- HTML Table Headers
- HTML Table Headers
- Example
- Vertical Table Headers
- Example
- Align Table Headers
- Example
- Header for Multiple Columns
- Example
- Table Caption
- Example
- HTML Exercises
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML th Table Header Tag Tutorial with Examples
- Header Cell vs Standard Cell
- Create A Table with Table Headers
- Table Header Attributes
- Align Table Header Content
- Set Background Color of Table Header
- Extend or Spawn Table Header To Multiple Columns
- Set Width of Table Header
- Table Styling & CSS Selector
- Table Structure #
- Styling Table Header #
- Styling Table Rows #
- Styling Specific Column #
- Making the search bar center aligned #
- Final Note #
HTML Table Headers
HTML tables can have headers for each column or row, or for many columns/rows.
| EMIL | TOBIAS | LINUS |
|---|
| 8:00 |
|---|
| 9:00 |
| 10:00 |
| 11:00 |
| 12:00 |
| 13:00 |
| MON | TUE | WED | THU | FRI |
|---|---|---|---|---|
| 8:00 | ||||
| 9:00 | ||||
| 10:00 | ||||
| 11:00 | ||||
| 12:00 |
| DECEMBER |
|---|
HTML Table Headers
Table headers are defined with th elements. Each th element represents a table cell.
Example
Vertical Table Headers
To use the first column as table headers, define the first cell in each row as a element:
Example
Align Table Headers
By default, table headers are bold and centered:
| Firstname | Lastname | Age |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
To left-align the table headers, use the CSS text-align property:
Example
Header for Multiple Columns
You can have a header that spans over two or more columns.
| Name | Age | |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
To do this, use the colspan attribute on the element:
Example
You will learn more about colspan and rowspan in the Table colspan & rowspan chapter.
Table Caption
You can add a caption that serves as a heading for the entire table.
| Month | Savings |
|---|---|
| January | $100 |
| February | $50 |
To add a caption to a table, use the tag:
Example
HTML Exercises
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML th Table Header Tag Tutorial with Examples
HTML provides table structure which consists of rows, columns or cells. During the creation of the table, multiple tags are used. is a tag used to create a table header. A table header is a label that is put to the first row in order to explain the row or column data. tag is an essential HTML tag that is supported by all major browsers like Google Chrome, Mozilla Firefox, Opera, Safari, Microsoft Edge, etc.
Header Cell vs Standard Cell
Tables are used to provide tabular data in a readable and elegant way. The table consists of multiple cells that are mostly used to store given data which is number, text even image. But in order to show these data and provide information about the cells, rows, and columns table header cell is used.
Create A Table with Table Headers
table, th, td The table header example
Month Customer January 1000 February 1200
Table Header Attributes
table header provides some attributes which are listed below. But with the HTML5 most of these attributes became absolute. But they can be used currently without a problem for most of the browsers but feature use is inconsistent.
Alternatively we can use tag to put some CSS styling to the table header like below.
Align Table Header Content
Table header contents can be aligned in different directions. align attribute is used to align the table header content and left , center , right , justify and char can be used as an alignment direction. But keep in mind that align attribute it obsolete with HTML5.
table, th, td The table header example
Month Customer January 100000000 February 1200000000
Set Background Color of Table Header
The background color of the table header can be set by using attribute bgcolor . We can also use CSS properties to set the background color which is explained above. The attribute bgcolor value can be name of the color or the hexadecimal presentation of the RGB code.
table, th, td The table header example
Month Customer January 100000000 February 1200000000
Extend or Spawn Table Header To Multiple Columns
We can span or extend a single table header into multiple columns by using attribute colspan . We will provide the number of the columns we want to span. In the following example, we will span 2 columns where both will be put under the Customer table header.
table, th, td The table header example
Month Customer January 100000000 200000000 February 1200000000 2200000000
Set Width of Table Header
By default, the table header width will be set according to other cells in the same row. But you can set the table header explicitly width by using attribute width . In the following example, we will set the table header width to 500px.
