- Какие тексты использует робот для поиска изображений
- Текст атрибута title тега img
- Другие тексты
- Как правильно прописать атрибут alt для изображений
- Что такое alt
- Правила заполнения alt
- Частые ошибки
- Как проверить наличие alt
- Главное об alt
- Атрибут alt тега img
- Для чего нужен данный атрибут?
- Роль alt в SEO
- Прописываем alt для изображений
- Автоматическая генерация alt
- Какой он — правильный alt?
- Ошибка — «Отсутствует alt»
- Alt для распространенных CMS
- Атрибут alt для картинок в WordPress
- Способ 1 — При добавлении фотографии в статью
- Способ 2 — Если изображение уже в статье
- Атрибут alt для картинок в Joomla!
- Атрибут alt для картинок в Bitrix
- Атрибут alt для картинок в Opencart
Какие тексты использует робот для поиска изображений
Атрибут alt — это альтернативный источник информации для пользователей, у которых показ изображений в браузере отключен. Если атрибут alt определен, то, когда показать картинку будет невозможно, на ее месте отобразится текст атрибута:
Без заданного атрибута alt изображение будет показано как пустое:
Особенно важно описание картинок с помощью атрибута alt для сайтов, контент которых составляют преимущественно изображения.
Задать атрибут alt можно следующим образом:
<img border="0" alt="[альтернативный текст]" src="risunok.jpg"\nwidth="[ширина картинки]" height="[высота картинки]">В атрибуте alt следует писать не все ключевые слова сайта или страницы, а лишь те, которые действительно относятся к картинке. Это поможет роботу точнее найти картинку, а пользователю Яндекса — выбрать ее в результатах поиска и перейти на ваш сайт. Оставлять атрибут alt пустым нежелательно.
Если вы добавляете несколько похожих изображений (например, фотографии товара из интернет-магазина), то стоит задать уникальные атрибуты alt (вид спереди, вид сзади).
Текст атрибута title тега img
Атрибут title предоставляет дополнительную информацию о картинке. Текст, заключенный в этом атрибуте, появляется при наведении курсора на картинку:
Задать атрибут title можно так:
<img border="0" alt="[альтернативный текст]" title="[текст подсказки]"\nsrc="risunok.jpg" width="[ширина картинки]" height="[высота картинки]">Если картинка является ссылкой, то title лучше указывать в ссылке:
<a href="link.html" title="[текст подсказки]"><img border="0" alt="[альтернативный текст]"\nsrc="risunok.jpg" width="[ширина картинки]" height="[высота картинки]"></a>Для каждой картинки стоит указать уникальный title . Оставлять атрибут title пустым нежелательно.
Другие тексты
Кроме значений атрибутов alt и title при поиске по картинкам используются следующие тексты:
имена файлов и скриптов картинок, в том числе с учетом транслитерации и упрощенного подстрочного перевода.
Однако атрибуты alt и title являются наиболее универсальными, поэтому их стоит прописывать всегда.
Как правильно прописать атрибут alt для изображений
Наличие атрибута alt — один из факторов ранжирования сайта. Он наряду с другими инструментами делает сайт удобнее для пользователей и влияет на попадание картинок с сайта в Яндекс.Картинки и Google Images. Для его заполнения есть несколько правил, о них и расскажем.
Что такое alt
Чтобы добавить изображение на страницу, в HTML-коде используют тег . У этого тега есть дополнительный параметр, «атрибут», — alt. Он помогает добавить к картинке текстовое описание. Если у посетителя сайта слабый интернет или отключено отображение картинок в браузере, он на месте изображения увидит текст:
- Alt делает сайт удобнее для пользователей. Благодаря ему даже без картинок посетитель сможет примерно понять, что изображено.
- Наличие alt — один из факторов ранжирования страницы. Поисковые роботы Яндекса и Гугла учитывают его во время анализа страницы.
