- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Html tag for listing
- Definition and Usage
- Browser Support
- Attributes
- Global Attributes
- Event Attributes
- More Examples
- Example
- Example
- Example
- Example
- Related Pages
- Default CSS Settings
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML List Tag: The Best Way to Implement It
- What Is an HTML list?
- Basics to Advanced — Learn It All!
- HTML Unordered Lists
- HTML Ordered Lists
- Here’s How to Land a Top Software Developer Job
- HTML Description Lists
- Next Steps
- Find our Post Graduate Program in Full Stack Web Development Online Bootcamp in top cities:
- About the Author
- Recommended Programs
- HTML Lists
- HTML Unordered Lists
- Result
- HTML Ordered Lists
- HTML Description Lists
- Example of the HTML tag for creating a description list:
- Result
- HTML Nested Lists:
- Example of an HTML nested list:
- List Counting Control
- Example of an HTML list for counting from a specified number:
- Horizontal List with CSS
- Example of a horizontal list with CSS:
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Html tag for listing
- ) and one unordered (
) HTML list:
More «Try it Yourself» examples below.
Definition and Usage
- and , the list items will usually be displayed with bullet points.
- , the list items will usually be displayed with numbers or letters.
Browser Support
Attributes
Global Attributes
Event Attributes
More Examples
Example
Use of the value attribute in an ordered list:
Example
Set different list style types (with CSS):
Example
Create a list inside a list (a nested list):
Example
Create a more complex nested list:
Related Pages
Default CSS Settings
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML List Tag: The Best Way to Implement It
The HTML list tag is used to group related pieces of information. Lists are used to create well-structured views and easily maintained documents. In this article, we’ll discuss the HTML list tag in detail and explore the various lists you can create.
What Is an HTML list?
There are three types of lists:
Basics to Advanced — Learn It All!
HTML Unordered Lists
- element represents an unordered list. The unordered list has no special order and bullets represent this type of list.
This will produce the following result:
Using the type attribute can change the bullet market. The following are the possible options:
This list is represented as follows:
This will set the markers to circles.
The markers are now set to squares.
HTML Ordered Lists
- element represents the ordered list, which organizes items in a numbered format.
This will produce the following result:
Using the type attribute can change the marker in an ordered list. \
This will display items in the following way:
This markers will be shown as follows:
The markers are now displayed in lowercase letters.
This will change the markers to uppercase Roman numerals.
This will change the markers to lowercase numerals.
Here’s How to Land a Top Software Developer Job
HTML Description Lists
The tag represents the description list. The tag defines the term and the tag describes each term.
This will produce the following result:
Next Steps
This article on HTML lists offered a brief insight into different types of HTML lists and their functionalities. If you’re ready to jumpstart your coding career and dive into everything HTML has to offer, certification through an accredited program should be at the top of your to-do list. Simplilearn’s Full Stack Developer course prepares students for their coding careers through a comprehensive curriculum that includes front-end, middleware, and back-end Java web developer technologies. Through hands-on projects and exercises, students gain invaluable experience by putting their HTML skills to the test.
If you have any questions or feedback regarding our HTML lists article, let us know in the comments section. Our experts will get back to you as soon as possible.
Find our Post Graduate Program in Full Stack Web Development Online Bootcamp in top cities:
| Name | Date | Place | |
|---|---|---|---|
| Post Graduate Program in Full Stack Web Development | Cohort starts on 15th Aug 2023, Weekend batch | Your City | View Details |
| Post Graduate Program in Full Stack Web Development | Cohort starts on 12th Sep 2023, Weekend batch | Your City | View Details |
| Post Graduate Program in Full Stack Web Development | Cohort starts on 10th Oct 2023, Weekend batch | Your City | View Details |
About the Author
Simplilearn
Simplilearn is one of the world’s leading providers of online training for Digital Marketing, Cloud Computing, Project Management, Data Science, IT, Software Development, and many other emerging technologies.
Recommended Programs
Post Graduate Program in Full Stack Web Development
Full Stack Web Developer — MEAN Stack
*Lifetime access to high-quality, self-paced e-learning content.
HTML Lists
In HTML, there are three types of lists: unordered, ordered and description lists. Each of them is defined using different tags. Let’s have a look.
HTML Unordered Lists
Each element of an unordered list is declared inside the tag.
html> html> head> title>Title of the document title> head> body> h1>An unordered list: h1> ul> li>This is a list item li> li>This is another list item li> li>This is one more list item li> ul> body> html>The items in unordered lists are marked with bullets (small black circles) by default. However, the default bullet style for the list items can be changed using a type attribute.
