- : The Table Head element
- Try it
- Attributes
- Deprecated attributes
- Examples
- Technical summary
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Vertical Table HTML
- How to Create a Vertical Table in HTML?
- Example #1
- Example #2
- Example #3
- Tables in different sections
- How to Center an Image Vertically in HTML?
- Conclusion
- Recommended Articles
- Вертикальный текст в заголовках таблиц HTML + CSS
- Вертикальный текст в шапке таблицы с помощью CSS
: The Table Head element
The HTML element defines a set of rows defining the head of the columns of the table.
Try it
Attributes
This element includes the global attributes.
Deprecated attributes
This enumerated attribute specifies how horizontal alignment of each cell content will be handled. Possible values are:
- left , aligning the content to the left of the cell
- center , centering the content in the cell
- right , aligning the content to the right of the cell
- justify , inserting spaces into the textual content so that the content is justified in the cell
- char , aligning the textual content on a special character with a minimal offset, defined by the char and charoff attributes.
If this attribute is not set, the left value is assumed.
Warning: Do not use this attribute as it is obsolete (not supported) in the latest standard.
This attribute defines the background color of each column cell. It accepts a 6-digit hexadecimal color or a named color. Alpha transparency is not supported.
Note: Do not use this attribute, as it is non-standard. The thead element should be styled using the CSS background-color property, which can be applied to any element, including the thead , , and elements.
This attribute is used to set the character to align the cells in a column on. Typical values for this include a period (.) when attempting to align numbers or monetary values. If align is not set to char , this attribute is ignored.
Note: Do not use this attribute as it is obsolete (and not supported) in the latest standard.
This attribute is used to indicate the number of characters to offset the column data from the alignment characters specified by the char attribute.
Note: Do not use this attribute as it is obsolete (and not supported) in the latest standard.
This attribute specifies the vertical alignment of the text within each row of cells of the table header. Possible values for this attribute are:
- baseline , which will put the text as close to the bottom of the cell as it is possible, but align it on the baseline of the characters instead of the bottom of them. If characters are all of the size, this has the same effect as bottom .
- bottom , which will put the text as close to the bottom of the cell as it is possible;
- middle , which will center the text in the cell;
- top , which will put the text as close to the top of the cell as it is possible.
Note: Do not use this attribute as it is obsolete (and not supported) in the latest standard: instead set the CSS vertical-align property on it.
Examples
Technical summary
Specifications
Browser compatibility
BCD tables only load in the browser
See also
- Other table-related HTML Elements: , , , , , , , , ;
- CSS properties and pseudo-classes that may be specially useful to style the element:
- the :nth-child pseudo-class to set the alignment on the cells of the column;
- the text-align property to align all cells content on the same character, like ‘.’.
Found a content problem with this page?
This page was last modified on Apr 13, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.Vertical Table HTML
The following article provides an outline for Vertical Table HTML. In HTML Table, each new record is inserted as rows and columns in the Database. Rows are considered as Horizontal, and Columns are Vertical in DB. HTML tables are really used to present in information for a framework like Bootstrap; we are able to enhance the look and feel of the table easily. Tables are used for the majority of apps like web, desktop or mobile applications; also it’s important for providing information to the end-users. Using the bootstrap framework and lots of other features for delivering the functions of styling and optimizing the presentation for different elements like tables.
Web development, programming languages, Software testing & others
How to Create a Vertical Table in HTML?
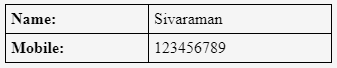
Example #1
table, th, td < border: 1px solid black; border-collapse: collapse; >th, tdName: Sivaraman Mobile: 123456789 In the above example, we have seen two headings shown on the vertical side; they are displayed in the column format. It is one of the basic examples of vertical data display in the HTML tables.