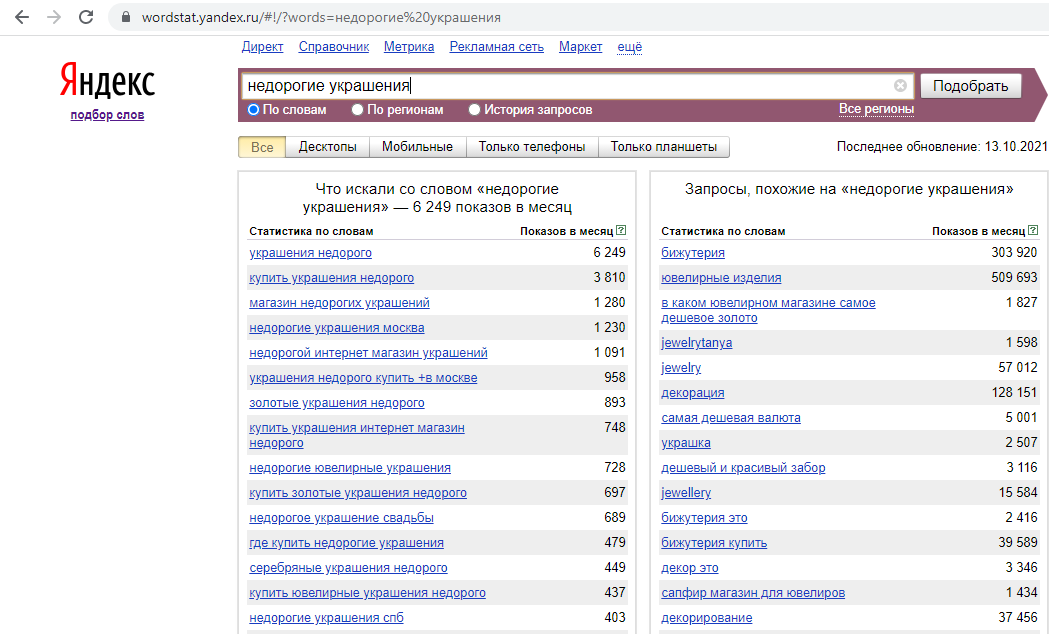
- Картинки с прописанным alt могут попасть в Яндекс.Картинки и Google Images, их увидят потенциальные клиенты и попадут на сайт:
Изображения в Яндекс.Картинках по коммерческому запросу
Когда не нужен
Эта картинка используется только для оформления, так что ее можно не размечать, nic.ru
Иконки несут декоративный характер, nic.ru
Пользователь может поставить любую картинку на аватар, добавлять к нему атрибут не нужно, habr.com
Правила заполнения alt
Атрибут заполняется внутри тега в HTML-коде страницы:
img — тег для вставки изображения;
Есть несколько правил, по которым нужно прописывать атрибут alt.
1. должен описывать содержание картинки.
alt=»Черно-белый чихуа-хуа в вязаной шапке»
2. Не больше пяти слов и до 125 символов.
alt=»Щенок чихуа-хуа с карими глазами и бежевой шерсткой задумчиво смотрит вдаль»
alt=»Бежевый щенок чихуа-хуа»
3. По возможности должен упоминаться ключевой запрос (без спама).
alt=»Купить щенка чихуа-хуа в Москве»
4. Не дублируйте в alt другие заголовки на странице.
title=»Бежевые щенки чихуа-хуа в наличии»
alt=»Бежевые щенки чихуа-хуа в наличии»
title=»Бежевые щенки чихуа-хуа в наличии»
alt=»Бежевый щенок с карими глазами»
5. Учитывайте, на какой странице размещена картинка — информационной или коммерческой.
Информационный запрос
alt=»Щенок чихуа-хуа в корзинке»
Коммерческий
alt=»Желтая корзинка Dogsy для собаки»
Частые ошибки
1. Отсутствие атрибута. Внешне на картинку это не повлияет, но она не попадет в поиск.
2. Отсутствие описания изображения. Не стоит писать просто «Картинка» или «Изображение», это и так очевидно и не принесет пользы:
3. Переспам. Это может быть воспринято как спам и негативно повлиять на позиции сайта.
Как проверить наличие alt
1. Через браузер. Запретите в его настройках отображение картинок:
Зайдите на сайт и посмотрите, какой текст появится на месте картинок.
2. Через панель разработчика. Выделите изображение → Исследовать элемент. В коде должно появиться img и alt:
Главное об alt
В этой статье мы поговорили о том, зачем прописывать у изображений атрибут alt, о правилах его заполнения и том, как избежать частых ошибок. Во время работы с этим атрибутом главное — помнить, зачем конкретная картинка была добавлена на сайт и по какому запросу пользователи смогут попасть на страницу с ней.
Читайте также:
Атрибут alt тега img
Атрибут alt=»» (от англ. alternative) тега img представляет собой альтернативный текст или проще говоря — описание изображения. Для каждой картинки он прописывается отдельно и вкратце рассказывает, что на ней изображено. Синтаксис его крайне прост. Внутри тега img необходимо прописать атрибут alt=»», внутри кавычек которого и располагается описание.
Ниже приведен пример использования атрибута alt в теге img у нас на сайте.

Для чего нужен данный атрибут?
