- How to Set Cellpadding and Cellspacing in CSS
- How to adjust spacing separately for the top, right, left, and bottom of each cell?
- HTML Table Padding & Spacing
- HTML Table — Cell Padding
- Example
- Example
- HTML Table — Cell Spacing
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Учимся применять cellpadding и cellspacing в CSS
- Основы
- Проблемы с IE ниже 7 версии
- Установки по умолчанию
- Cellpadding
- Cellspacing
- Комбинация свойств
- Комбинация свойств (дополнительно)
- How to Create a Table in HTML
- How to create a table in HTML
- Table heading
- Table Cellspacing and Cellpadding
- Table rowspan and colspan
- Table caption
- Table Header, Body and Footer
- Conclusion
How to Set Cellpadding and Cellspacing in CSS
How to adjust spacing separately for the top, right, left, and bottom of each cell?
You can use the CSS padding property to adjust the spacing of each cell in an HTML table separately. The padding property takes up to four values, which correspond to the top, right, bottom, and left sides of the element, respectively.
Here’s an example of how to adjust the spacing of each cell separately in an HTML table:
html> html> head> title>Title of the document title> head> body> table> tr> td style="padding: 10px 20px 30px 40px; background-color: cyan;">Cell 1 td> td style="padding: 20px 30px; background-color: cyan;">Cell 2 td> tr> tr> td style="padding: 0 0 10px; background-color: cyan;">Cell 3 td> td style="padding: 0 20px; background-color: cyan;">Cell 4 td> tr> table> body> html>In this example, the first cell in the first row has a padding of 10 pixels for the top, 20 pixels for the right, 30 pixels for the bottom, and 40 pixels for the left. The second cell in the first row has a padding of 20 pixels for the top and bottom, and 30 pixels for the right and left. The first cell in the second row has a padding of 0 pixels for the top and right, and 10 pixels for the bottom. The second cell in the second row has a padding of 0 pixels for the top and bottom, and 20 pixels for the right and left.
You can adjust the values of the padding property to achieve the desired spacing for each cell in the table. Additionally, you can use CSS classes to apply the same padding values to multiple cells in the table.
HTML Table Padding & Spacing
HTML tables can adjust the padding inside the cells, and also the space between the cells.
| hello | hello | hello |
| hello | hello | hello |
| hello | hello | hello |
| hello | hello | hello |
| hello | hello | hello |
| hello | hello | hello |
HTML Table — Cell Padding
Cell padding is the space between the cell edges and the cell content.
By default the padding is set to 0.
To add padding on table cells, use the CSS padding property:
Example
To add padding only above the content, use the padding-top property.
And the others sides with the padding-bottom , padding-left , and padding-right properties:
Example
HTML Table — Cell Spacing
Cell spacing is the space between each cell.
By default the space is set to 2 pixels.
To change the space between table cells, use the CSS border-spacing property on the table element:
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Учимся применять cellpadding и cellspacing в CSS
В HTML атрибуты cellpadding и cellspacing можно установить следующим образом:
Если нужно полностью убрать расстояние между ячейками ( установить cellspacing=»0″ ), не забудьте задать свойство border-collapse: collapse . Но как реализовать cellspacing в CSS ?
Рабочий CSS-эквивалент cellspacing – это border-spacing , но при этом он не работает в браузере Internet Explorer . Можно установить border-collapse: collapse, что также приведет к нулевым промежуткам между ячейками. Но единственным полностью кроссбраузерным решением остается применение атрибута cellspacing :
Также можно просто использовать cellpadding=»0″ cellspacing=»0″ , так как эти атрибуты еще не считаются устаревшими.
Основы
Чтобы контролировать промежутки между ячейками с помощью CSS , можно использовать отступы ( padding ), выставленные для ячеек таблицы:
Что касается эквивалентов CSS table cellspacing , то можно использовать свойство border-spacing , примененное к таблице. Например:
Данное свойство также позволит получить горизонтальные и вертикальные промежутки. То есть, реализовать то, что невозможно при помощи атрибута cellspacing .
Проблемы с IE ниже 7 версии
Эти методы будут работать практически во всех современных браузерах, за исключением Internet Explorer 7 . Все они поддерживают свойство border-collapse , которое объединяет границы смежных ячеек в таблице. Если попробовать убрать промежутки между ячейками ( cellspacing=»0″ ), то у border-collapse:collapse будет тот же эффект: отсутствие расстояния между ячейками. Стоит обратить внимание, что поддерживается этот вариант « криво », так как существующий HTML-атрибут cellspacing в CSS не переписывается.