table, th, td The table header example
Month Customer January 100000000 February 1200000000
Table Styling & CSS Selector
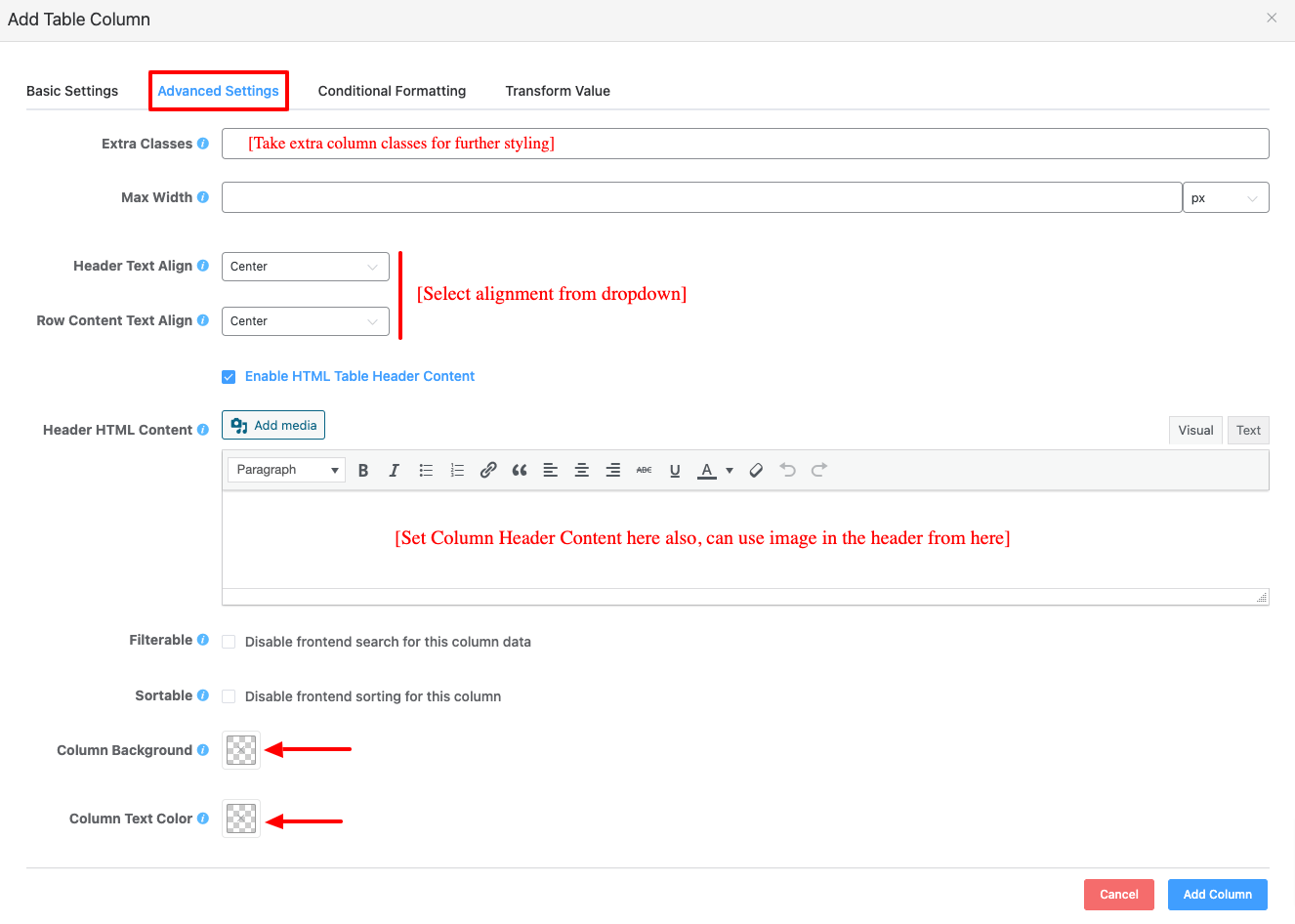
Ninja Tables already has a ton of built-in styling options ranging from background color to the text color of your tables. You can specify the table header text styling, i.e. position, HTML content of the table header, column width, custom CSS classes, etc.
Table Styling & CSS Selector is a Ninja Tables Pro feature.
Sometimes you may need to add advanced styling for your tables. This article will explain to you how to style your tables and make them more beautiful with your existing theme.
Table Structure #
- Add your styling commands to your theme’s CSS file or, Appearance →Customize →Additional CSS or, your preferred method to add custom CSS to your site.
- Where the table ID is 353, and If you want to select a specific table to style, you need that table ID.
