- HTML Table Styler — CSS Generator
- How To Use The Table CSS Styler
- Other Features
- Tables Generator
- How to use it?
- Remarks
- Table themes
- Online HTML Table Generator and Styler
- What Are HTML Tables?
- Layout with HTML Tables
- HTML Table Scructure
- Styling With CSS
- Trick And Tips
- Use Div Tags
- Responsiveness
- Sticky Header
- Sorting Rows
- Nested Tables
- HTML table generator
- How an online HTML table generator boosts your efficiency
- Why choose a responsive html table generator?
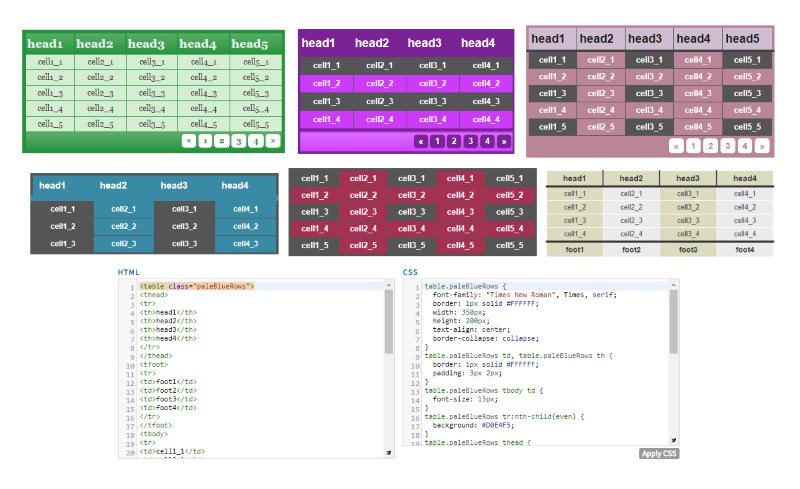
HTML Table Styler — CSS Generator
Select a style from the gallery and adjust the settings to get the HTML and CSS codes. There are 3 editors at the bottom of the page that show the code and preview changing as you adjust the settings in the control panel.
How To Use The Table CSS Styler
First select a style from the gallery that looks similar to your design.
Pick wheter you want to use HTML Table tags or structured Div tags in your markup and adjust the look of your design with the color pickers, sliders and checkboxes. There is a separate box to style the whole table, the header, the body and the footer.
You can make further adjustments in the code or in the WYSIWYG editor. Change any of the three editors and the result will reflect in the others. Make sure to click the «Apply CSS» button when you change the CSS code.
There might be slight differences between the div and table previews wich can be adjusted with CSS.
Note that the final result could look slightly different when you publish it on a live site.
Other Features
This online table styler tool allows you to save/export the current settings in plain text format, which you can open/import later.
Site by: wwweeebbb | Sitemap | | Terms&Conditions, Privacy PolicyContact | We use cookies to improve the user experience.
© HTMLG
Tables Generator
Please, compose a theme for your table by selecting color, border and stripes themes shown below.
How to use it?
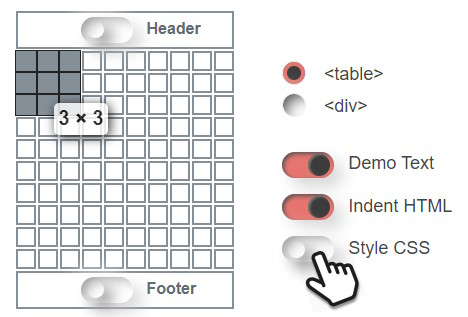
- Using the Table menu set the desired size of the table.
- Enter the table data into the table:
- select and copy (Ctrl+C) a table from the spreadsheet (e.g. Google Docs, LibreOffice Calc, webpage) and paste it into our editor — click a cell and press Ctrl+V
- or just double click any cell to start editing it’s contents — Tab and Arrow keys can be used to navigate table cells
- Adjust text alignment and table borders using the options from the menu and using the toolbar buttons — formatting is applied to all the selected cells.
- Click «Generate» button to see the generated table’s HTML source code — select it and then Copy & Paste to your website’s source.
We hope that this tool will prove useful for people who are not very familiar with the HTML and CSS. So if you need a table for your website or blog (WordPress, Drupal or any platform which allows putting HTML code inside posts) it should work just fine. Our HTML table generator could also be useful for developers who just want to quickly create the HTML table. Please, note that newlines are preserved in the generated table’s code.
Remarks
To insert the table into your website just copy & paste the generated code into your website’s source. It should display fine in all modern browsers both desktop and mobile. But if you want your page to remain consistent with HTML standard, please, read the next paragraph.
Table themes
As you probably noticed there is a select box «—Table theme—» in the toolbar which allows selecting a table theme from the predefined set. The generated CSS contains all the necessary colors etc. so that the table should look similar when you paste it to your website.
Online HTML Table Generator and Styler
HTML tables allow to organize and display data in rows and columns on web pages. Our free online code generator and styler allows you to create HTML tables easily with just a couple of clicks. Add headers and footers, pick from the predefined styles and adjust the code with the interactive editors.