На заре развития Интернета, когда скорость передачи данных была крайне низка, не все пользователи при просмотре сайтов загружали фотографии. Была даже такая функция у браузеров — не загружать изображения. Для тех времен они «весели» слишком много и могли открываться по 10 минут. Как раз в этом случае на помощь приходил атрибут alt=»», который описывал изображенное на фотографии текстом. (Вместо рисунка отображался пустой квадрат, в котором находилось описание незагруженного изображения)
Но эти времена прошли, и сейчас alt используется, в основном, для поисковой оптимизации. Об этом мы поговорим ниже.
Роль alt в SEO
С окончанием эпохи низкоскоростного Интернета и сильно ограниченного трафика alt получает «новую жизнь». Причиной тому стала постоянно развивающаяся SEO индустрия.
Все дело в том, что поисковая система не способна точно определить, что изображено на рисунке. Она может найти похожие изображения, и основываясь на их описаниях догадаться, что же находится на Вашей фотографии. Но, все же основным источником данных будет являться текст. В нашем случае, альтернативное описание — alt.
Совместно с тегами description, title и h1, атрибут alt является одним из основополагающих элементов внутренней оптимизации сайта. Прописывать его необходимо основываясь на спросе, используя ключевые слова и ориентируясь на пользователя.
Прописываем alt для изображений
Заполнение атрибута alt основывается на трех столпах — статистика ключевых слов, удобство для пользователей и технические требования.
Так как атрибут alt является частью внутренней оптимизации, его необходимо прописывать с учетом семантического ядра. Основные ключевые слова желательно скомбинировать в начале описания, при этом не допуская поискового СПАМа. То есть, alt состоящий исключительно из поисковых запросов (похожий как две капли воды на тег keywords) совершенно недопустим.
Ориентированность на пользователей
Основное требование современной поисковой оптимизации — ориентированность на посетителей сайта. Не является исключением и атрибут alt. Его необходимо прописывать для человека, полностью раскрывая суть изображения. Делайте описание таким, что бы пользователь не смотря на картинку понимал, что на ней находится.
Действительно, в отличие от тегов title, h1-h6 и description, атрибут alt человек скорее всего не увидит. Но, данное описание используется поисковыми системами в органической выдаче, то есть, подходить к нему нужно со всей серьезностью.
Немного технических требований
Атрибут alt не имеет длинного списка технических требований, однако должен соответствовать всему ниже перечисленному:
- Длинна не более 160 символов. Физически, alt=»» не ограничен в своем объеме, однако многочисленные исследования показали, что эффективно поисковиками используется лишь 160 первых символов. (Google — 160, Yandex чуть больше — около 240);
- Длинна не менее 20 символов. Очень короткое описание не способно передать всю суть изображения;
- Атрибут alt должен находится внутри тега img: ;
- Должен быть написан на том же языке, что и содержимое страницы;
- Недопустим пустой alt.
Автоматическая генерация alt
Помимо ручного заполнения очень распространена автоматическая генерация alt. В этом случае описание берется отрывком из текста, заголовка, description или любого другого текстового блока. Такой способ довольно удобен для крупных Интернет-магазинов или каталогов, где проделать ручную работу практически невозможно. Однако пользоваться генерацией мы не советуем. Никакой алгоритм не сможет прописать alt качественнее, чем Вы.
Какой он — правильный alt?
Правильный атрибут alt должен соответствовать следующим требованиям:
- Корректно и правдиво описывать содержимое изображения;
- Должен быть понятен пользователю и легко читаться;
- Имеет длину не более 160, но и не менее 20 символов;
- Не обманывать и не вводить в заблуждение;
- Содержать в себе основные ключевые слова;
- Написан на том же языке, что и содержимое страницы;
- Не является поисковым спамом или списком ключевых слов;
- Атрибут не должен быть пустым;
- Желательно отсутствие сложных технических терминов и аббревиатур. (Если это не оправдано тематикой сайта).
Если Ваш alt полностью соответствует вышеуказанным требованиям, то можете считать его просто превосходным!
Ошибка — «Отсутствует alt»
Многие online сервисы, проводящие анализ сайта с точки зрения поисковой оптимизации, обращают внимание на атрибут alt и при его отсутствии выдают ошибку. Что в этом случае необходимо делать, думаем объяснять не стоит. Просто прописываем недостающие alt.
Кстати говоря, во время своей диагностики Яндекс Вебмастер не выдает ошибку связанную с отсутствием alt. Но, это не значит, что поисковик смотрит на него сквозь пальцы. Прописывать нужно.
Alt для распространенных CMS
Так как большинство сайтов созданы на основе популярных CMS, таких как WordPress, Joomla! или Bitrix, то скорее всего Вам придется столкнуться с заполнением атрибута alt в этих системах управления. Поэтому мы собрали несколько пошаговых инструкций.
