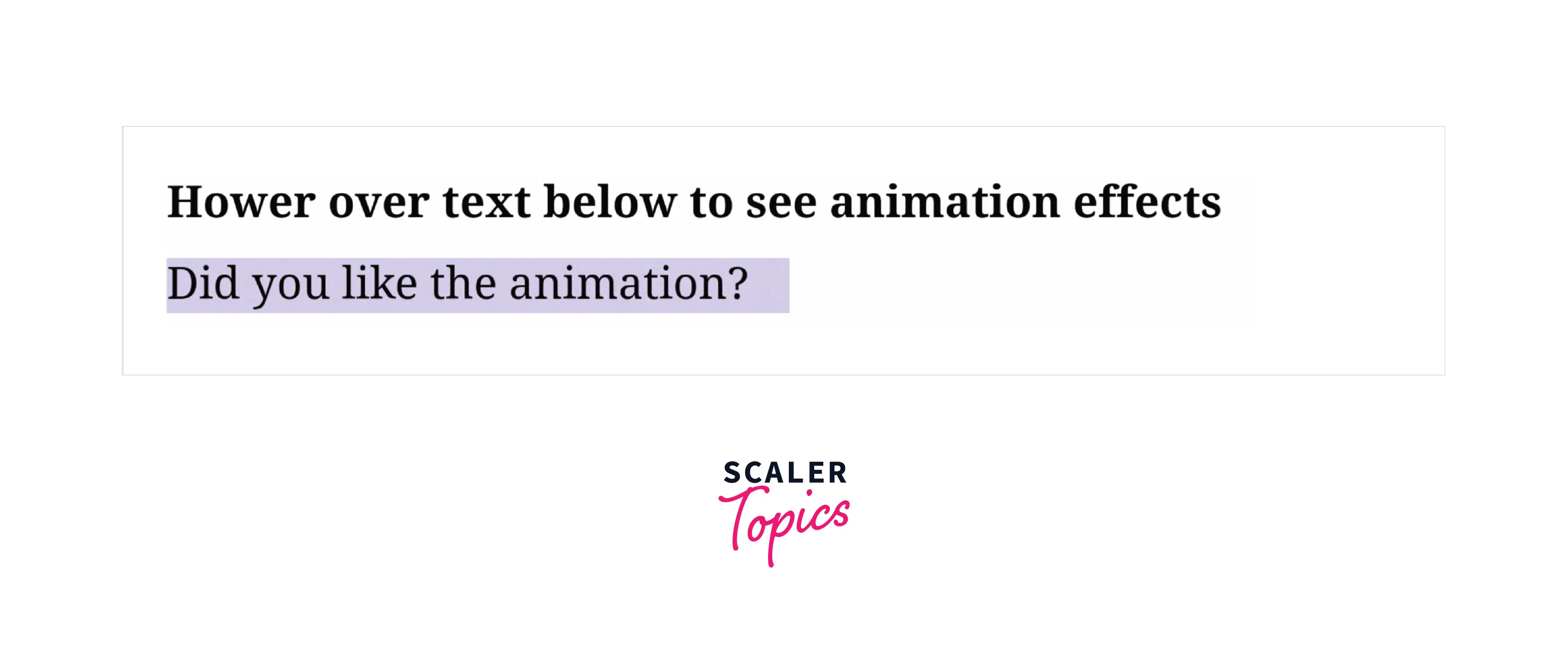
We have seen static highlights till now. Let’s give some animation to the highlight. Moving elements catch the user’s attention very quickly. We will be using the hover property of CSS to highlight important words on the webpage when the user hovers over it.
The above code tells CSS that Inside the block class item is defined and when the item is hovered perform highlight. Item is static but highlight changes the background color with a transition.
Gradient CSS Highlight Text
The gradient is a color transition, a gradual blending from one color to another. We can use a gradient to highlight texts and images on our webpage. See the example of the gradient below:
Output:
We are using the linear-gradient property of the CSS to generate the Gradient for the background. It is generated from 3 colors, various online sources can be used to generate custom Gradients. The linear-gradient generates an image and this image is set as a background-image in CSS.
