- Display Data in an HTML Table Using PHP & MySQL
- Steps to Display Data From MySQL Database with PHP
- 1. Connect PHP to MySQL Database
- 2. Insert Data Into PHPMyAdmin Table
- 3. Fetch Data From MySQL Table
- 4. Display Data in HTML Table
- 5. Test Yourself to insert data
- More Methods to display Data in HTML Table with PHP
- Display Data using MySQLi Procedure
- Display Data Using MySQLi Object-Oriented
- Display Data Using PDO
- Display Data Using Prepared Statement
- Related posts:
- Build HTML Tables From MySQL Tables with PHP
- The CSS
- The PHP / MySQL
- ',$table,'
- Display Data From Database Into HTML Table Using PHP
- Steps to Display Data From Database Into HTML Table Using PHP
- 1. Create a Database
- 2. Create a Database Table
- 3. Dumping Data into Table
- 4. Create a Database Connection Page
- 5. Create a Main Index Page
- HTML Form & PHP Loop Script
- DB Connection & PHP Loop Script of Array
- Little CSS of HTML Table
Display Data in an HTML Table Using PHP & MySQL
Hello Developer, In this tutorial, You will learn to display data in an HTML table using PHP and MySQL. Even You will know more to fetch new records from the database and show them in the tabular format using MySQLi procedure, MySQLi Object-oriented, PDO & prepared statement with a new concept & an example.
Steps to Display Data From MySQL Database with PHP
In this step, you will learn to display data from the database dynamically with an advanced coding concept that will help you to improve your coding skills for writing smart & standard code in PHP.
Before getting started, make sure that the local server (xamp/wamp) must be installed in your system and start it if it is not being started already.
Learn Also –
You can test yourself to display data with the following folder structure –
codingstatus/ |__database.php |__table.php |__developers.php |
1. Connect PHP to MySQL Database
You can use the following database connection query to connect PHP to the MySQL database
- $hostName – It contains host name
- $userName – It contains database username
- $password – It contains database password
- $databaseName – It contains database name.
connect_error) < die("Connection failed: " . $conn->connect_error); > ?> 2. Insert Data Into PHPMyAdmin Table
Before displaying data, you have to insert data into the Database. If you have not already done it and don’t know about it, then you can learn it through the following URL –
3. Fetch Data From MySQL Table
Now, You have to fetch data from the MySQL table. So, just follow these points –
- First of all, include a database connection file database.php
- assign $conn to a new variable $db and table name to another variable $table
- Define columns name in an indexed array and assign them to the $columns
- Also, assign fetch_data() function to the $fetchData
fetch_data() – This function accepts three parameters like $db, $table & $column and It contains MySQLi SELECT query that will return records in an array format by fetching from the database
elseif (empty($columns) || !is_array($columns)) < $msg="columns Name must be defined in an indexed array"; >elseif(empty($tableName))< $msg= "Table Name is empty"; >else< $columnName = implode(", ", $columns); $query = "SELECT ".$columnName." FROM $tableName"." ORDER BY id DESC"; $result = $db->query($query); if($result== true)< if ($result->num_rows > 0) < $row= mysqli_fetch_all($result, MYSQLI_ASSOC); $msg= $row; >else < $msg= "No Data Found"; >>else < $msg= mysqli_error($db); >> return $msg; > ?> 4. Display Data in HTML Table
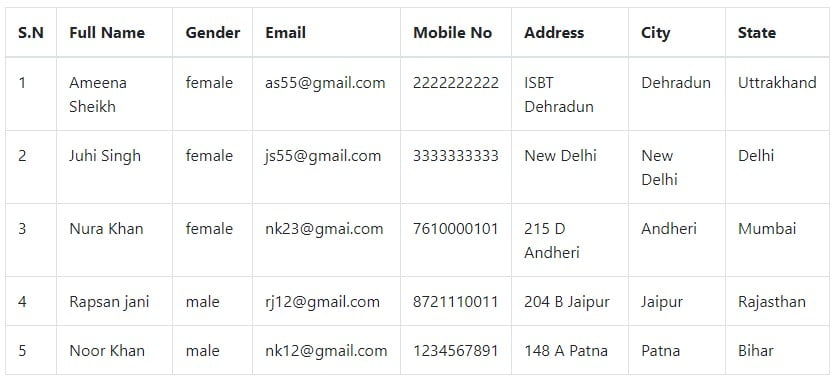
Now, You have to display data in the HTML table. So, you have to follow these points –
- First of all, Include PHP script file developers.php
- Create an HTML table using Bootsrap 4
- Check $fetchData is an array or not with if & else condition
- Then apply foreach loop to the $fetchData
- After that print the required data in the table
S.N Full Name Gender Mobile Number Address City State >else < ?> ?>
5. Test Yourself to insert data
After Implementing previous steps, You can test it yourself to open the following URL in your web browser
https://localhost/codingstatus/table.php
More Methods to display Data in HTML Table with PHP
Now, You should know more methods to display data in the database from the next step. After learning those methods, you can use one of them in your project.