Styling Table Header #
#footable_parent_353 table.ninja_table_pro > thead
#footable_parent_353 table.ninja_table_pro → thead > tr > th
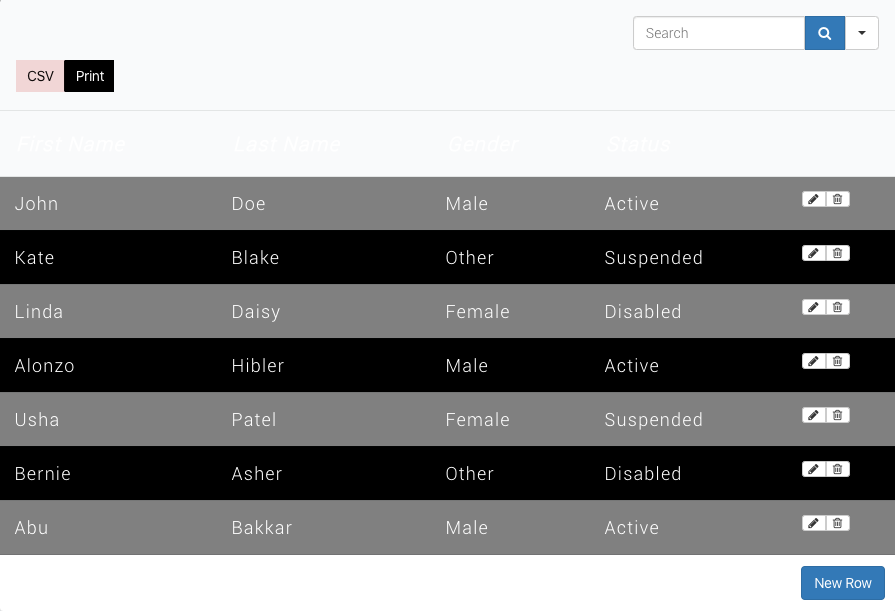
- Let’s assume that you want to make the CSS table header’s background color black and text color white. Then you have to write the following CSS:
#footable_parent_353 table.ninja_table_pro > thead < background-color: black; color: white; /* Write More css properties if you want */ >#footable_parent_353 table.ninja_table_pro > thead > tr > th < color: white; /* Write More css properties if you want */ >
- Now, If you want to control the font size, and font style of table column heading text, then you have to write the following CSS:
#footable_parent_353 table.ninja_table_pro > thead > tr > th < color: white; font-size: 20px; font-weight: bold; font-style: italic; /* Write More css properties if you want */ >
- Please note that 353 is the table ID. So you have to replace that with your table ID.
Styling Table Rows #
/* Select Table Rows */ #footable_parent_353 table.ninja_table_pro > tbody > tr < background-color: black; color: white; /* Write More css properties if you want */ >/*Select Table row cell */ #footable_parent_353 table.ninja_table_pro > tbody > tr > td < color: white; font-size: 18px; /* Write More css properties if you want */ >
/* Select Table EVEN Rows */ #footable_parent_353 table.ninja_table_pro > tbody > tr:nth-child(even) < background-color: black; color: white; >/* Select Table EVEN Rows */ #footable_parent_353 table.ninja_table_pro > tbody > tr:nth-child(odd)
Styling Specific Column #
- Styling specific column is easy too. Each column’s cells have a common CSS class. It’s like ninja_column_ColumnIndex. Please note that ColumnIndex starts from 0. So if you want to select the first column, then the CSS will be:
/* Select The 1st Column */ #footable_parent_353 table.ninja_table_pro > .ninja_column_0 < font-weight: bold; font-style: italic; >/*Select The 3rd Column */ #footable_parent_353 table.ninja_table_pro > .ninja_column_2
- You can also add an extra CSS class from the column editor → Advanced Settings; then you can select the CSS class and add your styles.
Making the search bar center aligned #
- By default, the search bar is right-aligned, but if you want to make it centered and aligned, use the following CSS:
#footable_parent_353 table.ninja_table_pro tr.footable-filtering form
#footable_parent_353 table.ninja_table_pro tr.footable-filtering form
- If you want to apply this style for all the tables, then just remove #footable_parent_353 from the CSS.
Final Note #
If you want to apply your CSS to all of your tables, then you have to replace #footable_parent_353 with .footable_parent.ninja_table_wrapper