Если вы не работаете с Internet Explorer 5-7 , используйте border-spacing . Если же вам не повезло, то используйте cellspacing:0 или border-collapse:collapse :
Если же вам не нужно нулевое значение cellspacing , то попробуйте то, что сработало у меня. Но имейте в виду, что этот вариант был протестирован только в Firefox :
Этот хак cellpadding cellspacing CSS работает в IE 6 и выше, Google Chrome , Firefox и Opera :
Объявление * предназначено для Internet Explorer 6 и 7 , а также всех остальных браузеров, которые могут проигнорировать это свойство. expression(‘separate’, cellSpacing = ’10px’) возвращает значение ‘ separate ‘, но выполняются оба состояния, так как в JavaScript можно передать больше аргументов, и все они будут использованы.
У этой проблемы есть простое решение:
Установки по умолчанию
Стандартное поведение браузера эквивалентно следующему:
Cellpadding
Позволяет задать расстояние между содержимым ячеек:
Cellspacing
cellspacing CSS отвечает за расстояние между самими ячейками:
Комбинация свойств
Комбинация свойств (дополнительно)
Примечание: если установлен атрибут border-spacing , то это указывает на то, что border collapse CSS имеет значение separate .
Можете попробовать в действии !
Оберните содержимое ячейки в div , и сможете сделать что угодно, но тогда придется оборачивать каждую ячейку в колонке. Например, чтобы получить более широкие левое и правое поля, нужно использовать следующий CSS-код :
А также следующий HTML-код :
Здесь можно опробовать код в действии.
Гораздо проще создать с нужными фонами, а затем поверх этого элемента позиционировать таблицы с использованием position: absolute и background: transparent . Данный метод работает в Chrome , IE ( 6 и выше ), а также Mozilla ( 2 и выше ).
После border-collapse я использовал атрибут !important , чтобы получилось border-collapse: collapse !important . В IE 7 этот вариант отлично работал. Он переписывал исходный атрибут cellspacing .
Попробуйте следующий метод реализации CSS table cellspacing :
Для таблиц можно использовать border-collapse: collapse , а для th или td — указать padding :
Для содержимого таблицы можно применять CSS-отступы :
Это может вызвать проблемы в старых версиях Internet Explorer из-за различий в реализации блочной модели.
Ниже приведен код для сброса всех стилей cellpadding cellspacing CSS . Он находится у меня в файле reset.css :
Cellpadding используется для создания промежутков между содержимым ячеек и их границами:
Атрибут cellspacing создает пространство вокруг каждой ячейки в таблице. Чтобы добиться эффекта cellspacing в CSS , используйте свойство border-spacing :
Если свойство margin не сработало, попробуйте установить свойство display у элемента tr на block , и тогда оно точно заработает.
Стили добавляются в разметку таблиц только для того, чтобы не использовать CSS . Это может вызвать сложности, если на странице много таблиц:
В HTML5 свойства cellspacing и cellpadding для таблиц считаются устаревшими. Теперь, чтобы получить эффект cellspacing , нужно использовать border-spacing , а cellpadding компенсировать border-collapse .
И всегда старайтесь задавать значения cellpadding cellspacing CSS в стилевом файле:
cellpadding можно реализовать с помощью отступов в CSS , в то время как cellspacing можно компенсировать свойством border-spacing , примененным к таблице:
В HTML-таблице cellpadding cellspacing CSS можно установить следующим образом: чтобы получить промежутки между контентом ячеек, используйте отступы для td/th :
/******Call-Padding**********/ table < border-collapse: collapse; >td < border: 1px solid red; padding: 10px; >
| Head1 | Head2 | Head3 | Head4 |
|---|---|---|---|
| 11 | 12 | 13 | 14 |
| 21 | 22 | 23 | 24 |
| 31 | 32 | 33 | 34 |
| 41 | 42 | 43 | 44 |
table < border-collapse: collapse; >td
Для получения cellspacing CSS используйте свойство border-spacing для table :
/********* Cell-Spacing ********/ table < border-spacing: 10px; border-collapse: separate; >td < border: 1px solid red; >
| Head1 | Head2 | Head3 | Head4 |
|---|---|---|---|
| 11 | 12 | 13 | 14 |
| 21 | 22 | 23 | 24 |
| 31 | 32 | 33 | 34 |
| 41 | 42 | 43 | 44 |
/********* Cell-Spacing ********/ table < border-spacing: 10px; border-collapse: separate; >td
How to Create a Table in HTML
In today’s modern world almost everything is online whether it is shopping, selling, managing accounts, etc. due to which a huge amount of data is needed to be organized. But here the question is how do we organize that huge amount of data? So the answer to this problem is very simple, we can organize data with the help of tables. In HTML, tables play a vital role in the organization of data which improves the interactivity of the interface.
