- Saved searches
- Use saved searches to filter your results more quickly
- License
- floriannicolas/API-Documentation-HTML-Template
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- iDocs – Free One Page Documentation HTML Template
- Features of free documentation html template:
- Live template demo
- Template documentation for how to use:
- Template on GitHub:
- Download documentation html template for free:
- Latest HTML Templates
- Metovo — NFT Marketplace HTML Template
- MXapp — App Landing Page
- Callum Personal Portfolio HTML Template
- Scribbler – Free HTML5 Online Documentation Template for Apps, Themes, and Software
- About this Free HTML Documentation Template
- Features
- Inside the box
- Credits
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A simple, modern, responsive and readable HTML template for your APIs documentations.
License
floriannicolas/API-Documentation-HTML-Template
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
API Documentation HTML Template
A simple, modern and readable HTML template for APIs documentations
You can take a look with this DEMO.
Or this other One Content Column DEMO.
What’s new in the latest version :
- Fix list on 3 content columns
- and
. - Removed jQuery usage to vanilla js.
- Update of css fonts.
- Fix menu with long text.
- Updated Google Font call.
- Removed usage of Roboto Condensed font.
- Updated menu data-target to use content .
- Added .central-overflow-x util class to avoid overflows.
- Added .break-word util class to avoir overflows without adding a scrollbar.
- Added optional Version & Last updated infos
- Added responsive menu with burger icon menu button.
- Google Font (Roboto|Source+Code+Pro)
- Highlight.js 9.8.0
- A Creative Common logo: platform by Emily van den Heever from the Noun Project.
This is a simple HTML template, do whatever you want with this !
To use One Content Column Version, don’t forget to add one-content-column-version css class to like in one-content-column.html file.
If you have an element in central column that overflow on third column, you can add it central-overflow-x css class to prevent it.
table class pl-s">central-overflow-x">. table>
If you doesn’t want a scrollbar, you can use break-word css class to prevent it.
code class pl-s">higlighted break-word">http://api.westeros.com/with-a-very-very-very-very-very-long-end-point-url/gettable>
Special thanks to TheStami for his contribution creating One Content Column version !
- Bug reports, especially those for aspects with a reduced test case
- Pull requests for features, spelling errors, clarifications, etc.
- Ideas for enhancements
About
A simple, modern, responsive and readable HTML template for your APIs documentations.
iDocs – Free One Page Documentation HTML Template
iDocs is free one-page documentation html template. Which helps you create your offline and online documentation for your next projects. It can be used exclusively by independent developers and designers. Who are build themes, templates, plugins and software’s. A powerful product documentation can be created using this html template.
iDocs is a simple design and focuses its attention on readability and functionality. The code is well commented and developer friendly. Which would be so easy for any engineer to customize. It is built with the most popular latest bootstrap 4 framework to easily create. It’s interactive documentation with sidebar navigation and scrollspy function. Which automatically targets navigation bar content when scrolling the area.
Features of free documentation html template:
- HTML5 & CSS3
- Based on Bootstrap 4 framework
- Fully Responsive design
- SCSS files included
- Full-width & Box layout
- Light & Dark Sidebar Navigation
- Fontawesome Icons Font Face
- Syntax highlighter
- Light box (Magnific Popup)
- Developer friendly code
- Well Commented Code
- Easy to Customize
- W3C Valid 100%
- Extensive Documentation
- And much more…
You can use iDocs one-page documentation template freely for your personal project or commercially your client work.
Live template demo
Check out the live template demo: iDocs Live Preview
Template documentation for how to use:
Here you can find the guide on how to use iDocs template: View Live Documentation
Template on GitHub:
Download documentation html template for free:
You can download the .zip file of the template here: Free Download iDocs (ZIP file)
We hope you enjoy this freebie and find it useful!
Latest HTML Templates
Metovo — NFT Marketplace HTML Template
MXapp — App Landing Page
Callum Personal Portfolio HTML Template
Copyright © 2023, All Rights Reserved by Harnish Design.
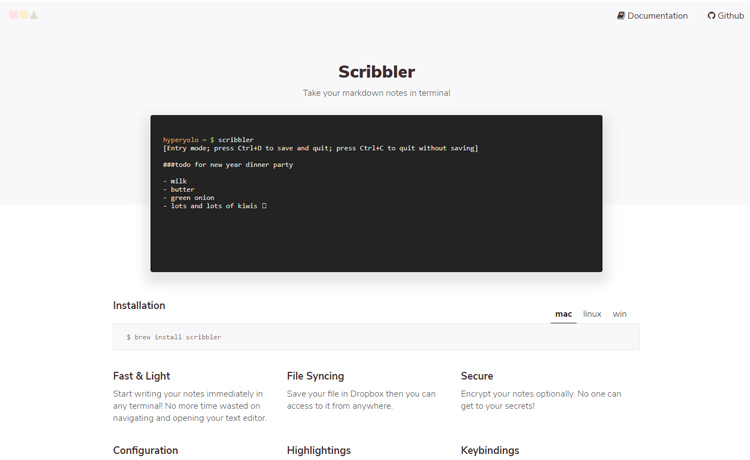
Scribbler – Free HTML5 Online Documentation Template for Apps, Themes, and Software
For a coding or programming project, documentation is vital and sometimes indispensable. Scribbler, a free HTML documentation template is here to help make your documentation ready with quick steps. It’s also plain and simple precisely the way a doc file should be. Developers need to create documentation after completing their technical projects and before publishing it. Creating a documentation design from scratch is time-consuming especially when to fine-tuning the program last minutes.
About this Free HTML Documentation Template
Keeping the developers in mind, Scribbler was designed primarily with Vanilla JavaScript. And, many CSS features were applied during the construction of this minimalist online documentation template. CSS variables and grids were a great help for maintaining the simplicity and user-centric concept throughout the whole structure. Scribbler is a powerful tool and a free documentation template which can aid you to build the manual swiftly for the next project be it software or just an API. Even WordPress themes need documentation to instruct the users how they can customize it appropriately.
Moreover, for templates, applications, plugins, and other similar web or desktop programs, Scribbler is handy and powerful. The file organization is pretty straightforward like its layout so the users can click and go to the exact point to find the right information they need. Scribbler focuses on the readability and mostly in the simplistic design.
It comes with features like a terminal to write down programs, changelog to inform about the update, and a user-loving pattern to reduce the time for making a new doc. Although they didn’t use Bootstrap in the core, still the template is responsive and works nicely on various screens. On the CSS grids, they manually created the fluid layout which significantly adapts to multiple platforms. That’s why users can read the documentation from their mobile phones, as well.
Features
- Simple and Clean Design
- Responsive Template
- Easy to Customize
- Changelog Available
- Clean File Structure
- Reusable Doc File
- User-friendly and Readable
- Animated Button
- Font Awesome Icons
Inside the box
Credits
We have a great collection of admin dashboard templates, take a look at them if you are interested. For free HTML5 templates, visit our free category.