- CSS Tables
- Table Borders
- Example
- Full-Width Table
- Example
- Double Borders
- Collapse Table Borders
- Example
- Table Without Border in HTML
- Types of Table Without Border
- 1. Nesting Tables
- 2. Zebra Striping Tables
- Conclusion
- Recommended Articles
- CSS Tables
- Table Borders
- Example
- Full-Width Table
- Example
- Double Borders
- Collapse Table Borders
- Example
CSS Tables
The look of an HTML table can be greatly improved with CSS:
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Berglunds snabbköp | Christina Berglund | Sweden |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Königlich Essen | Philip Cramer | Germany |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Try it Yourself »
Table Borders
To specify table borders in CSS, use the border property.
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
Full-Width Table
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
Double Borders
To remove double borders, take a look at the example below.
Collapse Table Borders
The border-collapse property sets whether the table borders should be collapsed into a single border:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Table Without Border in HTML
The table without borders is a design view of the web page using an HTML table. The use of the table simplifies the presentation of the large information in the simplest form.
Web development, programming languages, Software testing & others
- Table with or without borders used for comparison in between the items.
- Textual & Numerical information both can be present in the tabular format.
In the HTML page, a lot of the tabular structure is created without the border. Using the border in the table design is dependent on its uses. A tabular design on the page can be created using the following HTML.
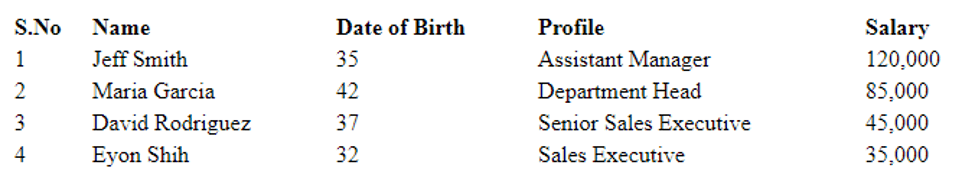
S.No Name Date of Birth Profile Salary 1 Jeff Smith 35 Assistant Manager 120,000 2 Maria Garcia 42 Department Head 85,000 3 David Rodriguez 37 Senior Sales Executive 45,000 4 Eyon Shih 32 Sales Executive 35,000
The above-given table structure will display data in the table format as given in the below screenshot.
In the above-given screenshot, the border is not available. By default, the border remains unavailable in the table design. To enable the border in the table, need to add a style border; this border contains three things such as the size of the border (like as in px), type of the border (like as solid, thin, inherit, etc.) & third one is the color (such as red, blue, black, green, color code).
Table border makes an easier representation of the table, separation of rows and columns.
Types of Table Without Border
Given are the types of a table without borders:
1. Nesting Tables
Nesting tables refer to the tables inside the table. Nesting of tables is not a good practice, but in some cases, it becomes necessary to use a table inside of the table. It may be ridiculous to use the nesting of tables due to its accessibility & confusing markup.
Example:
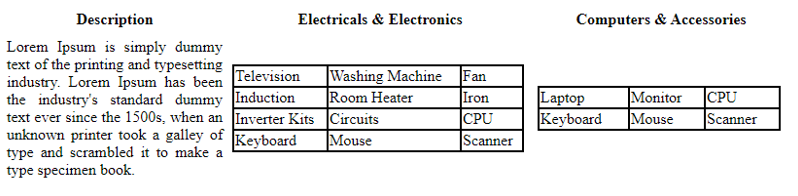
In the below-given table, two tables are nested inside of parent table columns.
Description Electricals & Electronics Computers & Accessories Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. Television Washing Machine Fan Induction Room Heater Iron Inverter Kits Circuits CPU Keyboard Mouse Scanner
Laptop Monitor CPU Keyboard Mouse Scanner
Style:
The below-given style used to represent the more clear view of the nested table design.
table th < width: 200px; text-align: center; >td.text < text-align: justify; padding: 5px; >table table, table table td Parent table having no border. but the inner table containing the border in it. For clear representation, the border is used in the nested table. We can remove the border from the nested table by removing the border-related styling.
2. Zebra Striping Tables
Zebra Striping tables refers to the tables having different color in the alternate rows. Different color in the alternate rows makes easier in distinguishing the rows from each other. It is easier to see the particular row of the table by the color. Placing styling on the table tags can also be added using jQuery.
Example:
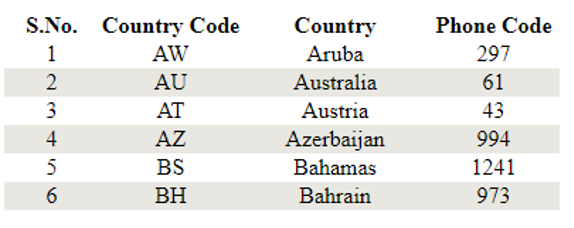
An example is the basic one; here the HTML tag table creates a tabular design & after that, styling added to make this table as a Zebra Striping table.
S.No. Country Code Country Phone Code 1 AW Aruba 297 2 AU Australia 61 3 AT Austria 43 4 AZ Azerbaijan 994 5 BS Bahamas 1241 6 BH Bahrain 973
Style:
Below given CSS makes the HTML table Zebra striping.
table th, table td < text-align: center; >tbody tr:nth-child(even) In the below-given output, we can see how to alternate rows of the table having a different colors.
Conclusion
Table without Border is one of the ways of table representation. The table format can also be achieved using other HTML tags like ul > li, div, etc., but the use of a table for tabular structure reduces the styling work while the use of div for tabular design is increasing due to the responsive design approach.
Recommended Articles
This is a guide to Table Without Border in HTML. Here we discuss the introduction, types of Table Without Border, along with the respective examples. You can also go through our other related articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Tables
The look of an HTML table can be greatly improved with CSS:
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Berglunds snabbköp | Christina Berglund | Sweden |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Königlich Essen | Philip Cramer | Germany |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Try it Yourself »
Table Borders
To specify table borders in CSS, use the border property.
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
Full-Width Table
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
Double Borders
To remove double borders, take a look at the example below.
Collapse Table Borders
The border-collapse property sets whether the table borders should be collapsed into a single border:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Example
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |