- : The Table Data Cell element
- Try it
- Attributes
- Deprecated attributes
- Examples
- Technical summary
- Specifications
- Browser compatibility
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Table Attributes in HTML
- Introduction
- Attributes
- HTML Border Attribute
- HTML table with Cell Padding
- HTML table with Colspan
- HTML tables with Rowspan
- HTML Tables with Caption
- HTML table with Background Color
- Even and Odd Cell Styling of HTML Table
- HTML table with Left Align Headings
- Nested Tables in HTML
- HTML Tag
- Definition and Usage
- Browser Support
- Global Attributes
- Event Attributes
- More Examples
- Example
- Example
- Example
- Example
- Example
- Example
- Example
- Example
- Example
- Related Pages
- Default CSS Settings
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
: The Table Data Cell element
The HTML element defines a cell of a table that contains data. It participates in the table model.
Try it
Attributes
This element includes the global attributes.
This attribute contains a non-negative integer value that indicates for how many columns the cell extends. Its default value is 1 . Values higher than 1000 will be considered as incorrect and will be set to the default value (1).
This attribute contains a list of space-separated strings, each corresponding to the id attribute of the elements that apply to this element.
This attribute contains a non-negative integer value that indicates for how many rows the cell extends. Its default value is 1 ; if its value is set to 0 , it extends until the end of the table section ( , , , even if implicitly defined), that the cell belongs to. Values higher than 65534 are clipped down to 65534.
Deprecated attributes
This attribute contains a short abbreviated description of the cell’s content. Some user-agents, such as speech readers, may present this description before the content itself.
Note: Do not use this attribute as it is obsolete in the latest standard. Alternatively, you can put the abbreviated description inside the cell and place the long content in the title attribute.
This enumerated attribute specifies how the cell content’s horizontal alignment will be handled. Possible values are:
- left : The content is aligned to the left of the cell.
- center : The content is centered in the cell.
- right : The content is aligned to the right of the cell.
- justify (with text only): The content is stretched out inside the cell so that it covers its entire width.
- char (with text only): The content is aligned to a character inside the element with minimal offset. This character is defined by the char and charoff attributes.
The default value when this attribute is not specified is left .
- To achieve the same effect as the left , center , right or justify values, apply the CSS text-align property to the element.
- To achieve the same effect as the char value, give the text-align property the same value you would use for the char .
This attribute contains a list of space-separated strings. Each string is the id of a group of cells that this header applies to.
This attribute defines the background color of each cell in a column. It is a 6-digit hexadecimal RGB code, prefixed by a ‘ # ‘. One of the predefined color keywords can also be used.
To achieve a similar effect, use the CSS background-color property.
The content in the cell element is aligned to a character. Typical values include a period (.) to align numbers or monetary values. If align is not set to char , this attribute is ignored.
This attribute is used to shift column data to the right of the character specified by the char attribute. Its value specifies the length of this shift.
This attribute is used to define a recommended cell height. Use the CSS height property instead.
This attribute specifies how a text is vertically aligned inside a cell. Possible values for this attribute are:
- baseline : Positions the text near the bottom of the cell and aligns it with the baseline of the characters instead of the bottom. If characters don’t descend below the baseline, the baseline value achieves the same effect as bottom .
- bottom : Positions the text near the bottom of the cell.
- middle : Centers the text in the cell.
- and top : Positions the text near the top of the cell.
To achieve a similar effect, use the CSS vertical-align property.
This attribute is used to define a recommended cell width. Use the CSS width property instead.
Examples
Technical summary
| Content categories | Sectioning root. |
|---|---|
| Permitted content | Flow content. |
| Tag omission | The start tag is mandatory. The end tag may be omitted, if it is immediately followed by a or element or if there are no more data in its parent element. |
| Permitted parents | A element. |
| Implicit ARIA role | cell if a descendant of a element |
| Permitted ARIA roles | Any |
| DOM interface | HTMLTableCellElement |
Specifications
Browser compatibility
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on Apr 13, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Table Attributes in HTML
Table attributes in HTML are used to create a table on our webpage, help us to visualize our data in tabluar format. Also, we use a bunch of tags and styles to customize them and make then more interactive.
Introduction
Tables are widely used to compare two or more data pieces, in data analysis, for presenting text information and corresponding numerical data.
Let’s look at the following table to get a brief idea of tags about which we are going to know by the end of this article.
- Also there are many other attributes and tags like rowspan , colspan , , align , etc which are useful for customizing tables in the way we need.
Let’s now customize this table using the attributes of table tag.
Attributes
Table attributes in HTML are used to customize table such as changing it’s background color, alignment, width, border, etc.
let’s have a look at list of table attributes and tags
HTML Border Attribute
In the first example, we found that there were no borders in the table and the content was hard to be differentiated visually among the cells of the table.
So, to solve that issue, we can add borders to the table, and this can be done by two way’s.
- Using the Inline HTML Border Attribute Here is the HTML Code required to add borders to your table.
- Using CSS border property To add borders to your table using CSS, you just need to use this border property in your style tag or in a CSS file. Here is the required CSS code to add borders to your table.
