- CSS Table Size
- Example
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML Table Sizes
- HTML Table Width
- Example
- HTML Table Column Width
- Example
- HTML Table Row Height
- Example
- HTML Exercises
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to set HTML Table Width?
- HTML Width Attribute
- Syntax
- Table width in pixels(px)
- Table width in percentage (%)
- Attribute Values
- Examples
- Example 1: A Table With a Fixed Width of 200 Pixels
- Example 2: Cell Width or Column width
- Example 3: A Table With a Width of 50% of the Width of the Window
- Learn More
- Conclusion
CSS Table Size
The width and height of a table are defined by the width and height properties.
The example below sets the width of the table to 100%, and the height of the elements to 70px:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
To create a table that should only span half the page, use width: 50% :
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML Table Sizes
HTML tables can have different sizes for each column, row or the entire table.
Use the style attribute with the width or height properties to specify the size of a table, row or column.
HTML Table Width
Example
Set the width of the table to 100%:
Note: Using a percentage as the size unit for a width means how wide will this element be compared to its parent element, which in this case is the element.
HTML Table Column Width
Example
Set the width of the first column to 70%:
HTML Table Row Height
To set the height of a specific row, add the style attribute on a table row element:
Example
Set the height of the second row to 200 pixels:
HTML Exercises
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
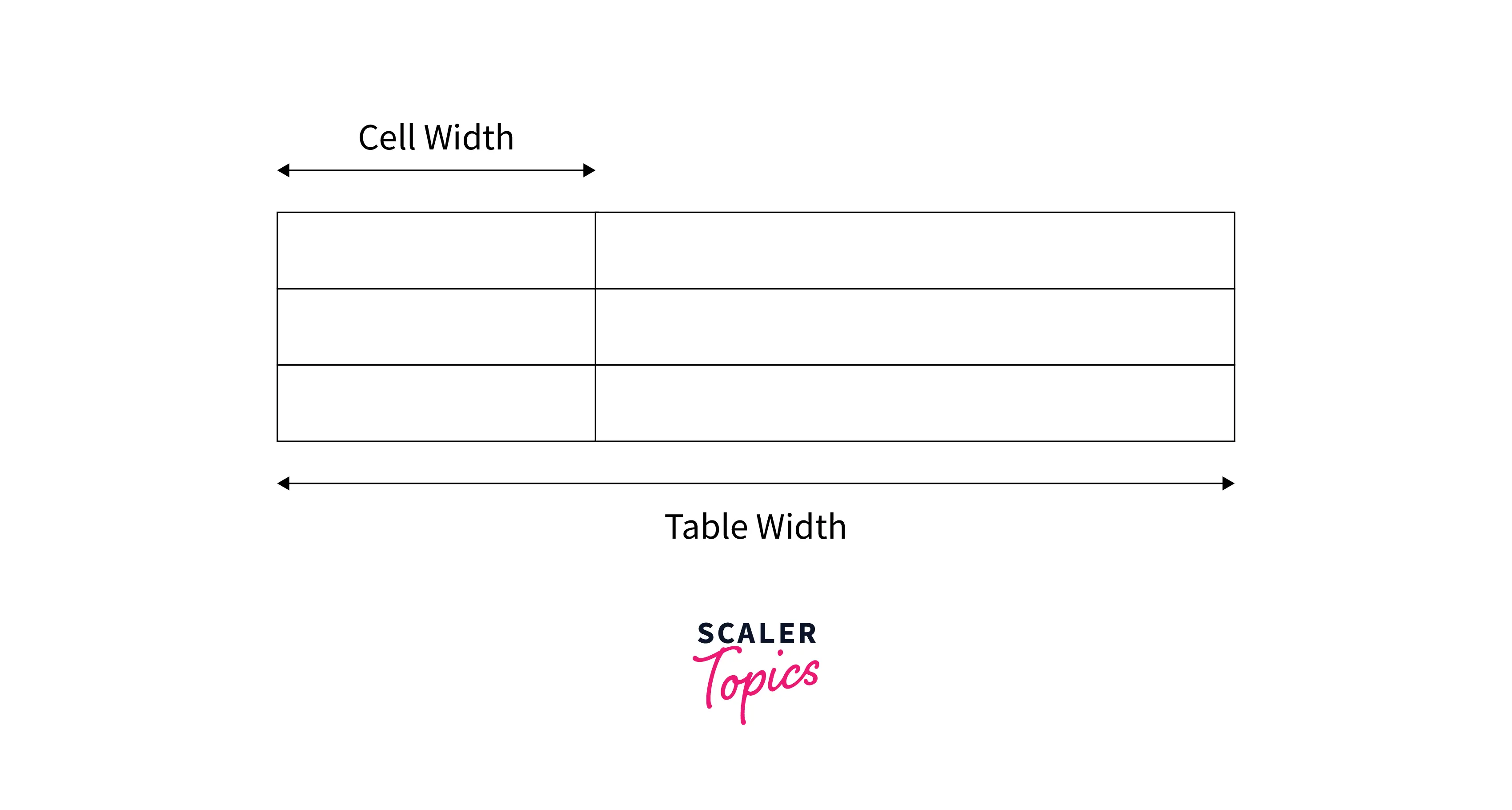
How to set HTML Table Width?