From the next step, I have shared only the source code without a custom function. So that you can directly paste it into your project where you need to implement it.
Display Data using MySQLi Procedure
Display data with MySQLi Procedure
0) < $sn=1; while($data = mysqli_fetch_assoc($result)) < ?> S.N Full Name Gender Mobile No Address City State > else < ?> ?> No data found Display Data Using MySQLi Object-Oriented
Display data with MySQLi Object-Oriented
query($query); ?>num_rows > 0) < $sn=1; while($data = $result->fetch_assoc()) < ?> S.N Full Name Gender Mobile No Address City State > else < ?> ?> No data found Display Data Using PDO
Connect Database with PDO
setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); try < $query = "SELECT fullName, gender, email, mobile, address, city, state FROM developers"; $result = $conn->query($query); ?>
Display Data Using Prepared Statement
Display data using Prepared Statement with MySQLi –
prepare($query); $prepared->execute(); $result = $prepared->get_result(); ?>num_rows > 0) < $sn=1; while($data = $result->fetch_assoc()) < ?> S.N Full Name Gender Mobile No Address City State > else < ?> ?> No data found Display data using Prepared Statement with PDO –
setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); try < $query = "SELECT fullName, gender, email, mobile, address, city, state FROM developers"; $prepared = $conn->prepare($query); $prepared->execute(); $result = $prepared -> fetchAll(PDO::FETCH_ASSOC); ?>
Related posts:
Build HTML Tables From MySQL Tables with PHP
I was recently completing a project which required that I build a series of HTML tables which would represent all of the tables within a MySQL database. I didn't have anything created but after a few minutes I had exactly what I needed. Hopefully this helps you out!
The CSS
table.db-table < border-right:1px solid #ccc; border-bottom:1px solid #ccc; >table.db-table th < background:#eee; padding:5px; border-left:1px solid #ccc; border-top:1px solid #ccc; >table.db-table td
The CSS I'm styling the table with is as basic as it gets -- style as you wish!
The PHP / MySQL
/* connect to the db */ $connection = mysql_connect('localhost','username','password'); mysql_select_db('my_db',$connection); /* show tables */ $result = mysql_query('SHOW TABLES',$connection) or die('cannot show tables'); while($tableName = mysql_fetch_row($result)) < $table = $tableName[0]; echo '',$table,'
'; $result2 = mysql_query('SHOW COLUMNS FROM '.$table) or die('cannot show columns from '.$table); if(mysql_num_rows($result2)) < echo '| Field | Type | Null | Key | Default | Extra |
|---|---|---|---|---|---|
| ',$value,' | '; > echo '
'; > >
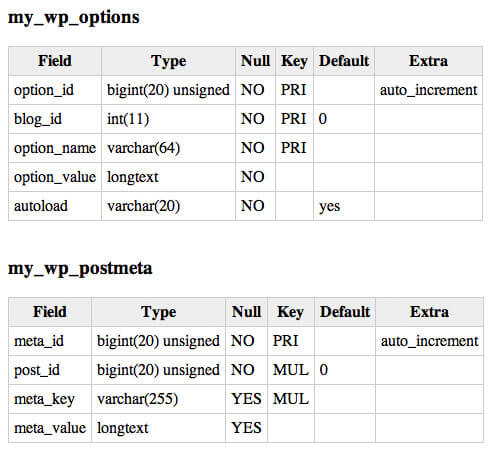
The first step in the process is accessing all of the tables within the database. Once all tables have been fetched, the next step is to loops through the array of tables we receive and, for each table, build a new HTML table with column information.
