- HTML Tutorial — HTML Table Span
- rowspan — Span Rows
- HTML Table Colspan & Rowspan
- HTML Table — Colspan
- Example
- HTML Table — Rowspan
- Example
- HTML Exercises
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Html cell span two columns html
- HTML Table Formatting: 2 colspan cell messes up column width
- Using cell width and colspan
- Colspan + Equal cell width after multiple columns are removed
- HTML split table cell instead of using colspan
- column-span
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Making a heading span columns
- HTML
- CSS
- Make an HTML table’s column span all the columns
- Related videos on Youtube
- Water Cooler v2
- Comments
HTML Tutorial — HTML Table Span
To span cell to multiple columns, you use the colspan attribute.
The values assigned to the colspan must be integers.
You also have to remove the cell elements that the expanded cell will cover.
!DOCTYPE HTML> html> head> !--from w ww . ja va 2 s. c o m--> body> table border='1'> thead> tr> th>Rank th>Name th>Color th colspan="2">Size & Votes tbody> tr> th>2nd Favorite: td>HTML td>HTML td>Oracle td>MySQL tr> th>3rd Favorite: td>XML td colspan="2" rowspan="2">This is a test. td>203 tr> td>A td>B td>C tfoot> tr> th colspan="5">© 2011 java2s.com Enterprises rowspan — Span Rows
To span cell to multiple rows, you can use the rowspan attribute. The value you assign to this attribute is the number of rows to span.
The values assigned to the rowspan must be integers.
If you want one cell in the middle column to span all three rows, you apply the rowspan attribute to cell 2.
You also have to remove the cell elements that the expanded cell will cover.
The following code expands a Cell to Cover Multiple Rows.
!DOCTYPE HTML> html> head> style> td !--from w w w . java2 s .c o m--> border: thin solid black; padding: 5px; font-size: x-large > body> table border='1'> tr> td>1 td rowspan="3">2 td>3 tr> td>4 td>6 tr> td>7 td>9 HTML Table Colspan & Rowspan
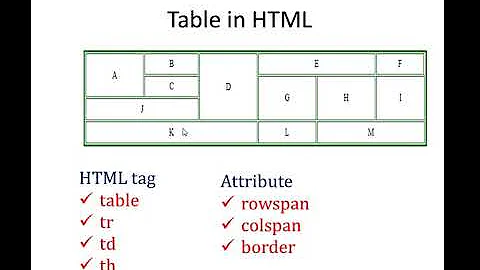
HTML tables can have cells that span over multiple rows and/or columns.
HTML Table — Colspan
To make a cell span over multiple columns, use the colspan attribute:
Example
Note: The value of the colspan attribute represents the number of columns to span.
HTML Table — Rowspan
To make a cell span over multiple rows, use the rowspan attribute:
Example
Note: The value of the rowspan attribute represents the number of rows to span.
HTML Exercises
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Html cell span two columns html
Solution: You can’t define width:100% of an cell of a table with multiple column. Jsfiddle Question: I have a table with lots of rows and columns.
HTML Table Formatting: 2 colspan cell messes up column width
So say I have the following HTML:
Heading: text Heading 2: text Really long heading: text
This creates a table with two columns, one for headers (left) and one for values (right) — except for one row, where a long header is taking up both columns, and the value is showed in the right most column on the next row. Along with this, I have some styling; most importantly:
This makes it so the right most column takes any extra space. And what I have is working, even though the «really long» header is longer/wider than the header column. However, when I add a few more words to the really long header (but not making it long enough to increase the width of the whole table), after a certain point the width of the left column starts to increase with the length of the long header, decreasing the width of the right column. What’s going on?
You can’t define width:100% of an cell of a table with multiple column. You should use colgroup tag to define width of cell:
Heading: text Really long heading: lorem ispum dolores hello text
Another tricks to set a cell at the minimum and obviously the another cell take the rest of the width, are to set the first one at 1px:
Html — Table colspan span all columns regardless of # of, See Tables in the HTML spec: colspan = number [CN] This attribute specifies the number of columns spanned by the current cell. The default value of this attribute is one («1»). The value zero («0») means that the cell spans all columns from the current column to the last column of the column group ( COLGROUP ) in …
Using cell width and colspan
Trying to understand why the third row is not adjusting correctly. It does adjust correctly when the colspan is set to 1 (instead of 2).
It seems that despite the simplicity of the case, it exceeds browsers’ capabilities in implementing the width settings. As a workaround, instead of setting width on a cell that occupies two columns, set the widths on those columns directly. Unfortunately this means that you need to make the division of the 0.5in width into parts fixed. To divide it evenly, add the following tags after the tag:
HTML th colspan Attribute, The colspan attribute defines the number of columns a header cell should span. Browser Support Note: Only Firefox supports colspan=»0″, which has a special meaning (look below in the «Attribute Values» table). Syntax
Colspan + Equal cell width after multiple columns are removed
PS. I prefer to solve this problem with CSS if possible but if there is no way, I also have access to JQuery (but no other library).
OK, this is an extension of my previous question. When I was asking that question, I tried to make the scenario as simple as possible. But it seems the colspans in my table are creating a problem. I have a table with 8 columns. At runtime, any number of these elements are removed. There are a few rows with colspan=»8″ in my table. Using table-layout:fixed; I make the cells have equal width. The problem is the cell with colspan=»8″ doesn’t resize. This picture shows what I have and what I want:
table < width:600px; table-layout:fixed; >table td < border:1px solid red; text-align:center; background-color:#9CF; >table td:only-child < background-color:#CCFFFF; >caption Original table Cell with colspan=8 1 2 3 4 5 6 7 8 After some columns are removed Cell with colspan=8 1 2 4 5 7 8 I want these to have the same width Cell with colspan=8 1 Two Three Column number four 5 I want these to have the same width, too Cell with colspan=8 1 Column number four 5 EDIT 1: Didn’t read the previous linked question.
EDIT 2: I fixed it, it should be working okay now.
I tried to tweak it a bit and I think I got the desired outcome. Now you need to customize the td size.
HTML | colspan Attribute, The colspan attribute in HTML specifies the number of columns a cell should span. It allows the single table cell to span the width of more than one cell or column. It provides the same functionality as “merge cell” in a spreadsheet program like Excel. Usage: It can be used with
and element while … HTML split table cell instead of using colspan
I have a table with lots of rows and columns.

