HTML5 — Tags Reference
A complete list of standard tags available in HTML5 is given below. All the tags are ordered alphabetically along with an indication if they have been introduced newly or they have been deprecated in HTML5.
| Tag | Description |
|---|---|
| Specifies a comment | |
| Specifies the document type | |
| Specifies an anchor | |
| Specifies an abbreviation | |
| Deprecated: Specifies an acronym | |
| Specifies an address element | |
| Deprecated: Specifies an applet | |
| Specifies an area inside an image map | |
| New Tag: Specifies an independent piece of content of a document, such as a blog entry or newspaper article | |
| New Tag: Specifies a piece of content that is only slightly related to the rest of the page. | |
| New Tag: Specifies an audio file. | |
| Specifies a base URL for all the links in a page | |
| Deprecated: Specifies a base font | |
| Specifies the direction of text display | |
| Specifies the background music | |
| Specifies a text which blinks | |
| Specifies a long quotation | |
| Specifies the body element | |
| Inserts a single line break | |
| Specifies a push button | |
| New Tag: This is used for rendering dynamic bitmap graphics on the fly, such as graphs or games. | |
| Specifies a table caption | |
| Deprecated: Specifies centered text | |
| Specifies attributes for table columns | |
| Specifies groups of table columns | |
| New Tag: Specifies a command the user can invoke. | |
| Puts a comment in the document | |
| New Tag: Together with the a new list attribute for input can be used to make comboboxes | |
| Specifies a definition description | |
| Specifies deleted text | |
| New Tag: Specifies additional information or controls which the user can obtain on demand. | |
| Deprecated: Specifies a directory list | |
| Specifies a section in a document | |
| Specifies a definition list | |
| Specifies a definition term | |
| New Tag: Defines external interactive content or plugin. | |
| Specifies a fieldset | |
| New Tag: Specifies a piece of self-contained flow content, typically referenced as a single unit from the main flow of the document. | |
