- Saved searches
- Use saved searches to filter your results more quickly
- License
- estelle/html_elements
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Understanding the Template Element in HTML
- What is the Tag?
- Benefits and downsides of using the element
- How to use in JavaScript
- Open Source Session Replay
- Using with a framework
- Conclusion
- More articles from OpenReplay Blog
- Setting up Google AdMob Ads with React Native
- Setting up Onboarding Screens in React Native
- Gain Debugging Superpowers
- HTML Tag
- Flower
- Definition and Usage
- Browser Support
- Global Attributes
- More Examples
- Example
- Example
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Template using all the HTML elements
License
estelle/html_elements
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Template using most of the HTML elements, including HTML5 elements, with no CSS. Based off of https://www.cs.tut.fi/~jkorpela/www/testel.html. There is no CSS included. Add your own stylesheet to test your CSS.
You may want to check out http://ericwbailey.github.io/accessible-html-content-patterns/ for a different and way better version of this.
About
Template using all the HTML elements
Understanding the Template Element in HTML
Templates are done either on the server side or the client side. Most sites nowadays do at least some form of templating. On the server side, when a request comes into the server, the templating engine pieces together the relevant templates and sends the build page down to the browser. Aside from the server side, any templating done on the client side either uses a front end framework that supports templates or a dedicated templating library. With React and other modern JavaScript frameworks being so popular many people forget about HTML and vanilla JavaScript. Most of the websites built today still use plain HTML and JavaScript. The HTML5 element provides developers with a robust solution for handling templates in the browser, making the entire web authoring process simple and more maintainable. In this tutorial, we will learn about Template tags in HTML, the benefits and downside of using them, and their usage.
What is the Tag?
The tag is an HTML5 element that stores HTML code fragments that are not displayed immediately when a page is loaded. This element can be duplicated and inserted into an HTML document. The content of the is hidden from clients as it is stored on the client-side. Templates are not rendered in the browser until you activate them using JavaScript. JavaScript is used to get the content from a template and add it to the web page. Creating a template is simple. It is done by specifying the element and giving it an appropriate ID.
Benefits and downsides of using the element
- It supports both the event and global attributes in HTML.
- It helps developers create reusable markups.
- It supports so many browsers.
- It can be used in a frontend framework.
- It improves site speed and performance. As it only runs when activated.
- It relies solely on Javascript. Users with Javascript disabled from their browser won’t be able to see content displayed using the template element.
- Accessibility issues; it affects some older screen-readers.
How to use in JavaScript
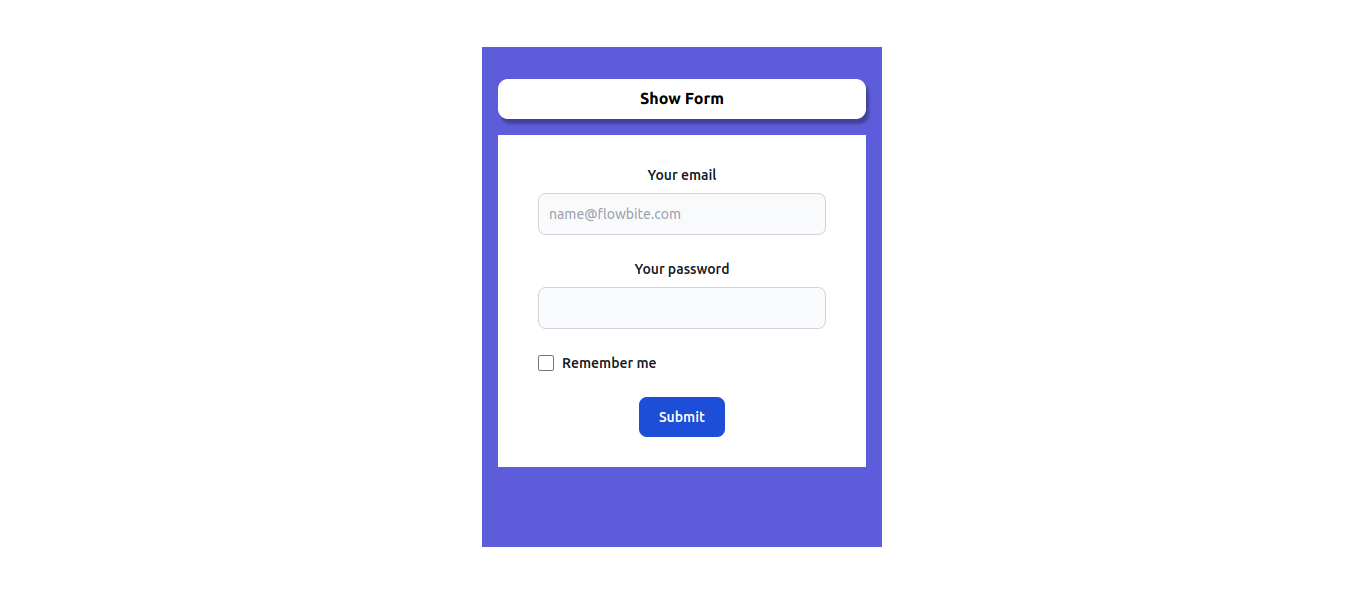
In this section, we will use a element to hide our form. We will also show our form and render our to-do list using JavaScript.