The HTML table width attribute is used to specify the width of a table or the width of a table cell. The width can be absolute as in pixels or relative as in percentage (%). If no particular value is assigned for the width attribute, it takes up the space according to the content.
HTML Width Attribute
Syntax
Table width in pixels(px)
Table width in percentage (%)
Attribute Values
The values that the width attribute supports are as follows:
- pixels: It sets a fixed width to the table in pixels.
- %: It sets the table width in percentage (%). Since percentage assigns a variable size determined by the proportion of the window, it causes tables to vary from browser to browser.
Examples
The width attribute can manipulate the width of the entire table, as well as the width of a single cell.
Example 1: A Table With a Fixed Width of 200 Pixels
The following code displays the HTML table width for two tables, one without a width attribute and another one that has a 200px width.
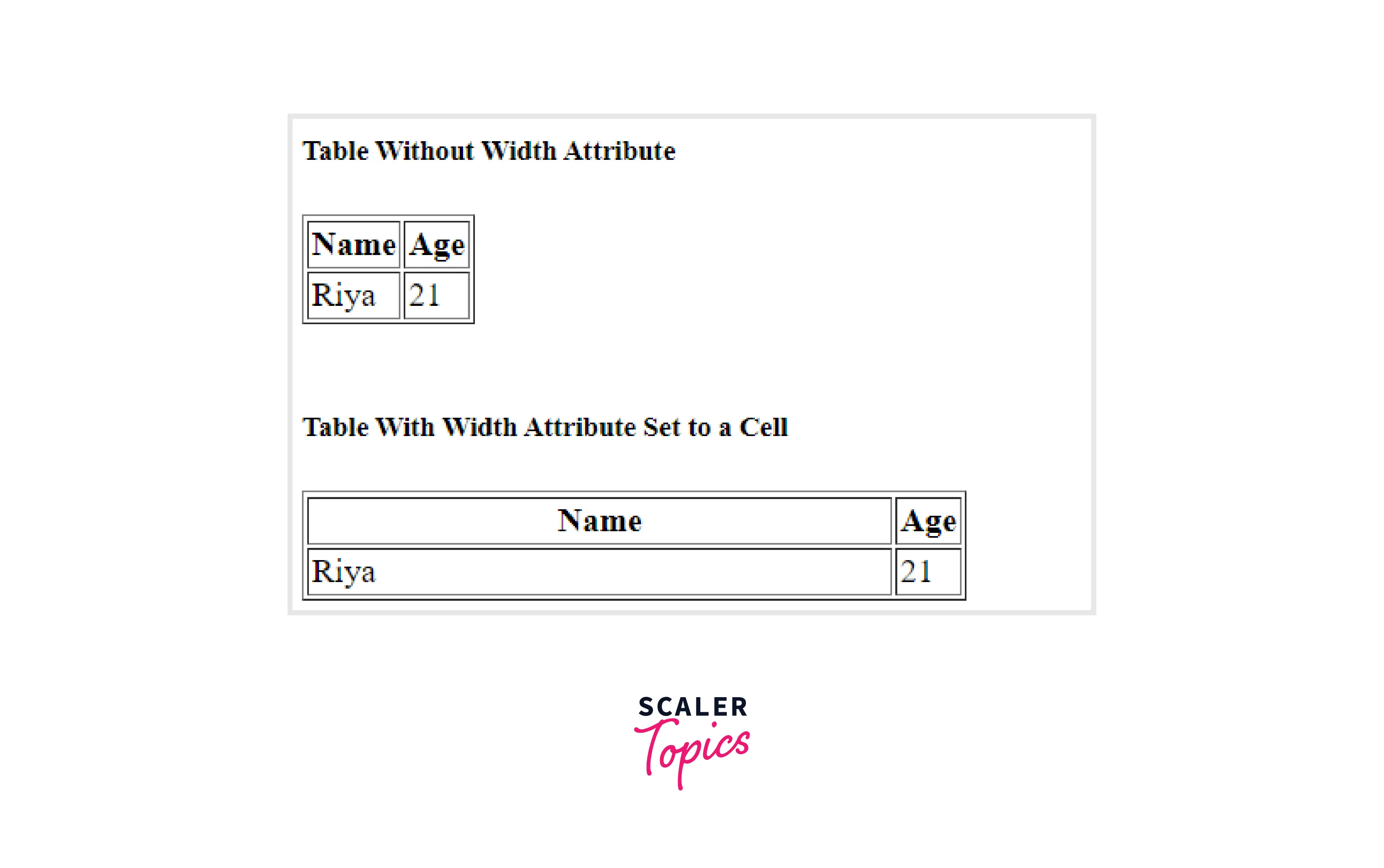
Example 2: Cell Width or Column width
The following code displays the HTML table width for two tables, one without a width attribute, and the other one with a width attribute assigned to a particular cell.