Example #2
table < border-collapse: collapse; >th, td < border: 1px solid #c6c7cc; padding: 10px 15px; >th < font-weight: bold; >table.scroll < width: 716px; /* 140px * 5 column + 16px scrollbar width */ border-spacing: 0; border: 2px solid black; >table.scroll tbody, table.scroll thead tr < display: block; >table.scroll tbody < height: 100px; overflow-y: auto; overflow-x: hidden; >table.scroll tbody td, table.scroll thead th < width: 140px; border-right: 1px solid black; >table.scroll thead th:last-child < width: 156px; /* 140px + 16px scrollbar width */ >thead tr th < height: 30px; line-height: 30px; /*text-align: left;*/ >tbody < border-top: 2px solid black; >tbody td:last-child, thead th:last-childID Name Age 1 Siva 30 2 Raman 29 3 Sivaraman 31 In the above example, we will use the scroll options. In default vertical scroll option is enabled for table data. We also enabled horizontal scroll options if it is needed.
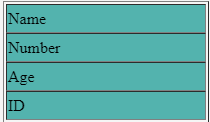
Example #3
table < border-collapse: separate; line-height:25px; >tr < display: block; float: left; width:200px;>th, tdIn the above example, we have highlighted the columns using the background-color style. We also use the foreground color also for highlighting the portions as if needed.
Tables in different sections
We have also used a different set of table formatting in HTML tables. In the above examples, we have used basics for the vertical table alignments; we have a different set of formatting for highlighted the tables:
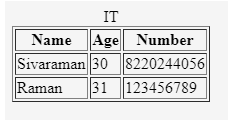
Borders and Rules: Using Borders, it will highlight the frames around the tables.
IT Name Age Number Sivaraman 30 8220244056 Raman 31 123456789 We have seen the borders for the above examples; it’s a ruled border; we also use some other borders like Dotted-line, etc.
How to Center an Image Vertically in HTML?
We also align the images vertically for HTML; using CSS style, we have to assign the settings in the style tag, and we displayed the image in vertical mode.
The above example shows the image is in vertical mode; we also change the orientation if it’s needed. Using vertical mode space will be reduced, and the other contents of the page are shown in a single page itself compared to horizontal mode. Outer HTML tables make web browser area, except for borders, an Html table, and the whole area will be HTML table cells.
The outer and inner HTML table cells inherit the default value for aligning the attributes from its parent and child table rows. It also rows the default value to use the valign attributes in the outer HTML table using tag, even sometimes body tag also not used, and that time value is in the middle so if the blocked content inside the cell of the outer HTML table will be automatically aligned the centered vertically in the web browsers area.
Using of the HTML table cell makes a block of content inside it centered horizontally in the web browsers area, an inner table is another kind of the HTML table cell that makes up a box of the given size, as we mentioned in the previous example image is displayed within limits, some browsers will not accept the image orientation in the page itself.
If we are using the inner table for HTML, it is the one inside of the outer HTML table cells. It may not set the height and width of the tables. Then the size is adjusted automatically to accommodate the content, whatever we set the dimensions. If the width and height are large means the web browser areas will be viewed automatically in the center.
In the above example, sometimes it will highlight the tag so that it will not display the image in IE version 3. Even though we also set the browser compatibility in the HTML tables.
Conclusion
In HTML tables, we have organized the data, and we know how to semantically layout for the tabular data within the HTML and also making initiative with CSS Styles. We also use bootstrap functions, Jquery libraries using Javascript for highlighting and change the order of the tables. If we have to use Jquery plugins, it has many advanced features for the tables, like if you place the cursor in the table cells, it will highlight the colors automatically. Likewise, if we are using some advanced concepts, it may vary the table formats and align the data.
Recommended Articles
This has been a guide to Vertical Table HTML. Here we discuss the basic concept and create and center an image in a vertical table in HTML. You may also have a look at the following articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.597+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5Вертикальный текст в заголовках таблиц HTML + CSS
Визуализация таблиц на сайте, особенно на мобильных устройствах, всегда приключение. В теории все выглядит хорошо, а в реальности – либо данные в таблице занимают много места и остальные колонки сжимаются, либо заголовки содержат много слов и выглядят не красиво.