This article guides you to create table in HTML and serves the following outcomes: This article will tell
How to create a table in HTML
An Html table is used to organize data into rows and columns. To create a table in Html we use tag and to create rows in a table tag is used while to create cells in a table we use tag. The following example gives you a clear view of How to create a table in Html.
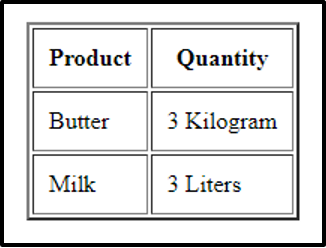
In the above example we create a simple table with two rows and cells. A table is created by using tag along with the border attribute. Then inside a tag we use tag to create table row and inside tag we use tag to create columns inside a row.
As you see we got a table with two rows and columns as expected.
Table heading
We use tag to insert heading in a table. The following example explains it clearly
In this example we have used the tag to give headings to the column.
This is how we add a heading to a table.
Table Cellspacing and Cellpadding
These two attributes are used for the adjustment of cell spacing.
- Cellspacing: This attribute adds spaces between the cells.
- Cellpadding: This attribute specifies the distance of cell content from the cell border.
These attributes can be used with the tag only. The following example helps you to understand these attributes better.
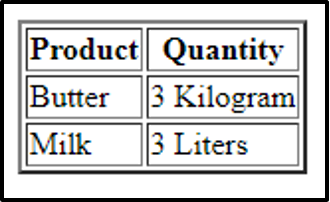
In this example we use the cellspacing attribute in the tag and set its value to 10 which adds spaces between the cells of the table.
The output clearly shows the result for cellspacing that adds spaces between the cells.
The following code makes use of the cellpadding to a table cell.
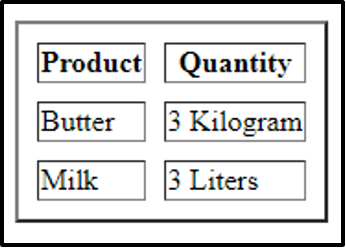
In this example we use the cellpadding attribute in tag and set its value to 10 which adds spaces between the cell-content and cell-border of the table.
This output shows the result for cellpadding.
Table rowspan and colspan
These two attributes are used to merge rows and columns.
Rowspan: Two or more rows can be merged by using this attribute.
Colspan: Two or more columns can be merged by using this attribute.
These attributes can be used with the tag only. The following example helps you to understand these attributes better.
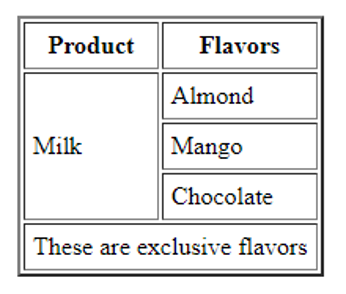
In the above example we use rowspan and colspan attributes with tag to merge the rows and columns in a table.
The above output shows that the three brown are merged due to rowspan and two columns are merged due to the use of colspan
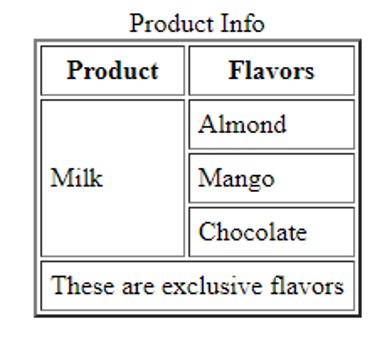
Table caption
In HTML tag is used to give caption to a table. Caption gives a summarized information about the table. The following example help you to understand better.
In the above output we use tag to add a caption with a table in Html.
This output shows that Product Info is displayed above the table due to the tag.
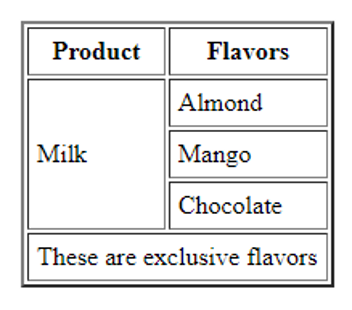
Table Header, Body and Footer
Tables can be distributed into three parts if complex data needs to be organized. These parts are header, footer and a body. tag is used to create the header of a table, tag is used to create the footer of the table and tag contains the main content of the table. The following example helps you to understand better.
In the above example we use to specify the header of the table, then we use to specify the main content of the body and then is used to specify the footer of the table.
The output shows that the table heading is written inside tag, product name and description is written inside tag whereas contains a short message.
Conclusion
In Html, tag is wrapped around tag and tag to create a table, while tag specifies the rows and tag specifies the columns of the table. Primarily, this article aims to demonstrate how to create a table in HTML. Additionally, Additionally, we have also explained examples on cell-spacing, cell-padding, row-spanning, column-spanning, table-caption, table-header, table-body and table-footer.