First, let’s see how to hide the form. In the HTML boilerplate, paste this code within the body element.
Remember, using a makes it very clear that the HTML inside of it needs JavaScript to render content dynamically. Here, we used the tag to hide our content.
Now, let’s display our form with Javascript. In your script file, add the following.
if("content" in document.createElement("template")) // your code here > else Fetching and rendering user’s todo list alert("Your browser does not support template element!"); >Here, we test if the browser supports the HTML template element by checking the presence of the template element’s content attributes. Within the if statement block, paste this code.
function showForm() // Selecting the elements const template = document.getElementById("todo-input"); const clone = template.content.cloneNode(true); document.querySelector('.container').appendChild(clone); template.innerHTML = ""; >In the showForm code block, we start by getting a reference to our element using its ID and store this in a variable named template.
- Line 4 — We are not manipulating anything within the template so we just created a copy of its content template.content.cloneNode(true) and added this to the document.querySelector(‘.container’) .
- Line 8 — As we know, the template tag has methods for copying the content inside it so it can be repeatedly added to the DOM. Since we don’t want our form to be duplicated if the show form is clicked more than once. We set the innerHTML to an empty string.
By clicking on the show form, our form will display.
Open Source Session Replay
OpenReplay is an open-source, session replay suite that lets you see what users do on your web app, helping you troubleshoot issues faster. OpenReplay is self-hosted for full control over your data.
Using with a framework
The tag can be used with a framework like React. However, React handles these elements differently. The idea of this tag is not to render its children, but to handle it like unparsed text. The browser parses it just to make sure it’s valid HTML.
To use this tag in React, you will have to set its contents as a string.
function Template( children, . attrs >) return ( template attrs> dangerouslySetInnerHTML= > /> ); >Here, React creates all the child tags as node elements but lets the browser decide what to do with them. Any time we need to use a template, you can use it like this — and note that the inner content should be in quotes because it should be a string.
render() return ( Template> 'some content'> Template> ) >Conclusion
In this post, we saw how we used to define a reusable fragment of HTML that applications can reuse. It is useful when building less complex applications. Sometimes, it doesn’t make sense to build a website with a frontend framework since they are not nearly complex enough. Template tags make adding dynamic content so much easier.
More articles from OpenReplay Blog
Setting up Google AdMob Ads with React Native
Setting up Onboarding Screens in React Native
Gain Debugging Superpowers
Unleash the power of session replay to reproduce bugs and track frustrations in your app. Get complete visibility into your frontend with OpenReplay, the most advanced open-source session replay tool for developers.
HTML Tag
Use to hold some content that will be hidden when the page loads. Use JavaScript to display it:
Flower
More «Try it Yourself» examples below.
Definition and Usage
The tag is used as a container to hold some HTML content hidden from the user when the page loads.
The content inside can be rendered later with a JavaScript.
You can use the tag if you have some HTML code you want to use over and over again, but not until you ask for it. To do this without the tag, you have to create the HTML code with JavaScript to prevent the browser from rendering the code.
Browser Support
Global Attributes
More Examples
Example
Fill the web page with one new div element for each item in an array. The HTML code of each div element is inside the template element:
Example
Check browser support for :