Таблицы очень тяжело переносят уменьшение размеров экрана. Приходится применять горизонтальную прокрутку, чтобы отобразить таблицу. И если это решает проблему с длинными таблицами, то проблема с заголовками таблиц остается. Сегодня мы научимся делать вертикальные заголовки для таблицы что позволит разумно расходовать место, и соответствует гостам оформления таблиц для печатных изданий (если вам это важно).
В любом случае, ни одна админ панель не обходится без табличных данных. Бизнес очень любит таблицы и навыки их верстки – очень важны для frontend разработчика.
Для проекта – создадим файл HTML и разместим в него таблицу с реальными данными. Я воспользовался структурой проекта Bootstrap.
Обратите внимание – все классы взяты из Bootstrap. Те данные, которые нужно развернуть на 90 градусов, обернем в .rotate-sm-90 . Конечно же, название класса можно заменить на то, которое понравится вам. В принципе, вместо span можно применять любой тег, однако нам показалось логично применить именно span .
Теперь – перейдем в файл style.css и внесем стили для класса .rotate-sm-90 .
Свойство writing-mode отвечает за то, как браузер должен отображать написание текста. Не забывайте, что существуют языки, которые пишутся справа налево и сверху вниз. Обратите внимание что у данного свойства много значений, но часть из них экспериментальные, а часть – устарели. И для вертикального выравнивания остается два свойства: vertical-lr и vertical-rl .
Оба эти свойства применяются и делают текст вертикальным, однако текст отображается сверху вниз, а нам нужно наоборот. Добавим трансформацию и получим нужный результат:
Осталось дописать медиазапрос, чтобы на большом экране заголовки таблицы размещались горизонтально, а на мобильных устройствах текст в заголовке становился вертикальным:
И сравните результат на десктопе:
Прочитать про writing-mode : Mozilla Developer
Вертикальный текст в шапке таблицы с помощью CSS
Когда мы отображаем таблицы, для экономии места в шапке и сохранения минимальной ширины колонок можно использовать вертикальное отображение текста. Наверное, каждый из нас встречал бумажные таблицы, в которых текст в шапке был написан как бы снизу вверх (кстати, при вертикальном расположении правильно именно так, а не сверху вниз). В вебе тоже можно делать такие трюки, причем, для этого есть стандартные свойства CSS.
Казалось бы, на первый взгляд проблема может показаться не очень актуальной, но если вспомнить о носителях азиатской культуры, у которых иероглифы традиционно могут писаться вертикально, сомнения об актуальности развеятся. Для примера, японское правительство предлагает гранты на решение проблем с вертикальным отображением текста.
Для создания вертикального текста сейчас используется свойство CSS для поворота:
Здесь в скобках указан градус, на который осуществляется поворот. Также можно указать точку, относительно которой необходимо поворачивать:
Здесь в качестве процентов указывается относительная позиция той точки, вокруг которой будет произведено вращение. 50% используется по умолчанию, это середина. Первое число — координата по X, второе — по Y. Если требуется вращать относительно левой стороны блока, надо указать 0% 50%, правой — 100% 50%, аналогично с верхом и низом. Вместо процентов можно использовать ключевые слова left, right, top, bottom. Однако, обычных значений по умолчанию почти всегда бывает достаточно.
Ниже приведен пример, как сделать вертикальный текст в шапке таблицы:
Обратите внимание на браузерные приставки к transform, они пока нужны для совместимости. Также, если внимательно посмотреть на CSS примера, может возникнуть вопрос: зачем еще какой-то код? Все дело в том, что при повороте на прямой угол ширина как бы становится высотой, а высота — шириной, и блоки шапки таблицы становятся излишне широкими, особенно при длинном тексте. Чтобы избежать этого, введены хаки с дополнительными блоками p, псевдоклассом before и режимом table-layout:fixed у таблицы.