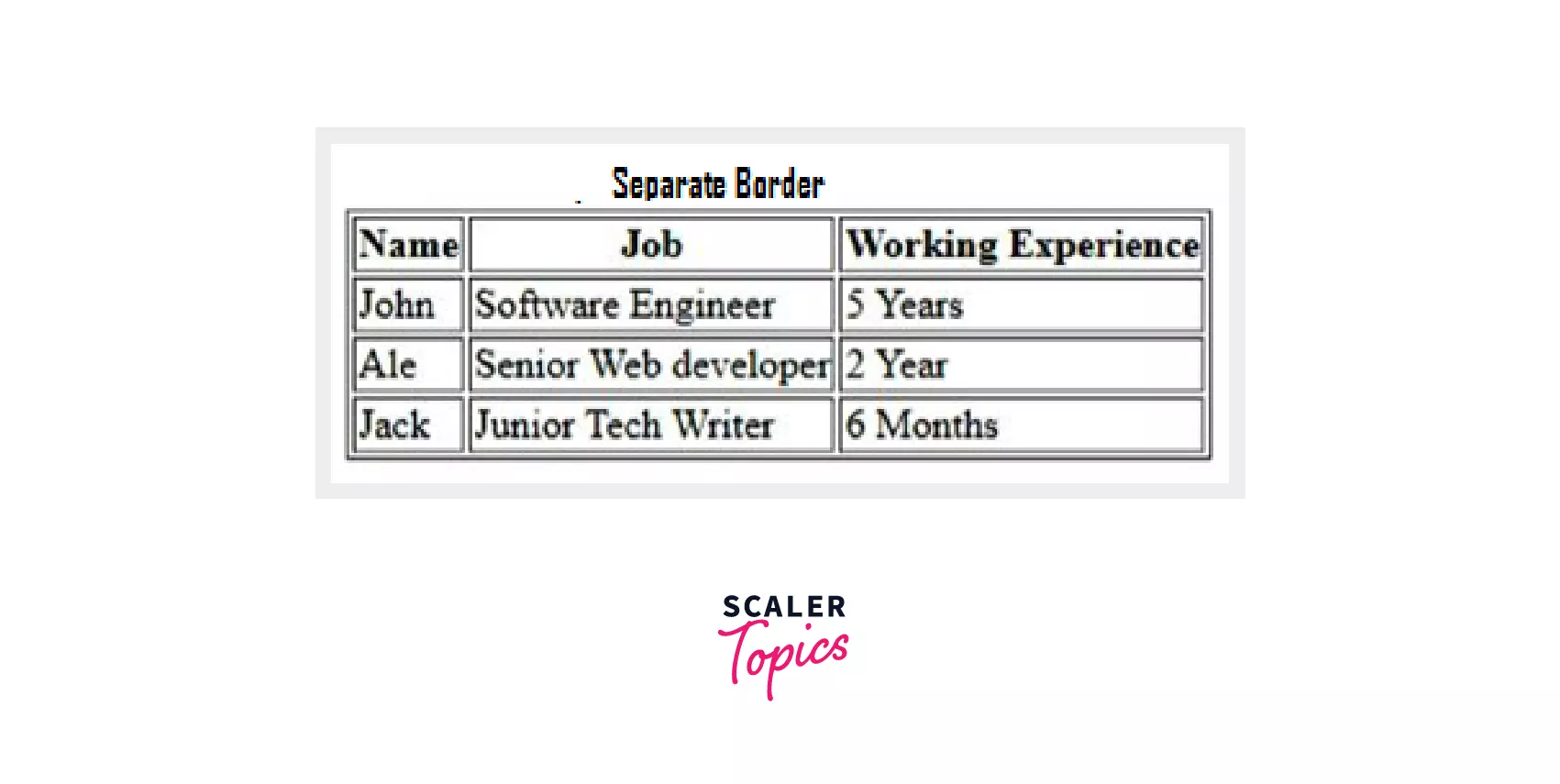
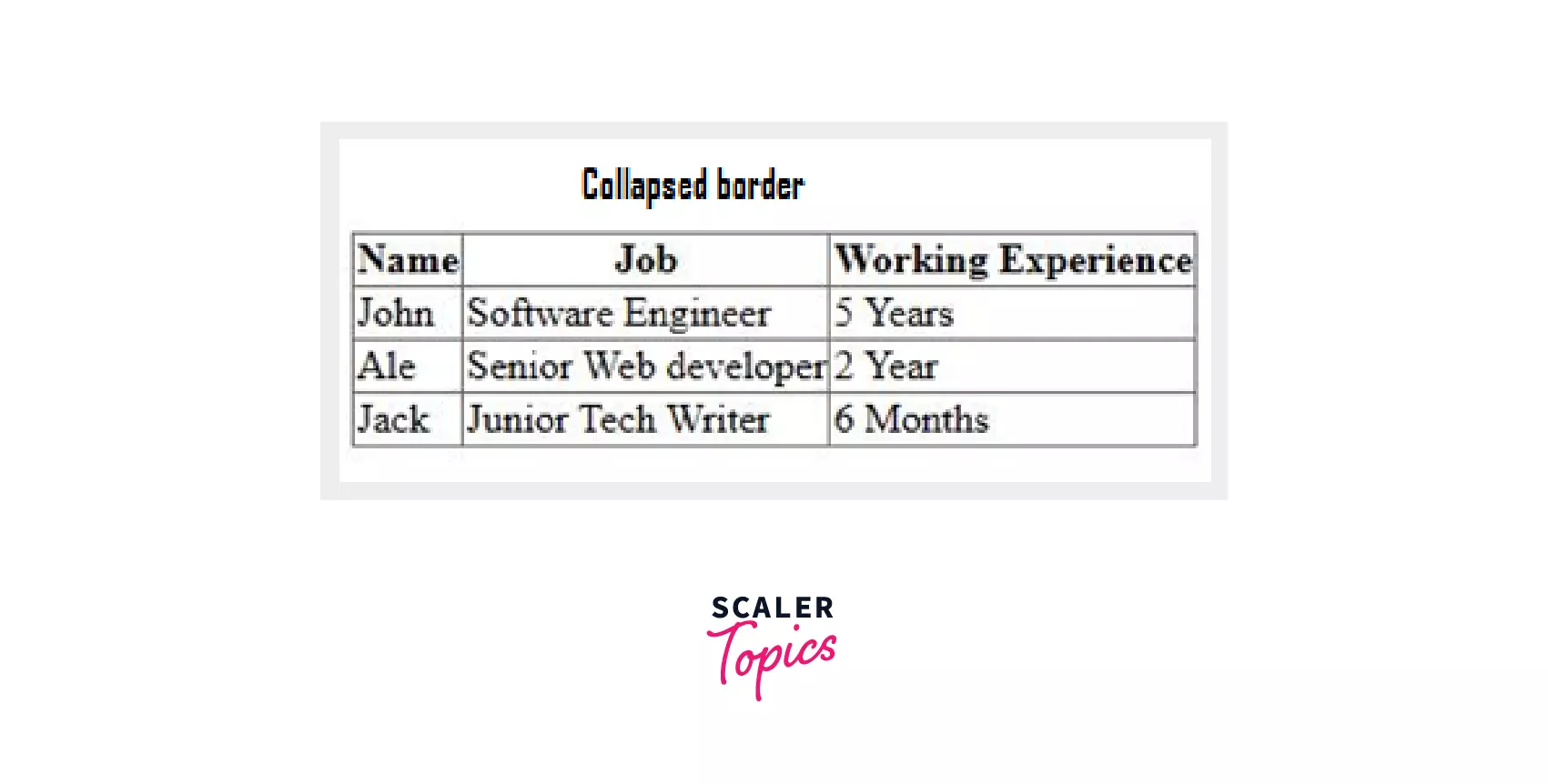
The output results for both the methods using inline border attribute or CSS border property are same as the following :
Note- In the above example we have separate borders for all the cells of one table and collapsed of another. Collapsed borders can be achieved by using the border-collapse property of CSS :
Using CSS border-collapse property, we have collapsed different borders of all the cells into a single border.