| Specifies bold text | |
| Deprecated: Specifies big text | |
| Specifies italic text | |
| Specifies small text | |
| Deprecated: Specifies teletype text | |
| Deprecated: Specifies text font, size, and color | |
| New Tag: Specifies a footer for a section and can contain information about the author, copyright information, et cetera. | |
| Specifies a form | |
| Deprecated: Specifies a sub window (a frame) | |
| Deprecated: Specifies a set of frames | |
| Specifies information about the document | |
| New Tag: Specifies a group of introductory or navigational aids. | |
| New Tag: Specifies the header of a section. | |
| to | Specifies header 1 to header 6 |
| Specifies a horizontal rule | |
| Specifies an html document | |
| Deprecated: Specifies a single-line input field | |
| Specifies an inline sub window (frame) | |
| Specifies an inline layer | |
| Specifies an image | |
| Specifies an input field | |
| Specifies inserted text | |
| New Tag: Specifies control for key pair generation. | |
| Generate key information in a form | |
| Specifies a label for a form control | |
| Specifies a layer | |
| Specifies a title in a fieldset | |
| Specifies a list item | |
| Specifies a resource reference | |
| Specifies an image map | |
| New Tag: Specifies a run of text in one document marked or highlighted for reference purposes, due to its relevance in another context. | |
| Create a scrolling-text marquee | |
| Deprecated: Specifies a menu list | |
| Specifies meta information | |
| New Tag: Specifies a measurement, such as disk usage. | |
| Specifies a multicolumn text flow | |
| New Tag: Specifies a section of the document intended for navigation. | |
| No breaks allowed in the enclosed text | |
| Specifies content to be presented by browsers that do not support the tag | |
| Deprecated: Specifies a noframe section | |
| Specifies a noscript section | |
| Specifies an embedded object | |
| Specifies an ordered list | |
| Specifies an option group | |
| Specifies an option in a drop-down list | |
| New Tag: Specifies some type of output, such as from a calculation done through scripting. | |