Nothing groundbreaking but surely has use. I've also written a blog post about backing up your MySQL database with PHP titled Backup Your MySQL Database Using PHP; check that out if you'd prefer to backup your databse information in SQL format!
Display Data From Database Into HTML Table Using PHP
Today I will share how to display data from MySQL database into HTML table using PHP. I will also show that how to store values from database table into HTML array, and how to handle that array in PHP. For this purpose first I will create a database with name allphptricks and then create a table in database with name sports and dump dummy data into it.
Steps to Display Data From Database Into HTML Table Using PHP
- Create a Database
- Create a Database Table
- Dumping Data into Table
- Create a Database Connection Page
- Create a Main Index Page
1. Create a Database
Execute the following query in your MySQL query.
CREATE DATABASE allphptricks;2. Create a Database Table
Run the following query in your above database.
CREATE TABLE IF NOT EXISTS `sports` ( `sport_id` int(10) NOT NULL AUTO_INCREMENT, `sport_name` varchar(100) NOT NULL, PRIMARY KEY (`sport_id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=10 ; 3. Dumping Data into Table
Now I will insert sample data in our table, following query is dumping data into table.
INSERT INTO `sports` (`sport_id`, `sport_name`) VALUES (1, 'Cricket'), (2, 'Football'), (3, 'Basketball'), (4, 'Hockey'), (5, 'Golf'), (6, 'Badminton'), (7, 'Boxing'), (8, 'Cycling BMX'), (9, 'Canoe Sprint');For your ease I have also attached an sport.sql file in this tutorial download, you can import that file if you do not want to create table and dumping data.
4. Create a Database Connection Page
Create a database connection page with name db.php and copy the following code in it.
5. Create a Main Index Page
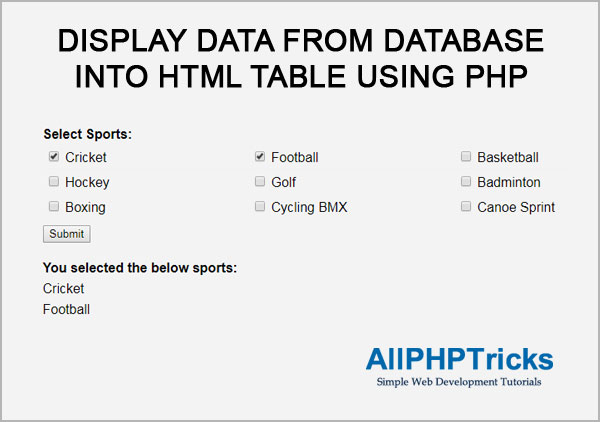
Now create a main index.php page which contain the actual script of PHP which will show data from database into HTML table and also it will store all values in HTML array and on form submission, it will catch all selected values and print them on web page, you can also store it in your database.
Now copy the below code in your index.php page right after start of tag
HTML Form & PHP Loop Script
| "> | |
In the input field name I used sports[] these square brackets will make it HTML array. The above code will get all sports name from database table and view them in the HTML table form, each row display three sports name. But this will also need database connection, so copy the below code before the start of tag in the page header.
DB Connection & PHP Loop Script of Array
You selected the below sports:
"; foreach($_POST['sports'] as $sport_id)< $query = mysqli_query ( $con, "SELECT * FROM sports WHERE `sport_id`='$sport_id'" ); $row = mysqli_fetch_assoc($query); $status .= $row['sport_name'] . "
"; > > > ?>Above code will not only include database connection file but it will also check if form is submitted so it will check array variable, if it is array then it will start foreach loop to catch all selected values by user and store it in $status variable which will display result below HTML table.
Little CSS of HTML Table
Add following CSS in your index.php before closing
If you found this tutorial helpful, share it with your friends and developers group.
Facebook Official Page: All PHP Tricks
Twitter Official Page: All PHP Tricks
Javed Ur Rehman is a passionate blogger and web developer, he loves to share web development tutorials and blogging tips. He usually writes about HTML, CSS, JavaScript, Jquery, Ajax, PHP and MySQL.