HTML table with Cell Padding
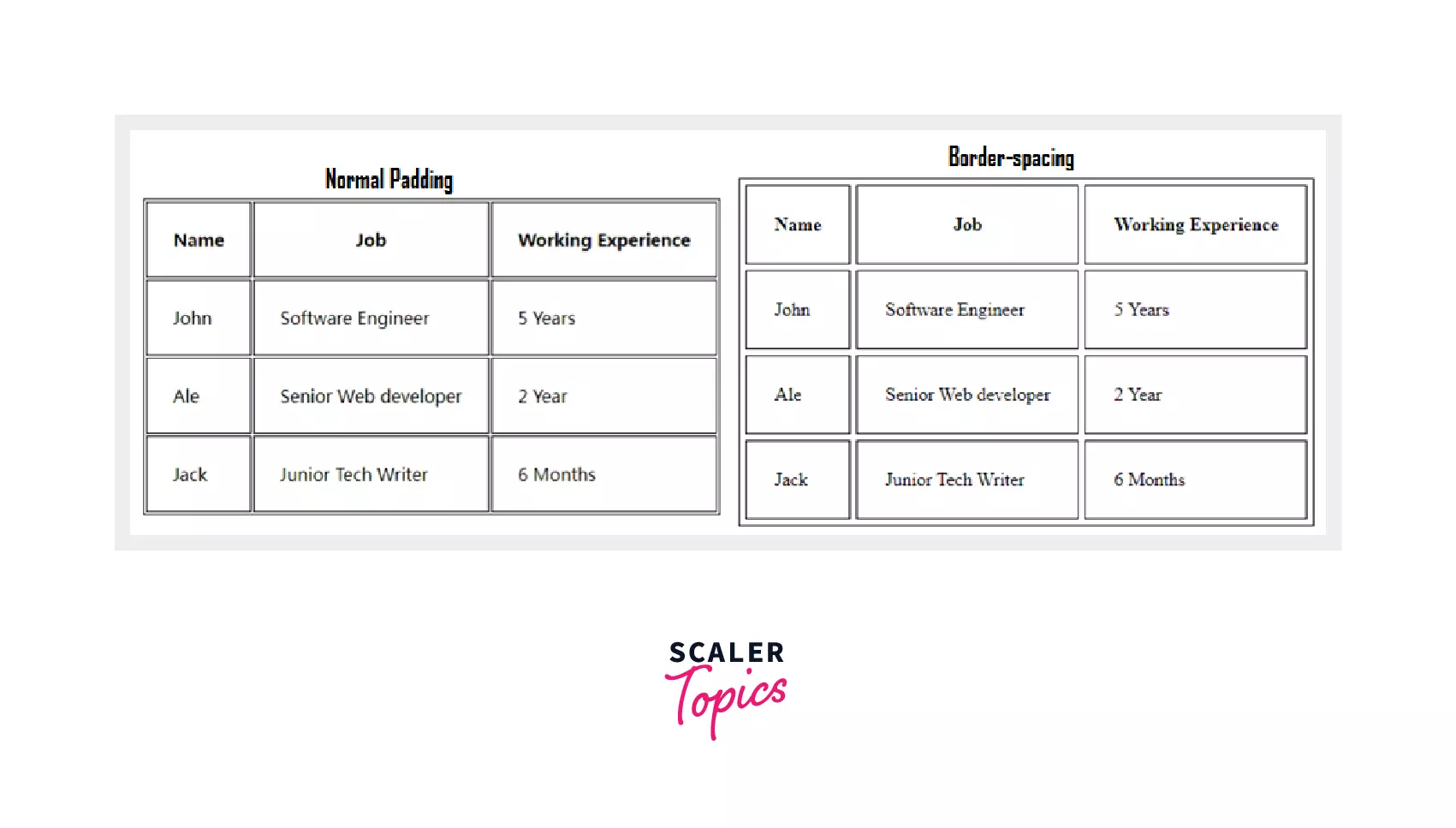
Up until this point, we have discovered that there should be some gap between borders and nested data in the table, this gap is known as cell padding.
You can achieve this gap by using padding property of CSS as follows.
Using padding , we have added space between the data stored and borders of a cell, while border-spacing is to add space between the borders of the cells of a table.