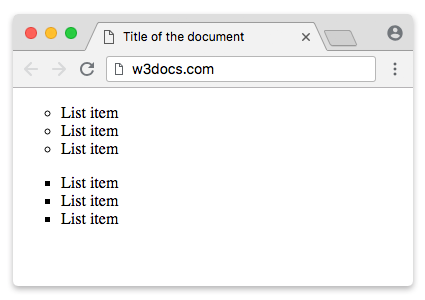
The type attribute is used to change the default bullet style for the list items.
html> html> head> title>Title of the document title> head> body> ul type="circle"> li>List item li> li>List item li> li>List item li> ul> ul type="square"> li>List item li> li>List item li> li>List item li> ul> body> html>Result
You can also use the CSS list-style-type or list-style-image property to specify the type of a list item element.
html> html> head> title>Title of the document title> head> body> h2>Examples of unordered lists: h2> ul style="list-style-type: square;"> li>Cold Drinks li> li>Hot Drinks li> li>Ice-Creams li> ul> ul style="list-style-type: disc;"> li>Coca-Cola li> li>Fanta li> li>Ice Tea li> ul> ul style="list-style-type: circle;"> li>Coca-Cola li> li>Fanta li> li>Ice Tea li> ul> body> html>HTML Ordered Lists
html> html> head> title>Title of the document title> head> body> h1>An ordered list: h1> ol> li>This is List item number 1 li> li>This is List item number 2 li> li>This is List item number 3 li> ol> body> html>html> html> head> title>Title of the document title> head> body> h3>A numbered list: h3> ol> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>An alphabetized list: h3> ol type="A"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>An alphabetized list (lowercase letters): h3> ol type="a"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>A numbered list (Roman numerals): h3> ol type="I"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>A numbered list (lowercase Roman numerals): h3> ol type="i"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> body> html>HTML Description Lists
HTML description list is used to arrange terms or names with a description the same way as they are arranged in a dictionary.
To create a description list, we use the tag. This tag comes in pairs.
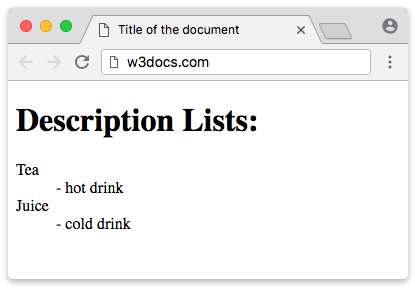
Example of the HTML tag for creating a description list:
html> html> head> title>Title of the document title> head> body> h1>Description Lists: h1> dl> dt>Tea dt> dd>- hot drink dd> dt>Juice dt> dd>- cold drink dd> dl> body> html>Result
HTML Nested Lists:
A nested list contains a list inside a list.
Example of an HTML nested list:
html> html> head> title>Title of the document title> head> body> h2>A nested HTML list h2> p>A nested list contains a list inside a list. p> ul> li>Copybooks li> li> Books ul> li>Detective books li> li>Roman books li> li>Fairy tale books li> ul> li> ul> body> html>List Counting Control
By default, the enumeration in an ordered list starts from 1. Use the start attribute to start counting from a specified number.
Example of an HTML list for counting from a specified number:
html> html> head> title>Title of the document title> head> body> h2>List counting control h2> p>By default, the numeration in an ordered list starts from 1. Use the start attribute to start counting from a specified number. p> ol start="40"> li>Pen li> li>Pencil li> li>Copybook li> ol> ol type="I" start="40"> li>Pen li> li>Pencil li> li>Copybook li> ol> body> html>Horizontal List with CSS
HTML lists can be styled in many different ways with CSS.
You can style HTML lists using different CSS properties. For example, you can create a navigation menu styling the list horizontally.
Example of a horizontal list with CSS:
html> html> head> title>Title of the document title> style> ul < list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #F44336; > li < float: left; > li a < display: block; color: white; text-align: center; padding: 16px; text-decoration: none; > li a:hover < background-color: #981816; > style> head> body> h2>Navigation Menu Example h2> p> You can style HTML lists using different CSS properties. For example, you can create a navigation menu styling the list horizontally. p> ul> li> a href="#home">Home a> li> li> a href="https://www.w3docs.com/tool/">Tools a> li> li> a href="https://www.w3docs.com/snippets">Snippets a> li> li> a href="https://www.w3docs.com/quiz/">Quizzes a> li> li> a href="https://www.w3docs.com/string-functions/">String Functions a> li> ul> body> html>