| Specifies a paragraph | |
| Specifies a parameter for an object | |
| Specifies a citation | |
| Specifies computer code text | |
| Specifies a definition term | |
| Specifies emphasized text | |
| Specifies keyboard text | |
| Specifies sample computer code | |
| Specifies strong text | |
| Specifies a variable | |
| Deprecated: Render the raminder of the document as preformatted plain text | |
| Specifies preformatted text | |
| New Tag: Specifies a completion of a task, such as downloading or when performing a series of expensive operations. | |
| Specifies a short quotation | |
| New Tag: Together with and allow for marking up ruby annotations. | |
| Specifies a script | |
| New Tag: Represents a generic document or application section. | |
| Specifies a selectable list | |
| Specifies a white space | |
| Specifies a section in a document | |
| Deprecated: Specifies strikethrough text | |
| Deprecated: Specifies strikethrough text | |
| Specifies a style definition | |
| Specifies subscripted text | |
| Specifies superscripted text | |
| Specifies a table | |
| Specifies a table body | |
| Specifies a table cell | |
| Specifies a text area | |
| Specifies a table footer | |
| Specifies a table header | |
| Specifies a table header | |
| New Tag: Specifies a date and/or time. | |
| Specifies the document title | |
| Specifies a table row | |
| Deprecated: Specifies underlined text | |
| Specifies an unordered list | |
| New Tag: Specifies a video file. | |
| New Tag: Specifies a line break opportunity. | |
| Indicate a potential word break point within a section | |
| Deprecated: Specifies preformatted text |
What is the Correct Sequence of HTML Tags for Starting a Web Page?
What is the Correct Sequence of HTML Tags for Starting a Web Page?
The correct sequence of HTML tags for starting a web page is: HTML -> Head -> Title -> Body