Tip : We have an inline attribute for both of these use cases which are cellpadding=»» and cellspacing=»» , these are not highly recommended but can be helpful if we need to overwrite the CSS style, as we know inline styles can overwrite any other style.
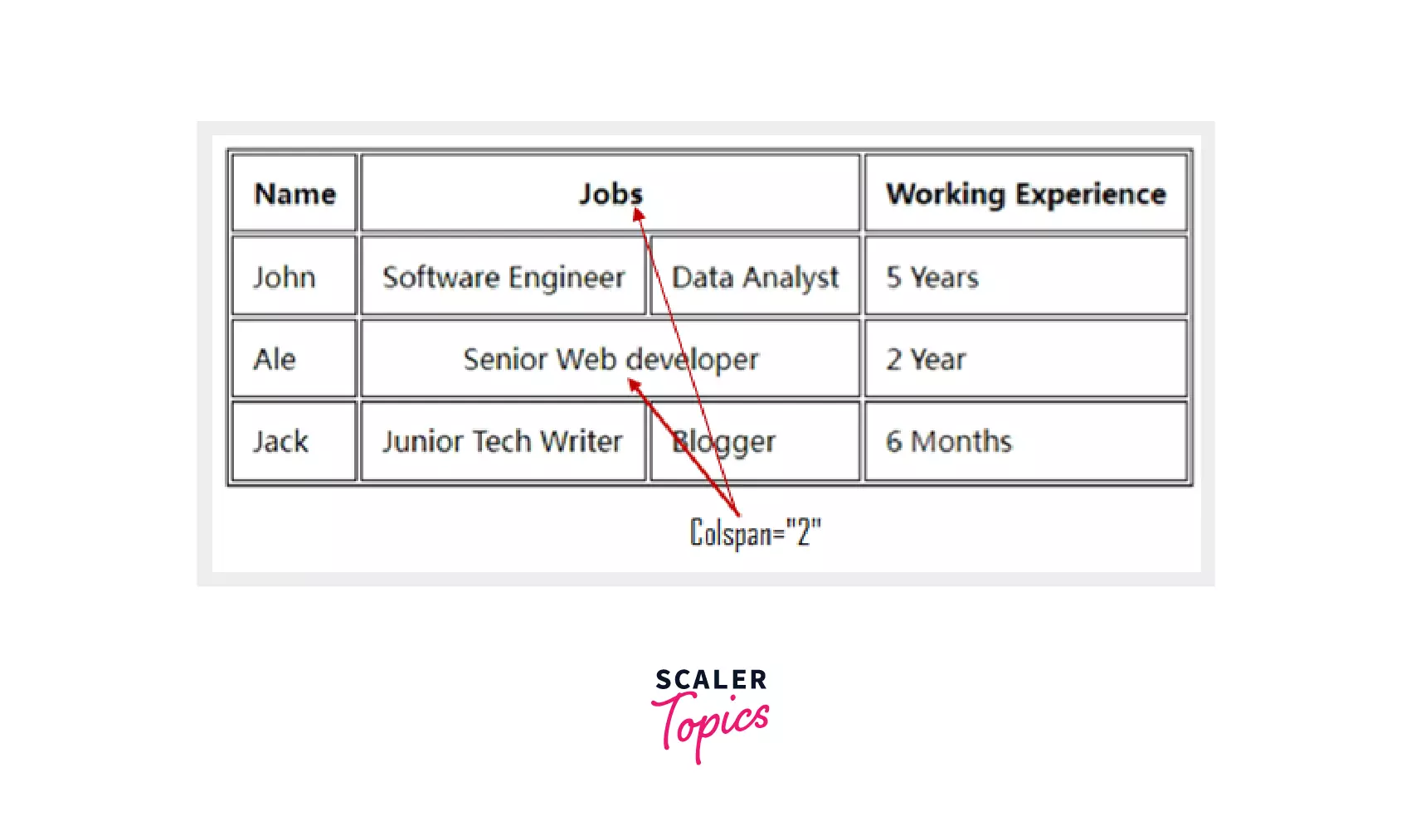
HTML table with Colspan
Colspan is an attribute which assigns multiple columns to a cell of a table. The number of columns depends on the value entered by you in colspan=»» attribute.