CSS Highlight Text With Circle Pen Animation
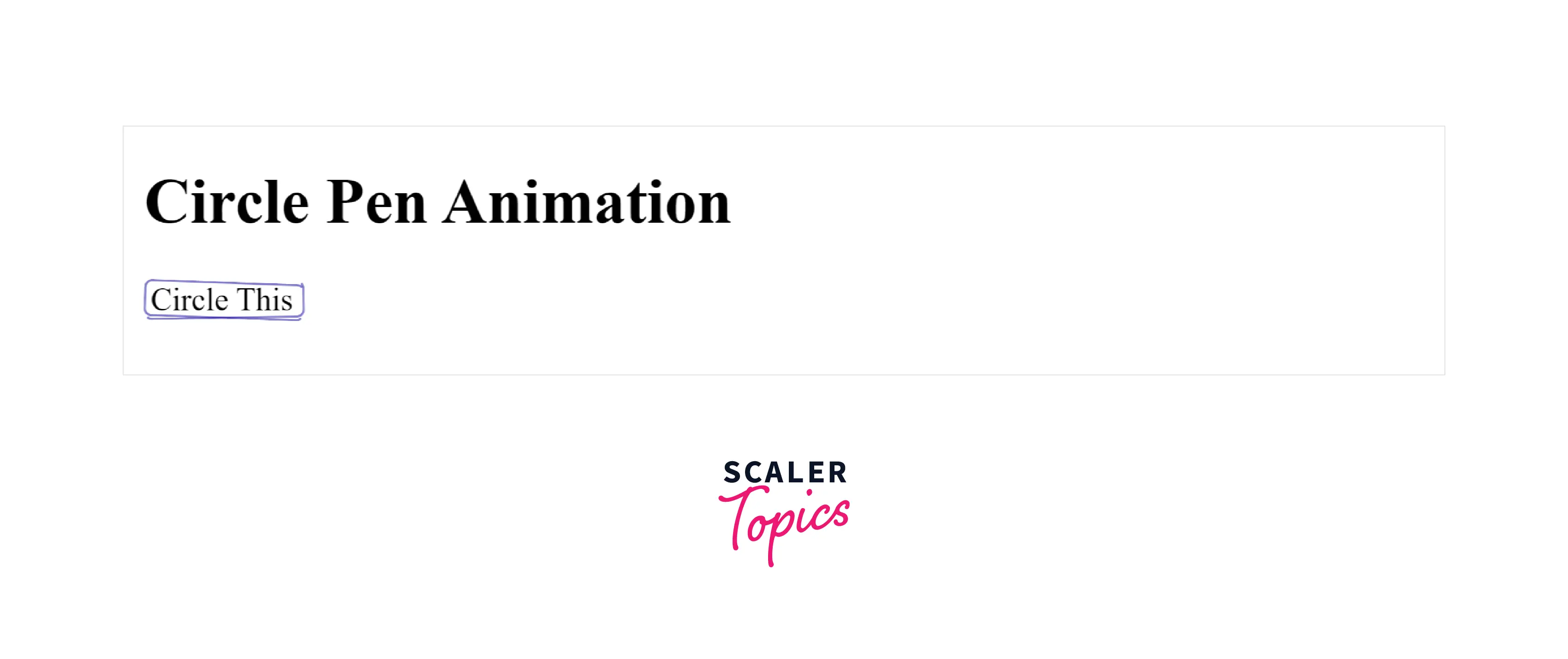
CSS provides various tools to differentiate elements, one such way is to use a border to give a decent highlight. We can shape the border in various ways to highlight. Here given is an example of drawing a circle around the text.
The border has lot many properties of itself that let the user modify it as per the requirement. This property is used to give shapes and sizes to the border that gives a personal or handwritten feel as in the above example.
CSS Sketch Text Highlight
The border can also be converted into a square box that looks handwritten and gives a very familiar, sketchy, and informal look. The below example shows the formation of the highlight. The properties of the highlight can be changed to give it personalization.
Output:
How to Highlight Text with a Background Color with CSS?
One of the very commonly used elements of HTML is a textbox. Textboxes are used to take the user input on the web pages. We can change its background color to highlight it when it is selected by the user. CSS properties background color is used to change the background color. We will be using inputs:focus i.e. to change the color only when in focus or only when selected. This can help enhance user experience and apply creativity in the forms.
It is not only restricted to textboxes, it can also be used to show errors or mistakes in the forms to catch the user’s attention as soon as possible.
Output:
We are using a gradient for the background, a border for the button, and a background-color for the textbox only when focused.
How to Highlight Text with Border with CSS?