Note: Altering the width of one cell in a row or column affects all the corresponding cells in the table.
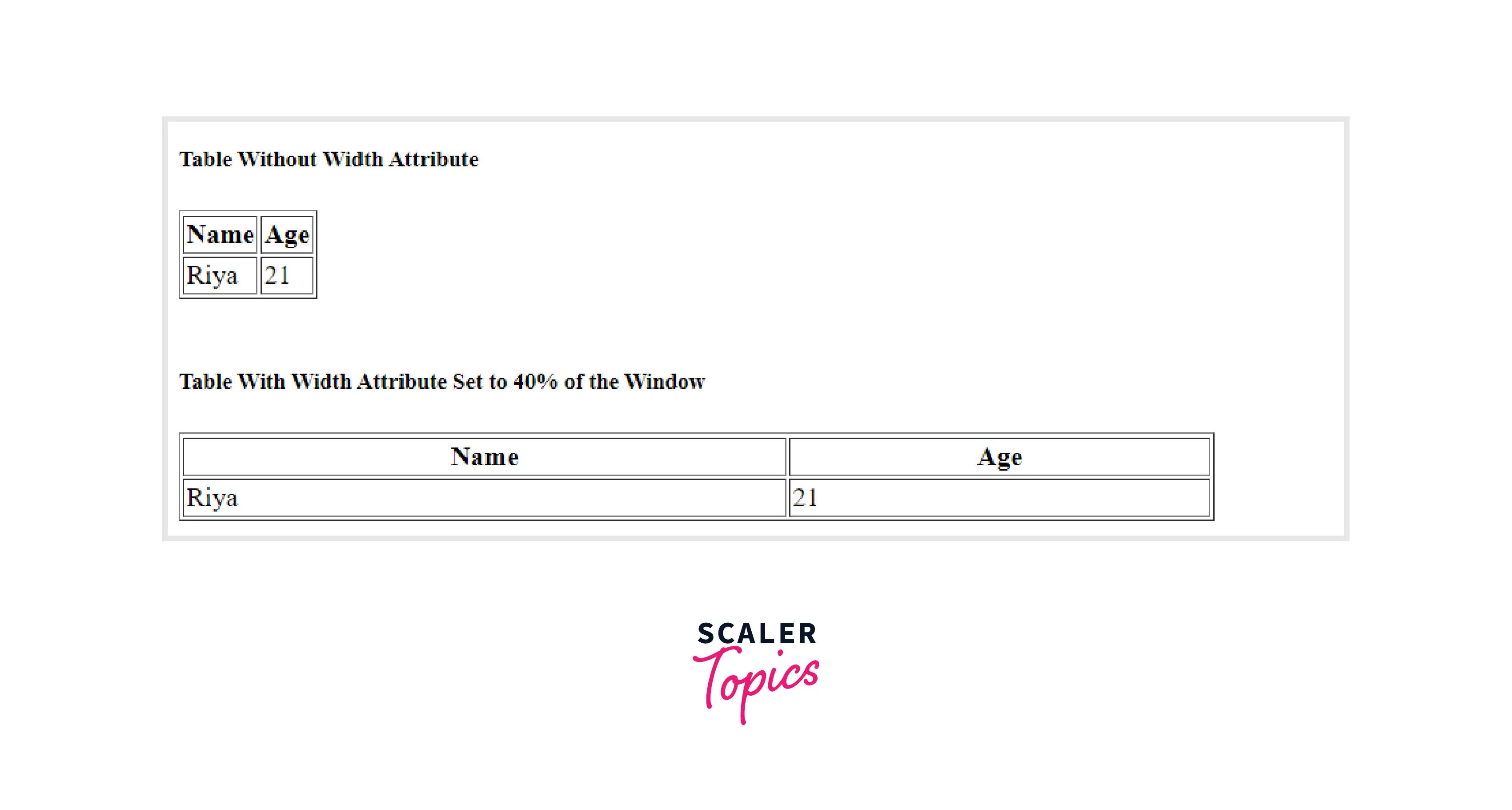
Example 3: A Table With a Width of 50% of the Width of the Window
The following code displays the HTML table width for two tables, one without a width attribute and the other one with 50% width.
Note: Since % assigns values with respect to the window size, the dimensions of the tables vary from browser to browser.
Learn More
Conclusion
- The HTML Table Width is used to specify the width of a table or the width of a particular table cell.
- If no particular value is set to the width attribute, it takes up the space of the longest single word in each cell.
- The width attribute supports two values:
- pixels
- percentage (%)