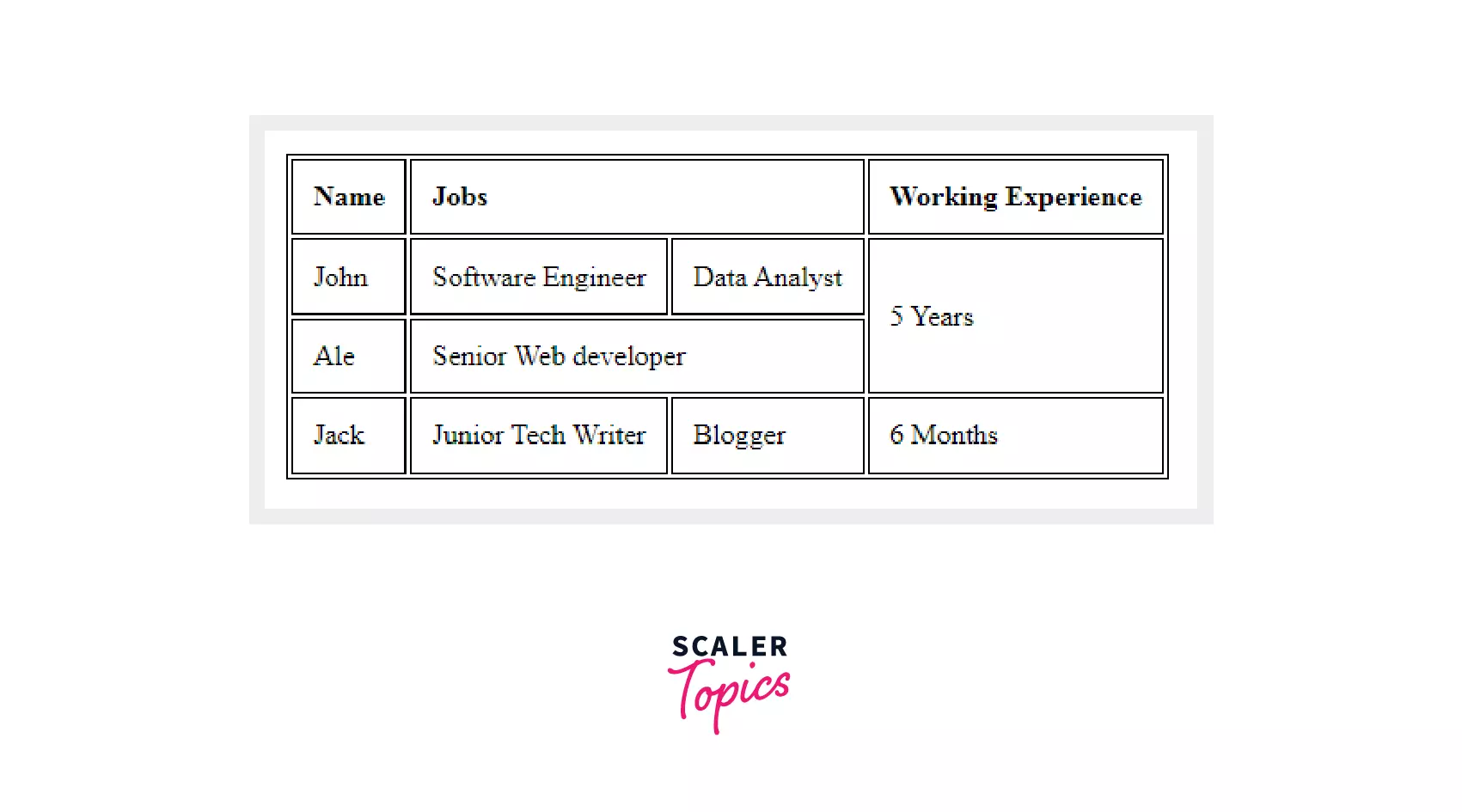
Let’s go back to our previous example HTML
Here, with colspan attribute we have assigned 2 columns to the _Job_ and _Senior Web developer_ column based on information.