It is necessary for any web page to have the above-listed elements. It is because the element informs the browser to format the page in HTML. The contains the web page’s information, like title, metadata, styling, and links to resources. The is specified inside the tag and shows the title of the web page in the title bar of the browser’s tab. In the end, the tag contains the actual content that will be displayed on the web page.
The tags in HTML can either be paired or unpaired.
A paired tag will have two parts that work, like switching the tag on and off. Let’s briefly talk about the opening and closing tags in HTML, following which, we’d also discuss the basic structure and the purpose of the elements with an example.
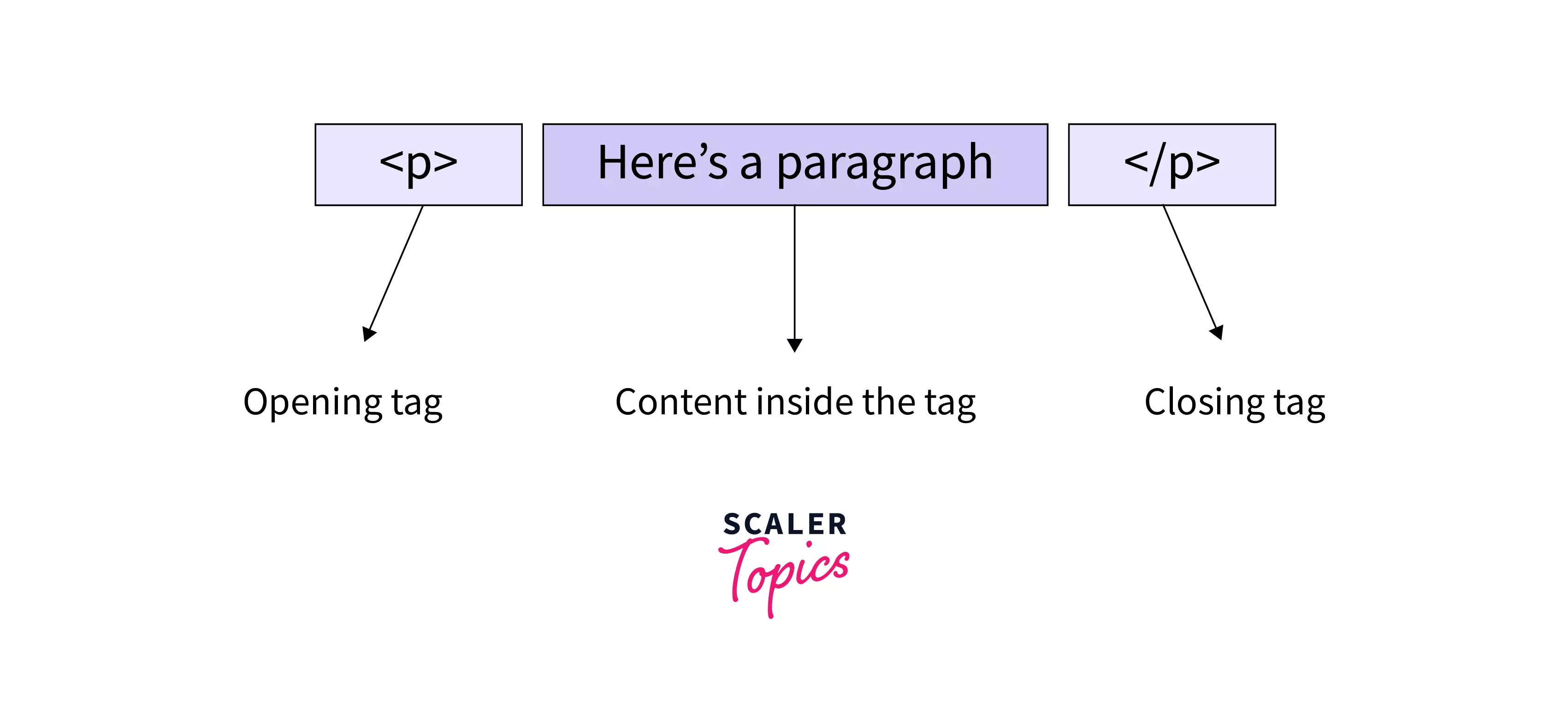
To begin with, any HTML element comprises these three parts:
An opening tag denotes the beginning of either a new section on a page or the inclusion of a new HTML element in the web page. Similarly, the closing tag marks the end of the newly created section or the recently added HTML element.
On the other hand, an unpaired tag doesn’t have to contain both the opening and closing tags. Rather, only one tag is enough to specify these tags. For instance, to add a line break in the document, we need a single
tag, so there’s no need for a closing tag for the unpaired tags.
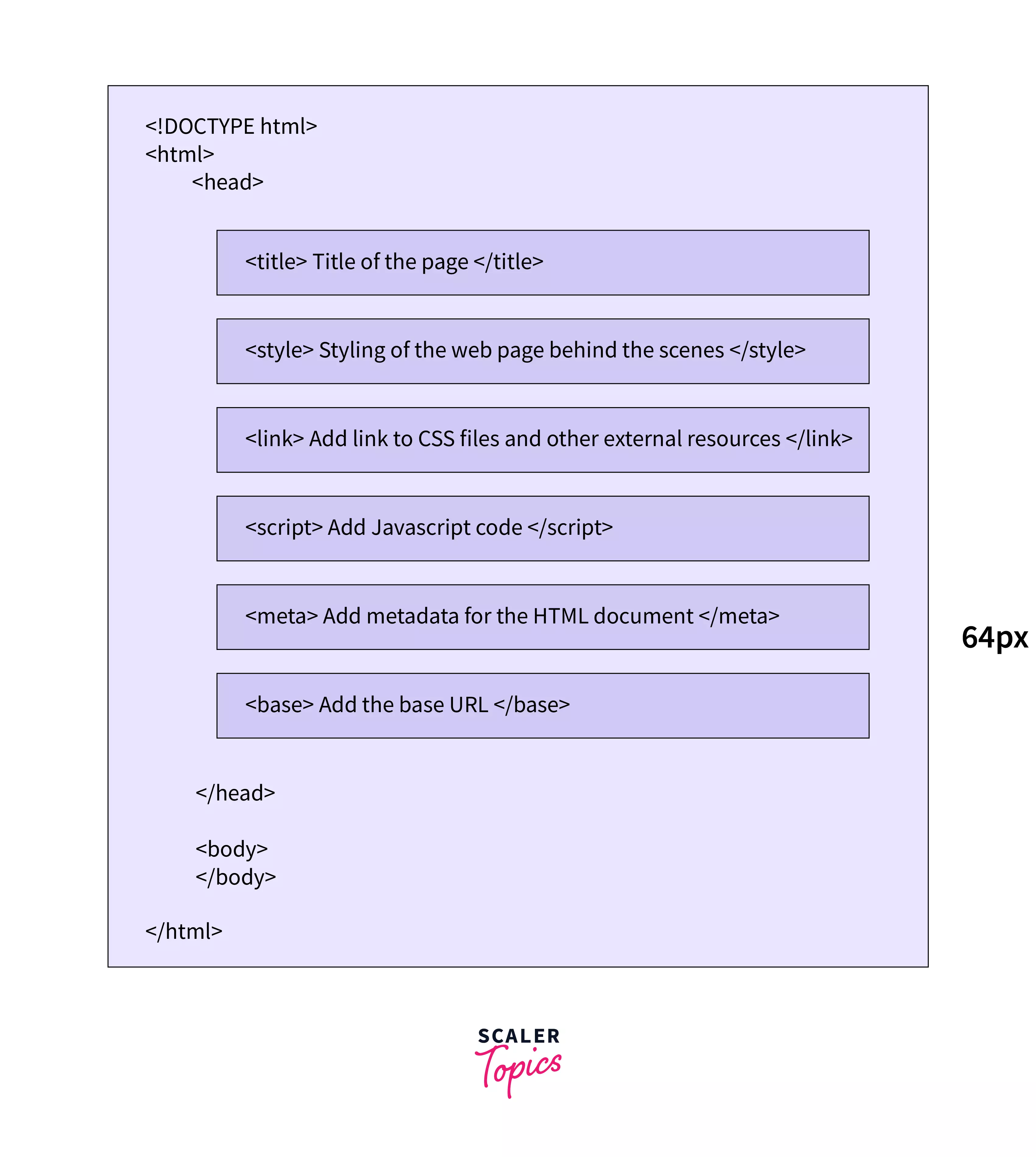
Basic Structure
Any HTML document mainly comprises two parts, the head and the body.
The Head includes the additional information of the document, apart from the one displayed on the web page. It includes the HTML version, the title, and also the metadata.
And the information that will be displayed on the web page is put inside the Body tag.
Below are the tags used in every web page as per the given sequence. We’ll further discuss the purpose of these tags.
: This tag indicates the HTML version.
: tag is the root HTML element, which wraps the entire HTML code written for a web page.
: tag consists of the page metadata, title of the web page, base URLs, CSS code for styling and links to styling sheets, JavaScript code, and other external resources.
: This tag consists of the actual content that will be displayed on a web page. The content can have text, paragraphs, images, tables, website links, other web pages, etc.
