- Is there transparent color or how do I make text transparent?
- Related information
- Transparent Text Background Image In HTML CSS (Simple Examples)
- QUICK SLIDES
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- TRANSPARENT HTML ELEMENTS
- 1) TRANSPARENT TEXT
- 2) TRANSPARENT BACKGROUND
- 3) TRANSPARENT IMAGE
- USEFUL BITS & LINKS
- LINKS & REFERENCES
- INFOGRAPHIC CHEAT SHEET
- THE END
- Leave a Comment Cancel Reply
- Search
- Breakthrough Javascript
- Socials
- About Me
- Полупрозрачный текст на фоне в CSS
- Демо
- Как обычно начнем с HTML разметки:
- Полупрозрачный текст на фоне
- Фотография на все окно браузера
- Эффект полупрозрачного текста с наложением слоев
- Цвет текста делаем белым и полупрозрачным.
- Создаем тень для заголовка
- Создаем нижнюю тень для блока h1
- Поддержка браузерами
- Комментарии ( 0 ):
- Как изменить прозрачность текста в HTML / CSS?
- 7 ответов
Is there transparent color or how do I make text transparent?
There is no color code for making text transparent in HTML (hypertext markup language) or CSS (cascading style sheets). However, you can make text appear to be transparent on a web page by setting the text color to the same color as the background color.
For example, if the background color of the body or element is white (#FFFFFF), the text can appear transparent by setting the text color to white. See the code example below for how to make text transparent.
This text would not be seen by the viewer in the browser window.
Below is an example of text that appears transparent, but really is the same color as the background color. You can see this text using your mouse to highlight the hidden text in the box below.
This text would not be seen by the viewer in the browser window.
This technique only makes the text appear transparent in the browser window using your style sheet. If the viewers don’t have style sheets on or have a custom style sheets to override others, then the text may still display. Also, the text can be viewed at any time by viewing the page’s source code.
To hide text from viewers, but want to allow search engines, like Google, to find keywords on your page, it is against Google’s TOS (terms of service). This action may cause Google and other search engines to stop indexing your website’s pages. There are better ways to promote your web page than using this type of tactic.
Related information
Transparent Text Background Image In HTML CSS (Simple Examples)
Welcome to a quick tutorial and examples on how to create transparent text, background, and images in HTML CSS. Once upon a time in the Dark Ages of the Internet, we have to manually create GIF or PNG images to do transparency. Today, things are very easy to modern CSS.
- To create transparent text, simply define the color with rgba . For example, p.ghost < color: rgba(0, 0, 0, 0.5); >
- To create a transparent background, we set the background using rgba . For example, div.ghost < background: rgba(0, 0, 0, 0.5); >
- Lastly, we can create transparent images and just about any transparent element using opacity . For example, img.ghost
That covers the quick basics, but read on for more examples!
ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
QUICK SLIDES
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
EXAMPLE CODE DOWNLOAD
Click here to download all the example source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
TRANSPARENT HTML ELEMENTS
All right, let us now get into the examples of how to create transparent elements in HTML and CSS.
1) TRANSPARENT TEXT
- RGB stands for the basic colors – red, green, blue.
- A stands for alpha, or “transparency” in layman terms.
- So how this works is very simple, we mix and match RGB (a number from 0 to 255) to get different colors. Then, the alpha is a number from 0 (invisible) to 1 (opaque).
2) TRANSPARENT BACKGROUND
Yep, it’s the same rgba here. Except that we define it to the background instead.
3) TRANSPARENT IMAGE
Lastly, we can use opacity to change the transparency of almost any HTML element. Some of you smart code ninjas may be thinking that background-image makes more sense here – But no. As at the time of writing, there is no such thing as background-opacity . So it’s back to the old-school way of layering elements to create the transparent background image.
USEFUL BITS & LINKS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Leave a Comment Cancel Reply
Search
Breakthrough Javascript
Take pictures with the webcam, voice commands, video calls, GPS, NFC. Yes, all possible with Javascript — Check out Breakthrough Javascript!
Socials
About Me
W.S. Toh is a senior web developer and SEO practitioner with over 20 years of experience. Graduated from the University of London. When not secretly being an evil tech ninja, he enjoys photography and working on DIY projects.
Code Boxx participates in the eBay Partner Network, an affiliate program designed for sites to earn commission fees by linking to ebay.com. We also participate in affiliate programs with Bluehost, ShareASale, Clickbank, and other sites. We are compensated for referring traffic.
Полупрозрачный текст на фоне в CSS
На этом уроке я покажу вам как сделать очень необычный текстовый эффект, применяя чистый CSS. Для этого потребуется большая фотография в качестве фона, а сверху фона мы напишем крупный заголовок нестандартным шрифтом.
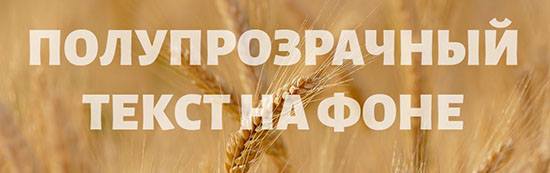
Демо
Как обычно начнем с HTML разметки:
Полупрозрачный текст на фоне
Заголовок h1 мы поместили в контейнер div, оба элемента — блочные и на странице пока виден — невзрачный текст. Разметка сделана, переходим в файл стилей. Обнуляем поля и отступы одновременно у body и h1.
body, h1 margin: 0;
padding: 0;
font-family: ‘Alegreya Sans SC’, sans-serif;
>
Я не зря выше упомянул, что h1 тоже является блочным элементом, а это значит, что вокруг заголовка браузеры по умолчанию создают свои поля и отступы.