HTML tables with Rowspan
Rowspan in table, works similar to the clospan for columns, but here, we assign multiple rows to a cell using an attribute rowspan=»» .
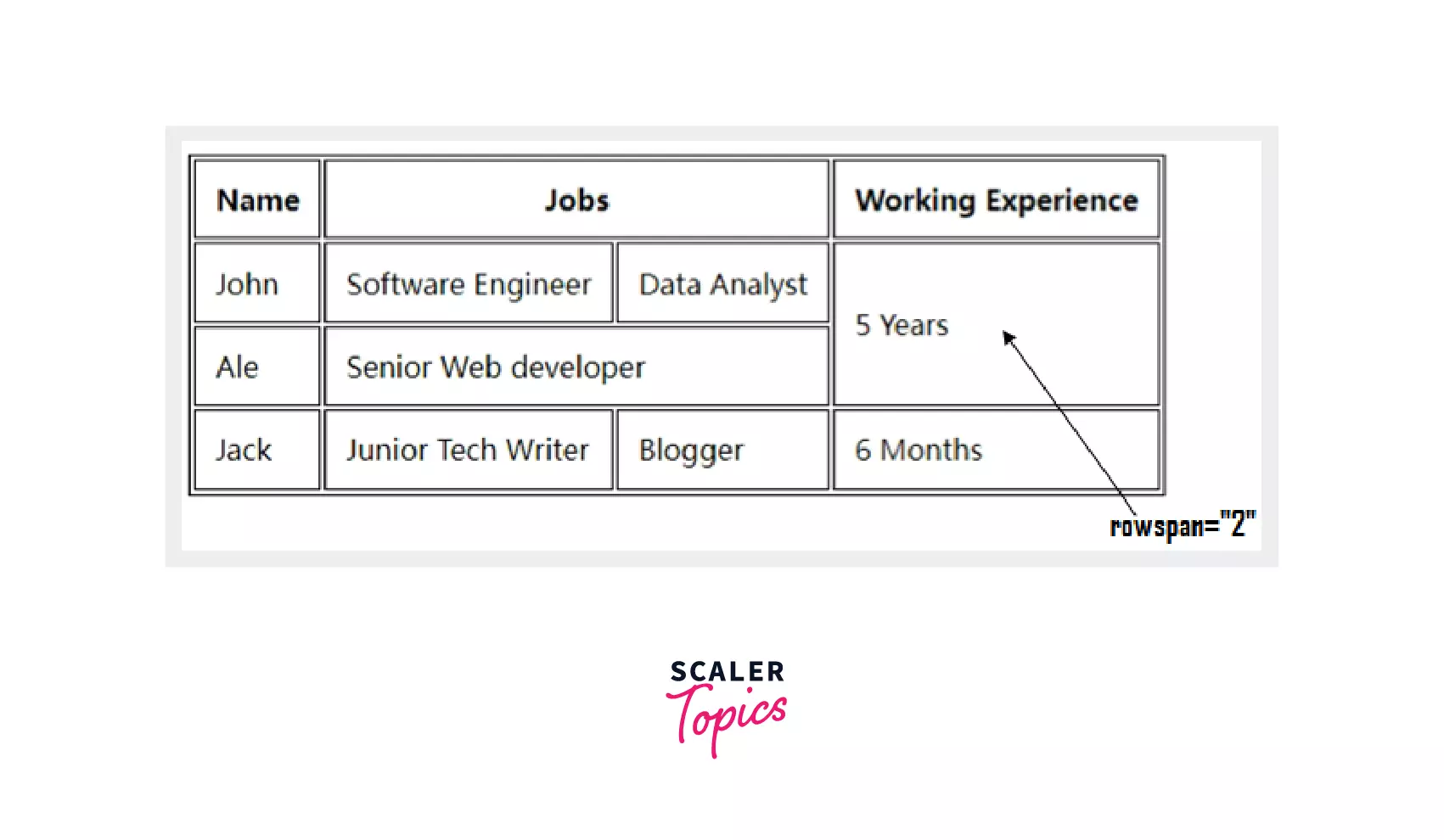
Now we need to assign same working experience for Ale, and John in our example, this can be done as following.
Here, John and Ale had same working experience, so instead of writing «5 Years» twice, we have assigned 2 rows to it using rowspan=»2″ attribute.