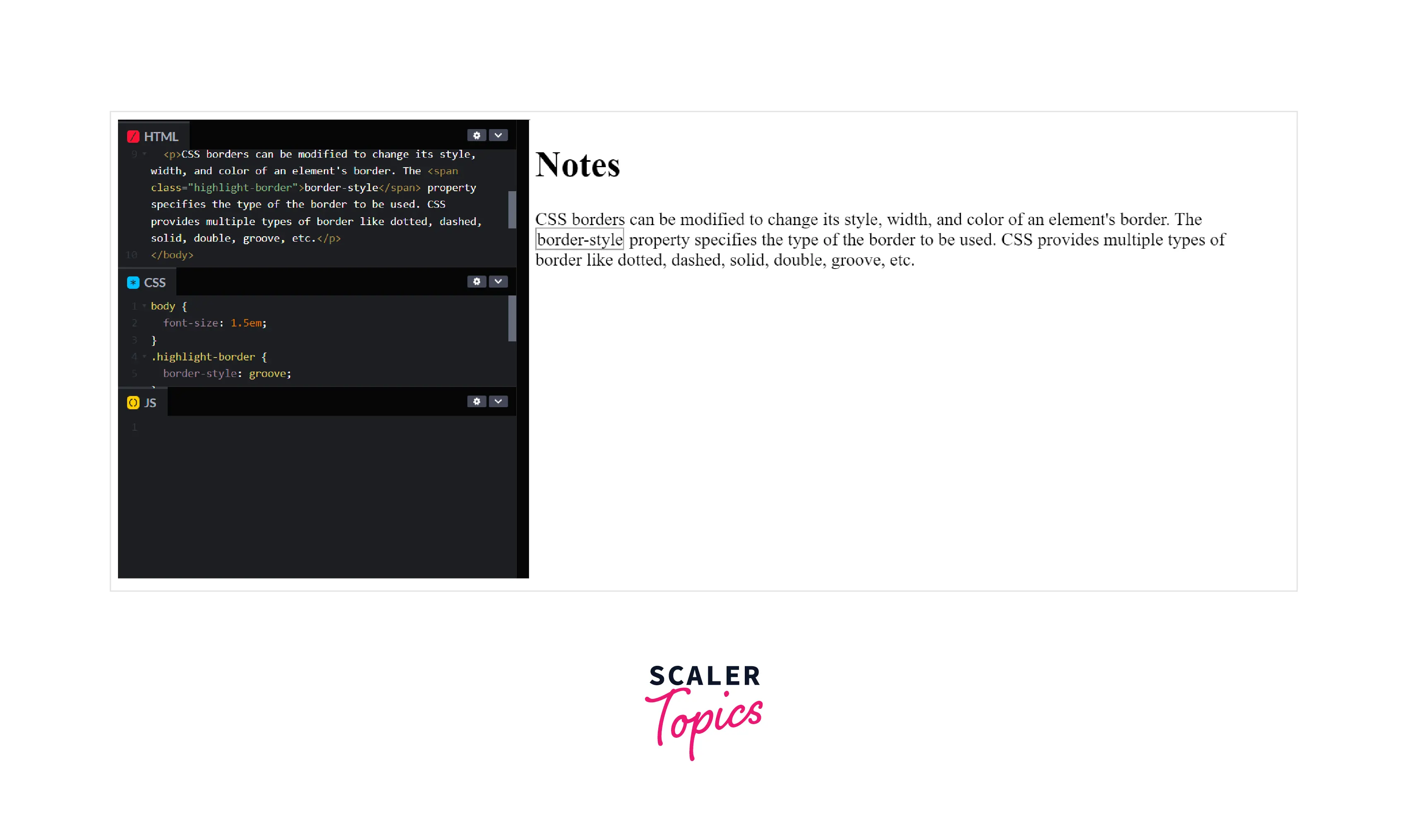
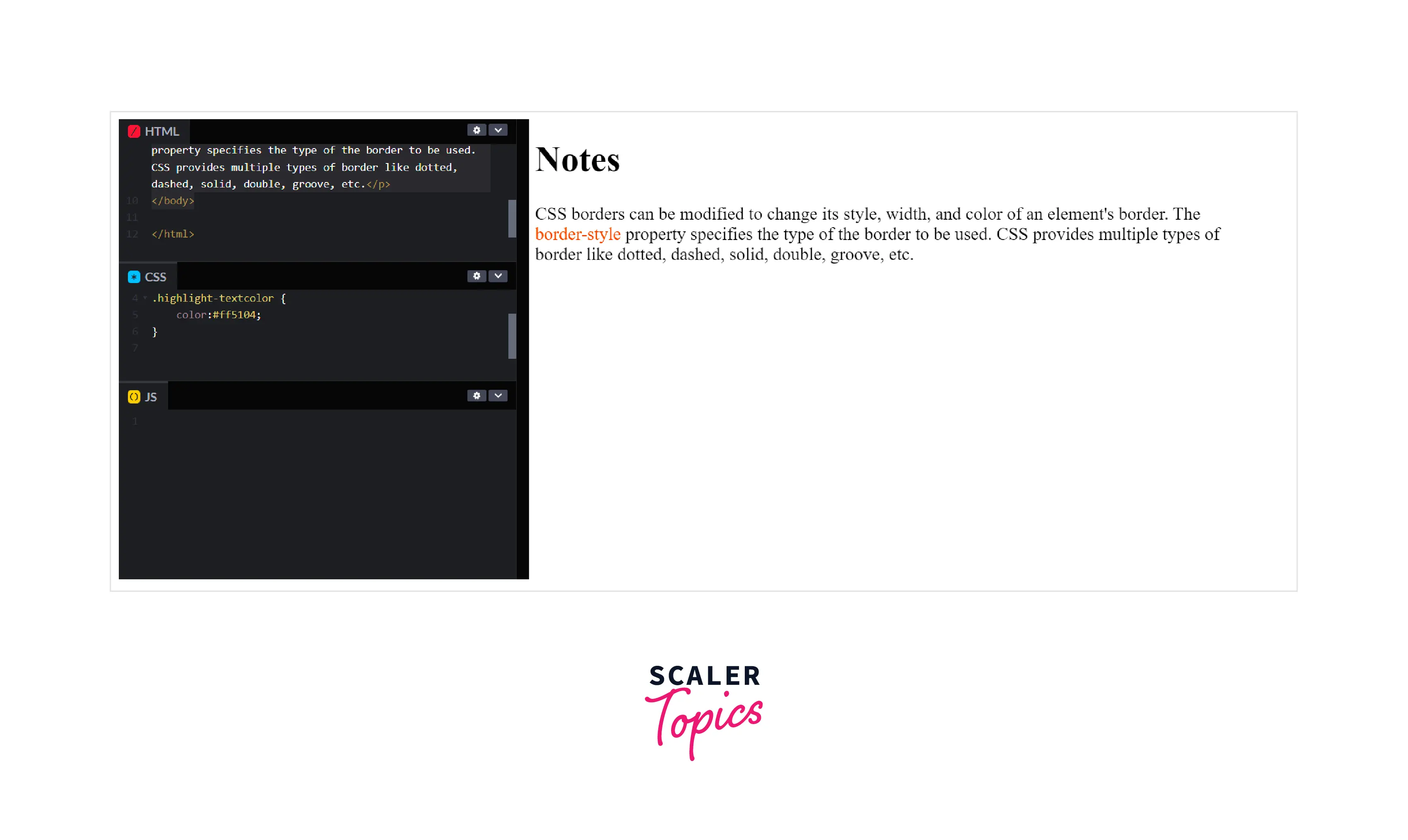
CSS provides multiple different kinds of borders like solid, dotted, groove, outset, etc. These borders can be used to highlight particular areas of the webpage. Many readers surf the web pages at a glance. It can catch their eye and help them understand the content of the page. This may appeal to them to stay and take a look at the website.
Let us see an example of giving a border to selected text.
Output:
In the example above, a border-style groove is used. It is a light grey color that doesn’t force the user to look at it but at the same time, it displays a difference from the usual text.
How to Change Text Selection Color with CSS?
You might have seen extensions that highlight the text on the webpage. We can also allow somewhat similar functionality to the users on our webpage. We can let them highlight or change the background of the text on our webpage for some of the paragraphs on the website.
This can be used to enhance the user experience. They may enjoy having control over a few things on the webpage.
Let us see how we can achieve such a function by using CSS.
Output:
We are using ::section property of CSS to change the property of the text that is selected, in this case, we are only changing the background color.
Conclusion
- Highlighting is important as it enhances user experience, and catches their attention to stay on the page.
- HTML’s tag is used to css highlight text in html.
- CSS highlight text has various properties that help developers highlight content on the webpage. Developers can apply their creativity and color theme to the page to attract more users. They can also show important content on the page.
- Some of the ways discussed above include an animation of the background color, modifying the border to create a sketchy appearance, linear gradient, and border variations.
- Background color or highlight can be applied to text boxes as well.
- Focus and selection features can be used to allow users to highlight text on their browser temporarily.