Скажем сразу, ничего сложно в этом нету, но будем надеется, что инструкция сделает этот процесс быстрее.
Атрибут alt для картинок в WordPress
Прописать alt в WordPress возможно двумя стандартными способами, которые доступны по умолчанию без установки дополнительных плагинов.
Способ 1 — При добавлении фотографии в статью
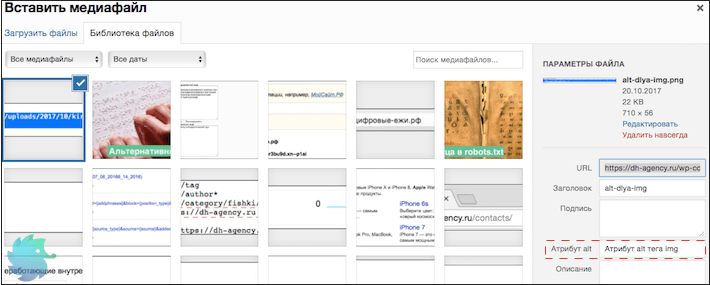
После того, как Вы нажали в визуальном редакторе «Добавить медиафайл«, откроется окно со всей медиабиблиотекой WordPress. При выборе конкретного изображения, справа появится информация и поля для заполнения. Одним из полей будет «Атрибут alt«.
Способ 2 — Если изображение уже в статье
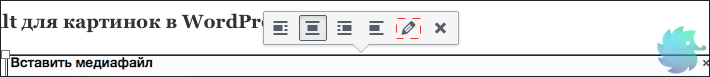
Если изображение уже вставлено в статью, нужно его выделить и нажать на карандаш во всплывающей подсказке. (Как показано на рисунке ниже)
Далее перед Вами откроется всплывающее окно со всеми параметрами, среди которых также будет атрибут alt.
Атрибут alt для картинок в Joomla!
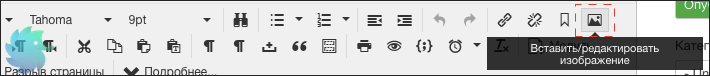
Создание атрибута alt в Joomla! происходит на этапе добавления изображения в статью. Находим иконку показанную на рисунке ниже и нажимаем на нее.
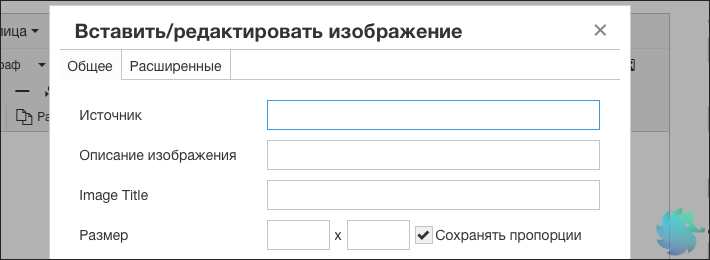
Перед Вами откроется всплывающее окно, в котором будет поле «Описание изображения». Это и есть атрибут alt.

Атрибут alt для картинок в Bitrix
Если не устанавливать дополнительные расширения и модули, то добавление alt в bitrix происходит в два этапа.
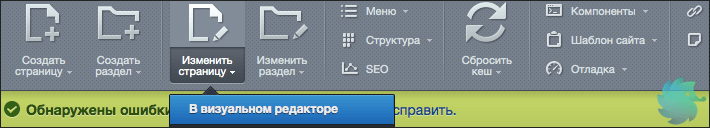
Открываем статью в режиме редактирования. Нажимаем на пункт меню «Изменить страницу» -> «В визуальном редакторе«.
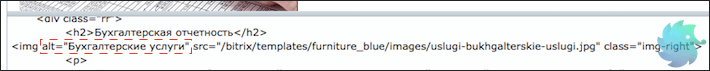
Перед Вами откроется статья в визуальном редакторе и html коде. Далее находим наше изображение в коде и прописываем для него alt.
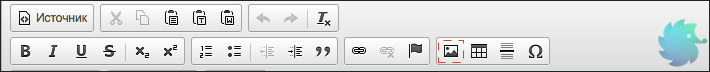
Если у Вас установлен расширенный визуальный редактор, то при создании alt можно обойтись без редактирования кода.
Атрибут alt для картинок в Opencart
Добавление alt в Opencart очень похоже на все вышеперечисленные способы. Для этого нужно перейти в визуальный редактор и найти иконку показанную ниже на рисунке. (На иконке изображены горы и солнце — миниатюрная картина)
Далее открывается всплывающее окно, в котором сразу под ссылкой располагается поле «Альтернативный текст«. Это и есть наш alt.