HTML Tables with Caption
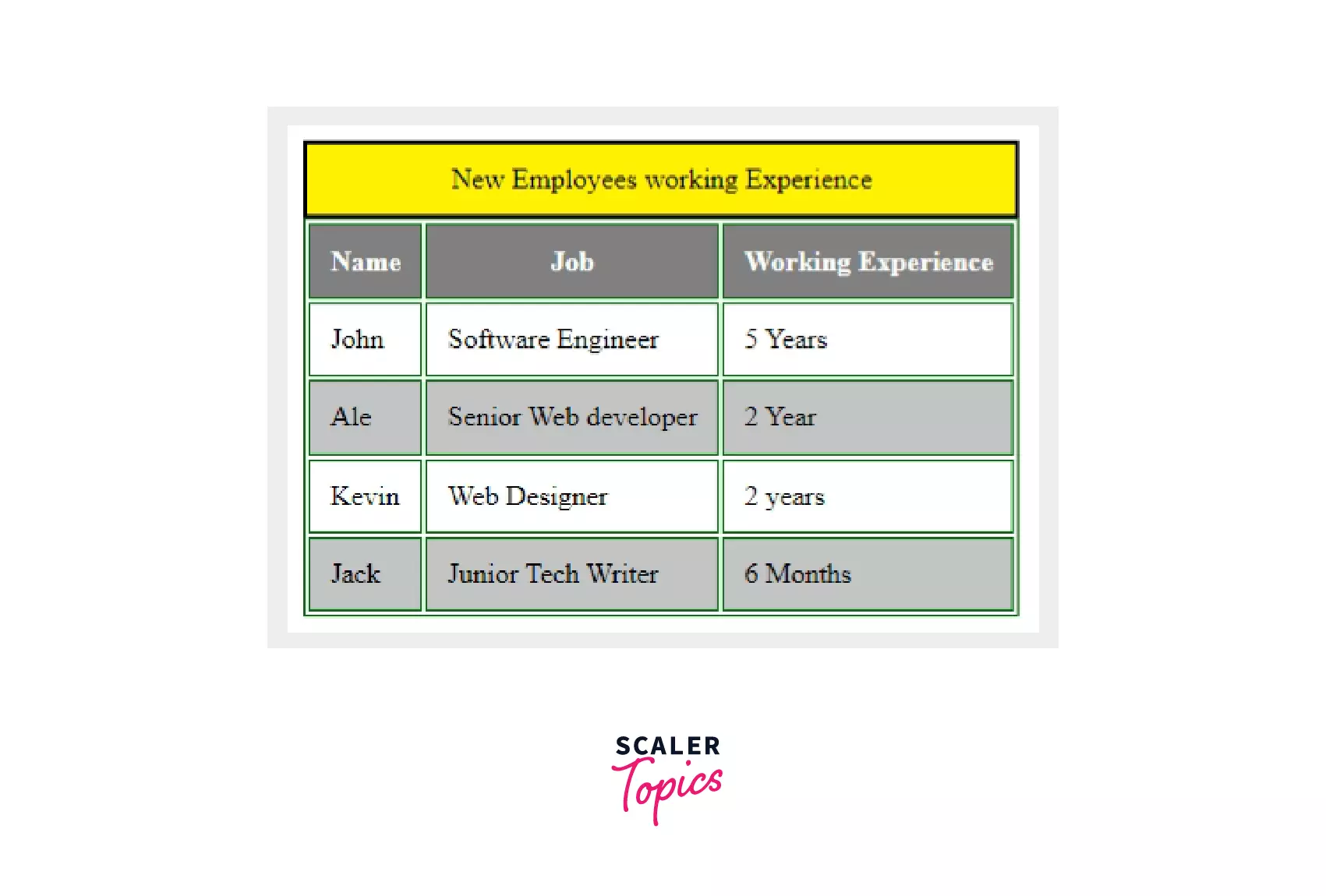
In a HTML table, caption is simply the title of the table. For this, HTML tag can be used.
Additional CSS code to make caption look as a part of table (Optional).
Look at here, caption is assigned to the table i.e «New Employees Record», using the tag.
HTML table with Background Color
We can add background color to a particular cell, row or to a complete table. This can be done by CSS background-color property or by HTML inline attribute.