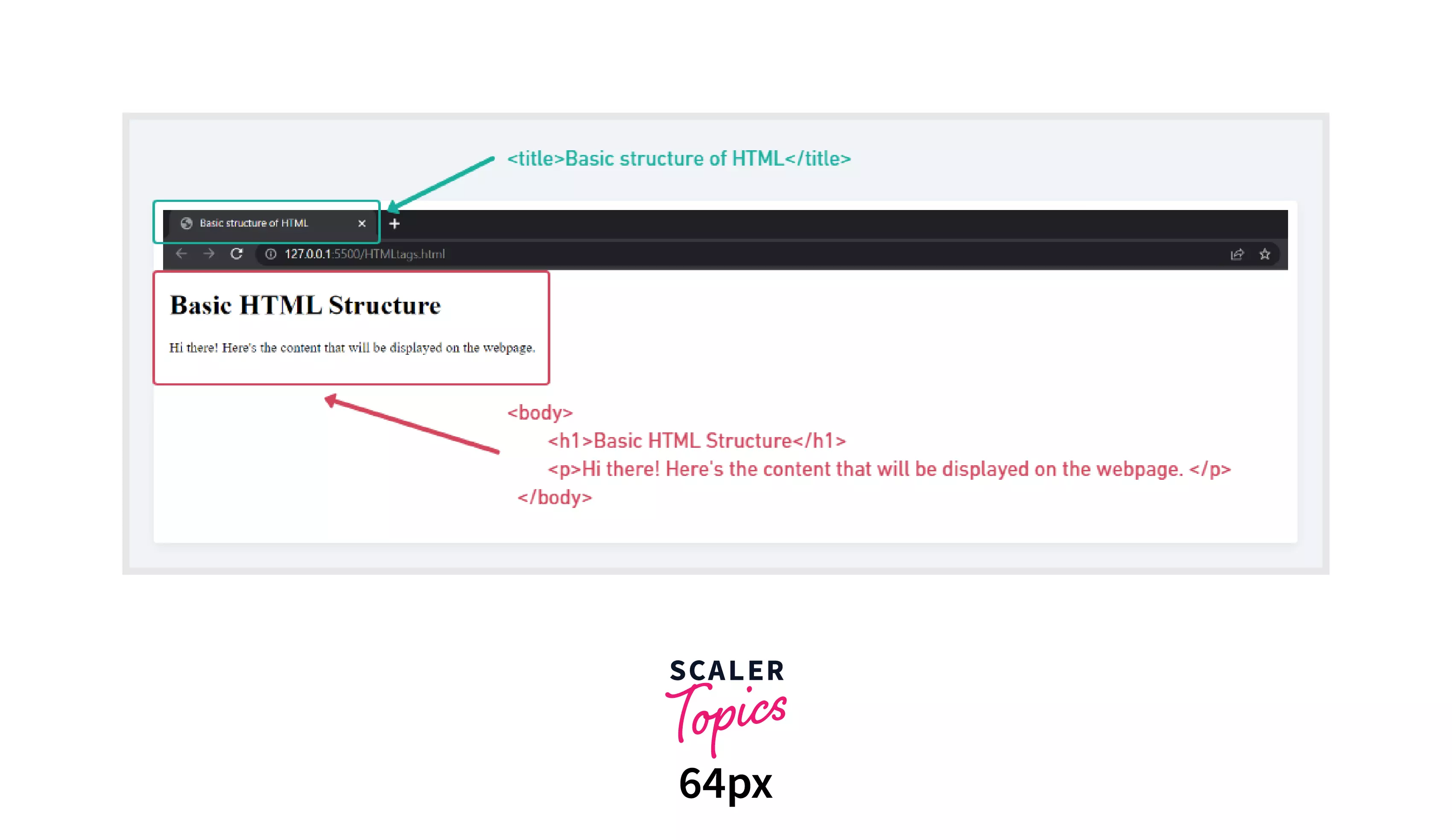
Example of the Correct Sequence
Output:
Learn More
Now that we know what the correct sequence of HTML tags for starting a web page is, it’d be great if we get to know more about HTML and its tags. It’s better to start with the introduction to HTML.
Conclusion
- The correct sequence of HTML tags for starting a web page is: HTML > Head > Title > Body
- tag is the root HTML element, and it contains the entire HTML code for a page.
- The Head includes the additional information of the document, which will not be displayed in the content of the web page. It contains the HTML version, the title, and also the metadata.
- tag consists of the actual content that will be displayed on a web page.