Now I want split td «E8» in 2 columns like this:

What is the best solution?
You can user rowspan=»2″ on all other cells in the same row
Another Way
inside the cell you put two divs and use css to style it
and you can see an EXAMPLE HERE
Put two rows within that cell
Make an HTML table’s column span all the columns, You need to set the colspan equal to the maximum number of columns that you have in any row of your table. So, if your table has 6 columns in row 5 and that is the most, then you would set colspan=»6″. If the number of columns is dynamic, then you need to set the colspan dynamically. Share …
column-span
The column-span CSS property makes it possible for an element to span across all columns when its value is set to all .
Try it
An element that spans more than one column is called a spanning element.
Syntax
/* Keyword values */ column-span: none; column-span: all; /* Global values */ column-span: inherit; column-span: initial; column-span: revert; column-span: revert-layer; column-span: unset;
The column-span property is specified as one of the keyword values listed below.
Values
The element does not span multiple columns.
The element spans across all columns. Content in the normal flow that appears before the element is automatically balanced across all columns before the element appears. The element establishes a new block formatting context.
Formal definition
Formal syntax
Examples
Making a heading span columns
In this example, the heading is made to span across all the columns of the article.
HTML
article> h2>Header spanning all of the columnsh2> p> The h2 should span all the columns. The rest of the text should be distributed among the columns. p> p> This is a bunch of text split into three columns using the CSS `columns` property. The text is equally distributed over the columns. p> p> This is a bunch of text split into three columns using the CSS `columns` property. The text is equally distributed over the columns. p> p> This is a bunch of text split into three columns using the CSS `columns` property. The text is equally distributed over the columns. p> p> This is a bunch of text split into three columns using the CSS `columns` property. The text is equally distributed over the columns. p> article>
CSS
article columns: 3; > h2 column-span: all; > Make an HTML table’s column span all the columns
You need to set the colspan equal to the maximum number of columns that you have in any row of your table.
So, if your table has 6 columns in row 5 and that is the most, then you would set colspan=»6″ .
If the number of columns is dynamic, then you need to set the colspan dynamically.
Related videos on Youtube











Water Cooler v2
Comments

I have an HTML table and the CSS property table-layout is set to fixed . I want one of the cells in the table, the only cell in a particular row, to span all the columns in the table, i.e to fill the entire width of the table. When I use:
It works with FireFox v24 and IE 9 and above but does not work with Internet Explorer 8 or below and any version of Chrome. How do I make the column span the entire table width in all browsers? I have tried all — setting the colspan to the values «*», «100%» and even a number higher than the total number of columns but it produces a horrid effect on all browsers. All the columns in the rest of the rows get really thin. I cannot set the colspan to a fixed number equal to the total number of columns because the number of columns is dynamic.