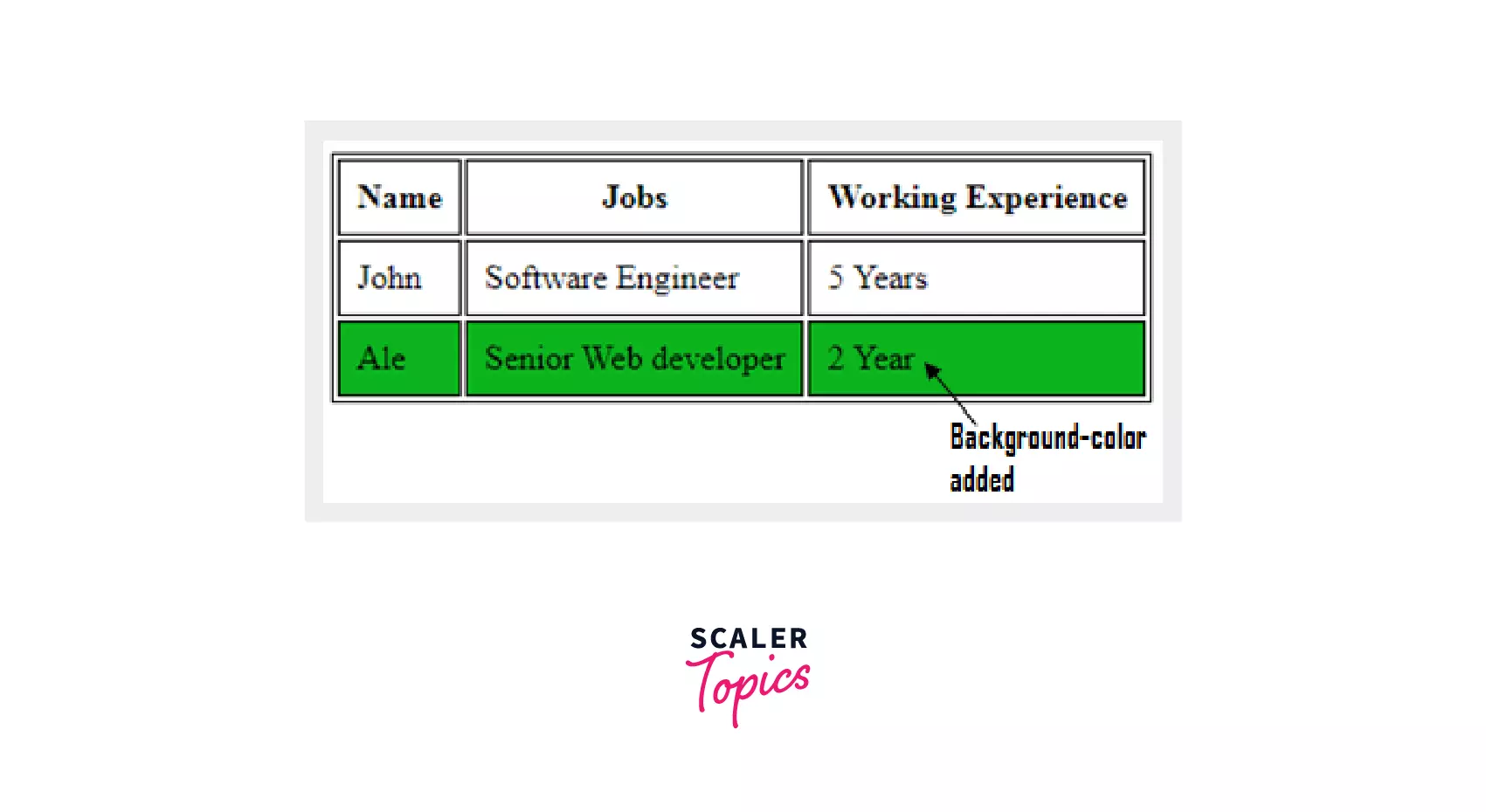
- Using HTML Inline Attribute
Add bgcolor=»#$$$$$$» attribute to any element of the table in which you want to add background color.
- Using CSS background-color Property Simply just add this background-color property to your css code for the element which you want to color.
Here, we got the eligible class background color. Similarly, we can add it to the other elements as per our needs.
Tip : Remember that inline attributes can’t be overwritten by any of the id or classes , meaning if you defined the inline attribute of any property and wish to change it via css class or id selector then it is not possible.
Even and Odd Cell Styling of HTML Table
When we need to style even and odd cells of a table in a particular way, we takes the help of nth selector of CSS to style them, Here is how. HTML
The nth selector specifically selects the specified elements and styles them separately. The nth selector is specified as follows : CSS
Here the even and odd cells of the table are differently styled :
HTML table with Left Align Headings
In a HTML table, we can align headings and data in cells left , right , center using the inline align attribute.
You Just need to add the inline attribute align=»left» to align headings left and similar use cases for right and center .
Example
Lets now align the headings of our table of New Employees working Experience.
Here, using inline attribute or by CSS text-align property, we have aligned the headings towards left. Do the same for the right alignment also, just replace the left with right .
Remember : The headings of a table are aligned center by default if it is not specified about the alignment property.
Nested Tables in HTML
Nested tables are referred as tables inside another table. This makes HTML tables visually more interesting and leads to complex table layout.
Let’s look at an Example
HTML Tag
A simple HTML table, containing two columns and two rows:
More «Try it Yourself» examples below.
Definition and Usage
An HTML table may also include , , , , and elements.
Browser Support
Global Attributes
Event Attributes
More Examples
Example
How to add collapsed borders to a table (with CSS):
| Month | Savings |
|---|---|
| January | $100 |
| February | $80 |
Example
How to right-align a table (with CSS):
Example
How to center-align a table (with CSS):
| Month | Savings |
|---|---|
| January | $100 |
| February | $80 |
Example
How to add background-color to a table (with CSS):
Example
How to add padding to a table (with CSS):
| Month | Savings |
|---|---|
| January | $100 |
| February | $80 |
Example
How to set table width (with CSS):
Example
How to create table headers:
Example
How to create a table with a caption:
Example
How to define table cells that span more than one row or one column:
Related Pages
Default CSS Settings
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.