Adjust the settings according to your needs and see the HTML table update instantly.
| Model | Price | Range | 0-100 | |
|---|---|---|---|---|
| Model S | 83,900 | 651 | 405 | 1.99 |
| Model 3 | 42,900 | 437 | 272 | 3.1 |
| Model X | 99,990 | 564 | 351 | 2.5 |
| Model Y | 54,990 | 531 | 330 | 3.7 |
| USD | km | mi | sec | |
A sortable demo table.
Hover your mouse to reveal the edit icon. Click the pencil to send it to the interactive editor.
What Are HTML Tables?
HTML tables are used in web pages to present tabular data. They allow web developers to arrange data into rows and columns. Tables are useful for various tasks such as presenting text information and numerical data.
Layout with HTML Tables
This is an example to demonstrate how to use tables to position the sections of a web page.
This is a paragraph where nested tables are used to float an image to the right.
This demo has the borders displayed for a better visibility but you can hide them with a little CSS trick:
table , th , td border: none;
>
In the early days of the internet, tables were used to lay out the sections of the pages, such as the header, sidebars, etc. They can even be used to float an image next to a paragraph. This approach however works only for fixed-width pages. Nowadays it’s recommended to use DIV tags instead, which allows you to stack the elements on narrow screens, like mobile phones. Responsive sites no longer support to build the whole page with tables.
HTML Table Scructure
Head 1 Head 2 A B C D Foot 1 Foot 2 tags are optional for table headers, which are usually bold and centered by default.
To add a caption to your table, you can use the tag.
To group together all the cells in a column for styling purposes, you can use the and tags. To separate the header, body and footer of your table, you can use the , , and tags
Styling With CSS
Using CSS code we can create beautiful tables that match the website design.
| Model | Price | Range |
|---|---|---|
| Model S | 83,900 | 405 mi |
| Model 3 | 42,900 | 272 mi |
| Model X | 99,990 | 351 mi |
| Model Y | 54,990 | 330 mi |
| USD | Miles |
| Model | Price | Range |
|---|---|---|
| Model S | 83,900 | 405 mi |
| Model 3 | 42,900 | 272 mi |
| Model X | 99,990 | 351 mi |
| Model Y | 54,990 | 330 mi |
| USD | Miles |
The online table generator can help you style your tables.
Activate the Style CSS toggle button and pick from the design gallery or start setting up your styles from scratch.

Trick And Tips
Use Div Tags
Using structured elements we can create responsive tables that are mobile-friendly and look good on small screens too.
Our generator can create tables using both traditional table tags and div tags. Make sure to select the ones you want to use. Convert your existing tables with the converter at DivTable.com
Div Tables »
Responsiveness
Website content, including tables need to look great on both desktop and mobile devices. Here you can find tips and tricks about how to make tables look great on all screens sizes.
Responsive Tables »
Sticky Header
Some tables can grow very tall. Instead of taking up the whole screen you can make them scroll with a sticky header.
Sticky Header »
Sorting Rows
Use JavaScript to reorganize rows in alphabetical or numerical order. Enables to click a column header to sort the table.
Sorting »
Nested Tables
A way of organizing data or information in a grid-like structure, where each cell can contain another grid. This allows for more complex and hierarchical layouts. For example, you can create a calendar, where each cell represents a day and contains another grid with the events for that day.
Start Nesting »
HTMLTable is using cookies to improve the user experience and to collect anonymous visitor analytics.
Terms & Conditions, Privacy Policy | SiteMap © HTMLg
HTML table generator
Creating tables in HTML can be a time-consuming and tedious task, especially if you have a large amount of data to organize. That’s where a simple HTML table generator comes in handy. With this powerful tool, you can easily generate clean and professional-looking tables without having to write complex code from scratch.
A simple HTML table generator is designed to simplify the process of creating tables by providing a user-friendly interface. It allows you to input your data, customize the table’s appearance, and generate the corresponding HTML code with just a few clicks. Whether you’re a beginner or an experienced web developer, this tool can save you valuable time and effort.
How an online HTML table generator boosts your efficiency
By utilizing an online HTML table generator, you can take advantage of its numerous features and benefits. This tool provides a hassle-free solution for creating tables that are not only visually appealing but also responsive and adaptable to different screen sizes. The online nature of the generator means that you can access it from anywhere, without the need for any software installation.
With an online HTML table generator, you can quickly generate tables with different styles, such as alternating row colors, borders, and column alignment. Additionally, these generators often offer advanced options like sorting and filtering, which can be extremely useful when working with large datasets. Furthermore, you can easily modify the generated code to fit your specific requirements, allowing for further customization.
Why choose a responsive html table generator?
In today’s digital landscape, it’s essential to ensure that your website is mobile-friendly and accessible across various devices. A responsive HTML table generator enables you to create html tables that adapt seamlessly to different screen sizes, including smartphones and tablets. This ensures that your tables remain legible and user-friendly, regardless of the device used to access your website.
With a responsive HTML table generator , you can easily set breakpoints and define how your tables should behave on different screen sizes. This flexibility allows you to deliver a consistent user experience while optimizing your website for search engines. By prioritizing responsive design, you can improve your site’s visibility and attract more organic traffic.
In conclusion, a simple HTML table generator, especially when available online, empowers web developers and content creators with a user-friendly solution for creating tables efficiently. Whether you need a basic table or a responsive one that adapts to various devices, an HTML table generator simplifies the process and saves time. Take advantage of this tool to enhance the visual appeal and functionality of your tables, ultimately improving the user experience on your website.