После обнуления margin и padding, проблема исчезает. Еще, я прописал шрифт из коллекции Google Font, если в названии шрифта больше одного слова, то его заключают в кавычки. Кроме того, все сторонние шрифты, которых обычно нет на компьютере пользователя, обязательно надо подключать в файле стилей.
Фотография на все окно браузера
На сайте pixabay.com выбираете понравившееся вам фото, сохраняете себе на компьютер или просто копируете URL картинки и вставляете в код селектора div.
div background: url(https://cdn.pixabay.com/photo/2018/03/19/20/20/wheat-3241114_1280.jpg);
>
Все прописанные свойства ниже, растягивают фотографию, как фон, на весь экран браузера.
div height: 100vh;
background-size: cover;
background-repeat: no-repeat;
>
Поверх фона идет крупный текст, примерно посередине окна, у которого все буквы заглавные. Ничего особенного, выглядит скучно, как бы фон сам по себе, а заголовок сам по себе.
h1 font-size: 6em;
position: absolute;
top: 30%;
text-align: center;
text-transform: uppercase;
>
Эффект полупрозрачного текста с наложением слоев
Для эффекта надо добавить всего лишь 4 свойства для селектора h1.
Цвет текста делаем белым и полупрозрачным.
Создаем тень для заголовка
Создаем нижнюю тень для блока h1
Это придаст небольшую объемность всей композиции.
Смешиваем слои, теперь нижний слой с фотографией чётко проглядывает сквозь полупрозрачный текст, не перекрывая его. Красота эффекта напрямую будет зависеть от выбранного изображения и шрифта.
Поддержка браузерами
Свойство mix-blend-mode, поддерживается всеми современными браузерами, за исключением Internet Explorer и Edge. Однако Microsoft реализацию поддержки включил в список «на рассмотрении» для Edge. Поэтому у нас есть надежда, на скорейшую полную поддержку всеми браузерами.
Код полупрозрачного текста на фоне:
Для систематического изучения HTML5 и CSS3, будет полезным пройти мой видеокурс.
Создано 01.06.2018 10:08:20
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Как изменить прозрачность текста в HTML / CSS?
Однако я не уверен, как изменить его непрозрачность. Я пробовал смотреть в Интернете, но я не уверен, что делать с кодом, который я нахожу.
7 ответов
Проверьте Opacity, вы можете установить это свойство css в div,
или используя , который вы хотите сделать прозрачным И, кстати, тег шрифта устарел, используйте css для стилирования текста
Изменить: этот код сделает весь элемент прозрачным, если вы хотите сделать ** просто текст ** прозрачный чек @Mattias Buelens answer
Этот ответ неверен. Его код делает весь элемент (div) прозрачным. В вопросе указан только текст. Ответ брата с более высоким рейтингом должен быть принятым.
Спасибо. Это действительно помогло мне скрыть текст в моем шаблоне WordPress. Вместо (непрозрачность: 0,5;) я просто использовал (непрозрачность: 0;).
opacity применяется ко всему элементу, поэтому, если у вас есть фон, граница или другие эффекты для этого элемента, они также станут прозрачными. Если вы хотите, чтобы текст был прозрачным, используйте rgba .
Также, поверните далеко, далеко от . Теперь у нас есть CSS.
Гораздо лучшее решение по сравнению с принятым ответом, ИМО. Вам не нужно добавлять дополнительный элемент span в HTML, чтобы применить прозрачность только к тексту.
@RickDavies Согласно caniuse.com , IE9 или выше требуется. Если вам нужна поддержка IE8, вам все равно нужен запасной вариант. В противном случае, вы должны быть в порядке только с rgba .
Это работает здесь на этом сайте, когда я делаю это через инспектора, но не на моем локальном тестовом сайте. Weird. И собственность не переопределена. Whaaaaaaaaat.
Подождите, это потому, что непрозрачность не разрешена в псевдоклассе :visited visit? Какие. Я никогда не знал. Я думаю, что это отстой.
@trusktr Современные браузеры устанавливают эти ограничения для защиты конфиденциальности пользователя, объяснение см. в MDN . Вы по-прежнему можете использовать rgba для :visited правил, но вы можете изменить только красный, зеленый и синий компоненты. Альфа-компонент всегда берется из не посещаемого стиля. (Кроме того, ваш комментарий немного не по теме. Он может быть лучше как отдельный вопрос, и он также будет более заметен для других отвечающих.)
@MattiasBuelens Я нашел эту статью, но я думаю, что вместо того, чтобы мешать нам стилизовать: посещенный, лучшим подходом было бы предотвращение возврата getComputedStyles () любой значимой информационной воровской информации. Тогда мы могли бы стиль, как душе угодно.
у меня это не сработало при установке color: rgba(0, 0, 0, 0.0) для элемента
@vchrizz Чтобы переопределить ранее установленное правило, используйте ключевое слово! пример: color: rgba( 0, 255, 0, 0.5) !important
Просто используйте тег rgba в качестве цвета текста. Вы можете использовать opacity , но это повлияет на весь элемент, а не только на текст. Скажем, у вас есть граница, это сделает ее прозрачной.
Лучшее решение — посмотреть на тег «непрозрачность» элемента.
Итак, в вашем случае это должно выглядеть примерно так:
Однако не забывайте, что тег не поддерживается в HTML5.
Вы также должны использовать CSS:)